ACE editor 在线代码编辑极其高亮

简介
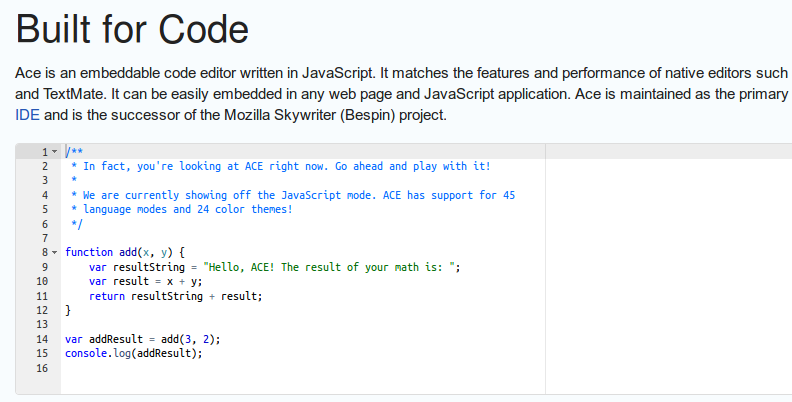
ACE是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何WEB页面或者JavaScript应用程序中,ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档。
特性
- 代码高亮
- 自动缩进
- 更换主题
- 搜索和替换支持正则表达式
- 高亮选中
- 代码折叠
主页: https://ace.c9.io/
项目地址:https://github.com/ajaxorg/ace
下载:ace-master
API
- require("lib/ace"); ##引入
- editor.setTheme("ace/theme/solarized_dark");##设置模板;引入theme-solarized_dark.js模板文件
- editor.getSession().setMode("ace/mode/javascript"); ##设置程序语言模式
- editor.setValue("the new text here");##设置内容
- editor.getValue(); ##取值
- editor.session.getTextRange(editor.getSelectionRange()); ##获取选择内容
- editor.insert("Something cool"); ##在光标处插入
- editor.selection.getCursor(); ##获取光标所在行或列
- editor.gotoLine(lineNumber); ##跳转到行
- editor.session.getLength(); ##获取总行数
- editor.getSession().setTabSize(4); ##设置默认制表符的大小
- editor.getSession().setUseSoftTabs(true); ##使用软标签.
- document.getElementById('editor').style.fontSize='12px'; ##设置字体大小
- editor.getSession().setUseWrapMode(true); ##设置代码折叠
- editor.setHighlightActiveLine(false); ##设置高亮
- editor.setShowPrintMargin(false); ##设置打印边距可见度
- editor.setReadOnly(true); ##设置编辑器只读
搜索功能
editor.find('needle', {backwards: false,wrap: false,caseSensitive: false,wholeWord: false,regExp: false
});
editor.findNext();
editor.findPrevious();//替换单个字符:
editor.find('foo');
editor.replace('bar');//替换多个字符:
editor.replaceAll('bar');
##editor.replaceAll使用前需要先调用editor.find(‘needle’, …)下列选项可用于您的搜索参数:
needle: 要查找的字符串或正则表达式
backwards: 是否反向搜索,默认为false
wrap: 搜索到文档底部是否回到顶端,默认为false
caseSensitive: 是否匹配大小写搜索,默认为false
wholeWord: 是否匹配整个单词搜素,默认为false
range: 搜索范围,要搜素整个文档则设置为空
regExp: 搜索内容是否是正则表达式,默认为false
start: 搜索起始位置
skipCurrent: 是否不搜索当前行,默认为false
事件监听
##监听改变事件:
editor.getSession().on('change', function(e) {// e.type, etc
});##监听选择事件:
editor.getSession().selection.on('changeSelection', function(e) {
});##监听光标移动:
editor.getSession().selection.on('changeCursor', function(e) {
});
自定义
根据自身需要自定义,我们在项目中用到的是ace editor提供的代码高亮功能,不需要进行编辑,配置如下:
editor.setHighlightActiveLine(true); ##代码高亮 editor.setReadOnly(true); ##只读 editor.setShowPrintMargin(false); editor.setTheme('ace/theme/solarized_dark'); ##引入模板 editor.getSession().setUseWorker(false); editor.getSession().setUseWrapMode(true); ##支持代码折叠 editor.getSession().setMode('ace/mode/javascript'); ##设置语言模式
系统默认的代码高亮存在如下两个待优化点
-

- ACE editor 在线代码编辑极其高亮
-

- ACE editor 在线代码编辑极其高亮
1、代码高亮下面会出现好多的空白行,随着代码的增多,空白行也会增多
2、点击代码折叠后,代码高亮块的高度不会自适应的变化,也会出现多余的空白行
改进方案:
1、根据代码的行数,重新设置DOM节点的高度
originalHeight = 14 * editor.session.getLength() + 20; ## editor.session.getLength() 代码高亮的行数 ## 14每一行代码的高度,依赖于font-size ## 20 padding css设置的 $newEditorWrapper.height(originalHeight); ##$newEditorWrapper editor对应的dom节点
2、截取折叠代码点击gutterclick,埋下一个标识,在update函数里重新计算需要代码高亮的行数,重新设置DOM的高度
editor.on('gutterclick', function(e) {//...... 源码部分,不需要修改##埋下一个标识e.editor.session.wrapModeFlag = true;
});this.update = function(config) {##找到this.element.style.height = config.minHeight+ px;## 判断埋点var newHeight = config.minHeight;if (session.wrapModeFlag) {// 计算显示的个数var lineLength = $(this.element).children('.ace_gutter-cell').length, ##子节点的格式,代码也被editor解析成dom节点newHeight = (config.lineHeight * lineLength + 20 ); ##config.lineHeight 每一行代码的高度session.wrapModeFlag = false; ##reset埋点$(this.element).closest('.editor').height(newHeight);##设置代码高亮段的高度 }this.element.style.height = newHeight +'px'; ##newHeight
}
Embedding Ace
Ace can be easily embedded into any existing web page. You can either use one of pre-packaged versions of ace (just copy one of src* subdirectories somewhere into your project), or use requireJS to load contents of lib/ace as ace
The easiest version is simply:
<div id="editor">some text</div><script src="src/ace.js" type="text/javascript" charset="utf-8"></script><script>var editor = ace.edit("editor");</script>With "editor" being the id of the DOM element, which should be converted to an editor. Note that this element must be explicitly sized and positioned absolute or relative for Ace to work. e.g.
#editor {position: absolute;width: 500px;height: 400px;}To change the theme simply include the Theme's JavaScript file
<script src="src/theme-twilight.js" type="text/javascript" charset="utf-8"></script>and configure the editor to use the theme:
editor.setTheme("ace/theme/twilight");
By default the editor only supports plain text mode; many other languages are available as separate modules. After including the mode's JavaScript file:
<script src="src/mode-javascript.js" type="text/javascript" charset="utf-8"></script>The mode can then be used like this:
var JavaScriptMode = ace.require("ace/mode/javascript").Mode;editor.session.setMode(new JavaScriptMode());
to destroy editor use
editor.destroy();editor.container.remove();
原文/转自:ACE editor 在线代码编辑极其高亮
ACE editor 在线代码编辑极其高亮相关推荐
- Linux环境使用ACE编辑器,Ace Editor 在线代码编辑器搭建
Ace是一个功能非常强大的编辑器.它实现了语法着色,缩进,代码提示功能.且具有大量的主题,支持大量语言.但是Ace的文档基本上是英文的. 先展示下Ace的例子. 下面介绍下如何实现其功能. 下载 Ac ...
- w3cscholl的在线代码编辑工具
https://www.w3cschool.cn/tryrun/runcode?lang=c 转载于:https://www.cnblogs.com/jhj117/p/7804133.html
- 使用 CodeMirror 打造属于自己的在线代码编辑器
前提 写这个的目的是因为之前项目里用到过 CodeMirror,觉得作为一款在线代码编辑器还是不错,也看到过有些网站用到过在线代码编辑,当然我不知道他们是用什么做的,这里我把公司项目里用到的那部分抽出 ...
- 基于浏览器的在线代码编辑器
1. Compilr Compilr是一个在线编译器和在线IDE.可以用它来开发PHP, C, C++, Ruby.在浏览器中编译Java, C# 和 VB.net等. 马上使用 2. Dabbl ...
- 使用 CodeMirror 打造在线代码编辑器
前提 写这个的目的是因为教学的过程中,需要减少环境搭建所浪费的时间,减少我的边际成本. CodeMirror 我觉得作为一款在线代码编辑器还是不错,也看到过有些网站用到过在线代码编辑,当然我不知道他们 ...
- Codemirror-开源在线代码编辑器
Codemirror是一款"Online Source Editor",基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎 ...
- 前端常用的在线代码编辑器CodeSandbox
目录 前言 CodeSandbox介绍 多种模板代码选择 VSCode一致体验 运行Node容器 CodeSandbox示例 前言 有时候需要经常写一些测试代码或示例,然后将这些代码分享给他人,少量的 ...
- 花了一年时间完成的 在线G代码编辑,加工系统 G-Code Editor V1.0
G代码是数控程序中的加工指令.一般都称为G指令.可以直接用来驱动机床,各种控制系统.是一种数控行业标准.传统的G代码编写以及编辑无法在线编辑,也不能实时看到g代码编辑的最后加工路径已经不能直接对编辑的 ...
- ace.js实现一个在线代码编辑器
背景 ACE简介: 功能实现 1.引入js 2.添加控件 3.初始化组件 4.保存时代码语法检测 5.效果图: 6.官网在线测试: 7.遇到的一些问题: 背景 项目需要,在一些场景,用户需要手动编写一 ...
最新文章
- 计算机程序水仙花数,水仙花数
- linux 运行lua脚本语言,你知道在linux下搭建lua脚本语言的编程环境?
- SpringBoot实现懒加载@Lazy
- 学嵌入式有两个诀窍:勤奋刻苦+不要脸
- jcaptcha maven
- python循环顶帖_设计Python数据库连接池1-对象的循环引用问题
- 英语影视台词---无敌破坏王2大脑互联网(3)((Ralph)我们去喝根汁汽水吧)...
- hdu 4908 BestCoder Sequence
- 洛谷OJ P3368 【模板】树状数组 2
- 七月算法机器学习笔记2--机器学习中的数学之矩阵分析与应用
- 计算垂直平面与三维线段交点
- 【桌面运维转网络要做什么准备,高级网工学习路线分享】
- android全面屏像素密度,屏幕像素密度超400ppi,让你感受视觉的极限
- C语言 简单走迷宫小游戏
- Android(cacerts.bks)添加根证书
- 博士 关于如何做科研?如何阅读文章?如何写综述?等问题……
- URL如何转换成pdf?
- 如何打开打开xml文件的方法和软件。
- radial-gradient
- C#设计模式实现-中介者模式(Media Partten)
