应用zip压缩的javascript以及Egret H5游戏实战
代码地址如下:
http://www.demodashi.com/demo/11039.html
主要起因是策划对最快进入登录界面有硬性要求(3秒),那么最开始加载的文件越小越好。对H5的游戏程序进行压缩,可以大大缩小应用程序的加载时间。
本文主要有两个主题:
- 普通的javascript代码解压使用
- 实际Egret游戏项目的javascript代码解压使用
对实战感兴趣的朋友可以直接看后面的Egret部分,前面只是基础原理的入门版
一、js代码压缩效果
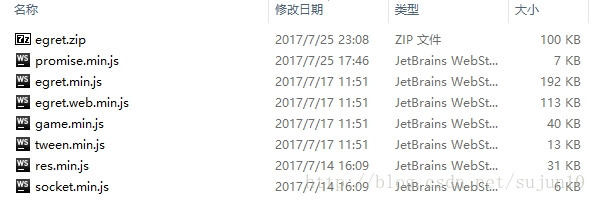
先看看压缩和没压缩之间的对比

可以看到egret引擎的文件没压缩之前有400~500k这样,压缩之后只有100kb了。
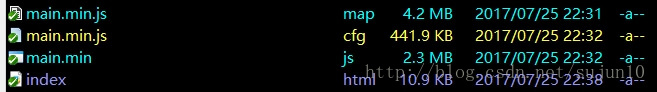
再看看实际项目的文件:

原来main.min.js文件有2.3MB,压缩之后的main.min.js.cf(zip)文件只有441.9KB了。
使用jszip进行解压
- jszip的下载地址:http://stuk.github.io/jszip/
- jszip的基础教程:如何使用JSZip(How to use JSZip)
字符串变script脚本的方法
1、eval
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
eval("console.log(1000)");不过实际要执行项目代码,得改变运行环境,这样可以避免一些因为环境变量引起的问题。
//运行环境指定window这个顶级对象
eval.call(window,text);2、script元素
动态创建,使用document.createElement(“script”)方法。实际项目推荐使用这个方法。
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.text = text;
document.body.appendChild(script);JavaScrip脚本压缩
这里是简单的测试脚本,压缩后为ZipScript.zip
//声明变量
var msg = "test zip script";
//定义main函数
function main()
{console.log("start main");console.log(msg);
}
main();jszip3.0加载简单的javascript的zip文件
这里采用最新的jszip,所以用法可能会和老的有一点点不一样
1. XMLHttpRequest加载zip文件
主要设置XMLHttpRequest的responseType属性
var xhrZip = new XMLHttpRequest();
xhrZip.responseType = "arraybuffer";使用JSZipUtils工具
使用这个工具类更加简单
JSZipUtils.getBinaryContent('ZipScript.zip', function(err, data) {if(err) {throw err; // or handle err}console.log("JSZipUtils加载处理");
});JavaScript使用Jszip的完整测试代码
自己可以去把//xhrZip.send(null);注释去掉来跑两种不同的情况
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="jszip.js"></script><script src="jszip-utils.js"></script>
</head><script>var xhrZip = new XMLHttpRequest();xhrZip.open('GET', 'ZipScript.zip?v=' + Math.random(), true);xhrZip.responseType = "arraybuffer";xhrZip.addEventListener("load", function (evt){console.log("XMLHttpRequest加载处理");jszipParse(xhrZip.response);});//开启XMLHttpRequest加载二进制数据的方法//xhrZip.send(null);//使用jsziputils工具包加载zipJSZipUtils.getBinaryContent('ZipScript.zip', function(err, data) {if(err) {throw err; // or handle err}console.log("JSZipUtils加载处理");jszipParse(data);});//jszip解析zip文件,并转换为javascript脚本运行function jszipParse(data){JSZip.loadAsync(data).then(function (zip) {return zip.file("ZipScript.js").async("string");}).then(function (text){console.log("使用document.createElement");addScript(text);//使用evalconsole.log("使用eval方法");eval(text);});}//使用document创建javascript脚本function addScript(text){var script = document.createElement('script');script.setAttribute('type', 'text/javascript');script.text = text;document.body.appendChild(script);document.body.removeChild(script);}</script>
</body>
</html>二、实战Egret项目压缩JavaScript脚本
有人可能会觉得简单脚本没问题,那么这里就从实际的Egret项目做演示成果了。
创建基础的Egret 项目
创建一个具备Egret UI的效果可以看到效果(比如game)
egretProperties.json配置:
"modules": [{"name": "egret"},{"name": "res"},{"name": "tween"},{"name": "promise","path": "./promise"}egret代码变成zip(后缀该为cfg)步骤
- 发布egret项目代码生成,main.min.js文件
- 压缩egret引擎代码和main.min.js
egret.min.js、egret.web.min.js、res.min.js、tween.min.js、main.min.js压缩egret.zip文件。main.min.js压缩为main.min.js.zip
注意,实际项目中,egret引擎和项目的main的js文件应该分开压成zip,因为引擎代码几乎步变,项目代码经常变动,以后可以只热更项目代码,不动引擎代码zip。
使用的是老版的jszip,因为比较小(70多KB,api会稍微有点不同)
例子是分别使用IntelliJ IDEA和Egret Wing这两个IDE跑的(Egret5.01)
- 压缩文件zip的后缀修改为cfg,主要是zip可能会被下载软件给拦截了。
部署加载zip文件的indexZip.html
修改项目的index.html为的indexZip.html文件(也可以直接用index.html修改),这里做了简化,直接加载egret.zip和main.min.js.zip。
实际项目中尽量少加载文件,则采用XMLHttpRequest,加载zip文件这里和前面的解压js的代码一样。这里重点介绍解压egret的代码,后面会给出完整的代码以及代码工程。
加载和解压egret以及main压缩文件的代码
<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8"><title>Egret</title><meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" /><meta name="apple-mobile-web-app-capable" content="yes" /><meta name="full-screen" content="true" /><meta name="screen-orientation" content="portrait" /><meta name="x5-fullscreen" content="true" /><meta name="360-fullscreen" content="true" /><style>html, body {-ms-touch-action: none;background: #888888;padding: 0;border: 0;margin: 0;height: 100%;}</style><script egret="libs" src="libs/jszip/jszip.min.js"></script>
</head><body>
<div style="margin: auto;width: 100%;height: 100%;" class="egret-player"data-entry-class="Main"data-orientation="auto"data-scale-mode="showAll"data-frame-rate="30"data-content-width="640"data-content-height="1136"data-show-paint-rect="false"data-multi-fingered="2"data-show-fps="false" data-show-log="false"data-show-fps-style="x:0,y:0,size:12,textColor:0xffffff,bgAlpha:0.9">
</div>
<script>//加载egret的引擎库try{loadZip("egret.cfg",function(zip){//压缩进的egret引擎的各个代码文件var files = ["egret.min.js", "egret.web.min.js", "res.min.js", "tween.min.js", "promise.min.js"];for (var i = 0; i < files.length; i++){createScript(zip,files[i]);}//加载游戏代码loadZip("main.min.js.cfg" + "?v=" + Math.random(),function(zip){createScript(zip,"main.min.js");//全部加载完成,启动egret游戏egret.runEgret({ renderMode: "webgl", audioType: 0,retina:true});});});}catch (e){//压缩失败,实际项目这里需要改为加载没压缩的js文件。console.error("jszip解压文件报错,进行普通文件加载");}//加载单个zip文件,成功后进行回调function loadZip(url,callBack){var xhrZip = new XMLHttpRequest();xhrZip.open("GET", url, true);xhrZip.responseType = "arraybuffer";xhrZip.addEventListener("load", function (oEvent){var arrayBuffer = xhrZip.response; // 注意:不是oReq.responseTextif (!arrayBuffer){console.log(url + "解析异常:" + xhrZip);throw new Error("zip异常");}callBack(new JSZip(arrayBuffer));});xhrZip.send(null);}function createScript(zip,file){//解压出来变成script脚本var text = zip.file(file).asText();var script = document.createElement("script");script.setAttribute("type", "text/javascript");script.text = text;document.body.appendChild(script);document.body.removeChild(script);}
</script>
</body></html>最终的运行效果,和没有压缩egret代码的效果是一样的。

源码包文件夹截图
1、第一层文件夹截图:

2、JSZipExample文件夹截图:

3、ZipEgretGame文件夹截图:
 应用zip压缩的javascript以及Egret H5游戏实战
应用zip压缩的javascript以及Egret H5游戏实战
代码地址如下:
http://www.demodashi.com/demo/11039.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
应用zip压缩的javascript以及Egret H5游戏实战相关推荐
- H5游戏前端支付参考处理方案
支付文档 该文档用作前端处理H5游戏支付参考文档,游戏引擎为egret H5游戏支付不同于web支付,H5只有单界面,不能通过路由寻址的方式跳转到对应的游戏界面 因此,在支付中需要注意要在不打断游戏进 ...
- 【Egret优化分享】白鹭引擎王泽:重度H5游戏性能优化技巧
本文转自:https://mp.weixin.qq.com/s/GIzXA51D7_hMqajCRuJE2g 9月15日,无惧17级台风"山竹",320名开发者齐聚广州贝塔空间共同 ...
- JavaScript实现H5游戏断线自动重连的技术
断线重连的需求 尤其是手机上,会因为网络的不稳定或者其他原因,导致用户的socket链接断开.这个时候如果直接让玩家退出游戏,重新登录,无疑是非常影响用户体验的事情.所以根据这个需求,就有需要程序来实 ...
- H5游戏引擎为什么选择egret和怎么学习egret
市面上有很多H5游戏引擎,国外的H5游戏引擎数不胜数,而国内较成熟的H5游戏引擎就是cocos2d-js.layabox还有今天的主题egret.为什么我要用egret白鹭引擎?因为相比于国内的另外两 ...
- 开发H5游戏引擎的选择:Egret或Laya?
一.H5游戏开发的引擎介绍 开发H5游戏的引擎有很多,比如egret.laya.cocos-js等等.这里主要是分析的是egret和laya,因为我们团队是从as3转过来的.所以天然地在有as3基因的 ...
- 3D游戏3D素材资源zip压缩解决方案
3D游戏3D素材资源zip压缩解决方案 近期使用Laya开发了个3D游戏,遇到了这样的问题,3D素材资源加载很慢.前端工程师都知道,影响网络加载速度的因素除了下载文件体积之外还有一个就是http请求过 ...
- zip压缩为什么zip没开启png压缩类型网页看的时候发现他吧png压缩了
zip压缩为什么zip没开启png压缩类型网页看的时候发现他吧png压缩了 我设置的类型是 compressableMimeType="text/javascript,text/css,ap ...
- Java 的zip压缩和解压缩
Java 的zip压缩和解压缩 好久没有来这写东西了,今天中秋节,有个东西想拿出来分享,一来是工作中遇到的问题,一来是和csdn问候一下,下面就分享一个Java中的zip压缩技术,代码实现比较简单,代 ...
- Python将Pandas中Dataframe数据保存为gzip/zip文件:gzip压缩文件、zip压缩文件
Python将Pandas中Dataframe数据保存为gzip/zip文件:gzip压缩文件.zip压缩文件 目录 Python将Pandas中Dataframe数据保存为gzip/zip文件:gz ...
最新文章
- CVPR 2022 | 南开程明明团队和天大提出LD:目标检测的定位蒸馏
- Android Studio对于Java8特性的支持
- boost安装_编译安装Mysql详细步骤
- 虚拟计算机组成,计算机组成原理虚拟仿真实验平台研究
- 使用Jedis连接远程服务器的redis
- Windows 7 HomeGroup的隐私保护
- 常用作业定义的T-SQL模板.sql
- 【编程珠玑】第八章 算法设计技术
- Android打包出多个dex文件,一个APK中包含多个dex方法
- 我的编程学习日志(9)--交换A,B值得方法(相加,异或,swap函数)
- linux系统多大分区,linux系统中fdisk最大能认到多大分区
- paip.android环境搭建与开发事例
- gsp认证计算机系统检查内容,版GSP认证之附录计算机系统检查项目PPT课件.ppt
- 富士施乐Fuji Xerox DocuCentre-II 6000 驱动
- sld中两个条件同时成立时样式配置
- INSERT OVERWRITE LOCAL DIRECTORY
- 如何整合JIRA、FishEye、Crucible进行CodeReview-摘自网络
- 《清单革命》读书笔记
- 黑马程序员——java基础之抽象与接口
- promise.all的用法讲解。
热门文章
- 安卓python安装库_如何快速在安卓上搭建python3环境
- STM32使用PWM输入模式测试频率和占空比
- JLink v8固件丢失修复教程
- Keil MDK详细讲解
- python获取计算机信息系统数据罪_使用 python 收集获取 Linux 系统主机信息
- 服务端设置忽略更新_react服务端渲染: cookie如何透传给后端,后端如何设置cookie...
- 【LeetCode】剑指 Offer 04. 二维数组中的查找
- Oracle在Linux平台安装时涉及的/etc/security/limits.conf
- 基于 SpringBoot2.0+优雅整合 SpringBoot+Mybatis
- 如何实现Python调用C代码--python与C之间如何通信(swig)
