web登录界面设计_出色的Web界面设计的7条规则
web登录界面设计
When you work on a website or on the design of web pages, remember that their success is not determined by the beauty of their visual style. In fact, in his article “10 Principles Of Good Website Design”, Vitaly Friedman stated:
当您在网站或网页设计上工作时,请记住,其成功并不取决于其视觉风格的优美。 实际上,维塔利·弗里德曼(Vitaly Friedman)在他的文章“ 优秀网站设计的10条原则 ”中指出:
“Usability and the utility, not the visual design, determine the success or failure of a web-site.”
“可用性和实用程序,而不是视觉设计,决定了网站的成败。”
— Vitaly Friedman
—维塔利·弗里德曼
问题 (The problem)
Sadly, many designers concentrate their efforts on designing trendy user interfaces without considering the audience and goals. As a result, they create interfaces that are complex, sometimes unrealistic and inappropriate.
可悲的是,许多设计师将精力集中在设计时尚的用户界面上,而没有考虑受众和目标。 结果,它们创建的接口非常复杂,有时甚至是不切实际且不合适的。
This article attempts to address this problem by describing 7 rules for designers and anyone interested in user interface design to create web pages that are functional and visually attractive.
本文试图通过为设计师和对用户界面设计感兴趣的任何人描述7 条规则来解决此问题,以创建具有功能性和视觉吸引力的网页。
Let’s get started!
让我们开始吧!
规则1:定义页面目标 (Rule #1: Define the goals of the page)
On a website, each page should accomplish a goal, solve a problem and serve the user. To start your design on the right track, ask yourself the following questions:
在网站上,每个页面都应实现目标,解决问题并为用户服务。 要开始正确的设计,请问自己以下问题:
Why am I designing this page? This question will enable you to understand the problem the design should solve in the first place.
为什么要设计此页面? 这个问题将使您首先了解设计应解决的问题。
What are the goals of the page? Defining the goals of the page will give you a better understanding of its purpose. For example, the business goal of a page can be to:
该页面的目标是什么? 定义页面的目标将使您更好地了解其目的。 例如,页面的业务目标可以是:
- Sell a product or service;销售产品或服务;
- Encourage users to sign-up;鼓励用户注册;
- Promote some benefits to the users.向用户推广一些好处。
But, a page can also have multiple goals. Pay attention to this important aspect.
但是,页面也可以有多个目标。 注意这一重要方面。
规则2:了解您的听众 (Rule #2: Know your audience)
To design an appropriate interface, you must know what is your target audience and keep that in mind throughout the design process; this will aid you to make relevant design decisions.
要设计合适的界面,您必须了解目标受众是什么,并在整个设计过程中牢记这一点; 这将帮助您做出相关的设计决策。
In fact, to visualize your ideal users, I recommend you to create empathy maps since they are a snapshot of the users focused on what they want to achieve. In general, you can create them from the data you collected during the research phase of your project.
实际上,为了可视化理想的用户,我建议您创建共情图,因为它们是专注于他们想要实现的用户的快照。 通常,您可以根据在项目研究阶段收集的数据来创建它们。

When it comes to designing a specific interface, put the user at the centre of your work by answering the following questions:
在设计特定界面时,通过回答以下问题,将用户置于工作的中心:
Who is the target audience?
谁是目标受众?
What matters for the user on this page?
对于该页面上的用户来说重要的是什么?
Why should the user visit this page?
用户为什么要访问此页面?
What tasks does the user want to accomplish?
用户想要完成哪些任务?
What questions will the user have in mind when visiting the page?
用户访问页面时会想到什么问题?
How should I address these with my design?
我该如何在我的设计中解决这些问题?
At this juncture, we understand the importance of both the goals and the audience in designing a successful web interface. Jon-Mikel Bailey puts it more clearly in his article “Better UX Is A Compelling New Feature”:
目前,我们了解目标和受众在设计成功的Web界面中的重要性。 乔恩·米克尔·贝利(Jon-Mikel Bailey)在他的文章“ 更好的UX是引人注目的新功能 ”中更明确地指出:
“A good user experience is one where the user’s needs are met and the business goals are achieved. “
“良好的用户体验是满足用户需求并实现业务目标的体验。 “
— Jon-Mikel Bailey
—乔恩·米克尔·贝利
规则3:选择号召性用语 (Rule #3: Choose your calls-to-actions)
To guide the users toward their tasks and encourage them to act, you should always think about the actions you want them to accomplish.
为了指导用户完成任务并鼓励他们采取行动,您应该始终考虑要他们完成的动作。
When you ask yourself the following question, you will have an idea about the call-to-actions to consider on your interface:
当您问自己以下问题时,您将对在界面上考虑的号召性用语有所了解:
What do I really want the user to do on the page?
我真的希望用户在页面上做什么?
Generally, I tend to use two types of call-to-action when I design a page. For example, the primary call-to-action is usually the more prominent and used to highlight the most important goal. It can be something like “Sign up”, “Register”, “Buy” or “Get in touch”.
通常,在设计页面时,我倾向于使用两种类型的号召性用语。 例如,主要的号召性用语通常更为突出,并用来突出最重要的目标。 它可以是“注册”,“注册”,“购买”或“取得联系”之类的内容。
However, the secondary call-to-action is less important and used to emphasize a less prominent action. Finally, to avoid confusing the user, each type of call-to-action should have a distinctive visual style.
但是,次要号召性用语不太重要,并且用来强调次要号召性用语。 最后,为避免混淆用户,每种号召性用语都应具有鲜明的视觉风格。

For example, on the Zeroheight website, the main goal of the business is to encourage the user to sign-up so they can get a free trial to use their tool. This action is shown to the user with the primary call-to-action “Try for free”. But, If the user is not yet ready to complete this action, he has the possibility to click on the secondary call-to-action “View examples” to learn more about the service. As you can see, both call-to-actions have a distinct visual style.
例如,在Zeroheight网站上,该业务的主要目标是鼓励用户注册,以便他们可以免费试用使用其工具。 通过主要的号召性用语“免费试用”向用户显示该操作。 但是,如果用户尚未准备好完成此操作,则可以单击辅助号召性用语“查看示例”以了解有关该服务的更多信息。 如您所见,两个号召性用语都有独特的视觉风格。
规则4:内容优先 (Rule #4: Content first)
From the beginning, work with the real content in order to understand the story and how to structure your page. If you don’t have the content provided to you, do your best to write it in order to have at least the initial draft in place. Always get the content established first, and then build the design around it.
从一开始就使用真实的内容,以了解故事以及如何构建页面。 如果您没有提供的内容,请尽力编写,以便至少准备好初始草稿。 始终首先获取内容,然后围绕该内容进行设计。
Below is a list of tips to help you write compelling content:
以下是可帮助您编写引人入胜的内容的提示列表:
Who are you talking to?: Consider your audience to write content based on user needs.
您正在和谁聊天?:考虑让您的听众根据用户需求编写内容。
Avoid distractions: Consider writing in a low-fidelity environment like a text editor to avoid being distracted by any visuals or text formatting;
避免分散注意力:考虑在像文本编辑器这样的低保真环境中进行书写,以避免被任何视觉效果或文本格式分散注意力;
Be human: Use the second person (You) when referring to the user to make your content approachable and engaging.
是人类:使用 第二个用户(您) ,指的是使您的内容易于访问且引人入胜的用户。
Answer the user’s questions: When visiting a website, the user has specific questions in mind. Your copy should give answers to these questions.
回答用户的问题:访问网站时,用户会想到一些特定的问题。 您的副本应提供这些问题的答案。
Don’t be verbose: Be concise and clear as much as possible.
不要太冗长:尽可能简洁明了。
Make your content scannable: Break down your content with headings, subheadings, paragraphs, pull-out quotes and lists. Remember: users don’t read pages but scan them instead.
使您的内容可扫描 :用标题,子标题,段落,引号和列表细分内容。 请记住:用户不阅读页面,而是扫描页面。
Write in plain language: Avoid the use of acronyms, jargon and complex words that will require the user to think.
用简单的语言写:避免使用要求用户思考的首字母缩写词,专业术语和复杂的单词。
Avoid walls of words: Make sure to break down your copy into small chunks to make it easier to process and read. Large blocks of text are difficult to process.
避免长篇大论:确保将副本分成小块,以使其更易于处理和阅读。 大块文本很难处理。
Voice and Tone: Consider the kind of emotions you want to evoke with your message. For example Friendly? Informal? Formal? I will explain more this point in rule #6 below;
语音和语调:考虑您想在信息中唤起的情绪。 例如友好? 非正式吗 正式? 我将在下面的规则6中进一步解释这一点;
Avoid Lorem Ipsum: Using Lorem Ipsum text will encourage you to focus on a meaningless design that is likely to be distorted later, once the real content is in place.
避免使用Lorem Ipsum:使用Lorem Ipsum文字将鼓励您专注于毫无意义的设计,一旦实际内容就位,该设计稍后可能会变形。
That said, content should always come first. As Jeffrey Zeldman once said:
就是说,内容应该永远放在第一位。 正如Jeffrey Zeldman所说:
“Content precedes design. Design in the absence of content is not design, it’s decoration.” —Jeffrey Zeldman
“内容先于设计。 没有内容的设计不是设计,而是装饰。” 杰弗里·泽德曼(Jeffrey Zeldman)
规则5:对界面进行线框设计 (Rule #5: Wireframe your interface)
To determine how the content should be organized on the page, start by drafting different approaches of the layout on paper based on the goals. This task will keep you focused on the page layout, content structure and interactions without being distracted by any colour, fonts or graphic elements. Whenever possible, collaborate with the client, stakeholder or any member of your team to share the ideas.
若要确定内容在页面上的组织方式,请根据目标在纸上草拟不同的布局方法。 该任务将使您专注于页面布局,内容结构和交互,而不会被任何颜色,字体或图形元素所干扰。 尽可能与客户,利益相关者或团队中的任何成员合作以分享想法。

In his article “My five commandments for wireframing” Paul Boag confirms the benefits of starting a design from hand-drawn sketches:
Paul Boag在他的文章“ 我的五个关于线框设计的诫命 ”中,确认了从手绘草图开始设计的好处:
“To keep a light weight, spontaneous approach, wireframes should be initially produced with pen and paper.”
“为了保持轻巧,自发的效果,线框应首先使用笔和纸制作。”
— Paul Boag
保罗·波格
When wireframing, consider how the information should be displayed starting from mobile to desktop screens in order to think about the whole experience and prioritize the necessary information.
进行线框图制作时,请考虑应如何从移动屏幕到桌面屏幕显示信息,以便考虑整个体验并确定必要信息的优先级。
Once you are happy with your sketches, feel free to refine them on the wireframing tool of your choice.
对草图感到满意后,请随时使用所选的线框图工具对其进行完善。
Finally, test early and often your wireframes with a few people outside the project and iterate until you have a great solution to the problem you are trying to solve.
最后,尽早测试线框,并经常与项目外的几个人进行测试,然后进行迭代,直到对要解决的问题有了一个好的解决方案为止。
In the last two guidelines, I will advise you on how to approach the visual design of your interface in order to make it visually attractive and memorable.
在最后两个指南中,我将为您提供有关如何进行界面视觉设计的建议,以使其在视觉上更具吸引力和令人难忘 。
规则6:艺术指导您的设计 (Rule #6: Art direct your design)
If you want to develop trust and make people connect with your interface, you should consider applying art-direction to your design to create a distinctive personality. In his book “Art Direction for the Web” Andy Clarke said that art-direction:
如果您想建立信任并让人们与您的界面保持联系,则应考虑将艺术指导应用于您的设计以创建独特的个性。 安迪·克拉克(Andy Clarke)在他的书《网络的艺术指导 》中说:
“Uses design techniques to intentionally evoke an emotional response from someone when they read an article, use a product, or visit a website”
“使用设计技术有意引起某人在阅读文章,使用产品或访问网站时的情感React”
— Andy Clarke
—安迪·克拉克(Andy Clarke)
To art-direct your design, start by asking yourself the following questions:
要对艺术进行设计指导,请先问自己以下问题:
How do I want the user to feel when interacting with the site?
我希望用户与网站互动时有什么感觉?
What do I want them to say?
我想让他们说什么?
In addition, write a shortlist of words that convey the impressions you want users to have when seeing your site. These attributes will define the personality of your design and guide you on which typefaces, photography, colours and layout are appropriate to use.
另外,编写简短的单词列表,传达希望用户在访问您的网站时获得的印象。 这些属性将定义设计的个性,并指导您选择适合使用的字体,照片,颜色和布局。
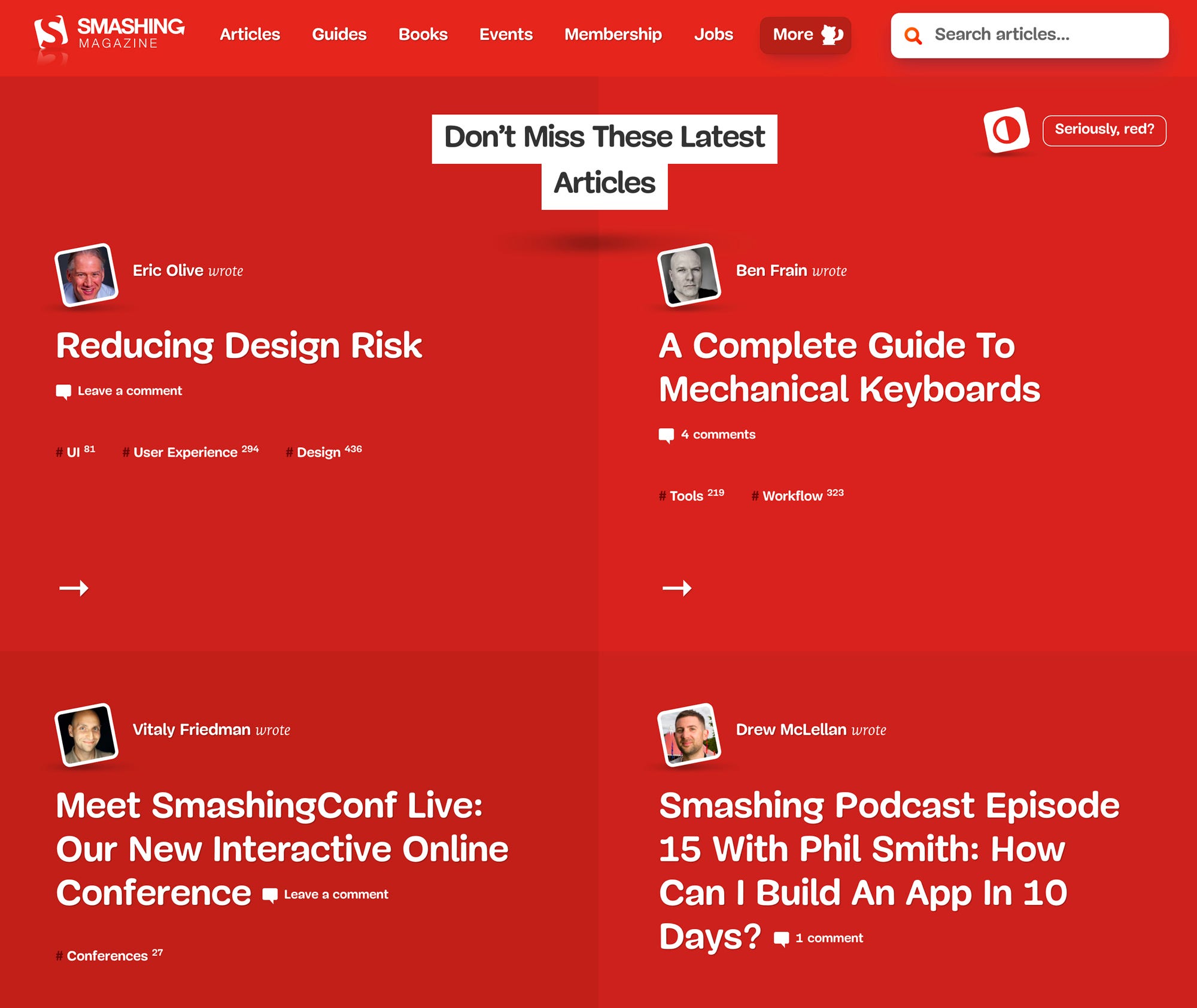
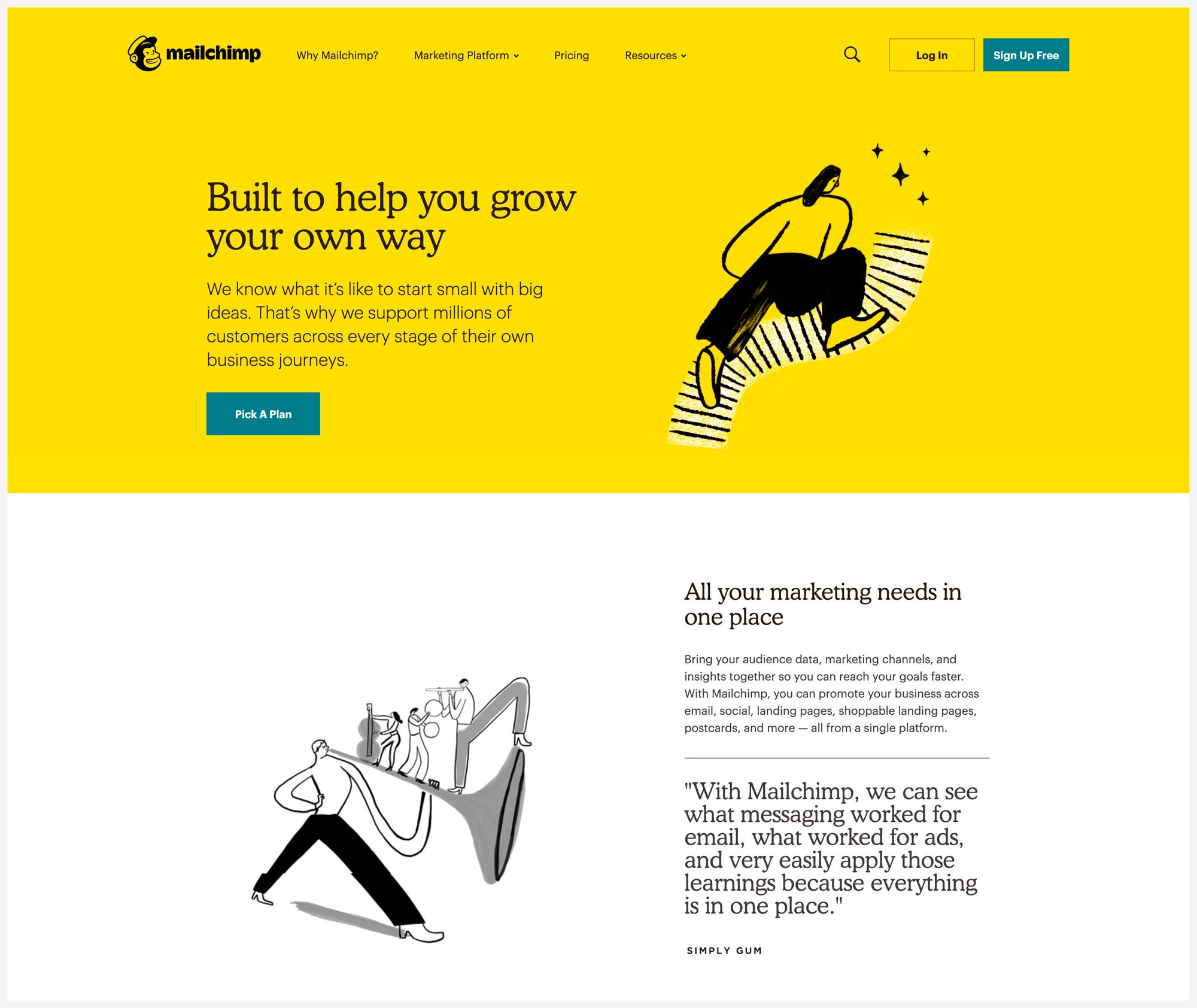
Finally, the copywriting of your page (e.g: body copy, labels and error messages) should be created around these attributes to reflect the correct voice and tone. For example, Mailchimp and Smashing Magazine websites have a visual language and copy which conveys their personalities efficiently.
最后,应围绕这些属性创建页面的文案(例如,正文,标签和错误消息),以反映正确的语音和语调。 例如, Mailchimp和Smashing Magazine网站具有视觉语言和副本,可以有效地传达其个性。


To learn more about how I art-design my designs, consult my article “How art direction will help you create masterful web interfaces”.
要了解有关如何对设计进行艺术设计的更多信息,请参阅我的文章“ 艺术指导将如何帮助您创建出色的Web界面 ”。
规则7:使其美丽 (Rule #7: Make it beautiful)
Once you determine the design direction of the site, your next step is to make the pages visually attractive and enhance their functionality. A successful visual design will put the user in a positive frame of mind about the whole experience of the website; this will make them believe the website is trustworthy and easy to use.
确定站点的设计方向后,下一步就是使页面在视觉上更具吸引力并增强其功能。 成功的视觉设计将使用户对网站的整体体验持积极态度; 这将使他们相信该网站是值得信赖且易于使用的。
Below are critical design principles to consider if you want to create an interface that is easy to use and pleasant to see on screen.
如果要创建一个易于使用且易于在屏幕上看到的界面,请考虑以下关键设计原则。
Balance: Achieving visual balance will make your interface feel right and comfortable for the user to stay engaged with. Symmetry, Asymmetry and Radial balance are three ways to balance elements on a design.
平衡:实现视觉平衡将使您的界面感觉正确并让用户保持舒适。 对称,不对称和径向平衡是在设计中平衡元素的三种方式。
Alignment: Alignment helps to create order, arrange your elements as well as create visual connections. For instance, the use of Grids can help you ensure great alignment and improve the readability of your interface design.
对齐:对齐有助于创建顺序,排列元素以及创建视觉连接。 例如,使用网格可以帮助您确保高度的一致性并提高界面设计的可读性。
Contrast: Contrast helps to create variety and visual interest in your design when successfully applied. For it to be effective, one element such as shape, colour, size, weight or texture must look different from another.
对比度:成功应用后,对比度有助于在设计中创造出多样化和视觉趣味。 为了使其有效,形状,颜色,大小,重量或纹理之类的要素必须看起来与另一要素不同。
Consistency: UI Elements that have the same function and purpose should be styled in the same way. This will make your interface easy to use.
一致性:具有相同功能和目的的UI元素的样式应相同。 这将使您的界面易于使用。
Negative space or (White space): Negative space brings focus to the content, improves readability and builds visual hierarchy. Also, it can help the user process easily the content on the page.
负空间 或 (空格) :负空间使内容聚焦,提高了可读性并建立了视觉层次。 同样,它可以帮助用户轻松处理页面上的内容。
Colours: Use a small number of colours in your palette to avoid a “rainbow effect”. The colours you choose should reflect the personality of your site’s brand.
颜色:在调色板中使用少量颜色,以避免“彩虹效果”。 您选择的颜色应反映出您网站品牌的个性。
Typefaces: Make sure to choose readable and legible typefaces for your design. To learn more about how to choose appropriate typefaces for your project, read my article “Great interfaces are made of good typography”.
字体:请确保为您的设计选择可读且清晰的字体。 要了解有关如何为您的项目选择合适的字体的更多信息,请阅读我的文章“ 优质的界面由良好的排版构成 ”。
To go further on this subject, I suggest you read the book “Designing Visual Interfaces” by Kevin Mullet and Darell Sano. Also, understanding the Gestalt principles will help you design interfaces that work visually.
为了进一步探讨该主题,我建议您阅读Kevin Mullet和Darell Sano撰写的“ Designing Visual Interfaces”一书。 此外,了解格式塔原理将有助于您设计直观的界面。
结论 (Conclusion)
As we have seen in this article, a successful user interface design requires you to think further than the visual aspect. I hope that the guidelines I stretched under this article will assist you in the creation of meaningful and easy to use web interfaces.
正如我们在本文中所看到的,成功的用户界面设计要求您比视觉方面多思考。 我希望我根据本文扩展的准则将有助于您创建有意义且易于使用的Web界面。
Jerome Kalumbu
杰罗姆·卡伦布(Jerome Kalumbu)
推荐文章: (Recommended Articles:)
10 Principles Of Good Website Design by Vitaly Friedman
优秀网站设计的10条原则(作者 :Vitaly Friedman)
How To Use Spaces In Web Design With Gestalt Principles by Ayesha Ambreen
如何使用格式塔原理在Web设计中使用空间作者:Ayesha Ambreen
30 Powerful Call to Action Examples That Are Successful by Paul Boag
Paul Boag 成功的30个强大的号召性用语示例
Why designers should never use fake text by Jerry Cao
为什么设计师不应该使用 Jerry Cao的假文字
推荐书籍 (Recommended Books)
The law of simplicity by John Maeda
约翰·前田的简单法则
Designing Visual Interfaces by Kevin Mullet and Darrell Sano
Kevin Mullet和Darrell Sano 设计视觉界面
Think First by Joe Natoli
首先思考乔·纳托利
Art Direction for the web by Andy Clarke
网络艺术指导,安迪·克拉克(Andy Clarke)
User Experience Revolution by Paul Boag
Paul Boag的用户体验革命
Don’t make me think by Steve Krug
别让我想起史蒂夫·克鲁格(Steve Krug)
翻译自: https://uxdesign.cc/7-rules-for-great-web-interface-design-ce60733d62fb
web登录界面设计
http://www.taodudu.cc/news/show-894202.html
相关文章:
- 大理石在哪儿_如何创建用户体验写作课程而又不失大理石
- 三级菜单页面布局_三级菜单的最快导航布局
- ux体验网站 英国_定义网站图像时的UX注意事项
- 小程序 显示细线_精心设计:高密度显示器上的细线
- 高安全性同态加密算法_坏的同态性教程
- python并行运算库_最佳并行绘图Python库简介:“ HiPlot”
- 克服浮躁_设计思维:您克服并赢得低迷的最终工具。
- 识别人声_演唱人声的5个技巧
- 游戏 新手引导 设计_我认为每个新手设计师都应该知道什么
- 交互规则_您必须永不中断的10条交互设计规则
- 如何创建和谐的色彩系统
- ai中导入sketch_在Sketch中营造深度感
- figma下载_何时在Figma中使用组或框架
- 注释标记的原则_它关系到平台如何标记操纵的媒体。 这是设计师应遵循的12条原则。
- web mp4第一帧_Web成帧器就在这里!
- 美学设计评价_死亡的孩子无法使用的设计美学
- 方法重载_方法
- 同态加法_同态—当旧趋势突然变酷时
- 安全态势感知产品对比_设计中的对比和人的感知
- 人工智能和Adobe Sensei
- 素描的几大基础知识点_2020年让您感到惊奇的5大素描资源
- 排版人员 快速排版_选择排版前应了解的事项
- imessage_重新设计iMessage以获得更好的用户体验— UX案例研究
- 插图 引用 同一行两个插图_插图的目的
- 最少的编码
- 单选按钮步骤流程向导 js_创建令人愉快的按钮的6个步骤
- 护肤产生共鸣_通过以人为本的设计编织共鸣的20个指针
- 谷歌抽屉_Google(最终)会杀死导航抽屉吗?
- sketch钢笔工具_设计工具(Sketch,Adobe XD,Figma和InVision Studio)中奇怪的一项功能
- sketch浮动布局_使用智能布局和调整大小在Sketch中创建更好的可重用符号
web登录界面设计_出色的Web界面设计的7条规则相关推荐
- asp.net尚未在web服务器上注册_最新版Web服务器项目详解 00 项目概述
点 击 关 注 上 方"两猿社" 设 为"置 顶 或 星 标",干 货 第 一 时 间 送 达. 互 联 网 猿 | 两 猿 社 TineyWebServer Linux下C++轻量级Web服务器,助 ...
- 时间轴ui设计_我应该在UI设计上花更多时间吗?
时间轴ui设计 Let's start with an example of communication skills: they are important for any profession, ...
- ios 动画设计_动画和讲故事在设计中的力量
ios 动画设计 As human beings, we've always been fond of storytelling. Just think of campfire stories, Sa ...
- 学生宿舍管理mysql设计_学生宿舍管理系统的设计与实现(PHP,MySQL)(含录像)
学生宿舍管理系统的设计与实现(,MySQL)(含录像)(论文10000字,程序代码,MySQL数据库) 结合学校宿舍实际情况开发一款基于Web的高校宿舍管理系统,主要适用于宿舍管理员,学生两类人员的使 ...
- 网上订餐系统 mysql 数据库设计_网上订餐系统的设计与实现
摘要: 进入21世纪,伴随着我国的综合国力的迅速提升,科技的迅猛发展,网络信息化和电子商务已经渗透到了人类社会的各个方面与角落.网购再也不是新鲜的代名词,它已经成为我们寻常生活的一部分.人们在网上购买 ...
- 小型蘑菇定向切片机设计_鲜枣去核机的设计_玉米脱粒机的设计_振动式马铃薯收获机的设计_谷物干燥机的设计_锤片式饲料粉碎机的设计_山楂去核机的设计_萝卜切丝机设计_板栗去皮机设计_锤式破碎机设计……
棉花打包机的设计[说明书(论文)+CAD+solidworks] 毕业设计_气动四自由度机械手结构设计(设计说明书+CAD图纸) 套类零件自动上下料机构 玉米脱粒机的设计(说明书+cad图纸+p ...
- mysql关于菜单权限的设计_管理系统之权限的设计和实现
本文主要想对前端权限管理功能实现做一个分享,所以并不会对后台管理的框架结构做太详细介绍,如果有朋友对其他有兴趣可以留言. 基本设计和分析 前端 vue + elementui 服务端: node + ...
- 安装工程造价课程设计_安装工程造价课程设计的图纸-上海装修报价
安装工程造价是什么它与工程造价有什么区别 更多关于工程造价的知识 > 网友都在找: 安装预算教程 消防工程造价 造价电气图 消防... 水电安装工程每平方工程造价是多少 1.平米成本:193元. ...
- 职工考勤管理MySQL课程设计_考勤管理系统数据库课程设计.doc
课 程 设 计 课程名称 数据库系统概论_____ 题目名称 考勤管理系统 学生学院 计算机学院 专业班级 学 号 学生姓名 ________ 指导教师 左亚尧 2012年 1月 16日 一.需求分析 ...
最新文章
- 人体肠道细菌与自身细胞的比例究竟是多少?
- linux shell sshpass 远程服务器 批量修改密码
- 机器学习模型可解释性的6种Python工具包,总有一款适合你!
- 在生产环境中使用 Sentinel
- 代码下移快捷键_收藏细看!最全面的通达信快捷键一览
- Android 图片处理方法大全
- 给小米手机安装google框架
- 【英语-同义词汇词组】due to的用法及相关词组(because of | owing to)的用法区别
- python中iter是什么意思_Python __iter__ 深入理解
- 程序运行产生SIGABRT信号的原因
- 科学革命——承认自己无知的革命
- [solved] login to server failed: EOF
- 汉语与asc码互转最快的办法
- Flink源码解析 | 从Example出发:理解Flink启动流程
- Fluent的融化凝固模型介绍
- 龙族幻想服务器维护中怎么办,龙族幻想社团维护费用不足怎么办_龙族幻想社团维护费用解决攻略_玩游戏网...
- 读书-《番茄工作法图解》
- guacamole SSH、TELNET建议配置中文无衬线等宽字体Noto Sans Mono CJK SC
- Jmeter学习-BeanShell 内置变量vars、props、prev
- 压力、焦虑还是抑郁? 正确诊断再治疗
热门文章
- delete与delete[]的区别
- php 加入日志功能,php怎么写一个日志功能的函数
- ad19生成gerber文件_在“AD19”中怎样将PCB文件转换为GERBER
- PHP盈亏问题,小升初数学必考经典应用题—盈亏问题!(附经典例题分析)
- POJ 1150 The Last Non-zero Digit 数论+容斥
- 全套支付宝系统架构(内部架构图)【收藏】
- Ajax同步和异步的区别?
- 异常:没有找到本地方法库,java.lang.UnsatisfiedLinkError: no trsbean in java.library.path
- 实例分享--告诉你如何使用语音和自然语言控制智能家居
- GIT入门笔记(18)- 标签创建和管理
