【WordPress 美化】短代码给文章添加彩色美化框+按钮
看到很多博客都在用这个美化框,感觉不错,也用来试试,这里说的是纯代码版,用插件 G-Shortcode 也是可以实现同样的功能的,只不过本人有个习惯就是能不用插件就不用,因为插件使用太多托累网站速度。
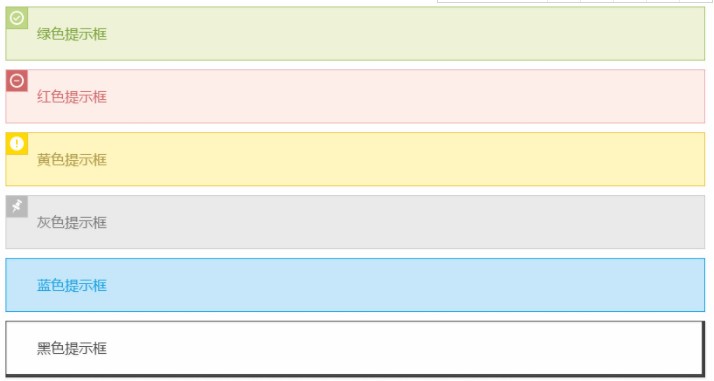
先来看看效果图:

代码部署:
1.编辑 WordPress 主题目录下的 functions.php 文件,添加如下代码:
- /*木头开始*/
- function toz($atts, $content=null){
- return '<div id="sc_notice">'.$content.'</div>';
- }
- add_shortcode('v_notice','toz');
- function toa($atts, $content=null){
- return '<div id="sc_error">'.$content.'</div>';
- }
- add_shortcode('v_error','toa');
- function toc($atts, $content=null){
- return '<div id="sc_warn">'.$content.'</div>';
- }
- add_shortcode('v_warn','toc');
- function tob($atts, $content=null){
- return '<div id="sc_tips">'.$content.'</div>';
- }
- add_shortcode('v_tips','tob');
- function tod($atts, $content=null){
- return '<div id="sc_blue">'.$content.'</div>';
- }
- add_shortcode('v_blue','tod');
- function toe($atts, $content=null){
- return '<div id="sc_black">'.$content.'</div>';
- }
- add_shortcode('v_black','toe');
- function tof($atts, $content=null){
- return '<div id="sc_xuk">'.$content.'</div>';
- }
- add_shortcode('v_xuk','tof');
- function tog($atts, $content=null){
- return '<div id="sc_lvb">'.$content.'</div>';
- }
- add_shortcode('v_lvb','tog');
- function toh($atts, $content=null){
- return '<div id="sc_redb">'.$content.'</div>';
- }
- add_shortcode('v_redb','toh');
- function toi($atts, $content=null){
- return '<div id="sc_orange">'.$content.'</div>';
- }
- add_shortcode('v_orange','toi');
- /* 木头 完毕*/
2.把下方代码添加到 style.css 文件中,或者直接在主题选项—定制风格—自定义样式中添加。
- /*彩色信息框*/
- #sc_notice {
- color: #7da33c;
- background: #ecf2d6 url('img/sc_notice.png') -1px -1px no-repeat;
- border: 1px solid #aac66d;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_warn {
- color: #ad9948;
- background: #fff4b9 url('img/sc_warn.png') -1px -1px no-repeat;
- border: 1px solid #eac946;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_error {
- color: #c66;
- background: #ffecea url('img/sc_error.png') -1px -1px no-repeat;
- border: 1px solid #ebb1b1;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_tips {
- color: #777;
- background: #eaeaea url('img/sc_tips.png') -1px -1px no-repeat;
- border: 1px solid #ccc;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_blue {
- color: #1ba1e2;
- background: rgba(27, 161, 226, 0.26) url('img/sc_blue.png') -1px -1px no-repeat;
- border: 1px solid #1ba1e2;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_black {
- border-width: 1px 4px 4px 1px;
- border-style: solid;
- border-color: #3e3e3e;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_xuk {
- border: 2px dashed rgb(41, 170, 227);
- background-color: rgb(248, 247, 245);
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_lvb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #05B536;
- background: #FFF;
- }
- #sc_redb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #ED0505;
- background: #FFF;
- }
- #sc_organge {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #EC8006;
- background: #FFF;
- }
注:记得将代码中的图片素材地址改为你保存的目录地址(素材下载到文章底部)。
3.使用方法:在文章编辑时插入以下代码即可,注意修改"]["为“}{”
{v_notice]绿色提示框[/v_notice}
{v_error]红色提示框[/v_error}
{v_warn]黄色提示框[/v_warn}
{v_tips]灰色提示框[/v_tips}
{v_blue]蓝色提示框[/v_blue}
{v_black]黑色提示框[/v_black}
{v_xuk]虚线提示框[/v_xuk}
{v_lvb]绿边提示框[/v_lvb}
{v_redb]红边提示框[/v_redb}
{v_orange]橙边提示框[/v_orange}
4.后台文章文本编辑器添加快捷按钮的方法:
如果添加提示框,每次都填写这么多代码的话,那不就既枯燥又麻烦死!那么怎么解决呢?
最简单的是通过在后台文本编辑器上面加上一些按钮来避免这种重复的输入。
好了,直接给出比较全的代码吧,在 functions.php 文件中加入以下代码,就可以在后台文本编辑器上面加上下面这些短代码了:
- //添加 HTML 编辑器自定义快捷标签按钮
- add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
- function bolo_after_wp_tiny_mce($mce_settings) {
- ?>
- <script type="text/javascript">
- QTags.addButton( 'v_notice', '绿框', '<div id="sc_notice">绿色提示框</div>n', "" );
- QTags.addButton( 'v_error', '红框', '<div id="sc_error">红色提示框</div>n', "" );
- QTags.addButton( 'v_warn', '黄框', '<div id="sc_warn">黄色提示框</div>n', "" );
- QTags.addButton( 'v_tips', '灰框', '<div id="sc_tips">灰色提示框</div>n', "" );
- QTags.addButton( 'v_blue', '蓝框', '<div id="sc_blue">蓝色提示框</div>n', "" );
- QTags.addButton( 'v_black', '黑框', '<div id="sc_black">黑色提示框</div>n', "" );
- QTags.addButton( 'v_xuk', '虚线', '<div id="sc_xuk">虚线提示框</div>n', "" );
- QTags.addButton( 'v_lvb', '绿边', '<div id="sc_lvb">绿边提示框</div>n', "" );
- QTags.addButton( 'v_redb', '红边', '<div id="sc_redb">红边提示框</div>n', "" );
- QTags.addButton( 'v_orange', '橙边', '<div id="sc_orange">橙边提示框</div>n', "" );
- function bolo_QTnextpage_arg1() {
- }
- </script>
- <?php
- }
代码说明:
- QTags.addButton( '', '', '', '' );
四对引号,分别表示按钮的 ID、按钮显示名、点一下输入内容、再点一下关闭内容(最后一对引号为空则一次输入全部内容),n 表示换行;
形象说明:QTags.addButton( ' 按钮 ID', '按钮显示名', '点一下输入内容', '点一下关闭内容' );
可以自定义添加多行 QTags.addButton( '', '', '', '' );增加多个按钮!
最后效果图如下:

【WordPress 美化】短代码给文章添加彩色美化框+按钮相关推荐
- WordPress Shortcode(短代码):完全指南
为什么80%的码农都做不了架构师?>>> WordPress短代码的使用非常简单.比如说我们想显示给定的最新文章,我们可以使用类似下面的代码: 1 [ recent - pos ...
- php最短的代码实现爱情,WordPress Shortcode(短代码):完全指南
WordPress短代码的使用非常简单.比如说我们想显示给定的最新文章,我们可以使用类似下面的代码: 1 [ recent - posts ] 再进一步的,我们可以通过设定一个参数来控制现实的文章的数 ...
- php插入音乐代码,如何修改Wordpress博客代码在文章中插入音乐 | 垃圾站
垃圾站博客昨天在网上看到有一篇通过修改Wordpress博客代码在文章中插入音乐的教程,特此整理编辑后分享给大家,教程如下: 1.下载swf播放器(点击下载:player.swf )上传到Wordpr ...
- 短代码 html,WordPress的短代码问题嵌入HTML格式
我为我的网站创建了一个自定义的html表单.如果我把所有的代码放在Wordpress页面中,一切正常.问题是,当我尝试用短代码嵌入它时.最终的结果是不同的,因为标签和选择的项目在线显示.在附上屏幕截图 ...
- WordPress DUX主题顶部添加彩色美化条
一般主题仅需添加下面的CSS代码即可 /* 顶部边栏加横条美化*/ background:url('https://p1.toutiaoimg.com/origin/ffb70001ecae193a7 ...
- 美化页面代码--(如果浏览器页面有代码片段,可以添加高亮美化)
英文文档(更全): https://highlightjs.readthedocs.io/en/latest/index.html 中文文档: https://fenxianglu.cn/highli ...
- html如何在文章添加彩色分隔线,#Html学习积累#分割线中间添加文字
类似效果: ------------xxxxx-------------------- Image Rollover with CSS .hrLine{ vertical-align:middle; ...
- WordPress纯代码实现自动为文章添加标签及标签内链接
既然大家都知道Tag标签的作用,但是还是有很多站长不为文章添加Tag标签,主要原因就是每次发布文章都要手动为文章添加Tag标签,实在是太麻烦了. 那么有没有可能让WordPress站点自动为文章添加以 ...
- wordpress短代码转php,WordPress中的shortcode短代码功能使用详解
WordPress 从 2.5 的版本开始,增加了一个 shortcode (短代码) API ,类似于 BBS 上的 BBCode , shortcode 也可以很方便的为文章或页面增加功能,并且 ...
最新文章
- 同规格装箱问题c语言算法,装箱问题C语言实现(算法分析报告)(4页)-原创力文档...
- 微服务化的基石——持续集成
- Java 8的默认方法:可以做什么和不能做什么?
- LeetCode 1086. 前五科的均分(map + 优先队列)
- 安卓 linux 街机 dc,DC最强的街机模拟器
- list 分组_Todo List(源码已上传git): 待办事项自定义分组 - 第三章
- AS打包APK时,一直缺失so库的解决办法
- 惯量比多少合适_惯量比计算公式
- 考研数学(二)知识点回顾及笔记(第五章 定积分及应用)
- B站崩了、Facebook崩了,我们到底该怎么保证高可用
- linux和Windows 左(正)斜杠右(反)斜杠用法对比
- LED背光源技术特点
- html怎么做qq空间主页,如何设计qq空间
- 使用python绘制热力图(调用百度地图API)
- Leecode 55跳跃游戏
- Unity学习-熟悉环境
- 三子棋实现(多子棋实现)
- 通信接口:RS-232 / RS-422 / RS-485三者概述与区别
- 技术积累 — SecureCRT串口工具及其使用说明
- beifen---http://vdisk.weibo.com/s/uhCtnyUhD0Ooc
热门文章
- 高通骁龙855强势上线:7nm工艺,性能较845提升至少3倍,全面支持5G
- 浅谈Java底层排序双轴快排
- 2019FME博客大赛——FME在城市规划中的应用初探 (基于图框图名图例制作、数据格式转换及SHP转CAD文件的思路)
- AcroFields.setFieldProperty方法如何设置文字加粗
- 【苹果imessage家庭推】推送软件安装Custom UUID 直接复制 SmUUID 补贴
- swoole深入学习 1. swoole初始
- 人性买单,短视频正如何成为离钱最近的媒介
- ListView的两种实现方法
- 计算机无法储存,电脑无法保存设置,怎么处理?
- 交换机路由器G口、F口、E口、S口区别是什么
