ux设计中的各种地图_UX设计中的空白
ux设计中的各种地图
UX设计中的空白是什么? (What is white space in UX design?)
This article will help you learn about white space and why it so important in UX design.
本文将帮助您了解空白以及为什么空白在UX设计中如此重要。
White space is a very useful technique when you’re creating design layouts. It’s important when you’re putting together a design layout that you let elements on the page breathe. The best way to do that is by introducing what’s known as white space.
创建设计版面时,空白是一种非常有用的技术。 当您将页面上的元素放在一起的设计布局放在一起时,这一点很重要。 最好的方法是引入所谓的空白 。
White space isn’t a difficult technique to learn. Basically all you need to do is create room around each of the elements whether they are text, images, or graphics. On the page, make sure to leave enough room around each element so that they can have their own visual focus. That way when someone is viewing your design they can get an easy feel for it and they can take on board what you are trying to say. Due to this, empty space is a legitimate design element that has a great influence on the user experience.
空白不是一个很难学习的技术。 基本上,您需要做的就是围绕每个元素(无论是文本,图像还是图形)创建空间。 在页面上,确保每个元素周围留有足够的空间,以便它们可以拥有自己的视觉焦点。 这样,当有人查看您的设计时,他们可以轻松感受到它,并且可以接受您要说的内容。 因此,空白空间是对用户体验有很大影响的合法设计元素。

It is important to remember that the negative space in web design does not have to be only white — you can use any color, texture, even pattern or background image.
重要的是要记住,网页设计中的负空间不必仅是白色-您可以使用任何颜色,纹理,甚至图案或背景图像。
空格的类型 (Types of white space)
In designing user interfaces for websites and mobile applications, the use of negative space is a significant factor in the high usability and navigation ability of the interface.
在设计网站和移动应用程序的用户界面时,负空间的使用是界面的高可用性和导航能力的重要因素。
有两种类型的空格: (There are two types of spaces:)
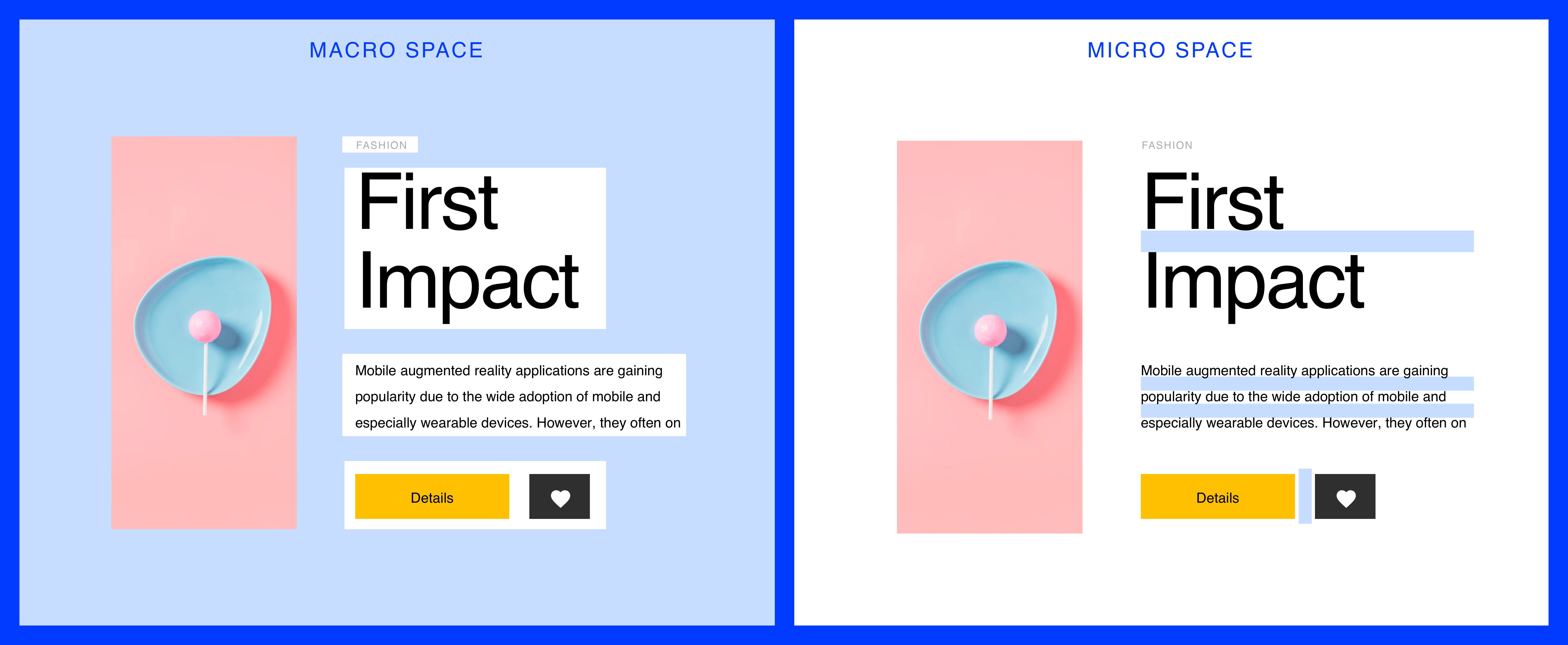
Macro space: This term refers to spaces between the main elements of a web page or mobile and the space around each part.
宏空间:该术语是指网页或移动设备的主要元素之间以及每个部分周围的空间。
Micro-space: These are small gaps within an element: line spacing in the text, gaps between pictures, separators, and more.
微小空间:这些是元素内的小间隙:文本中的行距,图片之间的间隙,分隔符等等。

为什么负空间很重要? (Why is negative space important?)
Both customers and some designers may want to place as many elements and functions on the same page or screen, thinking that it will be useful for consumers. But this is a mistake: in fact, users do not need everything at once. Moreover, too many elements without enough air significantly increase the level of distraction: overloaded with information and interactive elements, and users have to make an effort to find what they need.
客户和某些设计人员都可能希望在同一页面或屏幕上放置尽可能多的元素和功能,以为这对消费者很有用。 但这是一个错误:实际上,用户并不需要一次全部。 此外,太多的元素没有足够的空气会显着增加分心的程度:信息和交互性元素超载,用户必须努力找到所需的东西。
White space leaves separation between the content, it makes the important things stand out, and it creates balance.
空白使内容之间保持分隔,它使重要的事物脱颖而出,并创造了平衡。
让我们更深入地了解使用空白的优势 (Let’s take a look deeper on the advantages of using whitespace)
Easy page readingIf there is not enough space between elements, they become difficult to read and require additional effort to discern. Balancing negative space, especially micro-space solves this problem and makes the reading process more natural.
易于阅读的页面如果元素之间没有足够的空间,则它们将变得难以阅读,并且需要付出额外的努力才能识别出来。 平衡负空间(尤其是微空间)可以解决此问题,并使读取过程更加自然。
Improves the visual hierarchyThe empty space helps the user to divide the content into easy-to-read pieces and focus on the details. This is similar to the pauses in artists’ performances on stage, which gives listeners time for comprehension and understanding.
改善视觉层次感空白空间可帮助用户将内容分为易于阅读的部分,并专注于细节。 这类似于艺术家在舞台上的表演停顿,这使听众有时间进行理解和理解。
Gives visual communication between elementsWhitespace not only creates harmony, balance, and helps to brand a design, it can also be used to lead a reader from one element to another.
在元素之间提供视觉交流 Whitespace不仅可以创造和谐,平衡并有助于品牌设计,还可以用于将读者从一个元素引导到另一个元素。
Design composition does not feel clutteredElements without enough air significantly increase the level of distraction. The key is to balance your designs and let whitespace act as a great tool to separate chunks of content for easy accessibility and improved user experience.
没有足够的空气, 设计构图就不会感到混乱。没有足够的空气,元素会大大分散注意力。 关键是要平衡您的设计,让空白充当分隔内容块的好工具,以方便访问和改善用户体验。
Focuses the user’s attention on the main elementsThe more empty space around a design element, the more attention it attracts. White space focuses the user’s eyes on the search bar and company logo. Thus, with the help of spaces, you can arrange semantic stresses on a web page and draw attention to important information.
将用户的注意力集中在主要元素上 。设计元素周围的空白空间越多,它吸引的注意力就越多。 空白区域将用户的眼睛聚焦在搜索栏和公司徽标上。 因此,借助空格,您可以在网页上安排语义压力并吸引对重要信息的注意。
Adds style and elegance to the pageWhite space can become a design pillar for a company and make the design style unique. Such stylistic decisions are remembered by users and distinguish the site from competitors.
在页面上增加样式和优雅感空白空间可以成为公司的设计Struts,并使设计风格独特。 这样的风格决定会被用户记住,并将站点与竞争对手区分开。
Empty space is not an empty canvas, it is a powerful design tool. The use of spaces is both art and science. Understanding how many spaces should be used to create a good layout requires practice. The more you create, the more you learn. Try and experiment with it. Good luck
ux设计中的各种地图_UX设计中的空白相关推荐
- ux设计中的各种地图_UX设计中的格式塔原理
ux设计中的各种地图 Gestalt Theory is the theory of visual perception and how our brain pieces together reali ...
- ux设计中的各种地图_UX写作中的移情
ux设计中的各种地图 Demetri Martin is a master of comedic situations. If you've never seen Demetri Martin是喜剧情 ...
- ux设计中的各种地图_UX中的灰色图案,我们该在有用的设计与有害的设计之间划清界限...
ux设计中的各种地图 In Netflix's The Social Dilemma we learn how closely data and web design work together to ...
- 时间轴ui设计_我应该在UI设计上花更多时间吗?
时间轴ui设计 Let's start with an example of communication skills: they are important for any profession, ...
- 在react中使用百度地图
在react中使用百度地图 在react中使用百度地图有三种方式 1:首先使用window保存BMap 1): 在创建好的react项目中的public目录下的index.html中引入<scr ...
- ux设计中的各种地图_如何在UX设计中使用颜色
ux设计中的各种地图 Color is the mother tongue of the subconscious. 颜色是潜意识的母语. - Carl Jung -荣格 Color has more ...
- ux设计中的各种地图_移动应用程序设计中的常见UX错误
ux设计中的各种地图 Have you ever tried a new app, only to realize you have no idea how to use it? 您是否曾经尝试过一个 ...
- ux设计工具_UX设计中的工具和实用主义
ux设计工具 There's a zillion tools for User Experience and User Interface Design. Don't take my word for ...
- 谷歌地图接口Google Maps APIs中地图样式设计配置调整与JSON或URL导出
本文介绍在谷歌地图API(Google Maps APIs)中,设计地图样式并将设计好的样式通过JSON或URL导出的方法. 首先,进入Google Maps APIs网站:https://m ...
最新文章
- 十分钟了解分布式计算:Petuum
- Nginx+tomcat配置集群
- 【线上分享】华为云视频Cloud Native架构及工程实践
- 离散数学群论_离散数学中的群论及其类型
- 简单暴力到dp的优化(入门篇)
- 杂项:TMT(数字媒体产业)
- php进程间通信 yoc_PHP 进程间通信各种通信方式间的优劣之分??
- 【SDOI 2014】数表
- 背水一战:苹果向三星采购5G基带芯片遭拒 或自行研发
- 34 模板方法模式(模板方法设计模式)详解
- Web浏览器测试,怎么提取测试点 - web测试方法总结
- Matlab数理统计工具箱
- win7 修复计算机无法进入系统,win7开机自动诊断修复无法进入系统重启无效的故障解决...
- vue面试五之vue修饰符中 .lazy 等用法、Vue v2.4中新增的$attrs及$listeners属性的使用、v-once 的使用场景、vue组件里的定时器该如何销毁、vue海量数据优化等
- php strpos ctf,CTF php代码审计 strpos()函数漏洞 XXE漏洞xinclude()
- mt管理器主题修改教程_华为微信气泡怎么设置皮肤 微信怎么改猫和老鼠的主题和气泡?...
- 网络--VLAN知识详解
- 从零开始自学微信小程序(一)
- 缓冲区溢出攻击指什么?如何防御?
- navicat怎么备份数据和同步两个数据库
热门文章
- java 读取split_Java报错系列——split
- js粘贴板为什么获取不到图片信息_【第1829期】复制黏贴上传图片和跨浏览器自动化测试...
- 使用getline读入
- php面试中的问题,十个值得深思的PHP面试问题
- ibm服务器和微软,微软与IBM不得不说的事情
- C语言打印九九乘法口诀
- linux防ddos 软件下载,linux下防DDOS工具
- linux5种IO模型以及同步异步,阻塞非阻塞
- android项目 之 记事本(6)----- 加入手写
- eclipse源服务器未能找到,eclipse - HTTP状态[404]? [未找到](原始服务器未找到当前表示) - 堆栈内存溢出...
