《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.3 添加文本元素...
本节书摘来自异步社区《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》一书中的第3章,第3.3节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.3 添加文本元素
文本是传递信息的基础,浏览网页内容时,大部分时间是浏览网页中的文本,所以学会在网页中创建文本至关重要。在Dreamweaver CS6中可以很方便地创建出所需的文本,还可以对创建的文本进行段落格式的排版。
3.3.1 在网页中添加文本
文本是基本的信息载体,是网页中最基本的元素,在浏览网页时,获取信息最直接、最直观的方法就是阅读文本。下面通过实例讲述如何在网页中添加文本,如图3.21所示。

1 打开原始文件CH03//index.htm,如图3.22所示。

2 将光标放置在要输入文本的位置,输入文本,如图3.23所示。
3 保存文档,按F12键在浏览器中预览,效果如图3.21所示。

3.3.2 插入日期
在Dreamweaver中插入日期非常方便,它提供了一个插入日期的快捷方式,用任意格式即可在文档中插入当前时间,同时它还提供了日期更新选项,当保存文件时,日期也随着更新。插入日期的效果如图3.24所示,具体操作步骤如下。

1 打开原始文件CH03//index.htm,如图3.25所示。
2 将光标置于要插入日期的位置,选择菜单中【插入】|【日期】命令,弹出【插入日期】对话框,如图3.26所示。
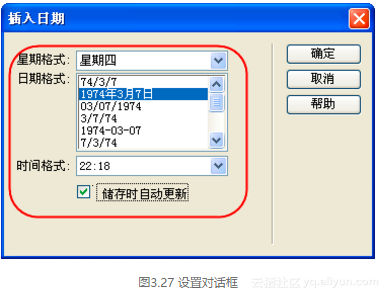
3 在【插入日期】对话框中,在【星期格式】、【日期格式】和【时间格式】列表中分别选择一种合适的格式。勾选【储存时自动更新】复选框,每一次存储文档都会自动更新文档中插入的日期,如图3.27所示。


4 单击【确定】按钮,即可插入日期,如图3.28所示。

显示在【插入日期】对话框中的时间和日期不是当前的日期,它们也不会反映访问者查看用户网站的日期/时间。
序号5 保存文档,按F12键在浏览器中浏览效果,如图3.24所示。
3.3.3 插入特殊字符
特殊字符包含换行符、不换行空格、版权信息和注册商标等,它们是网页中经常用到的元素。当在网页文档中插入特殊字符时,在代码视图中显示的是特殊字符的源代码,在设计视图中显示的是一个标志,只有在浏览器窗口中才能显示真正面目,如图3.29所示。下面通过实例讲述版权字符的插入,具体操作步骤如下。

序号1 打开原始文件CH03//index.htm,如图3.30所示。

2 将光标置于要插入特殊字符的位置,选择菜单中的【插入】|【HTML】|【特殊字符】|【版权】命令,即可插入版权,如图3.31所示。

序号3 保存文档,按F12键在浏览器中浏览效果,如图3.59所示。
选择菜单中的【插入】|【HTML】|【特殊字符】|【其他字符】命令,弹出【插入其他字符】对话框,在对话框中可以选择更多的特殊字符,如图3.32所示。

3.3.4 插入水平线
水平线在网页文档中经常用到,它主要用于分隔文档内容,使文档结构清晰明了,合理使用水平线可以获得非常好的效果。一篇内容繁杂的文档,如果合理放置水平线,会变得层次分明、易于阅读。
下面通过实例讲述在网页中插入水平线的效果,如图3.33所示,具体操作步

1 打开原始文件CH03//index.htm,如图3.34所示。

2 将光标置于要插入水平线的位置,选择菜单中的【插入】|【HTML】|【水平线】命令,插入水平线,如图3.35所示。


将光标放置在插入水平线的位置,单击【常用】插入栏中的【水平线】shuipingxian按钮,也可插入水平线。在【窗口】下拉列表中选择“插入”即可把【常用】插入栏调出。
3 选中水平线,打开【属性】面板,可以在【属性】面板中设置水平线的高、宽、对齐方式和阴影,如图3.36所示。

在水平线【属性】面板中可以设置以下参数。
- 【宽】和【高】:以像素为单位或以页面尺寸百分比的形式设置水平线的宽度和高度。
- 【对齐】:设置水平线的对齐方式,包括“默认”、“左对齐”、“居中对齐”和“右对齐”4个选项。只有当水平线的宽度小于浏览器窗口的宽度时,该设置才适应。
- 【阴影】:设置绘制的水平线是否带阴影。取消选择该项将使用纯色绘制水平线。
设置水平线颜色:在【属性】面板中并没有提供关于水平线颜色的设置选项,如果需要改变水平线的颜色,只需要直接进入源代码更改〈hr color=“对应颜色的代码”〉即可。
序号4 保存文档,按F12键在浏览器中浏览效果,如图3.33所示。
HTML代码分析
1.插入水平线hr
水平线标记用于在页面中插入一条水平标尺线,使页面看起来整齐明了。
语法:
<hr>
说明:
在网页中输入一个< hr >标记,就添加了一条默认样式的水平线。
2.水平线宽度width
默认情况下,水平线的宽度为100%,可以使用width手动调整水平线的宽度。
语法:
<hr width="宽度">
说明:
在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。
3.水平线高度size
默认情况下,可以使用size标记用于改变水平线的高度。
语法:
<hr size="高度">
说明:
在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。水平线的高度只能使用绝对的像素来定义。
4.水平线去掉阴影noshade
默认的水平线是空心立体的效果,可以将其设置为实心并且不带阴影的水平线。
语法:
<hr noshade>
说明:
noshade是布尔值的属性,它没有属性值,如果在< hr >元素中写上了这个属性,则浏览器不会显示立体形状的水平线,反之则无需设置该属性,浏览器默认显示一条立体形状带有阴影的水平线。
5.水平线颜色color
在网页设计过程中,如果随意利用默认水平线,常常会出现插入的水平线与整个网页颜色不协调的情况。设置不同颜色的水平线可以为网页增色不少。
语法:
<hr color="颜色">
说明:
颜色代码是十六进制的数值或者颜色的英文名称。
6.水平线排列align
水平线在默认情况下是居中对齐的,如果想让水平线左对齐或右对齐,就需要设置对齐方式。
语法:
<hr align="对齐方式">
说明:
在该语法中对齐方式可以有3种,包括center、left和right,其中center的效果与默认的效果相同。
《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.3 添加文本元素...相关推荐
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 第1章 网页设计基础知识...
本节书摘来异步社区<网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通>一书中的第1章,作者: 何新起 , 任 ...
- 网站建设企业网页设计要具备的6个步骤
在企业网站建设中网页设计的细节问题会非常多,因此呢建站公司需要和企业进行多次频繁的沟通,以满足企业的实际需求,下面小编给大家分享网站建设企业网页设计要具备的6个步骤,我们一起来看下! 1,网页构思规划 ...
- 文化网页设计成品 web网页设计实例作业 ——古典中国风工艺美术(9页) html+css+javascript网页设计实例
web网页设计实例作业 --古典中国风工艺美术(9页) html+css+javascript网页设计实例 常见网页设计作业题材有 个人. 美食. 公司. 学校. 旅游. 电商. 宠物. 电器. 茶叶 ...
- web网页设计实例作业 ——古典中国风工艺美术(9页) html+css+javascript网页设计实例
web网页设计实例作业 --古典中国风工艺美术(9页) html+css+javascript网页设计实例 常见网页设计作业题材有 个人. 美食. 公司. 学校. 旅游. 电商. 宠物. 电器. 茶叶 ...
- HTML5期末大作业:我的家乡介绍网页设计——莆仙(6页) 代码质量好 HTML+CSS+JavaScript
HTML5期末大作业:我的家乡网页设计--莆仙(6页) 代码质量好 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 1.临近期末, ...
- 学生DW静态网页设计——代码质量好-家乡广州 (5页) HTML+CSS+JavaScript web网页制作期末大作业
HTML5期末大作业:家乡广州网站设计--代码质量好-家乡广州 (5页) HTML+CSS+JavaScript web网页制作期末大作业 常见网页设计作业题材有 个人. 美食. 公司. 学校. 旅游 ...
- html+css+javascript 网页设计 从入门到精通_绵阳美工设计学习
导语概要 网页设计培训系统学习四大软件,让你掌握8大电商美工核心技能快速咨询网页设计(webdesign,又称为WebUIdesign,WUIdesign,WUI),是根据企业希望向浏览者传递的信息( ...
- 静态HTML网页设计作品 仿唯品会购物商城(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 商城网站设计
HTML5期末大作业:仿唯品会购物网站设计--仿唯品会购物商城(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 商城网站设计 常见网页设计作业题材有 个人. 美食. 公司. ...
- 静态HTML网页设计作品—绿色古典旅游景区(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品
HTML5期末大作业:旅游景区网站设计--绿色古典旅游景区(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 常见网页设计作业题材有 个人. 美食. 公司. 学校. 旅游. 电 ...
- 关于旅游景点主题的HTML网页设计——北京景点 7页(带订单购物车)Html+Css+javascript
⛵ 源码获取 文末联系 ✈ Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 游景点介绍 | 旅游风景区 | 家乡介绍 | 等网站的设计与制 ...
最新文章
- navicat对mysql的备份
- css样式表和选择器
- 微软为其虚拟机更新Linux支持
- 【解决方案】win10连接wifi输入密码之后用户就消失了
- 面试官问:你讲讲分布式事务问题的几种方案?
- BugkuCTF-Misc:宽带信息泄露
- Tomcat内部结构及工作原理学习
- 前端学习(482):html之b/s和c/s
- 6-4cifar10数据介绍读取处理(下)
- 计算机考研去哪个城市,2019计算机考研:考研热门城市院校排名
- sass之mixin的全局引入(vue3.0)
- leip与mysql数据库_性能分析方法 - osc_xm8bu282的个人空间 - OSCHINA - 中文开源技术交流社区...
- colorWithPatternImage, stretchableImageWithLeftCapWidth
- 转载:VirtualizingStackPanel
- 安装sqlserver 2017安装 需要安装oracle JRE7 更新 51(64位)或更高版本(已解决)
- 【目标检测-YOLO】YOLO v2总结
- java 自旋_java自旋锁的代码实现
- C++中return 0;与return;的区别
- 移动互联网下半场争夺战:逃不过娱乐大网,得年轻中产得天下
- PHP基础测试题(一)
热门文章
- Atitit nodejs js 获取图像分辨率 尺寸 大小 宽度 高度
- Atitit. Class 元数据的反射操作 api apache 工具
- Atitit. 构造ast 语法树的总结attilax oao
- paip. mysql如何临时 暂时 禁用 关闭 触发器
- paip.解决Invalid byte 2 of 2-byte UTF-8 sequence.
- 袁承兴:【译】Async/Await(一)——多任务
- 查理·芒格的合伙人李录:价值投资在中国到底适不适用?
- 摆动定价机制连载系列之推出背景及工作原理介绍
- Vanguard集团在美上市ETF资产超8700亿美元
- (转)详解Windows Hash
