js页面滚动时层智能浮动定位实现(jQuery/MooTools)
原文链接:http://www.zhangxinxu.com/wordpress/?p=1242
一、应用展示
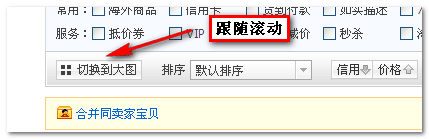
关于层的智能浮动效果早在几年前我就在国外的一些个人网站的垂直导航上见到了,现在似乎在国内一些商业网站上也屡见此效果,例如淘宝网的搜索结果页的排序水平条,在默认状态下,滚动条跟随页面滚动,如下:

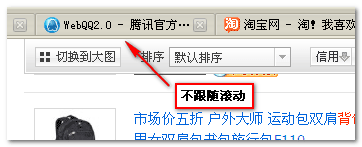
随着页面向下滚动,当此水平条接触浏览器的上边缘时,水平条独立出来,不跟随滚动条滚动了,如下图所示:

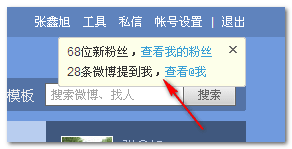
类似的效果在新浪微博上也有:

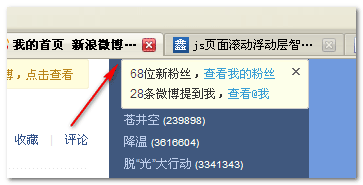
当页面滚动,新动态提示开始要淡出浏览器窗口的时候,其浮动于浏览器窗口的最上沿显示,如下图所示:

此效果实现原理其实很简单,本文就将展示其实现。
二、实现原理
默认状态就是默认状态,什么事情也不用做,定位是absolute也好,static也好,都ok。关键是当浏览器滚动的时候,对象(要浮动的层)要移除浏览器界面视区的时候,修改其position属性,让其浮动在窗口的上沿显示就可以了。最好的position属性就是fixed了,可以在IE6+和其他浏览器下浮动层平滑固定定位,由于IE6前辈不支持fixed属性,所以,后退一步,使用absolute属性代替,但是会有副作用——滚动不平滑。但,这也是没有办法的事情了。
现在关键就是如何判断当前层与浏览器窗口的上边缘接触呢?当浮动层与浏览器窗口上边缘接触的一瞬间,其页面垂直偏移值与页面的滚动高度其实是一致的,所以,用这个进行判断就OK了,但是,如何获得页面上元素距离页面的垂直距离呢?纯粹的js代码获得此值还是比较麻烦的,好在JavaScript库帮我们解决了这些工作,所以,我们的工作其实就很平坦,下面就将展示如何在jQuery库以及MooTools库下实现该效果。
三、jQuery下的层的智能浮动
方法代码如下:
$.fn.smartFloat = function() {var position = function(element) {var top = element.position().top, pos = element.css("position");$(window).scroll(function() {var scrolls = $(this).scrollTop();if (scrolls > top) {if (window.XMLHttpRequest) {element.css({position: "fixed",top: 0}); } else {element.css({top: scrolls}); }}else {element.css({position: "absolute",top: top}); }});};return $(this).each(function() {position($(this)); });
};
调用很简单,直接一行代码就ok了,例如下面:
$("#float").smartFloat();
妥妥儿的,就一小段绑定就实现了id为float的标签有了智能浮动功能,效果描述就是:当id为float的元素在滚动的时候与浏览器上边缘接触时就不会再跟随滚动条滚动了。
您可以狠狠地点击这里:jQuery下的层的智能浮动demo
打开demo页面,您会看到右侧自诩羞涩的浮动层了,滚动页面观察效果:

四、MooTools下的层的智能浮动
与jQuery实现一样,MooTools库下也已经将此方法包装了起来,代码如下:
var $smartFloat = function(elements) {var position = function(element) {var top = element.getPosition().y, pos = element.getStyle("position");window.addEvent("scroll", function() {var scrolls = this.getScroll().y;if (scrolls > top) {if (window.XMLHttpRequest) {element.setStyles({position: "fixed",top: 0}); } else {element.setStyles({top: scrolls}); }}else {element.setStyles({position: "absolute",top: top}); } });};if ($type(elements) === "array") {return elements.each(function(items) {position(items); });} else if ($type(elements) === "element") {position(elements); }
};
使用也是非常的简单,就一句代码,同样以id为float的标签举例,代码如下:
$smartFloat($("float"));
您可以狠狠地点击这里:MooTools下的层的智能浮动demo
滚动demo页面的滚动条,当“羞涩”的浮动层与浏览器边缘“接触”的时候,就不再跟随滚动条滚动了,如下图所示:

五、光棍节结语
又是一年光棍节,巧的是今天也是德艺双馨的青少年启蒙教育家苍井空姐姐的生日。我想起了高中时的“棍子帮”,想起了“封棍”,“黄棍”;想起来了大学时候的“光棍协议”(藏在墙上我的画的后面)。今天我没有过节,而是听着悲催的音乐写着同样孤独气息的文章,不是因为我已经脱离“棍”的称号,而是看不到脱离“棍”称号的迹象。究其原因,或许正是因为在这个特殊的日子还宅在电脑前写东西而不是出去看看靓妹。罢了罢了,孤独是可以成就人的,聊以慰藉吧。
突然发现原来已经好久没有写效果实例了,悲催的时光正悄无声息地带走我年少的岁月,一晃数月已逝。当N年后再回过头来看这段时光是会觉得得到的多呢还是失去多呢?谁知道呢!
资质尚浅,方法仅供参考,或许有更好更简洁高效的实现方法,欢迎交流,欢迎指正。最后,祝同样单身的人们“光棍节快乐!” ——去淘宝5折狂shopping吧!
js页面滚动时层智能浮动定位实现(jQuery/MooTools)相关推荐
- Jquery实现页面滚动时导航智能定位
页面滚动的时候,侧边辅助导航提示到对应的内容.尤其是对于内容很长的页面很好的一个体验. 借助jquery,可以轻松实现. <!-- 侧边导航 --> <div class=" ...
- java怎么往右浮动_[Java教程]jQuery实现页面滚动时智能浮动定位
[Java教程]jQuery实现页面滚动时智能浮动定位 0 2016-08-04 18:00:08 jQuery实现页面滚动时层智能浮动定位_前端开发 * { margin: 0; padding: ...
- WOW.js – 在页面滚动时展现动感的元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- 你也可以做一个小米魅族网站 WOW js WOW js – 在页面滚动时展现动感的元素动画效果
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! 可视区域 ...
- 你也可以做一个小米魅族网站(WOW.js:WOW.js – 在页面滚动时展现动感的元素动画效果)
可视区域动画: aos.js :http://www.jq22.com/jquery-info8150 scrollReveal.js :http://to ...
- 动态效果html wow,WOW.js ? 在页面滚动时展现动感的元素动画效果_html/css_WEB-ITnose...
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- 页面滚动时触发图片逐帧播放_如何在滚动效果上创建逐帧运动图像
页面滚动时触发图片逐帧播放 A step by step guide on how to create that dynamic image background you see everywhere ...
- scrolltop 原生js_解决js页面滚动效果scrollTop在FireFox与Chrome浏览器间的兼容问题的方法...
最近在做博客的目录功能,发现一个在现代浏览器间的一个bug,或是称之为差异,即页面滚动值(scrollTop)的获取与设定. 在此之前先说一下关于页面元素的坐标获取,这张图的经典性不必再提. 实现滚动 ...
- iphoneX系列手机在页面滚动时隐藏底部的操作栏
iphoneX系列手机底部都有一个(横杠)键,浏览器会在页面滚动时隐藏底部的操作栏,需求:底部导航栏出现 1.判断是iphonex设备的方法 function isIphoneX(){if(/ipho ...
- html侧边导航栏跟随页面滚动,页面滚动时,右侧导航栏跟着对应滚动
页面滚动时,右侧导航栏跟着对应滚动 方法一: 导航栏对应跳转 *{ margin:0px; padding:0px; text-align:center; color:#fff; font-size: ...
最新文章
- Our Proof : Page Scraping : Website Data Extraction : Data Mining Analytics : Connotate.com
- IBM X3650 M4服务器安装centos找不到硬盘的解决方法
- python3下载文件-使用Python 3从网上下载文件
- 2015蓝桥杯省赛---java---A---1(熊怪吃核桃)
- c++代码整洁之道pdf_别再问如何用python提取PDF内容了
- 计算机专业说课,计算机专业课程说课.ppt
- 2017/08/03 工作日志
- 简单类型视图状态应用
- 在BizTalk Server 2006 R2 中调用 WCF Services – Part 3
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.3 添加文本元素...
- TDH 更新Inceptor UDF步骤
- 【07月19日】指数估值排名
- html+css制作月亮
- 朝花夕拾 - jsliang 大白前端新年庆
- GPS与LBS的差别
- c语言中max代表什么,什么是C中的DBL_MAX?
- 文件批量重命名001开始的办法
- java向gis数据库读写数据_java – PostGIS数据库中Geography Polygon的读取点
- java中map嵌套map_java中遍历MAP,嵌套map的几种方法
- 数据库、表、基本增删改查
