前端开发人员所必备的十大技能
2019独角兽企业重金招聘Python工程师标准>>> 

前端开发的工作是要如何将自己的设计应用在网络上。它不同于网页设计,更关注于该网站将如何交互和浏览。前端开发布局,按钮和主要界面,使得它适用与网络。前端开发人员使用的开发平台如JavaScript、CSS和HTML,根据设计师所设计的雏形来编写代码。他们工作,以确保前端没有bug和错误,确保在不同的平台和浏览器都可以正常浏览。作为一个合格的前端开发者,有一些重要的技能是必须具备的,下面就一一为大家介绍:
1.JavaScript
JavaScript在网页设计中是至关重要的,因为它有助于为网站提供功能。事实上,它是最流行的编程语言,因此,即使不为了web开发,它仍然是一个有用的语言学习。JavaScript可以帮助你做一些互动元素并添加到你的网站地图的实时更新,在线游戏,互动电影等。使用JavaScript,可以确保你会有一个容易理解,交互的网站,可以接受任何类型的用户。

2.Front end frameworks
CSS将帮助你更快的开发。目前,Bootstrap是可以使用的最受欢迎的前端框架。知道这些框架是如何工作的,以及如何使用它们才能在web开发节省时间,这十分重要。

3.CSS preprocessors
每个web开发人员都需要CSS预处理器的一些经验,因为他们将有助于加快CSS编码。他们也有额外的功能,将使您的CSS可延展性的来变得容易使用。发布代码之前,预处理器将进行处理,以确保它是可读性和可以跨所有平台使用。

4.Cross browser web development
web开发人员必须知道如何使自己的网站工作模式,不管使用任何web浏览器来访问都是如此。这样做可以确保您的用户能够访问他们需要的信息,无论他们是以何种方式。

5.CSS and HTML
开始web开发的最基本的构件。一个没有CSS和HTML网页设计是不可能被创建的。例如,当你想添加图片到一个页面,HTML会显得尤为重要。学习HTML和CSS在你作为一个web开发人员开始你的职业生涯就显得十分重要。而它们非常容易学习,在短短几周内便可上手。

6.Javascript Frameworks
有相当多的JavaScript框架,包括Backbone, Ember, AngularJS, ReactJS等等。这些框架帮助你更好的设计你的网页和编码,因为他们有一个现成的结构来让你使用JavaScript代码。

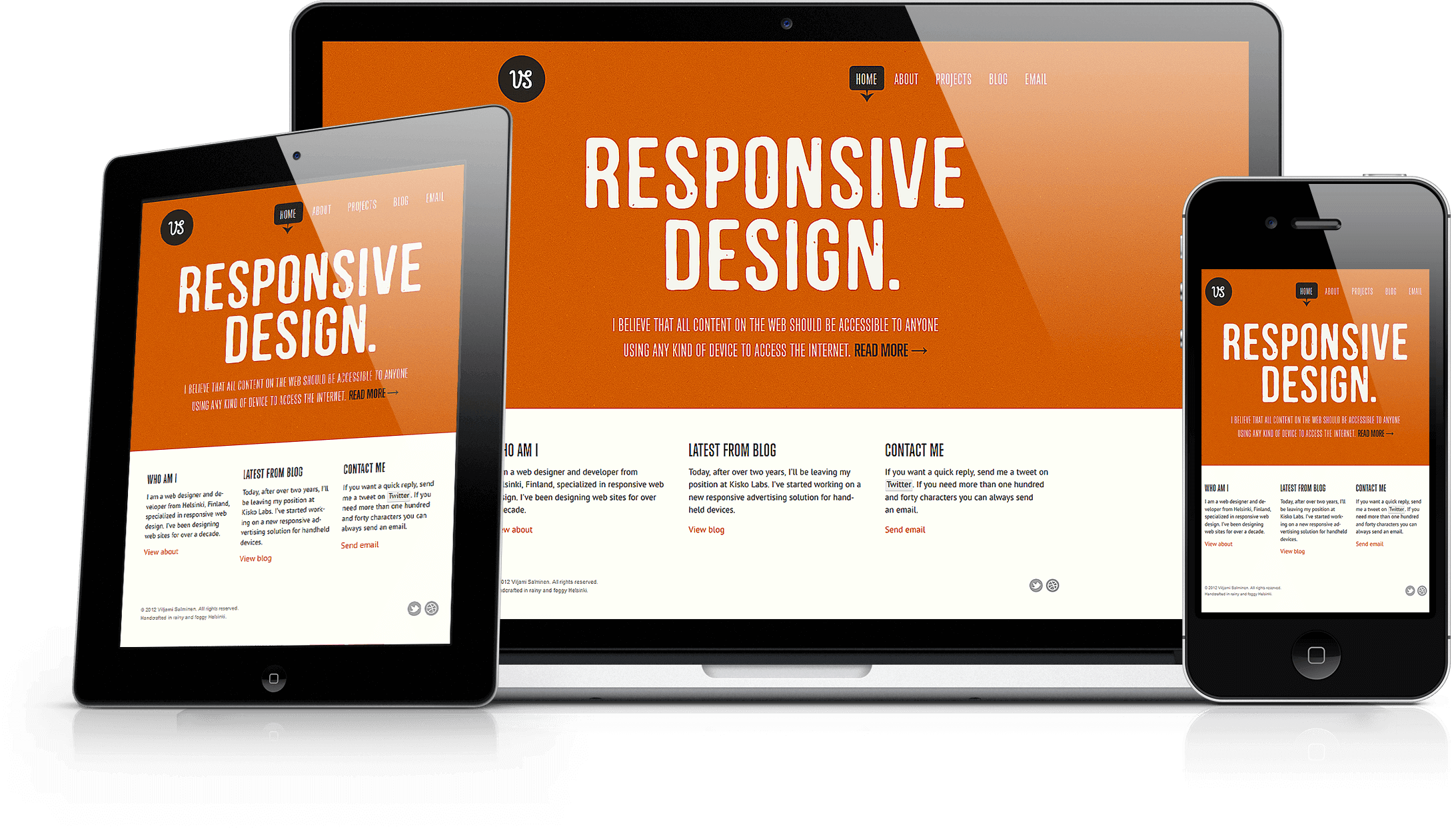
7.Responsive Designs
了解如何创建响应设计也是至关重要的,尤其是当你考虑到不同的平台网络用户使用访问网络的时候。手机设计经验也是必须的,因为它将帮助你满足的人使用移动设备访问网站。

8.Version control systems
学习如何使用Git和其他版本控制系统对于前端web开发非常重要。因为可以用一个简单的方法来跟踪的任何变化。如果有什么问题,你可以恢复到早期版本继续工作,仿佛什么都没有发生。这将节省你的时间,免去了回头从开始改变整个代码的麻烦。

9.jQuery
一些扩展和插件,可以方便地使用JavaScript web开发。使用jQuery,当你开始一个新项目你不需要从头开始编码,你可以使用元素已经为您的项目,然后定制它们以适合这个项目,客户或最终用户。jQuery是最好的用于创建网格布局,倒计时计时器,搜索表单等的插件和扩展。

10.Testing and debugging
每个代码都会有一些错误,学会测试代码就显得十分重要。掌握不同类型的测试,如单元测试和界面测试等。一旦你测试你的网站和发现的错误,重要的是要知道如何调试,学习不同的调试方法,这将使你的工作变得更简单。

成功在前端开发取决于你的技能。因此,重要的是一个web开发人员是否能掌握每一个重要的技能,帮助他们将网站发展得更有效和高速。
本文来自(evget.com)
转载于:https://my.oschina.net/zhujian111/blog/805958
前端开发人员所必备的十大技能相关推荐
- 收集19个前端开发人员的必备工具
在本文中,我为前端Web开发人员汇总了19种顶级工具,从代码编辑器和代码游乐场到CSS生成器,JS库等等. 目录 CSS代码生成器 CSS3 Generator 终极CSS Generator CSS ...
- python 大数据开发框架有哪些_入门大数据开发行业!必备的十大基础
现在由于人工智能的大热,这方面的人才稀缺,薪资水平不用说,行业中的NO.1,所以各路人马纷纷集结互联网行业,有转行的,有转岗的.对于初学者在学习这方面肯定有许多疑问,是什么疑问呢,我在这里一 一给你解 ...
- 开发人员最喜爱的十大免费的Visual Studio插件
1. AnkhSVN - Subversion SCC Provider http://ankhsvn.open.collab.net/ AnkhSVN是一个VS的Subversion 源代码管 ...
- java 15k_月薪15K的Java工程师必备的十大技能
1.语法:必须比较熟悉,在写代码的时候IDE的编辑器对某一行报错应该能够根据报错信息知道是什么样的语法错误并且知道任何修正. 2.命令:必须熟悉JDK带的一些常用命令及其常用选项,命令至少需要熟悉:a ...
- iOS开发人员不容错过的10大工具
内容简介 1.iOS简介 2.iOS开发十大实用工具之开发环境 3.iOS开发十大实用工具之图标设计 4.iOS开发十大实用工具之原型设计 5.iOS开发十大实用工具之演示工具 6.iOS开发十大实用 ...
- 成为一名专业的前端开发人员,需要学习什么?
你有没有看过你非常喜欢的网站,是否研究过它的布局方式,有没有想过我自己能不能也能实现一个,甚至比你看的网站更好! 所有这些可见的站点界面和特效都是通过前端开发构建的(有时也称为"前端Web开 ...
- Java开发人员经常犯的10大错误
我们在这里总结了Java开发人员经常犯的十大错误,看看你中了几个? 1.将Array转换为ArrayList 要将Array转换为 ArrayList,开发人员通常会这样做: List<Stri ...
- 如何成为一名优秀的前端开发人员?初到公司到融入公司,这些事情你需要知道!
作为一名前端开发人员,在公司中如何做好自己的工作并融入公司文化是非常重要的.在这篇文章中,我将分享一些我在前端开发岗位上的经验和心得,希望能帮助初到公司的前端开发人员更好地适应公司的环境并取得成功. ...
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
最新文章
- 论文笔记之:Deep Attributes Driven Multi-Camera Person Re-identification
- cannot be registered to your development team. Change your bundle identifier to a unique string to t
- oracle11gRAC之log日志体系
- (转载)Android性能优化典范
- ASP.NET-get与post模式的区别
- 对 VR 头显 HTC VIVE 的调研
- 【bayes】贝叶斯likelihood和model
- python访问k8s的api_python过滤 Kubernetes api数据
- 【BZOJ3576】江南乐,博弈
- (转)观点|运营做的好不好,一看系统,二看流程
- 15 JS运算符优先级
- stc15w4k32s4芯片引脚图片_STC15W4K32S4系列
- 怎样快速熟悉公司产品
- 定义一个 Room 类,包含成员变量面积和高度,以及内部类 Table 和 Chair
- java bounds_Java Bounds.intBounds方法代码示例
- [LA] Lipschitz continuous gradient
- 常州大学向艳c语言答案,C程序设计(2)
- 偏导,梯度,Hesse矩阵的一些概念和求函数的极值
- 常用创建空对象创建对象方法var obj = {};其他几种方法你知道吗
- Python3寻找相同图片
