系统的Drawable(四)-LayerListDrawable
系统的Drawable(四)-LayerListDrawable
学习自
https://blog.csdn.net/u014695188/article/details/52815444
LayerListDrawable 漫谈
使用layer-list可以将多个drawable按照顺序层叠在一起显示,默认情况下,所有的item中的drawable都会自动根据它附上view的大小而进行缩放。巧妙的利用此Drawable,我们可以实现丰富的效果。
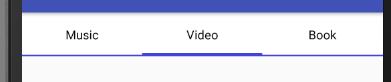
实现Tab效果

TabDrawable
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--非选中状态下的Drawable--><item android:state_checked="false"><!--蓝色衬底--><layer-list><item><color android:color="#4144d6" /></item><!--白色覆盖蓝色衬底,同时向上偏移一些,漏出下面的蓝色衬底--><item android:bottom="2dp"><color android:color="#FFF" /></item></layer-list></item><!--选中状态下的Drawable--><item android:state_checked="true"><layer-list><!--蓝色衬底--><item><color android:color="#4144d6" /></item><!--白色覆盖蓝色衬底,同时向上偏移一些,漏出下面的蓝色衬底选中状态下的蓝色衬底要比非选中状态下的蓝色衬底要多一些以视区别--><item android:bottom="4dp"><color android:color="#FFF" /></item></layer-list></item></selector>Activity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"tools:context="com.example.it.studynotification.MainActivity"><RadioGroupandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><RadioButtonandroid:layout_width="0dp"android:layout_height="50dp"android:layout_weight="1"android:background="@drawable/tab"android:button="@null"android:checked="false"android:gravity="center"android:text="Music" /><RadioButtonandroid:layout_width="0dp"android:layout_height="50dp"android:layout_weight="1"android:background="@drawable/tab"android:button="@null"android:checked="false"android:gravity="center"android:text="Video" /><RadioButtonandroid:layout_width="0dp"android:layout_height="50dp"android:layout_weight="1"android:background="@drawable/tab"android:button="@null"android:checked="false"android:gravity="center"android:text="Book" /></RadioGroup>
</LinearLayout>
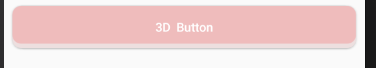
实现带阴影的Button

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><!--灰色的衬底,用来当做阴影--><item><shape><corners android:radius="10dp" /><solid android:color="#eddfdf" /></shape></item><!--使用粉色将灰色覆盖的同时露出一点灰色形成阴影效果--><item android:bottom="5dp"><shape><corners android:radius="10dp" /><solid android:color="#efbcbc" /></shape></item>
</layer-list>转载于:https://www.cnblogs.com/slyfox/p/9331105.html
系统的Drawable(四)-LayerListDrawable相关推荐
- 2021年春季学期-信号与系统-第十四次作业参考答案-第九小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §09 第九小题 9.证明DFT的对称性质: 若:DFT{x[n]}=X[k]DFT\left\{ {x\left[ ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第八小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §08 第八小题 8. 以下序列的长度为\nN.,求其离散傅里叶变换的闭合表达式. (1) x[n]=sin(ω0 ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第七小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §07 第七小题 7.已知x[n]x\left[ n \right]x[n]是长度为N的序列.X[k]=DFT{x[ ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第六小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §06 第六小题 6.已知序列x[n]x\left[ n \right]x[n]的长度为128,h[n]h\left ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第五小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §05 第五小题 5.有一FFT处理器,用来估计实数信号的频谱.要求指标: (1) 频率间的分辨率为 f1≤5Hzf ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第四小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §04 第四小题 4.设x[n]x\left[ n \right]x[n]为一有限长序列,当n<0n < ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第三小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §03 第三小题 3.已知序列x[n]={1,2,3,4,5}x\left[ n \right] = \left\{ ...
- 2021年春季学期-信号与系统-第十四次作业参考答案-第二小题参考答案
本文是 2021年春季学期-信号与系统-第十四次作业参考答案 中各小题的参考答案. §02 第二小题 2.x[n]x\left[ n \right]x[n]如下图所示,试绘出解答: (1) x[n]x ...
- 2021年春季学期-信号与系统-第十四次作业参考答案
▓ 第十四次作业各小题参考答案: 2021年春季学期-信号与系统-第十四次作业参考答案-第一小题参考答案 2021年春季学期-信号与系统-第十四次作业参考答案-第二小题参考答案 2021年春季学期-信 ...
最新文章
- 【Crash Course Psychology】1. Intro to psychology笔记
- spring18-2:采用cglib字节码实现代理
- 【转】 asp.net从视频文件中抓取一桢并生成图像文件的方法 实现多语言本地化应用程序 自动返回上次请求页面...
- Spring Boot Admin:微服务应用监控
- 51nod 1021 石子归并 (动态规划 简单代码)
- hibernate jpa_JPA / Hibernate:基于版本的乐观并发控制
- 允许指定IP访问远程桌面
- hdu 2222 Keywords Search(ac自动机)
- Beta版本测试报告
- mysql 编译安装与rpm安装的区别_编译安装与RPM安装的区别
- RabbitMQ集群(单机多实例部署)
- php原创程序,[原创]我写的最短的微博程序(PHP)
- php如何打开格式_php的文件格式是什么?如何打开php文件[graphic]
- ASP.NET网页显示LED字体 (转)
- python实现pdf阅读器_PyQt5 从零开始制作 PDF 阅读器(一)
- 用四位16进制代码控制颜色
- java 中文编码乱码_Java编码问题复习
- 基于Python Django实现Prometheus Exporter
- 视频文件太大?使用FFmpeg来无损压缩它
- 咸鱼Micropython—SPI
