Android ImageView圆形头像 图片完全解析
转载http://m.oschina.net/blog/321024
Android ImageView圆形头像 图片完全解析
我们在做项目的时候会用到圆形的图片,比如用户头像,类似QQ。用户在用QQ更换头像的时候,上传的图片都是矩形的,但显示的时候确是圆形的。

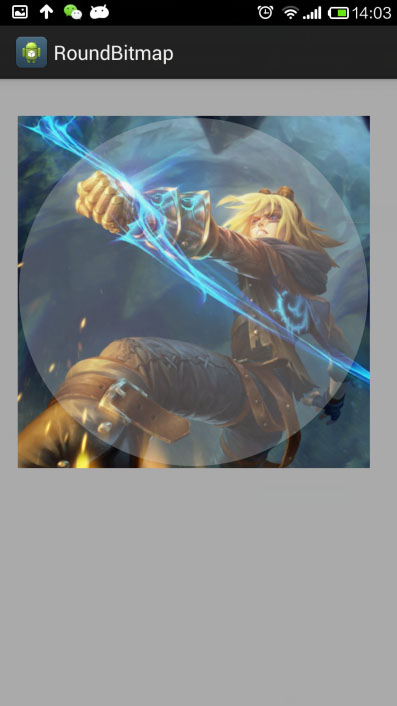
原理:先在canvas上面画一个圆形,参照圆形的起点坐标、半径,再画一个边长为圆的直径的bitmap(这个bitmap就是你想画的圆形头像),此时圆和bitmap重叠在一起,圆在下面,bitmap在上面,bitmap覆盖着圆(如下图,其实圆是在bitmap后面的,看不到的。为了形象,我用ps搞了一个半透明圆效果)。

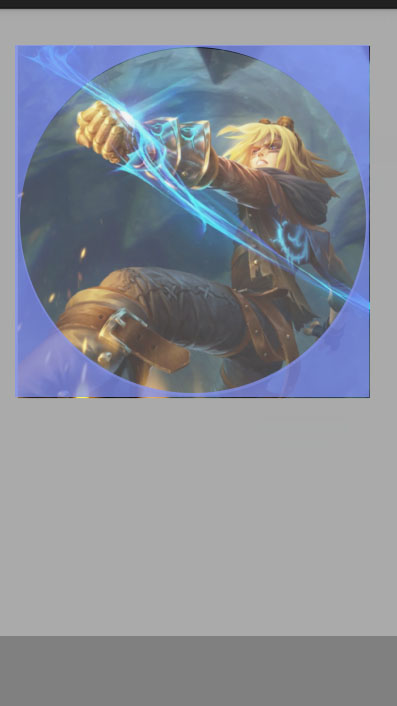
关键点来了:这时,圆形和bitmap相交的部分正是圆大小的面积,如果能将bitmap与圆相交之外的部分去掉,那么我们看到的是不是bitmap的圆形部分?(如下图蓝色部分)

搞清楚原理后,下面我门来看代码是怎么实现的。
public Bitmap toRoundBitmap(Bitmap bitmap) {//圆形图片宽高int width = bitmap.getWidth();int height = bitmap.getHeight();//正方形的边长int r = 0;//取最短边做边长if(width > height) {r = height;} else {r = width;}//构建一个bitmapBitmap backgroundBmp = Bitmap.createBitmap(width,height, Config.ARGB_8888);//new一个Canvas,在backgroundBmp上画图Canvas canvas = new Canvas(backgroundBmp);Paint paint = new Paint();//设置边缘光滑,去掉锯齿paint.setAntiAlias(true);//宽高相等,即正方形RectF rect = new RectF(0, 0, r, r);//通过制定的rect画一个圆角矩形,当圆角X轴方向的半径等于Y轴方向的半径时,//且都等于r/2时,画出来的圆角矩形就是圆形canvas.drawRoundRect(rect, r/2, r/2, paint);//设置当两个图形相交时的模式,SRC_IN为取SRC图形相交的部分,多余的将被去掉paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));//canvas将bitmap画在backgroundBmp上canvas.drawBitmap(bitmap, null, rect, paint);//返回已经绘画好的backgroundBmpreturn backgroundBmp;}下面解释一下关键的几行代码:
canvas.drawRoundRect(rect, r/2, r/2, paint);这行代码是画一个圆角矩形,X、Y方向的圆角半径相等时,且长度为正方形边长的一半时,则画出来的圆角矩形就是圆,如下图:

对于这行代码,大家可以看看这篇文章http://book.51cto.com/art/201204/328272.htm
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));这行代码是设置图片相交时的模式,这篇文章有一张很好的图说明,http://trylovecatch.iteye.com/blog/1189452
canvas.drawBitmap(bitmap, null, rect, paint);而这行代码则是画一个bitmap到canvas上面去,官方API

参数:src 可以为空,不为空时,canvas将bitmap画到该区域;
参数:dst 不为空,显示bitmap的显示区域。
如果src和dst的区域不一样,那么bitmap画的地方和显示的地方将不一样,即只能看到一部分bitmap。
Android ImageView圆形头像 图片完全解析相关推荐
- android 图片分析,Android ImageView圆形头像 图片完全解析
我们在做项目的时候会用到圆形的图片,比如用户头像,类似QQ.用户在用QQ更换头像的时候,上传的图片都是矩形的,但显示的时候确是圆形的. 原理:先在canvas上面画一个圆形,参照圆形的起点坐标.半径, ...
- 【转】Android ImageView圆形头像
Android ImageView圆形头像 图片完全解析 我们在做项目的时候会用到圆形的图片,比如用户头像,类似QQ.用户在用QQ更换头像的时候,上传的图片都是矩形的,但显示的时候确是圆形的. 原理: ...
- Android imageview 圆形头像
工作中经常用到圆形头像 有两种解决方法 1.处理bitmap /*** * 头像切成圆形显示* **/ public Bitmap toRoundBitmap(Bitmap bitmap) {//圆形 ...
- html img 圆头像_纯CSS3炫酷圆形头像图片过滤特效
这是一款效果非常酷的纯CSS3炫酷圆形头像图片过滤特效.该特效将图片制作为圆形图片,以网格形式布局,带点击相应的分类按钮后,该类别的图片被放大显示,其它类别的图片被缩小,效果非常的不错. 制作方法 H ...
- 分分钟带你搞定Android开发圆形头像
转载请注明来源: http://blog.csdn.net/kjunchen/article/details/50573326 分分钟带你搞定Android开发圆形头像 目前在应用开发中,矩形的头像基 ...
- android qq 圆形头像,把图片转换成圆形(仿qq手机版的名片头像)
[android]代码库/** * 转换图片成圆形 * @param bitmap 传入Bitmap对象 * @return */ public Bitmap toRoundBitmap(Bitmap ...
- android 自定义圆形头像,android自定义圆形头像
这几天看了项目框架里面的圆形头像,发现其实这个东西并不是很难的东西,学会了原理,无论圆形头像,五角星头像都可以实现. 目前我上传的Demo里用了两种实现方式,那么我们分别来讲讲这两种实现方式: Bit ...
- android画圆形背景图片,android圆形图片,圆形背景文字的CircleTextImageView开源组件...
转[http://blog.csdn.net/ys408973279/article/details/50350313] 在项目中我们经常遇到需要显示圆形头像的需求,一般我们都使用hdodenhof/ ...
- android 实现圆形头像
1.首先看一下实现效果 2.首先新建一个自定义view实现ImageView,详细可看注释 package com.example.a550211.xfermode;import android.co ...
最新文章
- 强化学习70年演进:从精确动态规划到基于模型
- 控件不支持html5,javascript – HTML5视频控件不起作用
- [转]Web3 是去中心化的“骗局”?
- docker php安装gd扩展_php安装redis扩展
- oracle 时间戳
- Redis设计与实现读后感
- python个税计算器代码_用python实现个税计算器
- 能上QQ不能上浏览器处理方法(win11版)
- Wc2015……酱油记?
- 脑机接口的过去、现在与未来
- 12.12飞思卡尔芯片的prm mcp和映射理解
- S5PV210开发 -- TTL和CMOS电平
- CentOS 7 解决网络不可用问题
- 数字化为宝马带来了什么
- JavaScript for Qt Quick(QML)-安晓辉-专题视频课程
- 【2020.11.4 洛谷团队赛 普及组】T1 U138644 小Biu的礼物
- java游戏杀怪物_我的人生游戏 java知识点关卡之java基本类型怪物攻略
- 2015第六届蓝桥杯 C/C++C组真题及题解
- 石墨坩埚能用来融化黄金吗?
- 平衡车轮子控制器使用
