时间轴ui设计_我应该在UI设计上花更多时间吗?
时间轴ui设计
Let’s start with an example of communication skills: they are important for any profession, and you expect any professional to have a decent level. However, excellent communication skills won’t make up for the lack of core expertise. Imagine a plumber who is a great communicator (just look at his sense of humor!), would you still hire him if he was a terrible plumber? Nope.
让我们从一个沟通技巧的例子开始:它们对任何职业都很重要,并且您希望任何一个职业都具有体面的水平。 但是,出色的沟通能力无法弥补核心专业知识的不足。 想象一下一个管道工,他是一个出色的交流者(看看他的幽默感!),如果他是一个糟糕的管道工,您还会雇用他吗? 不。
The same goes for software and visual design — it’s good to have your app looking great, but it won’t make up for the lack of core functionality or bad experience. If I’m comparing two products that are otherwise almost identical, I’ll go with the one that has a better design. But visual design is not a silver bullet — if a product doesn’t function properly, not usable or even worse, does something no one cares about, no amount of special effects will save it.
软件和视觉设计也是如此-让您的应用看起来很棒是很好的,但不能弥补缺乏核心功能或糟糕的体验。 如果要比较在其他方面几乎相同的两种产品,那么我将选择设计更好的产品。 但是视觉设计不是灵丹妙药 -如果一种产品无法正常运行,无法使用甚至更糟,并且做了没人关心的事情,那么没有多少特殊效果可以节省下来。
It sounds obvious yet gets ignored a lot — with stakeholders expecting all product problems to be solved with a nice animation, and designers spending hours refining line thickness. What are we not usually talking about?
听起来似乎很明显,却被很多人忽略了-利益相关者期望所有产品问题都可以通过精美的动画来解决,而设计师则花费数小时来精炼线条粗细。 我们通常不谈论什么?
用户界面上花费的时间收益递减 (Diminishing returns on time spend on UI)
Once you’ve covered all the basics, investing time further will bring less and less tangible benefits. You can be surprised how little users pay attention to a detail you just spent 3 hours refining.
掌握了所有基本知识后,进一步投资时间将带来越来越少的切实利益。 您可能会惊讶于很少有用户注意到您刚刚花费了3个小时进行细化的细节。
To make it worse, visual design is a common topic for bikeshedding which makes it likely that more than one person was involved in a one-hour decision neither business nor user would care about.
更糟的是,视觉设计是自行车棚的一个常见主题,这可能导致一个小时的决策中涉及多个人,而业务和用户都不关心。
视觉设计不能解决所有问题 (Visual design doesn’t solve all the problems)
There’s a myth about visual design making everything better (just “make it wow!”). In some cases, the product improvements lie in different areas, and visual design won’t make any difference or will make a very limited impact. A real-life example:
视觉设计有一个神话,它可以使一切变得更好(只是“哇哇!”)。 在某些情况下,产品的改进位于不同的领域,视觉设计不会产生任何变化或产生非常有限的影响。 一个真实的例子:
Form with 80 fields — no one is going to use it no matter how delightful the UI is. You need to review your data requirements and see what data can be obtained automagically.
具有80个字段的表单-无论用户界面多么令人愉悦,都不会使用它。 您需要查看数据要求,并查看可以自动获取哪些数据。
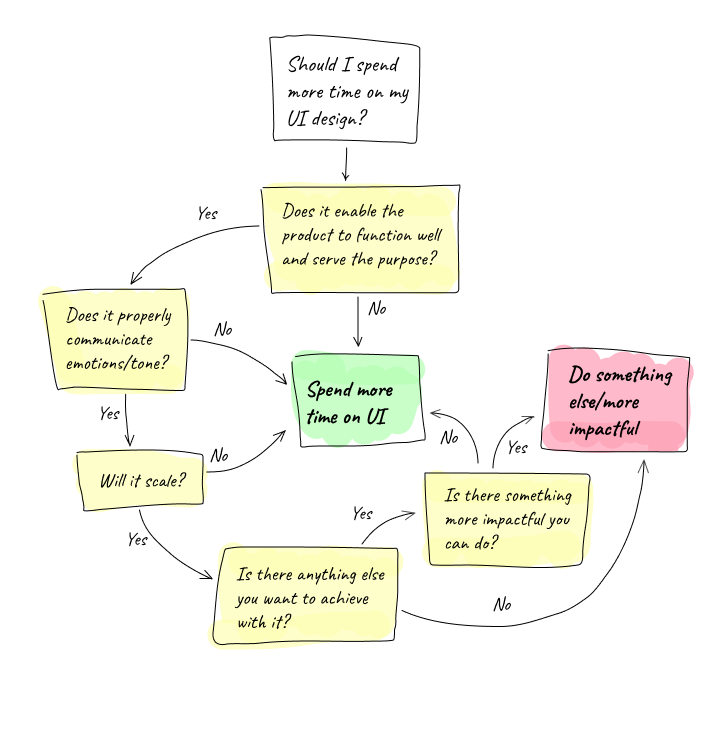
因此,您应该在UI上花费更多时间吗? (So, should you spend more time on your UI?)

Does the UI enable the product to function well and serve the purpose?The function is clear for each element, there’s enough contrast, the interface is predictable, hierarchy is clear etc.
UI是否使产品正常运行并达到目的? 该功能对于每个元素都是清晰的,具有足够的对比度,界面是可预测的,层次结构清晰等。
Does it properly communicate emotions/tone?What would you like your users to feel? How would your product appear for them — friendly, badass, strict and professional?
它能正确传达情绪/语气吗? 您希望用户感觉如何? 您的产品对他们来说将如何出现-友好,坏蛋,严格和专业?
Is it reasonably aligned with the brandHow much personality does it need to have?
是否与品牌合理地结合在一起 ?它需要多少个性?
Will it scale?Would your current choices restrict you in the future?
会缩放吗? 您当前的选择会在将来限制您吗?
Is there anything else you want to achieve“Make it pretty” doesn’t count, “explore” does
您是否还想实现 “让它变得漂亮”不重要,而“探索”却没有
Are there other priorities?Is there something more impactful you can use your time and energy for?
还有其他优先事项吗? 您可以用时间和精力来做一些更有影响力的事情吗?
(How to find something more impactful to work on? here’s a cheat-sheet of relatively fast and easy discovery methods/data sources)
(如何找到更有效的方法来工作?这是相对快速简便的发现方法/数据源的备忘单 )
你为什么要在乎? (Why would you care?)
- Knowing when to stop will free up your time and your brain to work on something impactful知道什么时候停下来可以腾出您的时间和精力去做一些有影响力的事情
- Wasting man-hours on insignificant detail will diminish design community effort to be taken seriously by business and “having a seat at the table”将时间浪费在微不足道的细节上将减少设计界的工作量,这些工作需要企业认真对待并“坐到桌旁”
At the end of the day, if you improved your UI, but no one noticed,did you improve your UI?
归根结底,如果您改进了UI,但没有人注意到,您是否改进了UI?

翻译自: https://uxdesign.cc/should-i-spend-more-time-on-my-ui-design-b9a948e4a8de
时间轴ui设计
http://www.taodudu.cc/news/show-893903.html
相关文章:
- 移动端分步注册_移动应用程序的可用性测试:分步指南
- 插图 引用 同一行两个插图_提出食物主题中的插图
- 脸部细微表情识别_您可以仅使用面部表情来控制字体吗?
- 用户体验设计师能为seo做_用户体验设计师可以从产品设计历史中学到什么
- orton效果_如何使图片发光:Orton效果
- hp-ux锁定用户密码_UX设计101:用户研究-入门需要了解的一切
- extjs6 引入ux_关于UX以及如何摆脱UX的6种常见误解
- illustrator下载_Illustrator笔工具练习
- 怎么更好练习数位板_如何设计更好的仪表板
- hp-ux锁定用户密码_我们如何简化925移动应用程序的用户入门— UX案例研究
- 微信公众号无需二次登录_您无需两次解决问题-您需要一个设计系统
- 视觉工程师面试指南_选择正确视觉效果的终极指南
- 问题反馈模板_使用此模板可获得更好,更有价值的UX反馈
- iofd:文件描述符_文字很重要:谈论设计时18个有意义的描述符
- 数据可视化 信息可视化_可视化哲学的黎明
- 重口味动漫_每种口味的图标样式
- 从头开始vue创建项目_我正在以设计师的身份开始一个被动的收入项目。 从头开始。...
- 英国文化影响管理风格_文化如何影响用户体验
- element ui 空格_空格是您的UI朋友。 大量使用它。
- qt 设计师缩放_重新设计缩放体验
- 安卓应用部件_设计应用程序小部件的痛苦和喜悦
- ux设计中的各种地图_UX设计中的空白
- ux设计中的各种地图_如何在UX设计中使用颜色
- figma设计_Figma中简单,可重复使用的设计系统
- 访问25%无法访问的人-如何设计可访问性
- 架构师论坛 创业_我在早期创业时作为设计师学到的东西
- qt按钮禁用和激活禁用_为什么试探法只是经验法则:禁用按钮的情况
- 好奇心机制_好奇心问题
- 小程序设计避免犯什么错_新设计师犯下的5种印刷错误以及如何避免
- 移动设备web文字单位_移动设备如何塑造现代Web设计
时间轴ui设计_我应该在UI设计上花更多时间吗?相关推荐
- ui设计基础_我不知道的UI设计的9个重要基础
ui设计基础 重点 (Top highlight) After listening to Craig Federighi's talk on how to be a better software e ...
- 水平时间轴css代码_使用CSS和JavaScript构建水平时间线
水平时间轴css代码 在上一篇文章中 ,我向您展示了如何从头开始构建响应式垂直时间轴. 今天,我将介绍创建相关的水平时间线的过程. 与往常一样,要初步了解我们将要构建的内容,请查看相关的CodePen ...
- ant如何形成时间轴和图库_如何让景观设计更具有逻辑性?
景观设计是一个非常综合性的学科,项目的尺度跨度非常大,从很小的景观构筑物.景观装置,到大型的区域性规划.生态规划都需要设计师具备清晰的逻辑性. 能够在设计过程中梳理设计思路是一个设计师应该具备的基本技 ...
- ant如何形成时间轴和图库_高中历史时间轴来了(电子高清版),最新最完整的复习时间线整理,这里都有!...
前段时间,教育部开会曾提出:"历史是文科之母,物理是理科之父"的观点,表明历史在文科之中的重要性.今天笔者看到有人问高二分科后的文科历史如何学习的问题.因此决定简要谈谈自己的粗浅认 ...
- 带时间轴 歌词 示例_带有示例JavaScript externalHTML
带时间轴 歌词 示例 In this tutorial, I will tell you about outerHTML in javascript. outerHTML provides devel ...
- ios 动画设计_动画和讲故事在设计中的力量
ios 动画设计 As human beings, we've always been fond of storytelling. Just think of campfire stories, Sa ...
- web登录界面设计_出色的Web界面设计的7条规则
web登录界面设计 When you work on a website or on the design of web pages, remember that their success is n ...
- vue 开发ui库_面向设计师的ui ux开发vue js
vue 开发ui库 Because sometimes we have to add logic to our concepts, and Vue makes it a whole lot easie ...
- 小型蘑菇定向切片机设计_鲜枣去核机的设计_玉米脱粒机的设计_振动式马铃薯收获机的设计_谷物干燥机的设计_锤片式饲料粉碎机的设计_山楂去核机的设计_萝卜切丝机设计_板栗去皮机设计_锤式破碎机设计……
棉花打包机的设计[说明书(论文)+CAD+solidworks] 毕业设计_气动四自由度机械手结构设计(设计说明书+CAD图纸) 套类零件自动上下料机构 玉米脱粒机的设计(说明书+cad图纸+p ...
最新文章
- laravel5.4 关于数据填充的知识
- 无线红外探测器02-硬件设计
- Micronaut教程:如何使用基于JVM的框架构建微服务
- c++Primer再学习-练习Todo
- ajax隐藏button,jquery下的ajax应用-form和button触发
- CRM One order里user status和system status的mapping逻辑
- [Ajax]ajax学习与理解
- 前端学习(2366):条件编译跨端兼容
- 感性精品高清PSD美手分层海报,一键替换,奢华品、首饰、护肤品推荐临摹应用
- 关于自定义脚本rc.local里开机不启动的问题--以tomcat和perl相关的脚本为例
- [LeetCode] Intersection of Two Arrays 两个数组相交
- 关于主机的思维导图_思维导图可以整理哪些东西?
- linux 蓝牙hci,实战Linux Bluetooth编程(三) HCI层编程
- SSM服装销售商城,毕业论文+源码+包运行
- 客户上云究竟为了什么?
- ZooKeeper学习笔记(八):ZooKeeper集群写数据原理
- 《简约至上:交互式设计四策略》读书笔记
- 张俊林:当前炼制“大语言模型”的两个现象
- 云服务器的登陆密码忘记了怎么办?
- Python制作二维码1
