全面改革:解读 Vue 3.0 的变化
9月30日,尤雨溪在medium个人博客上发布了vue3.0的开发思路,国内有翻译的版本,见文章最后的参考链接。3.0带了了很大的变化,他讲了一些改进的思路以及整个开发流程的规划。
vue3.0的改进思路
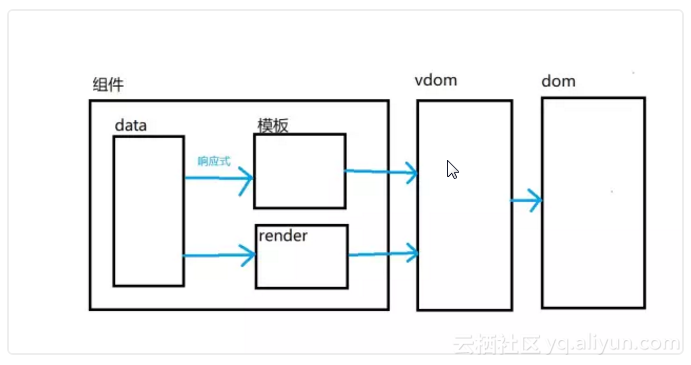
vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。

1. 响应式
2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的ie浏览器,能够监听数据对象的变化,但是监听不到对象属性的增删、数组元素和长度的变化,同时会在vue初始化的时候把所有的Observer都建立好,才能观察到数据对象属性的变化。
针对上面的问题,3.0进行了革命性的变更,采用了ES2015的Proxy来代替Object.defineProperty,可以做到监听对象属性的增删和数组元素和长度的修改,还可以监听Map、Set、WeakSet、WeakMap,同时还实现了惰性的监听,不会在初始化的时候创建所有的Observer,而是会在用到的时候才去监听。但是,虽然主流的浏览器都支持Proxy,ie系列却还是不兼容,所以针对ie11,vue3.0决定做单独的适配,暴露出来的api一样,但是底层实现还是Object.defineProperty,这样导致了ie11还是有2.x的问题。但是绝大部分情况下,3.0带来的好处已经能够体验到了。
响应式方面,vue3.0做了实现机制的变更,采用ES2015的Proxy,不但解决了vue2.x中的问题,还是得性能有了进一步提升。虽然有一些兼容问题,但是通过适配的方式解决掉了。此外,还暴露了observable的api来创建响应式对象,可以替代掉event bus,来做一些跨组件的通信。
2.模板
模板方面没有大的变更,只改了作用域插槽,2.x的机制导致作用域插槽变了,父组件会重新渲染,而3.0把作用于插槽改成了函数的方式,这样只会影响子组件的重新渲染,提升了渲染的性能。
同时,对于render函数的方面,vue3.0也会进行一系列更改来方便习惯直接使用api来生成vdom的开发者。
3. 对象式的组件声明方式
vue2.x中的组件是通过声明的方式传入一系列option,和TypeScript的结合需要通过一些装饰器的方式来做,虽然能实现功能,但是比较麻烦。
3.0修改了组件的声明方式,改成了类式的写法,这样使得和TypeScript的结合变得很容易。
此外,vue的源码也改用了TypeScript来写。其实当代码的功能复杂之后,必须有一个静态类型系统来做一些辅助管理,如React使用的Flow,Angular使用的TypeScript。现在vue3.0也全面改用TypeScript来重写了,更是使得对外暴露的api更容易结合TypeScript。静态类型系统对于复杂代码的维护确实很有必要。
其他的一些东西
vue3.0的改变是全面的,上面只涉及到主要的3个方面,还有一些其他的更改:
● 支持自定义渲染器,从而使得weex可以通过自定义渲染器的方式来扩展,而不是直接fork源码来改的方式。
● 支持Fragment(多个根节点)和Protal(在dom其他部分渲染组建内容)组件,针对一些特殊的场景做了处理。
● 基于treeshaking优化,提供了更多的内置功能。
vue3.0的开发流程规划
vue的开发思路是公开的,尤雨溪说主要的特性会听取一些主要库的开发者的反馈,有比较确定的方案以后公布RFC收集公众的反馈意见,之后才进入开发,同时会同步生态内相关的库和工具的更新。
虽然vue不如react和angular那样有大公司维护,但是借助开源的力量,整个流程都是开源社区参与的,这样vue的稳定程度和开发思路自然也就不会有什么大的问题。
总结
vue3.0对vue的主要3个特点:响应式、模板、对象式的组件声明方式,进行了全面的更改,底层的实现和上层的api都有了明显的变化,基于Proxy重新实现了响应式,基于treeshaking内置了更多功能,提供了类式的组件声明方式。而且源码全部用typescript重写。以及进行了一系列的性能优化。
尤雨溪说,大概19年左右就可以见到vue3.0,非常期待这个全面改革的版本 。
原文发布时间为:2018-10-8
本文作者: 凌霄光
本文来自云栖社区合作伙伴“前端大学”,了解相关信息可以关注“前端大学”。
全面改革:解读 Vue 3.0 的变化相关推荐
- vue 1.0和vue 2.0的变化和区别
一.在每个组件模板,不在支持片段代码 vue 1.0是 <template><h3>我是组件</h3><strong>我是加粗标签</strong ...
- 源码解读_入口开始解读Vue源码系列(二)——new Vue 的故事
作者:muwoo 转发链接:https://github.com/muwoo/blogs/blob/master/src/Vue/2.md 目录 入口开始解读Vue源码系列(一)--造物创世 入口开始 ...
- jsx怎么往js里传参数_实践Vue 3.0做JSX(TSX)风格的组件开发
作者:莫夭 转发链接:https://zhuanlan.zhihu.com/p/102668383 前言 我日常工作都是使用React来做开发,但是我对React一直不是很满意,特别是在推出React ...
- Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究
Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究 在github上阅览README.md以获得最佳阅读体验,点这里 v-for响应式key ...
- 看完后完全了解 Vue 2.0 和 Vue 3.0 的区别
1.数据的双向绑定 Vue2.0使用Object.defineProperty 原理:通过使用 Object.defineProperty 来劫持对象属性的 geter 和 seter 操作,当数据发 ...
- vue 3.0 正式版_Vuejs 3 Release:One Piece. Vuejs 3.0 正式版发布!代号:海贼王
Vuejs 3.0 在北京时间2020年9月19日凌晨,终于发布了 3.0 版本,代号:One Piece.此次vue3.0 为用户提供了全新的 composition-api 以及更小的包大小,和更 ...
- 关于Vue 3.0 的改进 Proxy 代理实现数据驱动视图
Vue 3.0 中使用了 Proxy 对象代理进行拦截实现了数据绑定视图的驱动操作.弥补了vue2.0中的局限,比如属性删除增加监听.对数组基于下标的修改.长度变化等等. 参考一下网上流传的机制图 P ...
- vue tree组件_使用Vue 3.0做JSX(TSX)风格的组件开发
前言 我日常工作都是使用React来做开发,但是我对React一直不是很满意,特别是在推出React Hooks以后. 不可否认React Hooks极大地方便了开发者,但是它又有非常多反直觉的地方, ...
- vue 1.0源代码重点难点分析
本文分析vue1.0源代码从入口开始到编译输出到网页显示生效的整个过程,并重点分析一些vue源代码设计原理. vue初始化根组件的入口代码: 对于没有路由的单页应用来说,入口就是new Vue(opt ...
最新文章
- 虚拟机安装ROS的IMG镜像(从U盘启动)
- 学计算机等级考试电脑版软件,计算机二级考试宝典电脑版
- OJ1063: 最大公约与最小公倍(C语言)
- Spring Cloud微服务之Feign服务调用(十一)
- 最新图解 github 修改github地址 用户名
- SCVMM 2012 R2---添加Hyper-V虚拟机
- Xcode隐藏SDK C、C++、Objective-C符号
- 微型计算机公众号,《互联网周刊》编辑推荐的40个微信公众号
- 好用的企业邮箱怎么选择?可用邮箱大全
- linux 充电桩计费模块,充电桩及计费方法与流程
- 元宇宙、区块链和潘家园
- linux redis 远程访问
- LTE学习笔记:OFDM
- [TEST] 此文用以测试样式中的各种标签
- AI创业哪家强?6大选择给你方向!
- 区块链应用_供应链金融
- 云桌面计算机验收注意事项,云桌面使用前需要注意的四大步骤
- HDFS的文件压缩格式
- 一文弄懂Word2Vec之skip-gram(含详细代码)
- PHP高并发下单解决方案
