OneNote设置代码片段
插件名称:NoteHighlight
一、下载安装
下载地址:https://github.com/elvirbrk/NoteHighlight2016/releases
NoteHighlight插件有32位和64位两个版本,对应OneNote2016的32位和64位版本
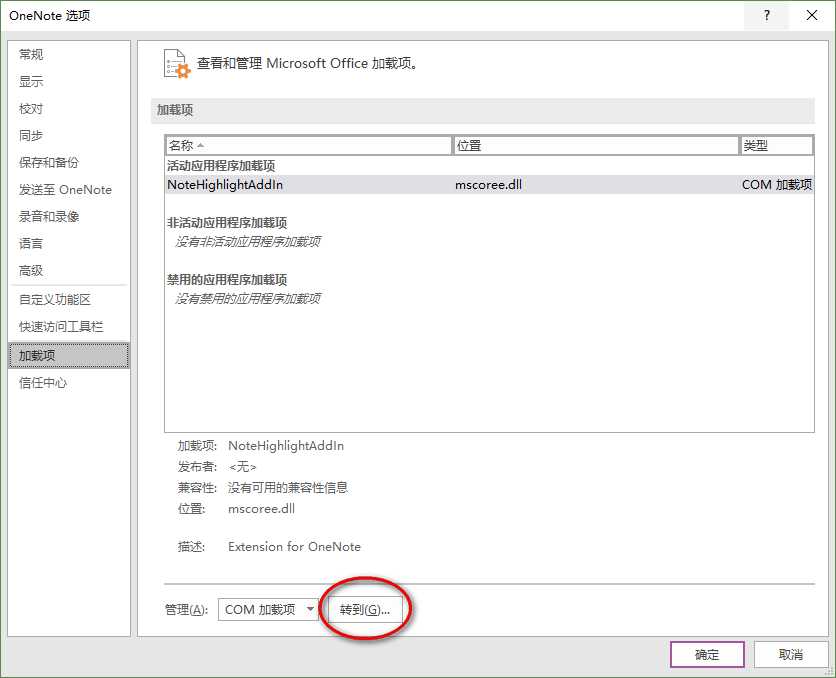
安装完重启OneNote,顶部菜单栏最后会出现新插件NoteHighlight的菜单,如果没有显示,依次点击菜单"文件"——>"选项"——>"加载项";如果还是不行,更换32位版本

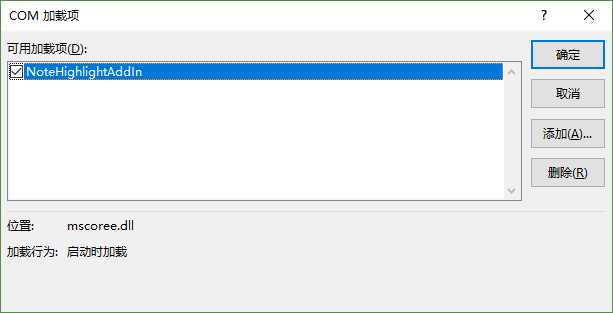
点击"转到",选中新插件即可

二、设置主题
主题下载:https://github.com/andre-simon/highlight/tree/master/themes
将下载的主题文件放在NoteHighlight安装目录C:\Program Files (x86)\CodingRoad\NoteHighlight2016\highlight\themes下,重启,插入代码的时候就可以选择新的主题了
三、配置插件
右键新插件菜单"NoteHighlight"——>"自定义功能区",然后重命名插件,我这里将名称修改为"代码",更加统一好看

如果这里没有你需要显示的代码语言,编辑安装目录下的ribbon.xml文件,修改visible属性为true
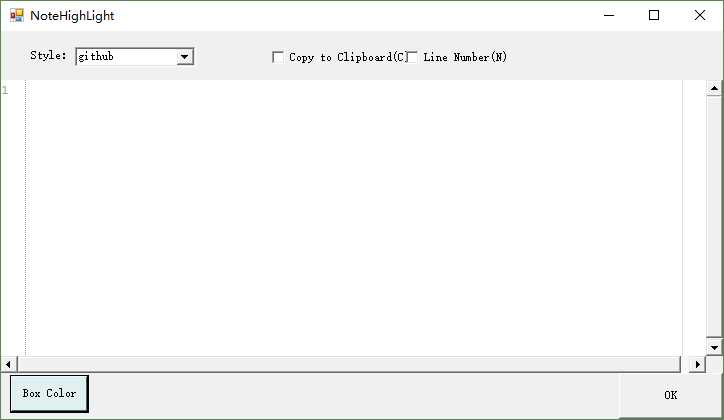
然后,插入代码就行了

可以自定义代码背景色

OneNote设置代码片段相关推荐
- VS Code设置代码片段(C++)
前言 VS Code设置代码片段,官网介绍 代码片段是模板,可以快速地输入重复的代码,比如循环.条件语句.注释模板等.在vs code中代码片段会和自动提示IntelliSense(Ctrl + Sp ...
- VScode设置代码片段
REACT为例 ①:找到VSCode里的左上角的文件,然后点击,找到列表里的首选项,在首选项里会看到用户代码片段 ②:然后进行设置,自己的代码片段. 下面我以react为例进行解释.(直接从上面第②步 ...
- 工欲善其事必先利其器,利用搜狗输入法设置代码片段
搜狗输入法-设置属性-高级-自定义短语-直接编辑配置文件 将以下代码 直接粘贴 到编辑的文件中. ajax,1=$.ajax({url: '',type: 'POST',dataType: 'json ...
- vscode 设置代码片段 Vue设置代码模板(霸霸看了都说好)
1.经常用到的 vue代码模板 可以通过设置 vscode 进行设置 2.找到vue配置文件 3.替换模板格式代码 {"Print to console": {"pre ...
- Sublime Text3—Code Snippets(自定义代码片段)
摘要 程序员总是会不断的重复写一些简单的代码片段,为了提高编码效率,我们可以把经常用到的代码保存起来再调用. 平时用sublime安装各种插件,使用Tab键快速补全,便是snippets(可译为代码片 ...
- pycharm自定义代码片段
程序开发者都是懒人,因此做什么事情都希望能够省事. 大多数的编译器也都这样照顾开发者 今天说一下pycharm的自定义代码片段功能 基于pycharm 2019版本 以下以python代码为例 用代码 ...
- VSCODE 简单配置用户代码片段
利用VSCODE 配置用户代码片段功能,实现自定义生成一段代码的快捷键 例如:生成一个 Vue 实例,每次都要写这些很麻烦,想一键生成 new Vue({el: '#root',data: {}, } ...
- 设置 Xcode 自动生成代码片段
一.什么是代码片段 当在Xcode中输入dowhile并回车后,Xcode会出现下图所示的提示代码: 这就是代码片段,目的是使程序员以最快的速度输入常用的代码片段,提高编程效率.该功能是从Xcode4 ...
- vscode 设置用户代码片段(怎么用命令式快速生成一段代码)
1 依次点击设置-用户代码片段 如图 2 点击新建全局代码片段文件 如图 3 输入文件名称(自己命名) 回车进入该文件 如图 4 输入一下代码[cv即可]后 保存即可其中配置项 "prefi ...
最新文章
- 122. Leetcode 647. 回文子串 (动态规划-子序列问题)
- 史上最简单的SpringCloud教程 | 第三篇: 服务消费者(Feign)
- Cloud for Customer下拉菜单code list restriction CLR的实现原理
- mysql表无法获取_CentOS下无法正常获取MySQL数据库表数据的问题
- CTF-web题之简单的SQL注入
- PBRT-V3体渲染笔记
- 机器人手眼标定原理介绍(含详细推导过程)使用Tsai-Lenz算法
- 什么是CDA数据分析师认证考试?
- windows平台Emacs单实例原理、设置及右键菜单的添加
- RedHat认证介绍
- 纸壳CMS体验升级,快速创建页面,直接在页面中修改内容
- JavaScript原生实现广告栏滑动
- 30人围成一圈的小游戏。c语言
- Simple Calculator 1.0(有声计算器)
- LTE下行用户特定参考信号
- mac 终端查看端口命令
- 时间片轮询+状态机实现裸机多任务
- 工业互联网时代下橙色云CDS的诞生
- 周期函数的导数周期(含证明)
- python画糖葫芦_小班美术甜甜的糖葫芦教案
