支付宝实现当面付扫描支付退款及退款查询
概述
详细
代码下载:http://www.demodashi.com/demo/14543.html
概述
demo了介绍支付宝中当面付下属的条码支付、扫码支付、订单查询、退款申请等接口的集成开发过程。
详细
在移动支付行业中,支付宝一直占据龙头行业,市场占有率也遥遥领先。在聚合支付系统中,移动支付服务商一定将支付宝的支付接口接入。条码支付是支付宝在线下移动支付的一种收款方式。一般流程为消费者通过打开支付宝APP上的付款码,然后商家使用扫码枪或是扫码盒子等条码识别社保扫描消费者的条码/二维码,完成收款。消费者仅需要出示付款码,所有收款操作是有商户端完成。
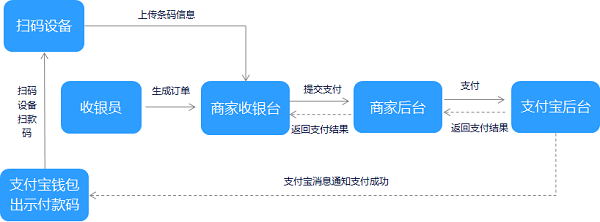
业务的流程图为:

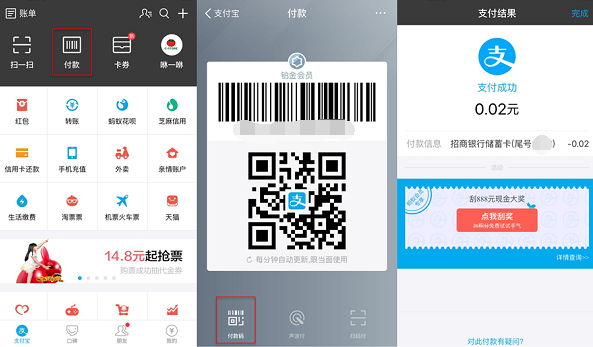
消费者端流程:

本例子主要基于支付宝的沙箱环境对怎么接入支付宝当面付的一个流程及使用springboot对支付宝sdk的下单、查询、退款等接口进行了一个封装。
一.准备工作
首先登录到支付宝蚂蚁金服的开发平台https://open.alipay.com/platform/home.htm,使用支付宝手机APP即可授权登录。登录进去效果如下:

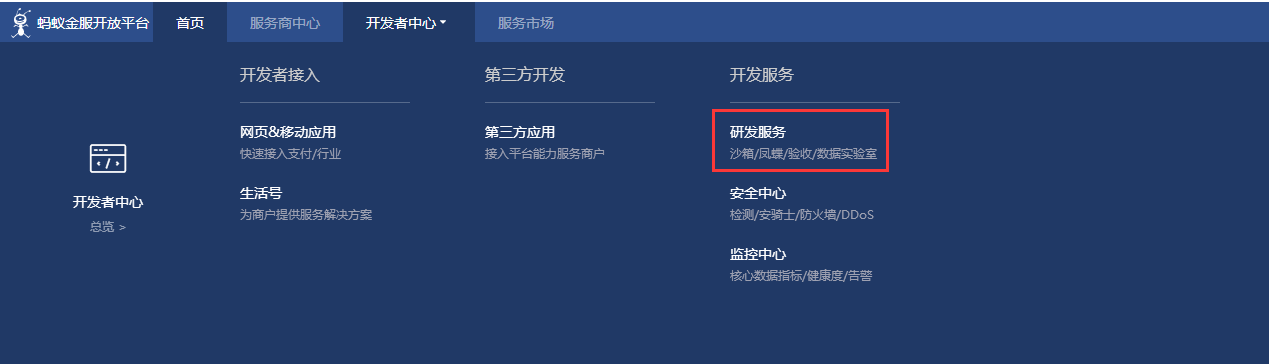
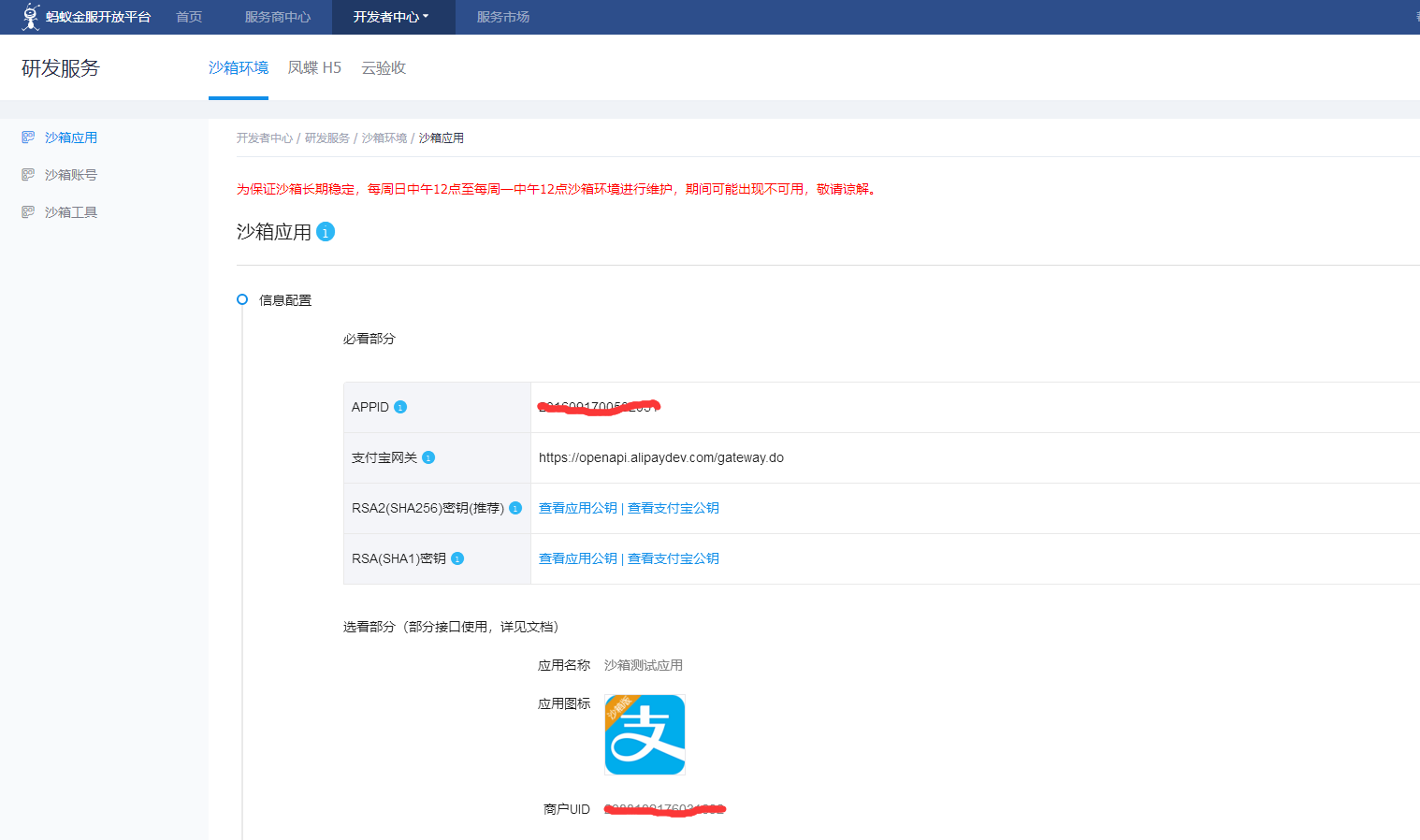
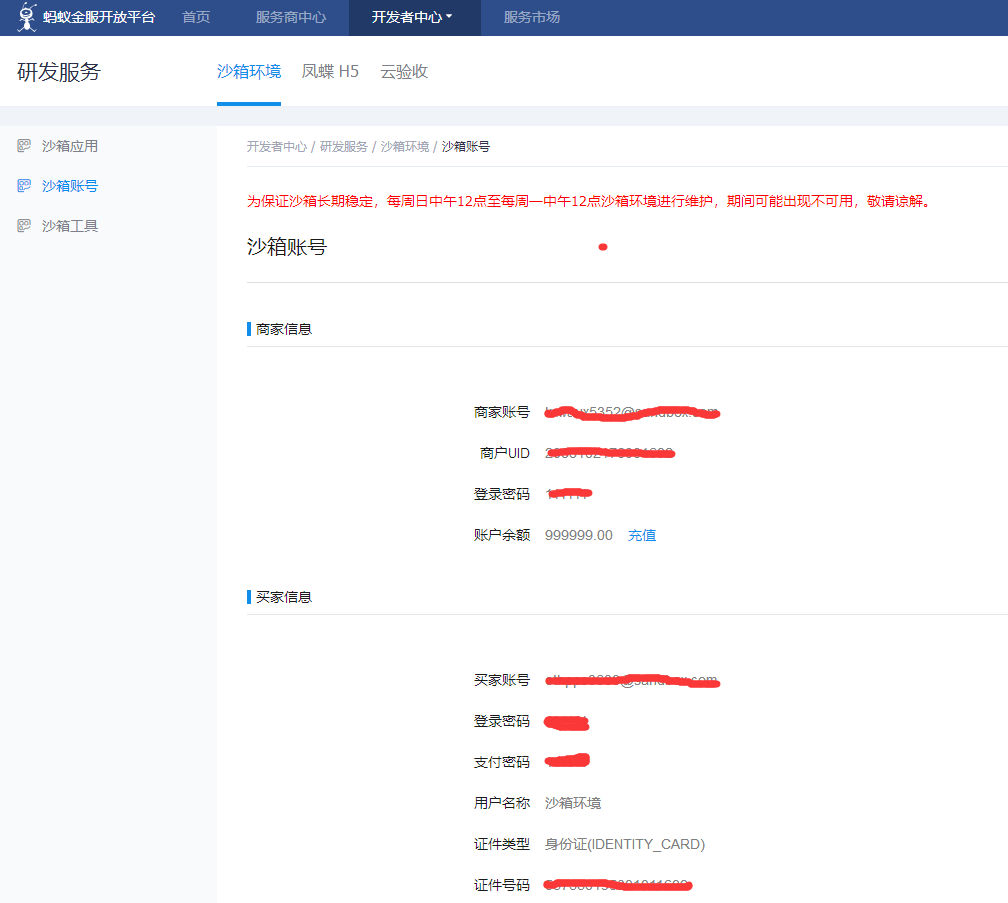
我们进入开发服务下面的研发服务,可以看到支付宝已经帮我们建好了沙箱应用,我们可以通过沙箱应用来模拟测试支付及查询、退款等接口,可以看到:

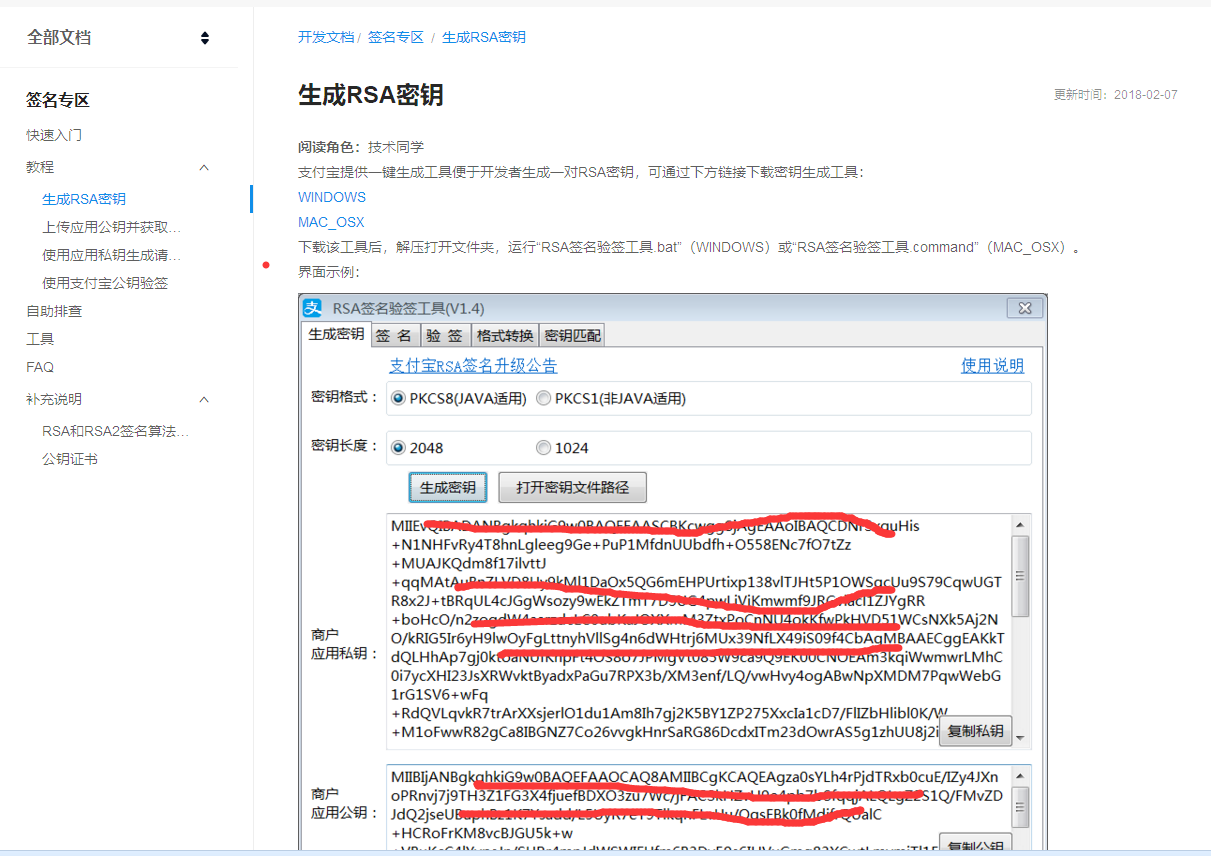
应用公钥可以使用SHA2生成,也可以使用SHA1生成,SHA2是支付宝推荐的方式,本例也采取SHA2生成应用公钥,支付宝为我们提供了一个生成RSA密钥的工具,地址为https://docs.open.alipay.com/291/105971/,里面有介绍签名及验签的东西,如下图所示:

接下来介绍一下支付提供的沙箱账号,我们可以在里面进行任意金额的充值进行模拟测试。

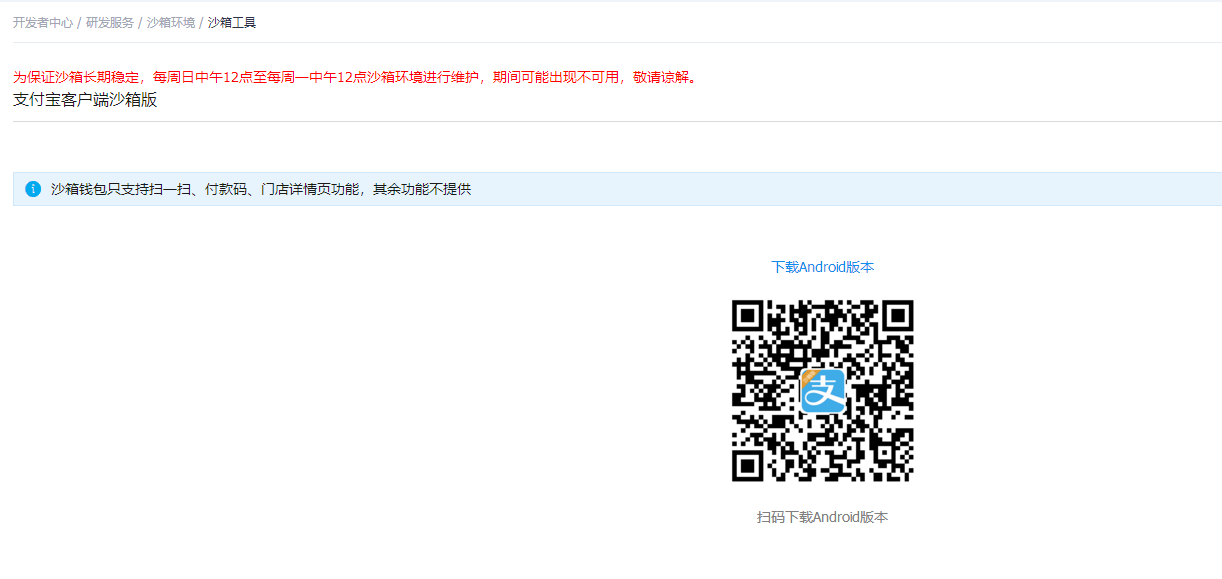
我们可以使用安卓下载支付宝提供的沙箱支付宝应用进行账号登录。

二、程序实现
1.首先创建springboot项目在pom.xml文件里面引入相关的依赖
<dependency><groupId>junit</groupId><artifactId>junit</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId></dependency><dependency><groupId>com.alipay.sdk</groupId><artifactId>alipay-sdk-java</artifactId><version>3.0.0</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.15</version></dependency>
2.在application.yml文件添加如下配置:
server:port: 8080alipay:app_id: xxxxxmerchant_private_key: xxxxxalipay_public_key: xxxxnotify_url: http://yourdomain:8080/notify_urlreturn_url: http://yourdomain:8080/return_urlsign_type: RSA2charset: utf-8gatewayUrl: https://openapi.alipaydev.com/gateway.dolog_path: /tmp/
其中app_id为支付宝沙箱应用对应的app_id,merchant_private_key为商户私钥,alipay_public_key为支付宝公钥,主要用来验签
3.主要代码如下:
1)支付宝参数配置类:
public class AlipayConfig {@Value("${alipay.app_id}")public String app_id;@Value("${alipay.merchant_private_key}")public String merchant_private_key;@Value("${alipay.alipay_public_key}")public String alipay_public_key;@Value("${alipay.notify_url}")public String notify_url;@Value("${alipay.return_url}")public String return_url;@Value("${alipay.sign_type}")public String sign_type;@Value("${alipay.charset}")public String charset;@Value("${alipay.gatewayUrl}")public String gatewayUrl;@Value("${alipay.log_path}")public String log_path;2)生成二维码主要逻辑:
QrCodeResponse qrCodeResponse = new QrCodeResponse();AlipayClient alipayClient =new DefaultAlipayClient(alipayConfig.getGatewayUrl(), alipayConfig.getApp_id(), alipayConfig.getMerchant_private_key(),"JSON", alipayConfig.getCharset(), alipayConfig.getAlipay_public_key(), alipayConfig.getSign_type()); AlipayTradePrecreateRequest request = new AlipayTradePrecreateRequest();request.setBizContent("{" +"\"out_trade_no\":\""+model.getOutTradeNo()+"\"," +"\"total_amount\":\""+model.getTotalAmount()+"\"," +"\"subject\":\""+model.getSubject()+"\"," +"\"timeout_express\":\"90m\"}");request.setNotifyUrl(alipayConfig.getNotify_url());AlipayTradePrecreateResponse alipayTradePrecreateResponse = null;try {alipayTradePrecreateResponse = alipayClient.execute(request);} catch (AlipayApiException e) {e.printStackTrace();qrCodeResponse.setCode("500");qrCodeResponse.setMsg("服务器内部错误");return qrCodeResponse;}QrResponse qrResponse = JSON.parseObject(alipayTradePrecreateResponse.getBody(),QrResponse.class);qrCodeResponse = qrResponse.getAlipay_trade_precreate_response();return qrCodeResponse;3)回调通知
Map<String, String> map = HttpRequestUtil.ParamstoMap(request);QrServiceModel qrServiceEntity = new QrServiceModel();qrServiceEntity.setIsreceive(false);for (String key :map.keySet()) {System.out.println("[ "+key + " = "+map.get(key)+" ]");}try {boolean flag = AlipaySignature.rsaCheckV1(map,alipayConfig.getAlipay_public_key() ,alipayConfig.getCharset(),alipayConfig.getSign_type());String json = JSON.toJSONString(map);logger.info("Alipay notify===>"+json);if (flag) {qrServiceEntity.setTran_starus(map.get("trade_status"));return qrServiceEntity;}else {return qrServiceEntity;}} catch (AlipayApiException e) {e.printStackTrace();return qrServiceEntity;}4)查询订单
AlipayClient alipayClient =new DefaultAlipayClient(alipayConfig.getGatewayUrl(), alipayConfig.getApp_id(), alipayConfig.getMerchant_private_key(),"JSON", alipayConfig.getCharset(), alipayConfig.getAlipay_public_key(), alipayConfig.getSign_type()); AlipayTradeQueryRequest aliqueryRequest = new AlipayTradeQueryRequest();AlipayTradeQueryModel bizModel = new AlipayTradeQueryModel();bizModel.setOutTradeNo(queryRequest.getOutTradeNo());aliqueryRequest.setBizModel(bizModel);/*alipayTradeQueryRequest.setBizContent("{" +"\"out_trade_no\":\""+queryRequest.getOutTradeNo()+"\"" +"}");*/AlipayTradeQueryResponse response = new AlipayTradeQueryResponse();try {response = alipayClient.execute(aliqueryRequest);if(response.getCode().equals("10000")){System.out.println("业务处理成功!");switch (response.getTradeStatus()) {case "WAIT_BUYER_PAY":logger.info("交易创建,等待买家付款");break;case "TRADE_CLOSED":logger.info("未付款交易超时关闭,或支付完成后全额退款");break;case "TRADE_SUCCESS":logger.info("交易支付成功");break;case "TRADE_FINISHED":logger.info("交易结束,不可退款");break;default:break;}}else if(response.getCode().equals("40004")){logger.info("业务处理失败!");}else if(response.getCode().equals("20000")){logger.info("系统异常!");}logger.info(response.getBody());} catch (AlipayApiException e) {e.printStackTrace();}QueryResponse queryResponse = JSON.parseObject(response.getBody(),QueryResponse.class);return queryResponse.getAlipay_trade_query_response();5)退款
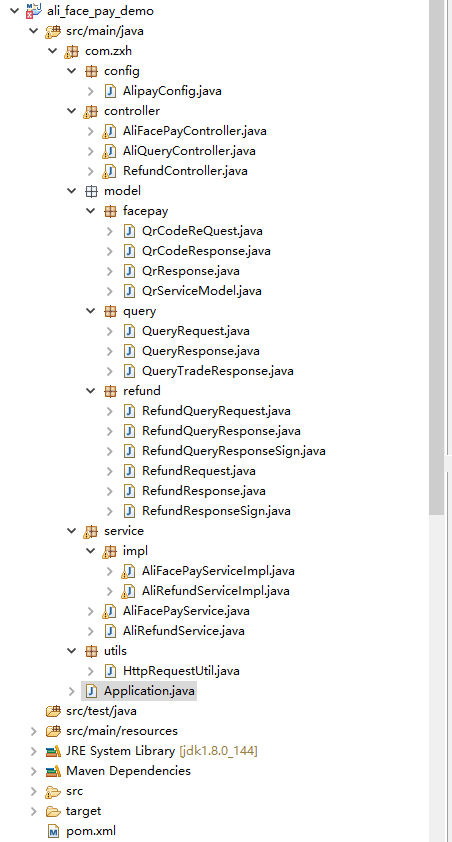
AlipayClient alipayClient =new DefaultAlipayClient(alipayConfig.getGatewayUrl(), alipayConfig.getApp_id(), alipayConfig.getMerchant_private_key(),"JSON", alipayConfig.getCharset(), alipayConfig.getAlipay_public_key(), alipayConfig.getSign_type()); AlipayTradeRefundRequest request = new AlipayTradeRefundRequest();request.setBizContent(JSON.toJSONString(requestRequest));AlipayTradeRefundResponse response = null;try {response = alipayClient.execute(request);} catch (AlipayApiException e) {e.printStackTrace();}if(response.isSuccess()){RefundResponseSign refundResponseSign = JSON.parseObject(response.getBody(),RefundResponseSign.class);return refundResponseSign.getAlipay_trade_refund_response();}return null;三、项目结构图

四、运行效果图
本例子使用postman工具进行模拟测试。
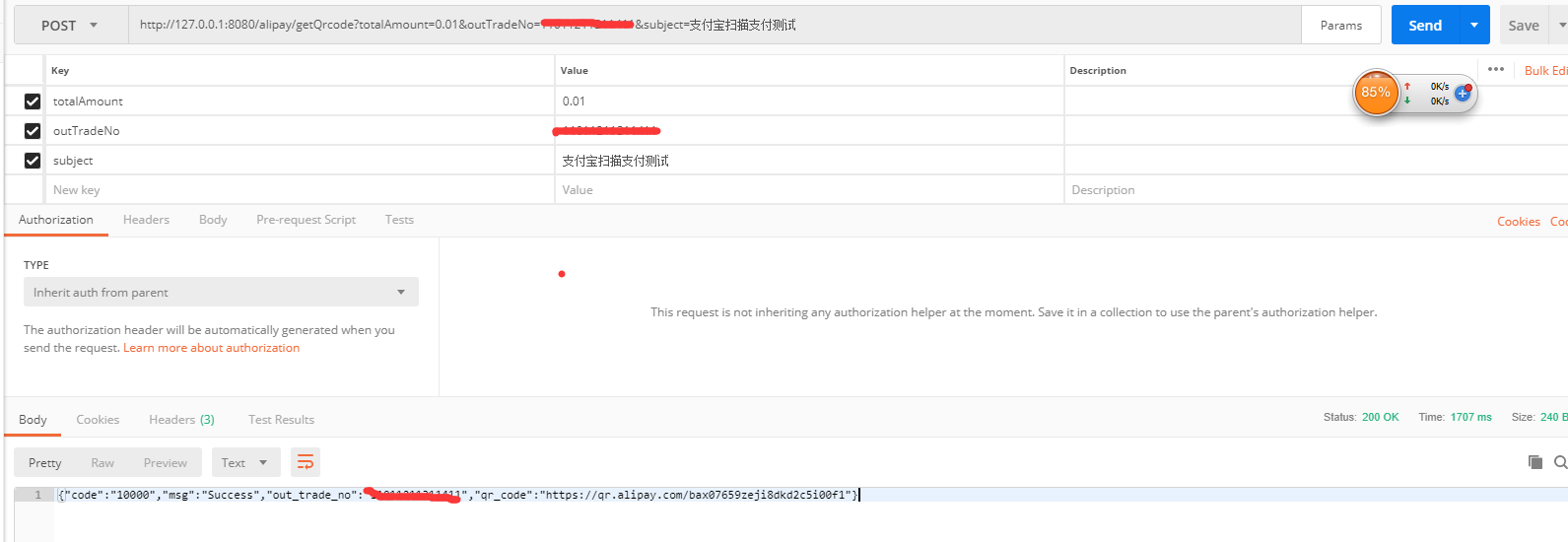
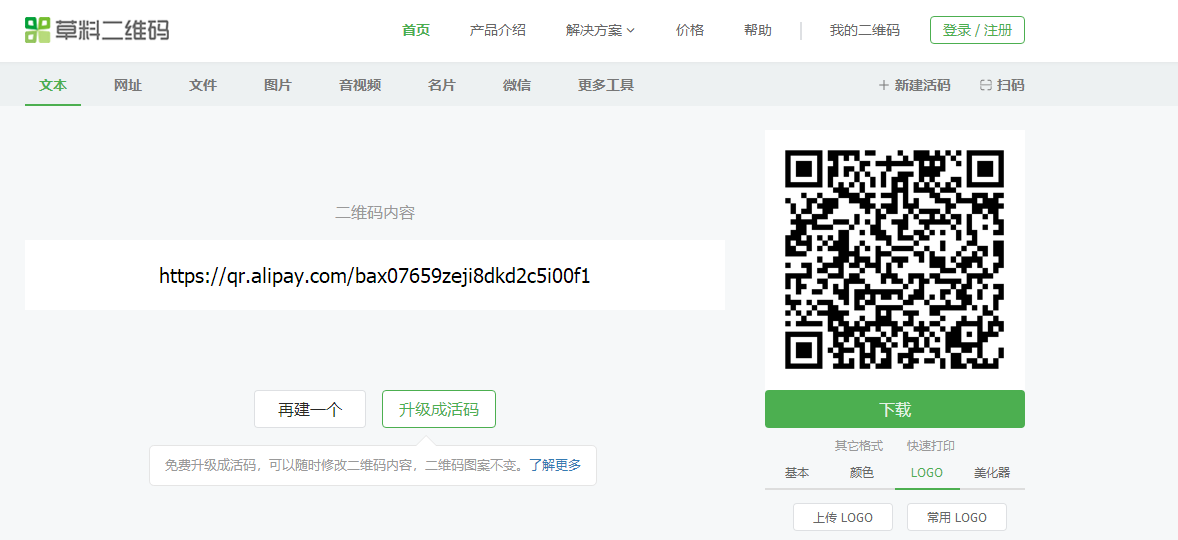
1.生成二维码效果图:


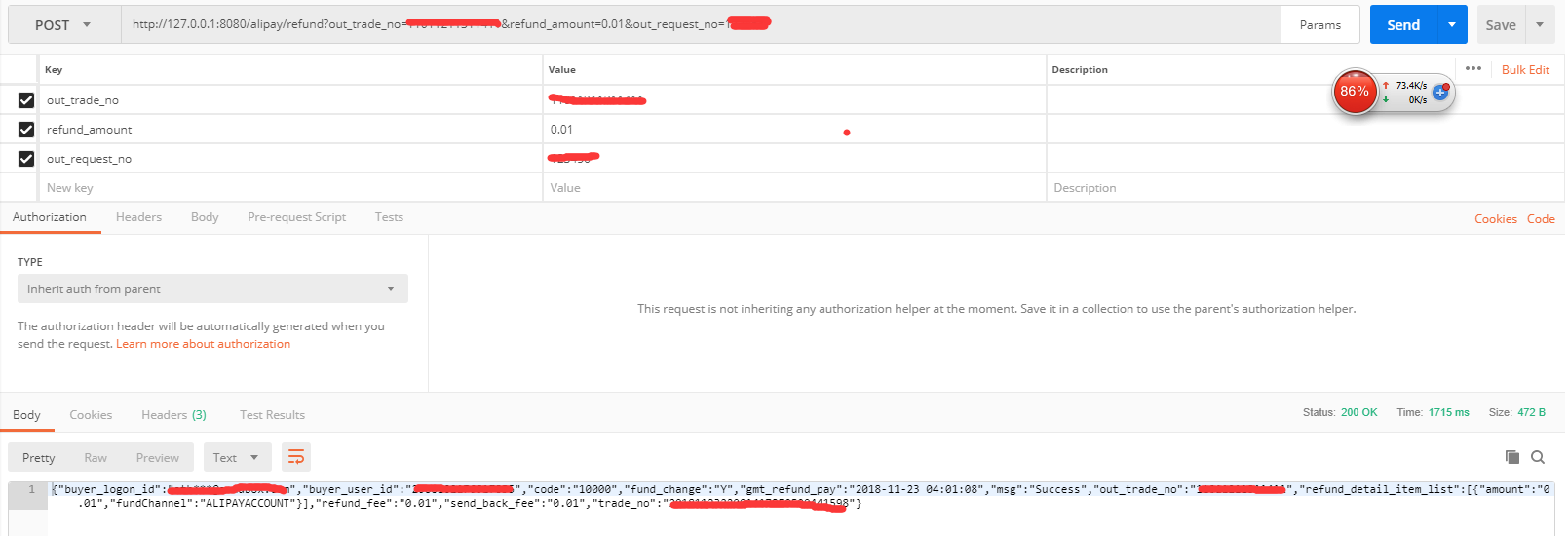
2.退款接口效果图:

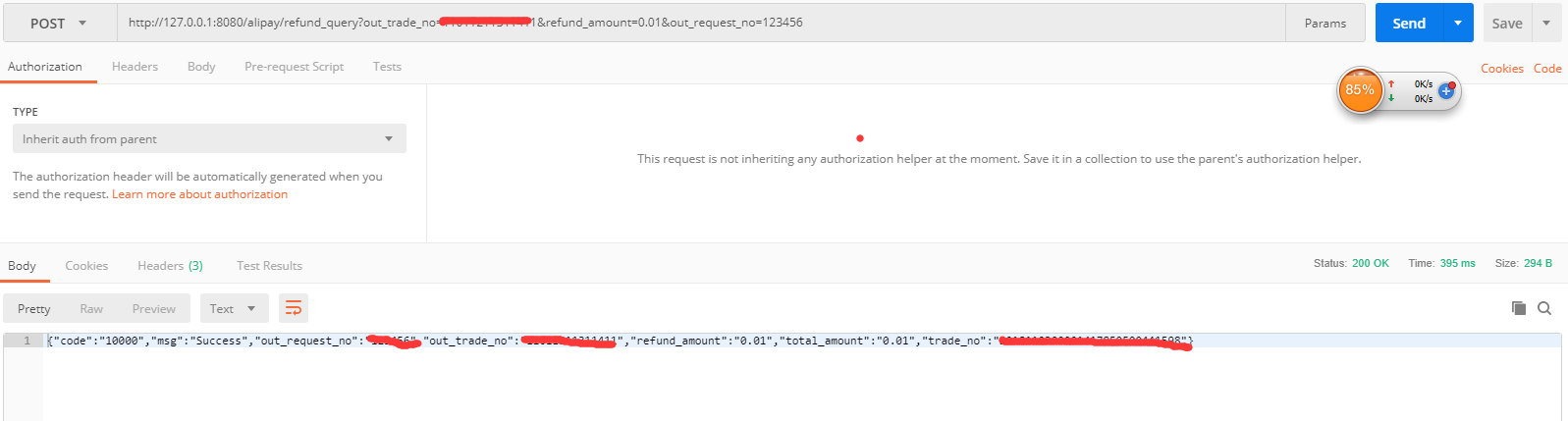
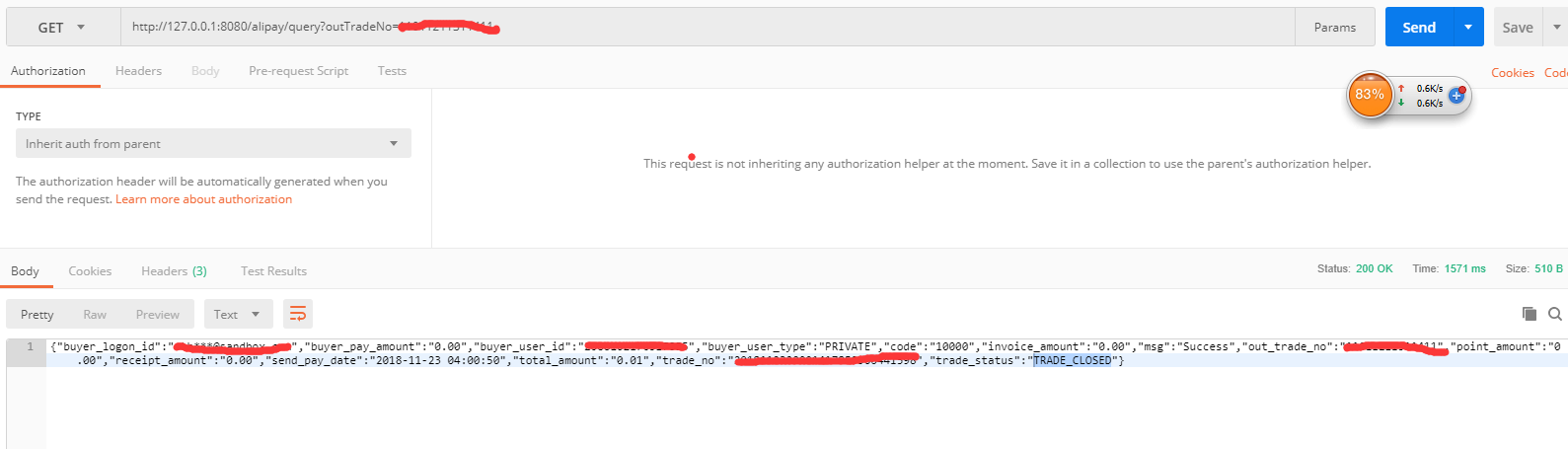
3.退款查询效果图:

4.订单查询结果效果图:

五、补充
本例子使用支付宝的沙箱环境展示了如何从零开始,使用蚂蚁金服开放平台服务端SDK快速接入当面付产品,完成与支付宝对接的部分。测试回调可以使用花生壳工具进行一个内网穿透进行测试。在实际应用中,只要配置好appId,商户私钥以及支付宝公钥即可完成本例子上述的功能。关于RSA密钥工具可以从支付宝里下载,本例子demo里面也附带了。
代码下载:http://www.demodashi.com/demo/14543.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
转载于:https://www.cnblogs.com/demodashi/p/10492825.html
支付宝实现当面付扫描支付退款及退款查询相关推荐
- 支付宝支付开发—当面付条码支付和扫码支付
关键字:支付宝 当面付 条码支付 扫码支付 二维码支付 订单查询 退款 作者:方倍工作室 原文:https://www.cnblogs.com/txw1958/p/alipay-f2fpay.html ...
- 支付宝支付开发——当面付条码支付和扫码支付
原文: http://www.cnblogs.com/txw1958/p/alipay-f2fpay.html 本文介绍支付宝中当面付下属的条码支付.扫码支付.订单查询.退款申请的集成开发过程. 本文 ...
- 对接支付宝服务商当面付手机网页支付
一.前期准备: SpringBoot对接支付宝当面付和手机网站支付_springboot 支付宝当面付_Biubiubiuexo的博客-CSDN博客 配置成功后获得到我们开发需要的:支付宝公钥.商户私 ...
- 支付宝的当面付扫一扫功能
首先需要一个沙箱环境,专门为开发者提供的.里面给你提供了卖家账号,和买家账号.具体的自行百度. 需要下载沙箱版的支付宝,然后登陆提供的买卖家账号即可操作.因为在沙箱环境中支付宝给出的二维码只能在沙箱版 ...
- 【支付宝】Android-支付宝支付时显示:系统繁忙,请稍后再试。错误码:ALI40247
说明 该报错只会出现在app支付[alipay.trade.app.pay ]接口中. APP支付交易参数验证不通过,建议根据下面的思路去分析和排查.出现此类异常时系统交互如下: 注意红色字体部分信息 ...
- 支付宝商家当面付接入java-web
一.支付宝网站资料准备 1.创建应用 登录支付宝蚂蚁金服开放平台,点击(网页&移动应用列表),查看自己的移动或网页程序. 地址:支付宝蚂蚁金服开放平台 2.开始签约 在(网页&移动应用 ...
- PHP个人发卡网源码支持当面付/码支付/易支付+免签即时到账全解密
PHP个人发卡网是您在线销售的任何没有物理形式或物质的产品.您可以将PHP个人发卡网变成实体产品.例如,许多人购买PDF 格式的电子书,然后在计算机上打印出来.该产品成为实体产品,但它以数字格式开始. ...
- 支付宝微信PC端扫描支付小demo
####借鉴git上的大佬的准备工作说明,以及官方api说明. 准备工作: 1.配置AlipayConfig (1).注册蚂蚁金服开发者账号(免费,不像苹果会收取费用) 注册地址:https://op ...
- 支付宝 当面付(扫描支付) 对接逻辑
支付宝 当面付(扫描支付) 对接逻辑 这两天给网站 博客下方添加了 打赏功能 使用的是 支付宝的 当面付功能 特此记录一下,觉得不错的可以在下方打赏 嘿嘿 ,下面先来看一下效果图. 1.当面付产品介绍 ...
- 支付宝当面付扫码支付接口开发
最近公司要做一个有关支付的相关项目,需要对接支付宝的支付接口,实现扫描二维码支付功能,为此研究了一下支付宝相关业务.主要依据就是支付宝的相关接口文档: https://docs.open.alipay ...
最新文章
- shell字体颜色应用
- 张正友标定法公式详细推导
- DB2数据库SQL语法大全推荐word版
- vue和react的diff算法对比
- .net 按行切割数组
- html仿excel冻结 css,如果做类似Excel 冻结首列的效果_html/css_WEB-ITnose
- 多媒体计算机的媒体信息包括文字,多媒体计算机中的媒体信息是指什么
- MindManager2021补丁注册码激活码生成器
- MMORPG开发入门
- 微信app支付功能-服务端的实现-python3版
- 关于合格设计师的30条冷知识
- libmodbus协议栈4—— 总结
- mysql下出现Unknown column ‘id‘ in ‘on clause‘的解决方法
- USB设备无法识别也无法读取怎么办?
- 从博客搭建和装修学到的东西
- [usaco 2009 dec]游荡的奶牛
- 由爆火的“羊了个羊”浅谈小游戏开发
- 「Jenkins Pipeline」- 在 Jenkinsfile 中使用共享库 @20210306
- MAT outgoing references / incoming references
- python将英文字母排序_20191106-基于Python的对字母基数排序
