CSS:理解:Before和:After伪元素
CSS样式表的主要作用是修饰Web页面上的HTML标记,但有时候,为了实现某个效果而往页面里反复添加某个HTML标记很繁琐,或者是显得多余,或者是由于某种原因而做不到。这就是CSS伪元素(Pseudo-Element)可以发挥作用的地方,所谓‘伪元素’,就是本身不存在的页面元素,HTML代码里并没有这样的元素,但在页面显示时,你却能看到这些本来不存在的元素发挥着作用。
之前我们曾简要的介绍过一些关于伪元素(Pseudo-Element)的文章,下面我们要详细的再说一下。
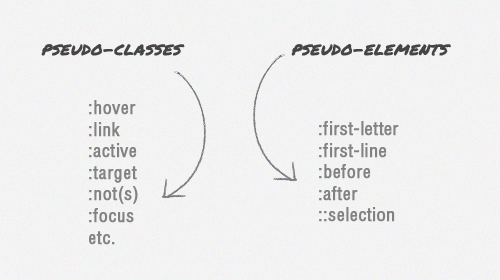
事实上,伪元素在CSS里是一系列的元素,比如:first-line, :first-letter, ::selection, :before 和 :after,但在本文中,我们将只讲解 :before 和 :after 这两个。让我们先了解一下这种技术的基本知识。
伪元素语法
早在CSS1里就已经有了伪元素的概念,但我们今天要说的 :before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before & ::after – 这个样子,用来跟“伪类(pseudo-classes)”区分开,(例如 :hover, :active, 等)。
浏览器对伪元素的支持
然而,不论你使用单冒号还是双冒号语法,浏览器都能识别。因为IE8只支持单冒号的语法,所以,如果你想兼容IE8,保险的做法是使用单冒号。
:before和:after伪元素能干嘛?
简言之,这两个伪元素会在真正页面元素之前和之后插入一个额外的元素,从技术角度上讲,它们与下面的HTML标记是等效的。
<p>
<span>:before</span> 这里是真正元素的内容
<span>:after</span>
</p>在Web页面的HTML源代码里,你实际上找不到它们,但从视觉上,你却能看到它们的存在,所以我们用这个“伪”字就是表示它们假元素。
:before和:after伪元素的用法
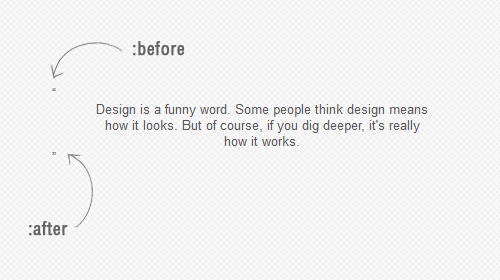
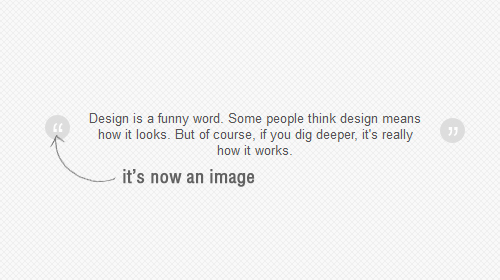
:before和:after伪元素的用法十分简单;下面的代码样例中, :before 和 :after 将会在 blockquote 元素之前和之后插入新内容,它使用content属性,也就是在内容上进行操作。
下面的代码中一个引号标记将出现在blockquote元素的之前和之后。
blockquote:before {content: open-quote;
}
blockquote:after {content: close-quote;
}:before和:after伪元素的CSS样式
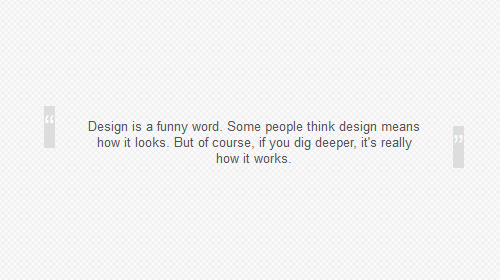
:before和:after虽然是伪元素,但它们所有用法和行为表现和真正的元素几乎完全一样;我们可以对它们进行任何的CSS样式设置,例如,改变它们的前景颜色,增加背景色/图,调整字体大小,调整对齐方式等等。
blockquote:before {content: open-quote;font-size: 24pt;text-align: center;line-height: 42px;color: #fff;background: #ddd;float: left;position: relative;top: 30px;}
blockquote:after {content: close-quote;font-size: 24pt;text-align: center;line-height: 42px;color: #fff;background: #ddd;float: right;position: relative;bottom: 40px;
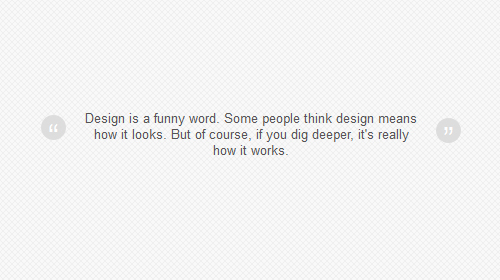
}:before和:after伪元素宽度和高度设置
:before和:after伪元素在页面中生成的元素在缺省情况下是“内联(inline)”元素,如果我们想指定它们的高度和宽度,需要首先定义它们为一个block元素,使用display: block;。
blockquote:before {content: open-quote;font-size: 24pt;text-align: center;line-height: 42px;color: #fff;background: #ddd;float: left;position: relative;top: 30px;border-radius: 25px;/** 定义成 block 元素 **/display: block;height: 25px;width: 25px;
}
blockquote:after {content: close-quote;font-size: 24pt;text-align: center;line-height: 42px;color: #fff;background: #ddd;float: right;position: relative;bottom: 40px;border-radius: 25px;/** 定义成 block 元素 **/display: block;height: 25px;width: 25px;
}给:before和:after伪元素添加背景图/背景色
我们不仅可以设置content的文字内容,而且可以给它添加图片和背景图片。尽管content 属性直接支持url()语法来插入一个图片,但在大多数情况下,我们更常用的是使用background属性来控制图片的显示。
blockquote:before {content: " ";font-size: 24pt;text-align: center;line-height: 42px;color: #fff;float: left;position: relative;top: 30px;border-radius: 25px;background: url(images/quotationmark.png) -3px -3px #ddd;display: block;height: 25px;width: 25px;
}
blockquote:after {content: " ";font-size: 24pt;text-align: center;line-height: 42px;color: #fff;float: right;position: relative;bottom: 40px;border-radius: 25px;background: url(images/quotationmark.png) -1px -32px #ddd;display: block;height: 25px;width: 25px;
}然而,你也看到了,在上面的代码片段中,我们仍然声明了content属性,并设置它的值为空字符串。这个content属性,在这里是必须的,如果没有它,这些伪元素将不能正常显示。
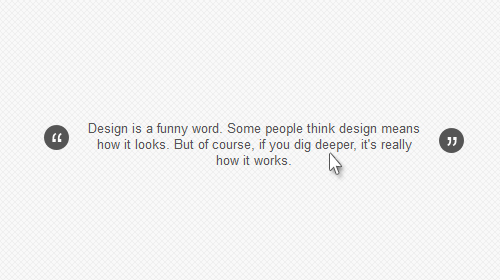
将:before和:after伪元素和伪类(pseudo-classes)混合使用
尽管伪元素和伪类是不同的东西,但我们可以将它们在同一个CSS规则里混合使用,例如,如果你想要这样的一个效果:当鼠标移动到blockquote元素上时,由伪元素生成的“引号”的颜色变深,下面的代码就可以达到这样的效果。
blockquote:hover:after, blockquote:hover:before {background-color: #555;
}增加变化的过渡效果
我们甚至可以使用 transition 属性来创建一个优雅的颜色过渡效果。
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;目前大多数浏览器(火狐,谷歌浏览器,IE11)都支持伪元素的这种用 法,但IE8/6肯定是不支持这些伪元素的特殊用法的,但随着使用这种老式浏 览器的用户越来越少,我们就可以普遍使用这些最先进的CSS的伪元素用法,让web页面变得更漂亮,让Web用户体验更加愉悦。
原文:http://www.webhek.com/understanding-pseudo-element-before-and-after
本文转自:CSS:理解:Before和:After伪元素
CSS:理解:Before和:After伪元素相关推荐
- CSS - 基于before及after伪元素添加字符
前言 就像在电视剧<迷离时空>(The Twilight Zone)中遗失的一集一样,CSS提供的新属性赋予了使用者在内容中添加伪标记的能力.可能听起来会有点奇怪,但这种方法却有着众多的应 ...
- 知方可补不足~CSS中的几个伪元素
对于一个很好的编辑器VS来说,它对于编程语句的自动提示功能是很强大的,有时,我们根本不需要看相关API,而直接看VS给我们的提示就可以完成一个新技术的学习了. 今天我们来说几个CSS中的伪元素,它们在 ...
- css before after用法_CSS 伪元素基础知识:content 与counter 实用技巧(二)
在CSS 伪元素基础知识:before 与after (一),笔者已经介绍过 CSS 里的::before 和::after 这两个伪元素,以及content 相关的用法,这篇将针对content 搭 ...
- css常用属性初总结:伪元素和伪元素
前面几遍中我们分别说到了id选择器和class选择器,以及它们的区别和联系,下面大家一起来探究一下神奇的为类和伪元素吧. 其实以前我对伪类和伪元素也是搞得稀里糊涂的,现在决定剥开它神秘的外衣,首先,究 ...
- css横向排列_CSS中伪元素和伪类的经典使用技巧
随着前端技术的发展,CSS样式的制作在网页中占据着十分重要的地位.前台页面的样式布局.以及展现给用户的体验效果都离不开CSS;虽然在实际的开发中会大量的使用一些主流的UI样式框架,但这些样式框架每一个 ...
- 【CSS进阶】巧用伪元素before和after制作绚丽效果
原创:叫我詹躲躲 来源:掘金 链接:巧用伪元素before和after制作绚丽效果 所谓'伪元素',就是本身不存在的页面元素,HTML代码里并没有这样的元素,但在页面显示时,你却能看到这些本来不存在的 ...
- cssbefore图片大小_我可以在CSS:before /:after伪元素中更改图像的高度吗?
由于我的其他答案显然没有被很好地理解,因此这是第二次尝试: 有两种方法可以回答这个问题. 实用(只给我看该死的照片!) 忘记:after伪选择器,然后去做类似的事情 .pdflink { min-he ...
- CSS hover如何作用在伪元素before上
使用方法如下: &::before {content: '';position: absolute;bottom: 0;width: 100%;border-bottom: 1px solid ...
- 理解css伪类和伪元素
伪类就是可以通过直接添加一个类样式达到同等效果,而伪元素,则需要先添加一个元素,然后在元素上添加样式才能达到同等效果 伪类 :active 向被激活的元素添加样式. :focus 向拥有键盘输入焦点的 ...
最新文章
- 深度学习之反向传播算法
- NET问答: using 和 await using 有什么不同?
- spdep | 最小生成树
- http ,servlet
- vue-cli3 中 sockjs-node/info?t=报错 的解决方法
- 请领导批阅文件怎么说_有请考过的说物业经理资格证怎么考?
- css+js调整当前界面背景音量
- LVS负载均衡+三台Route Process服务器
- 机器人 林州重机_林州重机定增11亿 进军油服和机器人行业
- OFFICE技术讲座:连续内容分断的规则
- (更新至v0.108)termux下载、安装教程 版本v0.88
- 自动驾驶开源平台整理
- OSPF笔记[DR与BDR]
- Postman测试http请求返回415状态码的解决
- @InjectMocks
- mysql表名备注_「备注」mysql添加备注信息 - seo实验室
- php自带的basename函数尽然不支持中文
- HDMI DVI VGA显示Detailed Timing Parameters
- VMware需您及安装GHOST 黑屏提示NTLDR ismissing解决方案
- matlab图像处理ppt,数字图像处理(MATLAB版).ppt
热门文章
- 搜索 —— 启发式搜索
- 畅通工程(HDU-1232)
- 34 MM配置-采购-采购订单-定义凭证类型
- 5 MM配置-企业结构-分配-给公司代码分配工厂
- 21 CO配置-控制-产品成本控制-成本对象控制-检查制造订单 (PP) 的成本核算变式
- 判断字段是否与枚举相同_Scala基础学习九之枚举和Trait了解
- Warning: bind(): React component methods may only be bound to the component instance. See ...
- 爬虫入门学习:爬取股票论坛信息
- python编程狮电脑版_w3cschool编程狮PC版-编程狮电脑版下载 v3.3.10--PC6电脑版
- python编程一球从100米_Python基础练习实例20(弹球问题)