你所不知的 CSS ::before 和 ::after 伪元素用法
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此。前几天发现了 Creative Link Effects 这个非常有意思的介绍创意链接特效的页面,里面惊人的效果大量使用到的特性除了 transform 属性进行变形之外,就是接下来要介绍的这两个伪元素了。
一 基本语法
在了解进阶的应用之前,先来了解一下语法规则。平常仅仅需要将这两个伪元素用于添加一些自定义字符时,只需使用伪类使用的单冒号写法,以保证浏览器的兼容性:
p:before {}不 过,在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,因此如果使用了 display 或者 width 等属性时使得显示脱离了原本元素后,建议按照标准双写。过于老的浏览器可能会存在支持问题,不过伪元素大多是配合 CSS3 使用,就无所谓向下兼容了:
img::after {}这两个伪类下特有的属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。比较有用的是以下几个值:
- [String] – 使用引号包括一段字符串,将会向元素内容中添加字符串。示例:
a:after { content: "↗"; } - attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。示例:
a:after { content:"(" attr(href) ")"; } - url() / uri() – 用于引用媒体文件。示例:
h1::before { content: url(logo.png); } - counter() – 调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。示例:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 进阶技巧
清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。现在,无需增加没有意义的元素,仅需要以下样式即可在元素尾部自动清除浮动:
.clear-fix { *overflow: hidden; *zoom: 1; }
.clear-fix:after { display: table; content: ""; width: 0; clear: both; }许多人喜欢给 blockquote 引用段添加巨大的引号作为背景,这种时候我们就可以用 :before 来代替 background 了,即可以给背景留下空间,还可以直接使用文字而非图片:
blockquote::before {content: open-quote;position: absolute;z-index: -1;color: #DDD;font-size: 120px;font-family: serif;font-weight: bolder;
}三 特效妙用
除了简单的添加字符,配合 CSS 强大的定位和特效特性,完全可以达到给简单的元素另外附加最多两个容器的效果。有一点需要注意的是,如果不需要内容仅配合样式属性做出效果,内容属性也不能为空,即 content:”” 。否则,其他的样式属性一概不会生效。
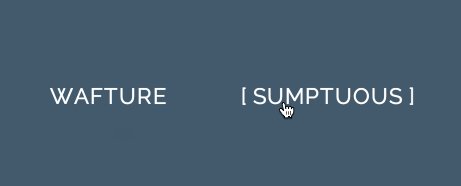
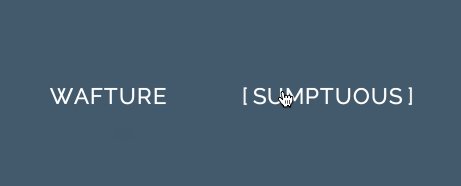
悬浮出现方括号
鼠标移上链接,出现方括号:
a {position: relative;display: inline-block;outline: none;text-decoration: none;color: #000;font-size: 32px;padding: 5px 10px;
}a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -20px; }
a:hover::after { content: "\5D"; right: -20px; }同样,我们只需要配合 display: block 和 position: absolute ,就可以将其当成两个容器,拼合成悬浮出现双边框的特效:
a {position: relative;display: inline-block;outline: none;text-decoration: none;color: #000;font-size: 32px;padding: 0 10px;
}/* 大框 */
a:hover::before, a:hover::after { content: "";display: block;position: absolute;top: -15%%;left: -14%%;width: 120%;height: 120%;border-style: solid;border-width: 4px;border-color: #DDD;}/* 小框 */a:hover::after {top: 0%;left: 0%;width: 100%;height: 100%;border-width: 2px;}用 :before 和 :after 伪类结合更多 CSS3 强大的特性,还可以完成非常多有意思的特效和 Hack ,这里权当抛砖引玉,诸位又能想出什么妙用呢?
原文:http://blog.dimpurr.com/css-before-after/
本文转自:你所不知的 CSS ::before 和 ::after 伪元素用法
你所不知的 CSS ::before 和 ::after 伪元素用法相关推荐
- [转]你所不知的 CSS ::before 和 ::after 伪元素用法
SS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此.前几天发现了 Creative Link Effects 这个非常有意思的 ...
- css4个伪元素,CSS_CSS3中的content属性使用示例,CSS中主要的伪元素有四个:befo - phpStudy...
CSS3中的content属性使用示例 CSS中主要的伪元素有四个:before/after/first-letter/first-line,在before/after伪元素选择器中,有一个conte ...
- [css] 请举例说明伪元素 (pseudo-elements) 有哪些用途?
[css] 请举例说明伪元素 (pseudo-elements) 有哪些用途? 可以不用再多写一个 dom可以用 content 搭配出很多效果例子:固定尺寸 2:1 的容器文本前后增加 icon 或 ...
- 微信小程序界面设计小程序中的WXSS(css)选择器课程-::before伪元素
小程序中的WXSS(css)选择器课程-::before伪元素 微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huan ...
- CSS清除浮动-after伪元素
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8" ...
- 被低估的css滤镜,你所不知道的 CSS 滤镜技巧与细节
本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! 系列 CSS 文章汇总在我的 Github ,持续更新,欢迎点个 star 订阅收藏. OK,下面直接进入正文.本文所描述的滤镜,指 ...
- CSS常用选择器、伪元素选择器、伪类选择器大全——响应式Web系列学习笔记
1. 常用的CSS选择器 CSS选择器的作用就是从HTML页面中找出特定的某类元素.常用的几类CSS选择器如下表所示. 选择器 代码 示例代码 说明 通用选择器 * *{} 选择所有元素. 标签选择器 ...
- css中什么是伪元素,CSS伪元素是什么?
什么?伪元素?之前不是说了伪类吗,怎么又跑出来一个伪元素吗?它们不是一样的吗?呵呵,其实伪类和伪元素是两个不同的概念,今天小编就为大家介绍一下伪元素. 一.什么是伪元素 css伪元素代表了某个元素的子 ...
- css多个伪元素,CSS(一)伪元素的巧用
作为一门前端er,你肯定熟知 a:hover a:visited.....我还记得在小本本上记着诀窍:"love 与 hate 纠缠不休",大家都懂的吧.... 伪类和伪元 ...
最新文章
- 通往安全自动驾驶汽车的艰难道路
- webpack 配置react脚手架(四):路由配置
- 如何在Django中进行调试,好方法? [关闭]
- [DRBD] UpToDate/DUnknown 故障恢复
- servlet多线程
- java tomcat自动安装教程_Tomcat:基础安装和使用教程
- 使用JDBC-ODBC桥接方式访问Access数据库(实例)
- 最低通行费(信息学奥赛一本通-T1287)
- iOS中常见的设计模式(MVC/单例/委托/观察者)
- MacBook随机关机,无法正常工作,如何解决
- php判断长度函数是,php判断字符串长度 strlen()与mb_strlen()函数
- SDN:简述对SDN的认识
- Steaming SQL for Apache Kafka 学习
- 如何搭建用户体验指标体系?
- 无线局域网CSMA/CA协议
- UTF-8/16/32编码
- 为什么mysql的delete操作不释放磁盘空间
- 一个互联网app的开发设计(技术选型和架构)
- 3gp文件格式研究 (转windcao的专栏)
- c语言黑色星期五 代码,C语言 黑色星期五的问题