::before 和 ::after 伪元素用法
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此。
一 基本语法
在了解进阶的应用之前,先来了解一下语法规则。平常仅仅需要将这两个伪元素用于添加一些自定义字符时,只需使用伪类使用的单冒号写法,以保证浏览器的兼容性:
p:before {}
不过,在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,因此如果使用了 display 或者 width 等属性时使得显示脱离了原本元素后,建议按照标准双写。过于老的浏览器可能会存在支持问题,不过伪元素大多是配合 CSS3 使用,就无所谓向下兼容了:
img::after {}
这两个伪类下特有的属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。比较有用的是以下几个值:
- [String] – 使用引号包括一段字符串,将会向元素内容中添加字符串。示例:
a:after { content: "
"; }
- attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。示例:
a:after { content:"(" attr(href) ")"; } - url() / uri() – 用于引用媒体文件。示例:
h1::before { content: url(logo.png); } - counter() – 调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。示例:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 进阶技巧
清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。现在,无需增加没有意义的元素,仅需要以下样式即可在元素尾部自动清除浮动:
.clear-fix { *overflow: hidden; *zoom: 1; }
.clear-fix:after { display: table; content: ""; width: 0; clear: both; }
许多人喜欢给 blockquote 引用段添加巨大的引号作为背景,这种时候我们就可以用 :before 来代替 background 了,即可以给背景留下空间,还可以直接使用文字而非图片:
blockquote::before {content: open-quote;position: absolute;z-index: -1;color: #DDD;font-size: 120px;font-family: serif;font-weight: bolder;
}
三 特效妙用
除了简单的添加字符,配合 CSS 强大的定位和特效特性,完全可以达到给简单的元素另外附加最多两个容器的效果。有一点需要注意的是,如果不需要内容仅配合样式属性做出效果,内容属性也不能为空,即 content:”” 。否则,其他的样式属性一概不会生效。

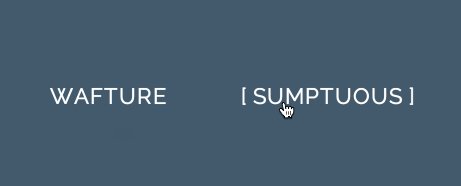
悬浮出现方括号
鼠标移上链接,出现方括号:
a {position: relative;display: inline-block;outline: none;text-decoration: none;color: #000;font-size: 32px;padding: 5px 10px;
}a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -20px; }
a:hover::after { content: "\5D"; right: -20px; }
同样,我们只需要配合 display: block 和 position: absolute ,就可以将其当成两个容器,拼合成悬浮出现双边框的特效:
a {position: relative;display: inline-block;outline: none;text-decoration: none;color: #000;font-size: 32px;padding: 0 10px;
}/* 大框 */
a:hover::before, a:hover::after { content: "";display: block;position: absolute;top: -15%%;left: -14%%;width: 120%;height: 120%;border-style: solid;border-width: 4px;border-color: #DDD;}/* 小框 */a:hover::after {top: 0%;left: 0%;width: 100%;height: 100%;border-width: 2px;}
用 :before 和 :after 伪类结合更多 CSS3 强大的特性,还可以完成非常多有意思的特效和 Hack ,这里权当抛砖引玉,诸位又能想出什么妙用呢?
转载于:https://www.cnblogs.com/shengliang74/p/5496431.html
::before 和 ::after 伪元素用法相关推荐
- 你所不知的 CSS ::before 和 ::after 伪元素用法
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前几天发现了 Creative Link Effects 这个非常有意思 ...
- [转]你所不知的 CSS ::before 和 ::after 伪元素用法
SS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前几天发现了 Creative Link Effects 这个非常有意思的 ...
- 伪元素before和after用法总结
常见伪元素: 常见伪元素--::first-letter,::first-line,::before,::after,::selection. 其中::before和::after常用在项目中,巧 ...
- 修改after样式_理解:Before和:After伪元素
CSS样式表的主要作用是修饰Web页面上的HTML标记,但有时候,为了实现某个效果而往页面里反复添加某个HTML标记很繁琐,或者是显得多余,或者是由于某种原因而做不到.这就是CSS伪元素(Pseudo ...
- CSS:理解:Before和:After伪元素
CSS样式表的主要作用是修饰Web页面上的HTML标记,但有时候,为了实现某个效果而往页面里反复添加某个HTML标记很繁琐,或者是显得多余,或者是由于某种原因而做不到.这就是CSS伪元素(Pseudo ...
- CSS之 :before :after的用法,伪类和伪元素的区别
一::before && :after的用法 :before 如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容.举例说明: .before:before ...
- css before after用法_CSS 伪元素基础知识:content 与counter 实用技巧(二)
在CSS 伪元素基础知识:before 与after (一),笔者已经介绍过 CSS 里的::before 和::after 这两个伪元素,以及content 相关的用法,这篇将针对content 搭 ...
- 怎么爬before after之间的内容_关于伪元素::before和::after的用法
关于伪元素::before和::after大家一定不会感到陌生. 这篇文章主要总结一下这两个伪元素的常见使用方法, 如果有说的不对的地方,欢迎点评 1.添加文本内容 1-A 利用伪元素添加文本 1-B ...
- 伪元素学习包含::before、::after的用法
<!-- 伪元素的学习(伪类元素就是页面代码不会出现伪类元素) 1.::before before和after主要是配合content属性使用的 2.::after 3.css content ...
最新文章
- 读“深度学习在图像处理领域中的应用综述”有感
- FPGA 时序约束系列之周期约束
- python图形用户界面pyside_PySide——Python图形化界面入门教程(一)
- DynamipsGUI2.8 交换模块试用(Etherchannel)
- 去掉边框_安卓也有堪比 VOUN 的加边框应用了,素材丰富到没朋友
- 大端字节序与小端字节序的转换
- 单片机modbus rtu通讯_Modbus-RTU通讯
- sama5d36 OUT0-OUT3 对应关系 带光模块的系统
- SAP License:会计->用友->金蝶->SAP,我的工作历程
- Android 标题栏(2)
- 图像局部特征(九)--斑点检测LOG算子
- flink知识点总结
- Win 10 1月 12 日 停用 flash解决办法
- Git for Windows 国内下载站,发布
- anaconda安装完怎么打开_录像机怎么样安装在机柜上,看完就明白
- 锂离子电池HPPC测量
- 河南的抗疫英雄,给出一系列抗疫英雄的姓名和来自的省份,现在请你帮忙统计来自河南的抗疫英雄有多
- 在智慧城市建设中 计算机模拟是一个强大的工具
- 如何建立一个网站?规划、设计、目的、原则、宣传(三)
- gcc: internal compiler error: Killed (program cc1plus)
热门文章
- STM32H743-梳理ADC模数转换器在CubeMX上的配置
- linux ls命令shell脚本位置,linux - shell脚本到ls并在ls上执行命令结果 - SO中文参考 - www.soinside.com...
- pod中mysql配置文件修改_通过configmap更新k8s里的mysql配置文件
- Web前端笔记-字符串自适应tip提示框(适应大小自动换行JS中静态工具类实现)思路
- Qt文档阅读笔记-Fortune Client Example实例解析
- Spring Boot笔记-目前对Web后端开发的认识
- C/C++ OpenCV滑动条的创建与使用
- 电脑 linux系统下载官网,红旗Linux操作系统
- java 优酷视频缩略图_优酷视频缩略图
- python 无序列表中第k大元素_查询无序列表中第K小元素
