figma下载_Figma中的动态内容和颜色
figma下载
First off, why use dynamic data?
首先,为什么要使用动态数据?
- It’s easy to create and manage long lists of content创建和管理一长串内容很容易
- You get a better idea of what your product will look like with actual data通过实际数据,您可以更好地了解产品的外观
- You can quickly test different sort & view options您可以快速测试不同的排序和查看选项
- Moving, editing, and adding new rows of content is a breeze轻松移动,编辑和添加新的内容行
- Easier to maintain realistic content data易于维护真实的内容数据
Fortunately, the Google Sheets Sync by Dave Williames has us covered. He’s already provided great details on the general setup, so I wanted to show more on using color with the plugin and provide a few tips and examples. Here’s the original documentation.
幸运的是, 戴夫·威廉姆斯 ( Dave Williames)的Google表格同步已涵盖了我们。 他已经提供了有关常规设置的详细信息,因此我想展示更多有关在插件上使用颜色的信息,并提供一些提示和示例。 这是原始文档。
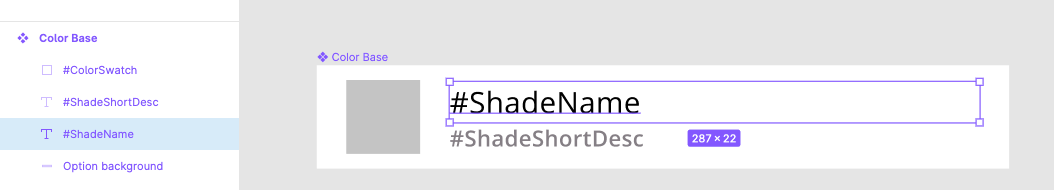
1.在Figma中创建组件 (1. Create your component in Figma)
- Create text fields, images, and elements创建文本字段,图像和元素
- Put a # in front of the layer name in the layer panel in the left. Works for text, image URLs, and colors at this point在左侧的图层面板中,在图层名称之前添加#。 此时适用于文本,图像URL和颜色
- [Optional] turn your design into an element for extra scalability[可选]将您的设计变成元素,以实现额外的可扩展性
Tip: For text, make sure your layer name and text are disconnected by tapping into the layer panel and renaming it. Otherwise, when you run the plugin it will change both the text AND the layer name and will not work if you want to run the plugin again.
提示:对于文本,请通过单击图层面板并将其重命名来确保您的图层名称和文本已断开连接。 否则,当您运行插件时,它将同时更改文本和图层名称,并且如果您想再次运行该插件,将无法使用。
Tip: Only the layer name needs the #, but I found it useful to show it in the component to remind my team what can be dynamic.
提示:只有图层名称需要#,但是我发现将其显示在组件中很有用,以提醒团队动态是什么。



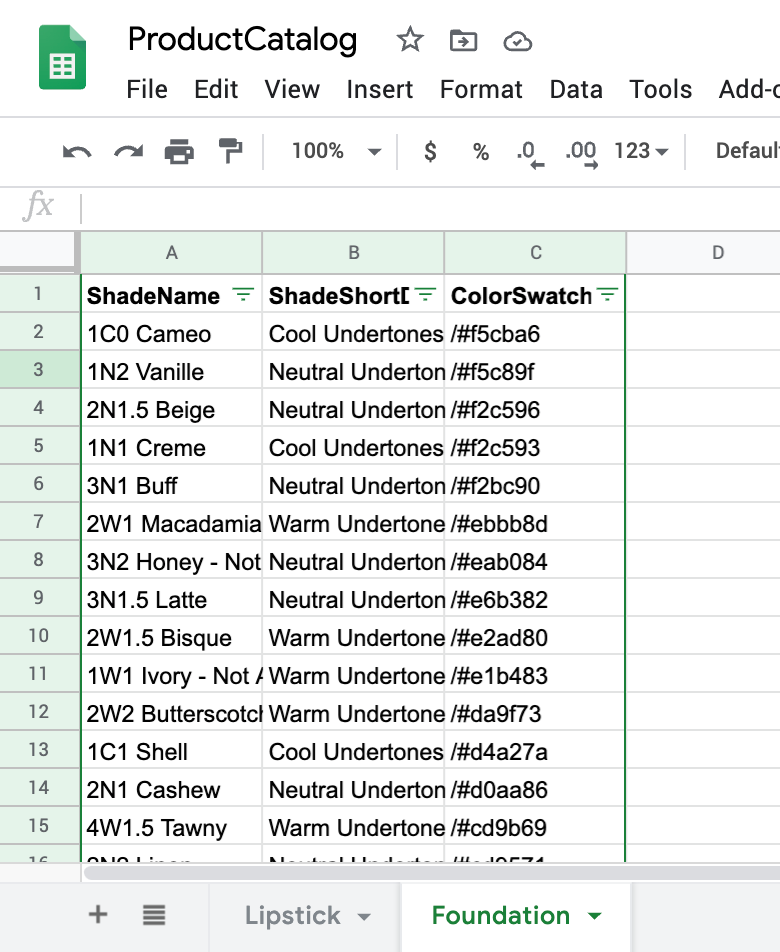
2.将您的数据添加到Google表格中 (2. Add your data to a Google Sheet)
- Headers should match your layer name in Figma (i.e. the “Shade Name” header here matches the “#ShadeName” layer name in Figma)标头应与Figma中的图层名称匹配(即,此处的“ Shade Name”标头与Figma中的“ #ShadeName”图层名称匹配)
For colors, you need to add a /# in front of each hex code for the plugin to recognize it as a color instead of text.
对于颜色,您需要在每个十六进制代码之前添加一个/# ,以使插件将其识别为颜色而不是文本。
- Make sure the data you want to use is the first tab确保您要使用的数据是第一个标签
- Go to the share button, set it to “anyone with the link can view” and copy the link转到共享按钮,将其设置为“知道链接的任何人都可以查看”并复制链接
Tip: Make sure the data you want is the first tab in the Google Sheet. You can store multiple lists this way, and move the tab you want just before you activate the plugin in Figma. In the example below, we’ll drag the “Foundation” tab from the second to first tab before running the plugin.
提示:确保所需的数据是Google表格中的第一个标签。 您可以通过这种方式存储多个列表,并在激活Figma中的插件之前移动所需的选项卡。 在下面的示例中,我们将在运行插件之前将“ Foundation”选项卡从第二个选项卡拖动到第一个选项卡。

3.根据需要经常更新您的内容 (3. Update your content as often as needed)
- Run the Google Sheets Sync plugin运行Google Sheets Sync插件
- Enjoy seeing all your content load欣赏您所有的内容负载
- Adjust your Google sheet and re-run the plugin as many times as desired调整您的Google工作表,然后根据需要多次运行插件
Now that you have everything set up it’s super easy to create, test, and update your designs. I had a lot of fun seeing how different groupings and sorts would change the experience, especially for longer lists.
现在您已完成所有设置,创建,测试和更新设计非常容易。 我很高兴看到不同的分组和排序如何改变体验,尤其是对于较长的列表。
这是所有事物的示例: (Here is an example of everything together:)
In this example of a color picker you can see how helpful this was to understand how the component might work with real content. In just a few minutes I was able to:
在这个颜色选择器的示例中,您可以看到这对于了解组件如何与实际内容一起工作很有帮助。 在短短的几分钟内,我能够:
- Set up a list from my master component从我的主组件设置列表
- Run the plugin and see how it would look for my lipsticks运行该插件,看看它对我的口红的外观如何
- Move a tab and see how the same component would look for my foundations移动选项卡,查看同一组件将如何作为基础
- Resort the data and decide on the best way to display the content整理数据并确定显示内容的最佳方法
Plus, if there are any changes to the product names or colors it will be easy to add/delete rows or change the content in the Google Doc.
另外,如果产品名称或颜色有任何更改,则可以轻松添加/删除行或更改Google文档中的内容。
Happy Designing & Thanks Dave!
祝您设计愉快,并感谢Dave!
翻译自: https://uxdesign.cc/dynamic-content-colors-in-figma-4a47c68d9a44
figma下载
http://www.taodudu.cc/news/show-894158.html
相关文章:
- 基于上下文的rpn_构建事物-产品评论视频中基于上下文的情感分析
- 单选按钮设置为被选中状态_为什么要设置错误的按钮状态
- 产品设计美学案例分析_美学在产品设计中的重要性
- ux设计中的各种地图_UX写作中的移情
- 苹果风格ui_苹果如何使Soft-UI成为未来
- illustrator下载_平面设计:16个Illustrator快捷方式可加快工作流程
- open ai gpt_让我们来谈谈将GPT-3 AI推文震撼到核心的那条推文
- 计算机视觉笔记本推荐_视觉灵感:Mishti笔记本
- layui选项卡嵌套选项卡_在ProtoPie中使用嵌套组件构建选项卡栏
- myeclipse深色模式_完善深色模式的调色板
- figma设计_设计原型的最简单方法:Figma速成课程
- ios 按钮图片充满按钮_iOS有一些非常危险的按钮-UX评论
- swiftui_SwiftUI的混合包
- 数据挖掘 点击更多 界面_8(更多)技巧,可快速改善用户界面
- matlab绘制路线图_绘制国际水域路线图
- figma下载_通过构建7个通用UI动画来掌握Figma中的动画
- 黑客宣言_情感设计宣言
- 钮扣电池电压电量_纽扣厂
- 印发 指南 通知_通知设计的综合指南
- 现代人的压力和焦虑_设计师如何建立减少焦虑和压力的体验
- 去贵阳参观大数据到哪参观_您必须参观的四个世界
- figma下载_我关于Figma文件封面的故事
- lynda ux_如何进入UX领域
- :寻找指定和的整数对_寻找时间:如何增加设计的时间
- linkedin爬虫_重新设计Linkedin的指导功能-用户体验案例研究
- 大萧条时期什么行业走俏_大流行时期的用户体验
- nda协议_如何将NDA项目添加到您的投资组合
- 小程序卡片叠层切换卡片_现在,卡片和清单在哪里?
- $.when.apply_When2Meet vs.LettuceMeet:UI和美学方面的案例研究
- 利益相关者软件工程_如何向利益相关者解释用户体验的重要性
figma下载_Figma中的动态内容和颜色相关推荐
- figma下载_Figma中的高级图像处理
figma下载 Figma is not exactly suited for image manipulation, and that's completely fine. While it doe ...
- layerui js获取数据表格中的动态内容on失效live失效
layerui js获取数据表格中的动态内容on失效live失效.由于jquery1.9版本之后不再使用live,所以改成on,但直接使用on以layer中又不起作用.于是用下面的语句. $(docu ...
- figma下载_Figma和ProtoPie中的原型制作,比较
figma下载 第1部分 (Part 1) Prototyping has never had such a high profile with a whole host of tools that ...
- figma下载_Figma的自动版式实用
figma下载 Figma's Auto Layout has been around for a while, but not everyone's aware of the benefits it ...
- figma下载_Figma重新构想的团队库
figma下载 一个新的,功能更强大的界面,用于在整个组织中共享组件 (A new, more powerful interface for sharing Components across you ...
- shell脚本中echo显示内容带颜色
shell脚本中echo显示内容带颜色显示,echo显示带颜色,需要使用参数-e 格式如下: echo -e "\033[字背景颜色:文字颜色m字符串\033[0m" 例如: e ...
- shell脚本中echo显示内容带颜色的实现方法
shell脚本中echo显示内容带颜色显示,echo显示带颜色,需要使用参数-e 格式如下: 复制代码 代码如下: echo -e "\033[字背景颜色:文字颜色m字符串\033[0m&q ...
- 设置 shell 脚本中 echo 显示内容带颜色
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家.点击跳转到教程. shell脚本中echo显示内容带颜色显示,echo显示带颜色,需要使用参数 -e 格式如下: e ...
- figma设计_Figma中简单,可重复使用的设计系统
figma设计 Putting together a design system may seem like an unnecessary hassle. It's often easier to j ...
最新文章
- 机器学习中的算法(4.3):SVM----针对线性不可分问题理解
- 自制爬虫,爬取分类总阅读量,总评论量。全部文章阅读量和,以及评论量和。但是发现数据不对
- linux 访问windows共享
- 突然不能 ip访问服务器文件夹,用友U8 工作站连接不到服务器,ping IP及服务器名都正常,访问服务器共享文件夹也正常...
- Summer training round2 #10(Training 30)
- java获取本机ip地址_代码片段:获取系统所有IP
- 893. 特殊等价字符串组
- OpenCV-绘制标记符cv::drawMarker
- 3级城市选择(数据库版)
- Android(java)学习笔记97:使用GridView以及重写BaseAdapter
- buuctf——(HDCTF2019)Maze
- 有关公司的各个部门英文缩写简称
- geogebra软件使用总结
- Laravel框架中使用 Repository 模式
- tensorflow笔记-文本情感分类
- Hi3512的IPCAM开发
- 资产初探:理财直接融资工具
- 2021-07-12 怎么将桌面图标变大变小
- 左边是地狱右边也是地狱_像我这样的设计师的特别地狱
- socket广播报文收发简单梳理
