使用CSS将图片转换成黑白(灰色、置灰)
http://www.zhangxinxu.com/wordpress/?p=2547
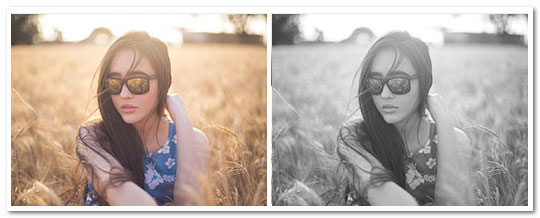
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的。不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大规模应用于实际的可能。

CSS3 greyscale 滤镜实现
如下测试代码:
.gray { -webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: gray;
}HTML代码:
<img src="mm1.jpg" />
<img src="mm1.jpg" class="gray" />如果你手上的浏览器是Chrome18+, 您可以狠狠地点击这里:CSS3 greyscale 滤镜与照片黑白
可以看到类似文章一开始展示的黑白对比效果图。
其他些浏览器,如FireFox很快就会跟上实现。当然,要实现(比方说)FireFox 4浏览器上照片变黑白的效果,也是可以的。可以使用SVG的灰度滤镜效果。
SVG滤镜实现
我们新建一个空白文本文件,比如说:gray.txt. 拷贝进去如下的XML代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"><filter id="grayscale"><feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/></filter>
</svg>然后,修改后缀.txt → .svg. 然后就可以调用了~~

如下CSS调用代码:
filter: url(gray.svg#grayscale);然后,效果就出来了。如果你手上的浏览器是FireFox4+,您可以狠狠地点击这里:SVG滤镜实现照片黑白demo
别忘了IE浏览器
IE下实现上面已经提过,就是:
filter: gray;至少IE7~9都是支持的。最近较懒,IE6懒得去测,支持与否不知。经验来看,应该是支持的。
我需要一个一统江山的方法
一统江山(完全兼容),如果单纯想通过CSS,也是可以的,你所要做的就是:天天拿个鱼竿去黄浦江钓鱼,年复一年,日复一日……然后,两年后,只要两年,把上面两个demo页面F5一下,就可以了!很简单吧!
如果嫌上面的做法过于伦敦,且你也不是一根筋,到是有个一统江山的方法,不过不是CSS的干货,一个貌似有点名气的Greyscale.js。
用法很简单,引用JavaScript文件,如下:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>然后,一句话:
grayscale(document.getElementById("thisImage"));或DOM元素集:
grayscale(document.getElementsByTagName("img"));如果你喜欢使用jQuery,还可以使用:
grayscale($("#thisImage"));很简单吧。
实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换~~
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
您可以狠狠地点击这里:Greyscale.js照片变灰兼容性实现demo
截图跟上面的一致,略。
使用CSS将图片转换成黑白(灰色、置灰)相关推荐
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 by ...
- 纯CSS将图片转换成黑白
纯CSS将图片转换成黑白 几行代码就可以实现!效果非常好! 1. 正常效果截图 鼠标悬停前后,分别示下: 2. 非正常效果截图:代码设置的不同,显示的效果不同! 比如:下面的设置导致图片效果不好! 参 ...
- [css] 使用css将图片转换成黑白的效果
[css] 使用css将图片转换成黑白的效果 filter: saturate(0); 个人简介 我是歌谣,欢迎和大家一起交流前后端知识.放弃很容易, 但坚持一定很酷.欢迎大家一起讨论 主目录 与歌谣 ...
- android 将图片转换成黑白图片
先调用android的系统工具,获取图片生成bitmap文件,再使用android中的二值化技术,将图片转化成黑白图片,主界面代码: package com.example.blackwhite;im ...
- 浅谈JavaScript和Canvas实现彩色图片转换成黑白图片
1.convertToGray() 在主体代码中使用 canvas 元素的id来获取画布,并设置画布的宽和高为图片的宽和高,再将上下文初始化为2d画布:彩色图片加载完成后,使用 drawImage() ...
- c语言 bmp白底黑字,用c语言把bmp格式的彩色图片转换成黑白的
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 #include #include #include typedef unsigned char BYTE; #define RGB 3.0 #defin ...
- c语言改变图片颜色,用c语言把bmp格式的彩色图片转换成黑白的
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 #include #include #include typedef unsigned char BYTE; #define RGB 3.0 #defin ...
- c语言彩色图片转黑白,用c语言把bmp格式的彩色图片转换成黑白的
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 #include #include #include typedef unsigned char BYTE; #define RGB 3.0 #defin ...
- python矩阵变成图片_Python图片转换成矩阵,矩阵数据转换成图片
# coding=gbk from PIL import Image import numpy as np # import scipy def loadImage(): # 读取图片 im = Im ...
最新文章
- 关于学习Python的一点学习总结(37->集合运算)
- 为什么说特斯拉研发自动驾驶AI芯片应该引起注意?
- 16 级高代 II 思考题十的多种证明
- Ubuntu 16.04安装SQLite Browser操作SQLite数据库
- canal mysql多节点_数据同步的终极解决方案,阿里巴巴开源的Canal框架当之无愧!!...
- docker~aspnetcore2.0镜像缺少libgdiplus问题
- zoj 3261 Connections in Galaxy War
- Java中的Arrays类使用详解
- 对象数组 —— 学生信息表
- 1.爬虫系统学习--爬虫应知知识(后续还会更新)
- rust服务器消失了_【Rust日报】 20190619:Facebook的数字货币项目Libra由Rust实现
- ColorOS 13流畅吗?看OPPO在系统上做了哪些升级?
- 算法 — 数字三角形
- 图片转pdf、长图转pdf
- Broadcast 和 BroadcastReceiver
- 《云计算网络珠玑》新书有奖试读活动
- mysql数据库练习作业
- 无动物型胶原酶丨Worthington的多种应用方案
- 基于MATLAB的手写体数字识别算法的实现
- 卡拉兹(Callatz)猜想,PAT(Basic Level) Practise NO.1001
