UITabBarController超强拓展
代码地址如下:
http://www.demodashi.com/demo/11901.html
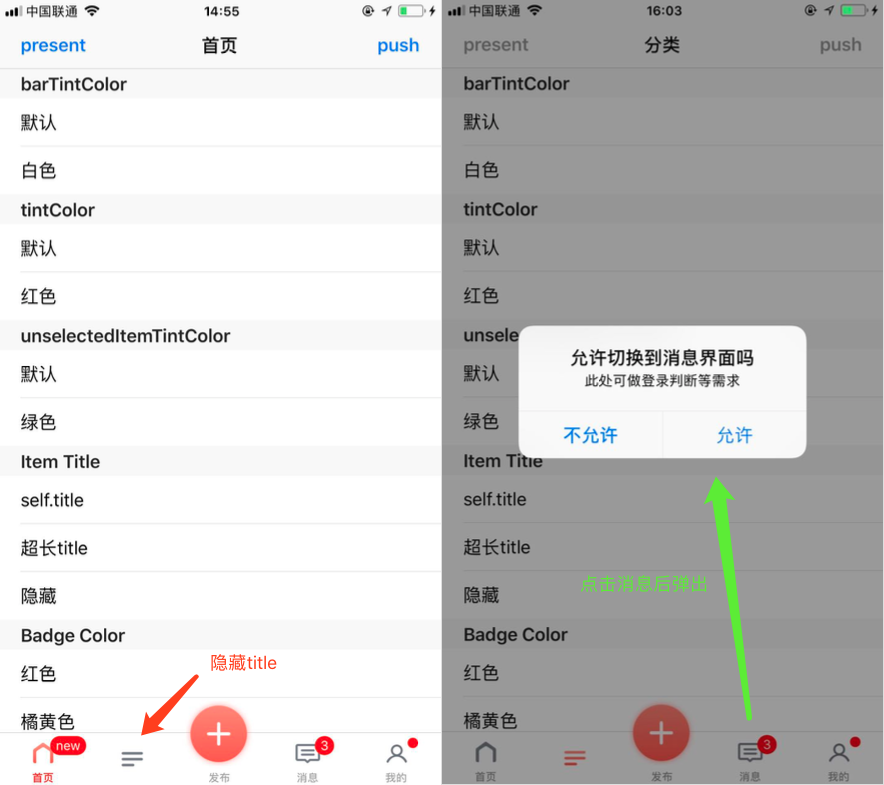
一、运行效果图

二、项目结构截图

三、主要API
我们主要关注的是TLTabBarController,相比较系统的UITabBarController来讲,它只增加了两个API。
@interface TLTabBarController : UITabBarController/*** 添加子控制器** @param viewController 视图控制器* @param actionBlock 切换事件,返回是否允许切换,默认nil*/
- (void)addChildViewController:(UIViewController *)viewController actionBlock:(BOOL (^)())actionBlock;/*** 添加突出的tabbarItem,点击事件在acitonBlock中指定** @param systemTabBarItem 系统tabBarItem* @param actionBlock 切换事件*/
- (void)addPlusItemWithSystemTabBarItem:(UITabBarItem *)systemTabBarItem actionBlock:(void (^)())actionBlock;@end四、程序实现
一行代码实现TLTabBarController接入
只需用TLTabBarController代替UITabBarController,即可实现TLTabBarController的接入。
// UITabBarController *tabBarController = [[UITabBarController alloc] init];TLTabBarController *tabBarController = [[TLTabBarController alloc] init];基于系统原生控件封装
基于系统原生控件封装
基于系统原生控件封装
重说三,系统方法仍然可用。所以切换后,项目仍能完美运行。
自定义切换事件
在某些业务场景下,点击某个tab需要确认用户是否登录,TLTabBarController完美解决这一问题
// 1、创建一个vcTLMessageViewController *vc3 = [[TLMessageViewController alloc] init];UINavigationController *navC3 = [[UINavigationController alloc] initWithRootViewController:vc3];// 2、将vc添加到tabBarController中,并设置自定义的响应事件[tabBarController addChildViewController:navC3 actionBlock:^BOOL {// 3、点击响应block,自己的业务逻辑// 4、要跳转时,直接调用tabbarController API// 5、actionBlock返回NO代表,点击该item时,不允许直接跳转return NO;}];添加凸出的发布按钮
直接看代码,非常简单
// 1、创建一个系统的tabbarItem UITabBarItem *addItem = [[UITabBarItem alloc] initWithTitle:@"发布" image:[UIImage imageNamed:@"publish"] selectedImage:[UIImage imageNamed:@"publish"]];// 2、将item添加到 tabBarController[tabBarController addPlusItemWithSystemTabBarItem:addItem actionBlock:^{// 3、点击事件,弹出发布界面等}];可以通过修改item的偏移量,更改凸出的高度。
双击tabbarItem事件
双击事件是通过协议的方式,传递给该item所在的vc。
@protocol TLTabBarControllerProtocol <NSObject>@optional;
/*** tabBar被单击** @param isSelected 是否已经选中*/
- (void)tabBarItemDidClick:(BOOL)isSelected;/*** tabBar被双击(仅在已选中时调用)*/
- (void)tabBarItemDidDoubleClick;@end所以,在对应VC实现TLTabBarControllerProtocol即可监听到双击事件。
详见代码
#import "TLMessageViewController.h"
#import "TLTabBarControllerProtocol.h"
#import "SVProgressHUD.h"@interface TLMessageViewController () <TLTabBarControllerProtocol>@property (nonatomic, strong) UIWebView *webView;@end@implementation TLMessageViewController- (void)loadView {[super loadView];[self setTitle:@"消息"];[self.view setBackgroundColor:[UIColor orangeColor]];self.webView = [[UIWebView alloc] initWithFrame:self.view.bounds];[self.view addSubview:self.webView];UIBarButtonItem *clearBadgeButton = [[UIBarButtonItem alloc] initWithTitle:@"消除红点" style:UIBarButtonItemStylePlain target:self action:@selector(clearBadgeButtonClick)];[self.navigationItem setRightBarButtonItem:clearBadgeButton];[self loadRequest];
}- (void)clearBadgeButtonClick
{[self.tabBarItem setBadgeValue:nil];
}- (void)loadRequest
{[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.libokun.com"]]];
}#pragma mark - # TLTabBarControllerProtocol
- (void)tabBarItemDidDoubleClick
{[SVProgressHUD showInfoWithStatus:@"正在刷新..."];[self loadRequest];
}@end
支持tabbarItem红点
设置tabbarItem.badgeValue = @"";即可
支持仅图片模式
不设置title,tabBarItem居中显示图片
完美支持横屏
无需一行代码
五、其他补充
暂没UITabBarController超强拓展
代码地址如下:
http://www.demodashi.com/demo/11901.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
UITabBarController超强拓展相关推荐
- 分部积分题型总结笔记(分部积分超强拓展)
分部积分在考研中的重要性不用多说了,是很多题目解题的关键. 我从李林880/张宇1000题/汤家凤1800中,对分部积分常考的六类题型进行了总结,见下. 分部积分的作用(基础好的可跳过): 分部积分的 ...
- 区块链触手可及 复杂美BAAS平台
一直以来,区块链的落地和企业服务接入,始终有种"路漫漫其修远"的感觉. 许多区块链应用案例,要么高大上到缥缈,要么只闻方案,未见其型. 企业和开发团队要使用区块链,门槛真的这么高吗 ...
- Gooxi国产化服务器专题介绍之海光服务器
服务器国产化是创建中国自主可控的信息技术基础环境及创新生态必不可少的一环.一直以来,中科海光致力于中国高性能通用微处理器的研发及产业化.受益于X86系列服务器的广泛应用,与X86一脉相承服务器架构的海 ...
- 两家新三板CRM公司公布业绩 中国SaaS市场能否出个Salesforce?
-------- 作者:刘学习 4月底,中国两家新三板专业CRM挂牌公司--神州云动与和创科技一前一后公布了2017年全年业绩.作为中国本土仅有的专业CRM SaaS新三板挂牌交易服务商,两家公司的业 ...
- 瑞芯微RK3568系列-飞凌嵌入式FET3568-C核心板已发布
近年来,国产芯片产业发展迅速,国内主流IC厂商陆续推出了诸多备受市场认可的嵌入式处理器,在各领域得到了广泛应用.结合电力.医疗等行业愈发明显的国产化趋势,国产处理器在本土市场已然崛起.Rockchip ...
- 全能型老牌厂商有“大着数”?占便宜得趁热乎
编者按:二十年间始终专注做私有化部署的低代码开发老牌厂商-天翎MyApps低代码平台,最近重磅推出了终身免费的产品版本,引起业内一篇哗然.这厂商是脑袋被门挤了?这波操作是不想赚钱回家过年了吗?此文小编 ...
- 融云 x 幸识: 专属 00 后的真我社交自留地(内含抽奖)
(点击报名) 互动有奖 互动奖品: 可口可乐星河漫步网红无糖汽水 * 12 罐 关注+转发,参与抽奖: ① 关注[融云全球互联网通信云]公众号,回复 抽奖 获取抽奖小程序 ② 转发头条文章到朋友圈且不 ...
- 【博学谷学习记录】超强总结,用心分享|软件测试课外拓展Ego微商小程序项目
目录 Ego微商小程序项目 1. Day01 + Day02 1.1 今日目标 1.2 开发者工具 1.3 熟悉Ego微信小程序项目 1.4 项目部署步骤 1.4.1 部署前的准备 1.4.2 小程序 ...
- 异构计算黄金时代下,超强异构计算服务器FP5468G2将会带来哪些变革?
就在几年前,计算领域还是通用计算的天下.此一时,彼一时,随着计算密集型领域的快速崛起,面对移动互联网.大数据和云计算需求的爆炸式增长,传统的单一CPU方案越来越力不从心. 另一方面,半导体技术在纵向提 ...
最新文章
- 「每周论文推荐」 初入深度学习CV领域必读的几篇文章
- 安装Win8后必做的优化
- 【Boost】timer、progress_timer和progress_display
- 关于Asp.net页面的刷新
- Leetcode 102. 二叉树的层次遍历 解题思路及C++实现
- Duboo入门示例(Idea开发环境)
- 安川机器人编程加电弧_安川AR2010机器人
- 解决克隆clone github 仓库速度过慢的问题
- html滚动选择框代码,如何使用最简单纯Css代码美化checkbox复选框、radios单选框和滑动按钮...
- SQL Server中Rowcount与@@Rowcount的用法 和set nocount on 也会更新@@Rowcount
- 存储端显示主机链路降级_链路优化、产品升级,腾讯广告让汽车营销更轻松
- 10行代码带你入门Windows编程
- 最新版本启动HBuilderX.exe时,被联想mcafee杀毒软件删除的解决方法
- 机器人技术(7)AtdRobot六自由度机械臂控制教程
- DT浪潮下,大数据在交通管理中的应用实践
- Java代码复用的三种常用方式:继承、组合和代理
- 数字图像处理实验之伽马变换
- 前端面试基础题总结 (必会)
- IntelliJ IDEA之内存不够提示os::commit_memory failed
- Karto的后端优化与回环检测功能对比测试与分析
