Bootstrap②
网格系统常用的布局
1.列组合
<div class="container"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-8">.col-md-8</div></div><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div><div class="row"><div class="col-md-3">.col-md-3</div><div class="col-md-6">.col-md-6</div><div class="col-md-3">.col-md-3</div></div> </div>
结果

2.列偏移
<div class="container">
<h4>列向右移动四列的间距</h4>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2 col-md-offset-4">列向右移动四列间距</div>
<div class="col-md-2">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div>
</div>
</div>

3.列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
我们来看一个简单的示例:
<div class="container"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-8">.col-md-8</div></div> </div>
效果如下

“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。
也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”:
div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
效果如下

4.列的嵌套
<div class="container"><div class="row"><div class="col-md-8" style="border: 1px solid #0000ff;background-color: red"><div class="row"><div class="col-md-8">col-md-8</div><div class="col-md-4">col-md-4</div></div></div><div class="col-md-4" style="border: 1px solid #ffff00;background-color: blue" ><div class="col-md-9">col-md-9</div><div class="col-md-3">col-md-3</div></div></div> 结果如下

下拉菜单
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。
关键.dropdown-toggle
tips:role属性有利于语义化
tabindex和tab键有关
<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">选择你喜欢的水果<span class="caret"></span>//小三角</button><ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"><li role="presentation"><a role="menuitem" tabindex="0" href="#">苹果</a></li><li role="presentation"><a role="menuitem" tabindex="0" href="#">香蕉</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li></ul> </div>
结果如下

给选项加下划线
在想要加的地方添加这一句
<li role="presentation" class="divider"></li>给菜单加标题 加上
<li role="presentation" class="dropdown-header">第一组水果</li>
结果下拉菜单对齐方式 (默认是最左对齐)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script><link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"><script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><title>h</title><style>body{padding: 50px 100px;}.dropdown{float: left;}h4{font-weight: bold;}</style>
</head>
<body>
<h4>使用dropdown-menu-right类使下拉菜单与父容器右边对齐</h4>
<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">下拉菜单<span class="caret"></span></button><ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li><li role="presentation" class="divider"></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li></ul>
</div>
<br />
<br />
<h4>下拉菜单与父容器左边对齐</h4>
<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown">下拉菜单<span class="caret"></span></button><ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dropdownMenu2"><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li><li role="presentation" class="divider"></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li></ul>
</div>
</body>
</html>
注意要设置body的样式才能显示出来 不然菜单会被挤移位 菜单状态.active 和.disabled
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
结果如下按钮组
<div class="btn-group"><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button>
按钮工具栏 按钮大小
<div class="btn-toolbar"><div class="btn-group btn-group-lg">//大…</div><div class="btn-group">…</div><div class="btn-group btn-group-sm">//小…</div><div class="btn-group btn-group-xs"> //超小…</div> </div>
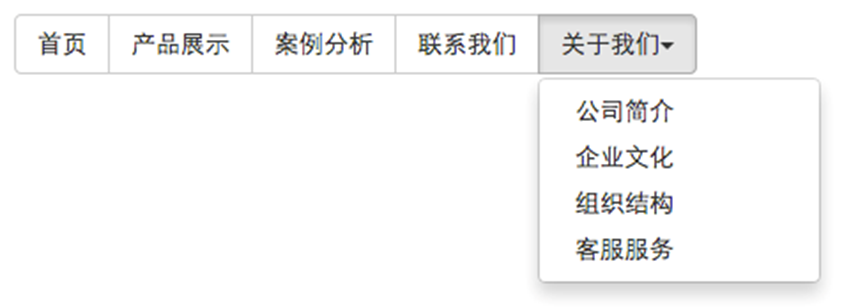
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:
<div class="btn-group"><button class="btn btn-default" type="button">首页</button><button class="btn btn-default" type="button">产品展示</button><button class="btn btn-default" type="button">案例分析</button><button class="btn btn-default" type="button">联系我们</button><div class="btn-group"><button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button><ul class="dropdown-menu"><li><a href="#">公司简介</a></li><li><a href="#">企业文化</a></li><li><a href="#">组织结构</a></li><li><a href="#">客服服务</a></li></ul></div> </div>
垂直按钮我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”
等分按钮
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”:
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
1.用.caret类;
2.在外层div添加类: .dropup
下面是向上弹起菜单的例子:
<div class="btn-group dropup"><button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button><ul class="dropdown-menu"><li><a href="##">按钮下拉菜单项</a></li><li><a href="##">按钮下拉菜单项</a></li><li><a href="##">按钮下拉菜单项</a></li><li><a href="##">按钮下拉菜单项</a></li></ul> </div>
运行效果如下:

向上弹起的下拉菜单
在Bootstrap框架中专门为这种效果提代了一个类名“dropup”。使用方法正如前面所示,只需要在“btn-group”上添加这个类名
<div class="btn-group dropup"><button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button><ul class="dropdown-menu"><li><a href="##">按钮下拉菜单项</a></li><li><a href="##">按钮下拉菜单项</a></li><li><a href="##">按钮下拉菜单项</a></li><li><a href="##">按钮下拉菜单项</a></li></ul> </div>
导航
选项卡导航
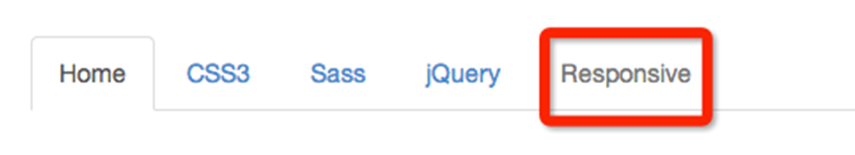
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs"><li><a href="##">Home</a></li><li><a href="##">CSS3</a></li><li><a href="##">Sass</a></li><li><a href="##">jQuery</a></li><li><a href="##">Responsive</a></li> </ul>
当然也支持 class=“active ”或者“disabled”
运行效果如下:

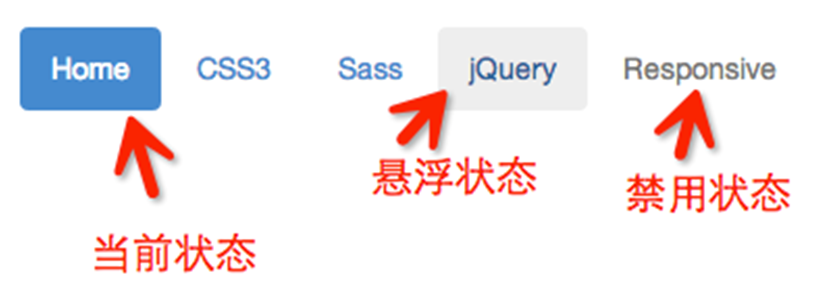
胶囊型导航
其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills"><li class="active"><a href="##">Home</a></li><li><a href="##">CSS3</a></li><li><a href="##">Sass</a></li><li><a href="##">jQuery</a></li><li class="disabled"><a href="##">Responsive</a></li> </ul>

垂直导航
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul class="nav nav-pills nav-stacked"><li class="active"><a href="##">Home</a></li><li><a href="##">CSS3</a></li><li><a href="##">Sass</a></li><li><a href="##">jQuery</a></li><li class="disabled"><a href="##">Responsive</a></li> </ul>
运行效果如下:

当然也可以添加分割线
在<li>之间添加
<li class="nav-divider"></li>
自适应导航
自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"><li class="active"><a href="##">Home</a></li><li><a href="##">CSS3</a></li><li><a href="##">Sass</a></li><li><a href="##">jQuery</a></li><li><a href="##">Responsive</a></li> </ul>
实现原理并不难,列表(<ul>)上设置宽度为“100%”,然后每个菜单项(<li>)设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示
导航加下拉菜单
只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills"><li class="active"><a href="##">首页</a></li><li class="dropdown"><a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="##">CSS3</a></li>…</ul></li><li><a href="##">关于我们</a></li> </ul>
运行效果如下:

面包屑导航
使用方式就很简单,为ol加入breadcrumb类、
<ol class="breadcrumb"><li><a href="#">首页</a></li><li><a href="#">我的书</a></li><li class="active">《图解CSS3》</li> </ol>
效果如下

导航条、分页导航
基础导航
在制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">xx网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
加入导航条标题
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“ navbar-header”和“ navbar-brand”来实现
<div class="navbar navbar-default" role="navigation"><div class="navbar-header"><a href="##" class="navbar-brand">慕课网</a></div><ul class="nav navbar-nav"><li><a href="##">网站首页</a></li><li class="active"><a href="##">名师介绍</a></li><li><a href="##">成功案例</a></li><li class="dropdown"><a href="##" data-toggle="dropdown" class="dropdown-toggle">关于我们<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="##">公司简介</a></li><li class="disabled"><a href="##">企业文化</a></li><li><a href="##">组织结构</a></li><li><a href="##">客服服务</a></li></ul></li></ul> </div>
带搜索表单的导航
有的导航条中会带有搜索表单,比如新浪微博的导航条:

在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单
,大家看到了“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
<!--任务代码-->
<div class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">网站首页</a></li>
<li class="active"><a href="#">名师介绍</a></li>
<li><a href="#">成功案例</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
关于我们
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">公司简介</a></li>
<li><a href="#">组织结构</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">客服服务</a></li>
</ul>
</li>
</ul>
<form action="" class="navbar-right navbar-form">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。 而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
对比一下
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li><a href="##" class="navbar-text">Navbar Text</a></li>
<li><a href="##" class="navbar-text">Navbar Text</a></li>
<li><a href="##" class="navbar-text">Navbar Text</a></li>
</ul>
</div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<div class="nav navbar-nav">
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
</div>
</div>
固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">… </div> <div class="content">我是内容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation">… </div>
存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body {padding-top: 70px;/*有顶部固定导航条时设置*/padding-bottom: 70px;/*有底部固定导航条时设置*/
}
因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">… </div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation">… </div> <div class="content">我是内容</div>
在文件中添加下列样式代码:
.navbar-fixed-top ~ .content {padding-top: 70px;
}
.navbar-fixed-bottom ~ .content {padding-bottom: 70px;
}
例子
<style type="text/css">
/*方法一*/
/*body{
padding-top:70px;
padding-bottom:70px;
}*/
/*方法二*/
.navbar-fixed-top ~ .content{
padding-top:70px;
}
.navbar-fixed-bottom ~ .content{
padding-bottom:70px;
}
</style>
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="content">我是内容
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p><p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
</div>
响应式导航条
使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"><span class="sr-only">Toggle Navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span> </button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example"><ul class="nav navbar-nav">…</ul> </div>
窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">... </button>
也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" ><ul class="nav navbar-nav">…</ul> </div>
窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">... </button>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>响应式导航条</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style type="text/css">
body{padding:50px 0 0 0;}
</style>
</head>
<body>
<!--代码-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 -->
<a href="##" class="navbar-brand">慕课网</a>
</div>
<!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</div>
反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation"> <div class="nav bar-header"><a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"><li class="active"><a href="">首页</a></li><li><a href="">教程</a></li><li><a href="">关于我们</a></li> </ul> </div>
分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
☑ 带页码的分页导航
☑ 带翻页的分页导航
带页码的分页导航
使用方法:在ul标签上加入pagination方法:
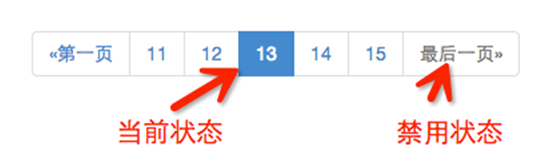
<ul class="pagination"><li><a href="#">«</a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">»</a></li> </ul>
运行效果:

大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
<ul class="pagination pagination-lg">… </ul> <ul class="pagination">… </ul> <ul class="pagination pagination-sm">… </ul>
分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
<ul class="pager"><li><a href="#">«上一页</a></li><li><a href="#">下一页»</a></li> </ul>
对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
<ul class="pager"><li class="previous"><a href="#">«上一页</a></li><li class="next"><a href="#">下一页»</a></li> </ul>
状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
<ul class="pager"> <li class="disabled"><span>«上一页</span></li><li><a href="#">下一页»</a></li> </ul>
例子
<!--代码-->
<ul class="pager">
<li><a href="#">«上一页</a></li>
<li><a href="#">下一页»</a></li>
</ul>
<!--左右对齐-->
<ul class="pager">
<li class="previous"><a href="#">«上一页</a></li>
<li class="next"><a href="#">下一页»</a></li>
</ul>
<!--禁止状态-->
<ul class="pager">
<li class="disabled"><span>«上一页</span></li>
<li><a href="#">下一页»</a></li>
</ul>
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:

那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
使用原理:
使用方法很简单,你可以在使用span这样的行内标签:
<h3>Example heading <span class="label label-default">New</span></h3>
颜色样式设置:
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-deafult:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
例子
<!--代码-->
<h3>Example heading <span class="label label-warning" style="vertical-align:super;">New</span></h3>
<!--代码-->
<span class="label label-default">默认标签</span>
<span class="label label-primary">主要标签</span>
<span class="label label-success">成功标签</span>
<span class="label label-info">信息标签</span>
<span class="label label-warning">警告标签</span>
<span class="label label-danger">错误标签</span>
<br/>
<br/>
<!--练习demo-->
<div class="wrap">
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-primary">酒店<span class="caret"></span></a>
<a href="#" class="btn btn-primary">旅游<span class="caret"></span></a>
<a href="#" class="btn btn-primary">机票<span class="caret"></span></a>
<a href="#" class="btn btn-primary">火车
<span class="label label-warning" style="vertical-align:super;font-size:8px;">NEW</span>
<span class="caret"></span>
</a>
<a href="#" class="btn btn-primary">用车<span class="caret"></span></a>
<a href="#" class="btn btn-primary">门票<span class="caret"></span></a>
<a href="#" class="btn btn-primary">团购<span class="caret"></span></a>
<a href="#" class="btn btn-primary">攻略<span class="caret"></span></a>
</div>
</div>
<br/>
<br/>
<!--练习demo-->
<div class="wrap">
<div class="btn-group btn-group-vertical">
<a href="#" class="btn btn-primary">酒店<span class="caret"></span></a>
<a href="#" class="btn btn-primary">旅游<span class="caret"></span></a>
<a href="#" class="btn btn-primary">机票<span class="caret"></span></a>
<a href="#" class="btn btn-primary">火车
<span class="label label-warning" style="vertical-align:super;font-size:8px;">NEW</span>
<span class="caret"></span>
</a>
<a href="#" class="btn btn-primary">用车<span class="caret"></span></a>
<a href="#" class="btn btn-primary">门票<span class="caret"></span></a>
<a href="#" class="btn btn-primary">团购<span class="caret"></span></a>
<a href="#" class="btn btn-primary">攻略<span class="caret"></span></a>
</div>
</div>
徽章
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读,如下图所示:

在Bootstrap框架中,把这种效果称作为徽章效果,使用“badge”样式来实现。
使用方法:
使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入badge类:
<a href="#">Inbox <span class="badge">42</span></a>
例子 在各种导航中使用
<!--代码-->
<a href="#">Inbox <span class="badge">42</span></a>
<!--navbar-default导航条勋章-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例<span class="badge">23</span></a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<!--nav-pills导航条勋章-->
<ul class="nav nav-pills">
<li class="active"><a href="#">Home <span class="badge">42</span></a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages <span class="badge">3</span></a></li>
</ul>
<br />
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>
Home
</a>
</li>
<li><a href="#">Profile</a></li>
<li>
<a href="#">
<span class="badge pull-right">3</span>
Messages
</a>
</li>
</ul>
<br />
<!--按钮勋章-->
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button>
<br>
<br>
<ul class="nav nav-tabs">
<li class="active"><a href="#">商品介绍</a></li>
<li><a href="#">规格参数</a></li>
<li><a href="#">商品评价 <span class="badge">25</span></a></li>
<li><a href="#">售后保证</a></li>
</ul>
缩略图
通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
前面也说过了,缩略图的实现是配合网格系统一起使用,假设我们一个产品列表,如下图所示:

先来看结构:
<div class="container"><div class="row"><div class="col-xs-6 col-md-3"><a href="#" class="thumbnail"><img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt=""></a></div>…</div> </div>
上面的结构表示的是在宽屏幕(可视区域大于768px)的时候,一行显示四个缩略图(单击全屏查看效果):

在窄屏(可视区域小于768px)的时候,一行只显示两个缩略图:

<h1>简单的缩略图</h1>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" >
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
</div>
</div>
还可以让缩略图配合标题、描述内容,按钮等:

在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等:
<div class="container"><div class="row"><div class="col-xs-6 col-md-3"><a href="#" class="thumbnail"><img src="http://a.hiphotos.baidu.com/image/w%3D400/sign=c56d7638b0b7d0a27bc9059dfbee760d/3b292df5e0fe9925d46873da36a85edf8cb171d7.jpg" style="height: 180px; width: 100%; display: block;" alt=""></a><div class="caption"><h3>Bootstrap框架系列教程</h3><p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p><p><a href="##" class="btn btn-primary">开始学习</a><a href="##" class="btn btn-info">正在学习</a></p></div></div>…</div> </div>
例子
<h1>复杂的缩略图</h1>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt="">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p> Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
</div>
</div>
<!--下面是代码任务部分--->
<h2>下面是代码任务部分</h2>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt="">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
</div>
</div>
警示框
在网站中,网页总是需要和用户一起做沟通与交流。特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功、操作错误、提示或者警告等。如下图所示:

Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
如下图示:

使用方法:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div> <div class="alert alert-info" role="alert">请输入正确的密码</div> <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
运行效果如下:

<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
<br/><br/>
<!--下面是任务部分-->
<br/>
<div class="alert alert-info alert-dismissable">请输入相应信息
<button type="button" data-dismiss="alert" class="close">×</button>
</div>
<div class="alert alert-success alert-dismissable">谢谢,操作成功!
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<div class="alert alert-warning alert-dismissable">
您已操作失败两次,还有最后一次机会
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<div class="alert alert-danger alert-diamissable">对不起,您刚才操作失败
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
tips:alert-dismissable 和 alert-dismissible 这两个样式在Bootstrap是一起定义的,两个都可以用的。但它们只是定义了位置跟颜色,真正起到关闭作用的是JQuery代码,那个data-dissmiss 这个自定义属性就是为了让jQuery代码找到相应的地方。具体语句为:
var dismiss = '[data-dismiss="alert"]'
var Alert = function (el) {
$(el).on('click', dismiss, this.close)
}其他data-**的自定义属性作用应该同理(个人看法)。
警示框--可关闭的警示框
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
<div class="alert alert-success alert-dismissable" role="alert"><button class="close" type="button" data-dismiss="alert">×</button>恭喜您操作成功! </div>
运行效果如下:

<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜您操作成功!
</div>
<div class="alert alert-info alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
您已操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,您输入的密码有误
</div>
<!--下面是代码部分-->
<h2>下面是代码部区</h2>
<div class="alert alert-info alert-dismissable" role="alert" >请修改相应信息
<button class="close" data-dismiss="alert" type="button">×</button></div>
<div class="alert alert-success alert-dismissable" role="alert">谢谢,操作成功!<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-warning alert-dismissable" role="alert">您已操作失败两次,还有最后一次机会<button class="close" data-dismiss="alert" type="button">×</button></div>
<div class="alert alert-danger alert-dismissable" role="alert">对不起,您刚才的操作失败<button class="close" data-dismiss="alert" type="button">×</button></div>
警示框--警示框的链接
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
实现方法:
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
具体使用如下:
<div class="alert alert-success" role="alert"><strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>. </div> <div class="alert alert-info" role="alert"><strong>Heads up!</strong>This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important. </div> <div class="alert alert-warning" role="alert"><strong>Warning!</strong>Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>. </div> <div class="alert alert-danger" role="alert"><strong>Oh snap!</strong><a href="#" class="alert-link">Change a few things up</a>and try submitting again. </div>
运行效果如下:

<div class="alert alert-success" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong>
This
<a href="#" class="alert-link">alert needs your attention</a>
, but it's not super important.
</div>
<!--下面代码任务部分-->
<h2>下面是代码部分</h2>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong>
Better check yourself, you're
<a href="#" class="alert-link">not looking too good</a>
.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong>
<a href="#" class="alert-link">Change a few things up</a>
and try submitting again.
</div>
进度条
在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等。就如下图所示的一个评分系统,他就是一个简单的进度条效果:

进度条--基本样式
使用方法:
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
<div class="progress"><div class="progress-bar" style="width:40%"></div> </div>
运行效果如下:

结构优化:
虽然这样实现了基本进度条效果,但对于残障人员浏览网页有点困难,所以我们可以将结构做得更好些(语义化更友好些):
<div class="progress"><div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">40% Complete</span></div> </div>
1、role属性作用:告诉搜索引擎这个div的作用是进度条。
2、aria-valuenow="40"属性作用:当前进度条的进度为40%。
3、aria-valuemin="0"属性作用:进度条的最小值为0%。
4、aria-valuemax="100"属性作用:进度条的最大值为100%。
<div class="progress">
<div class="progress-bar" style="width:40%">
</div>
</div>
<!--下面是代码任务部分-->
<div class="progress">
<div class="progress-bar" style="width:80%">
</div>
</div>
进度条--彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如:
<div class="progress"><div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress"><div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress"><div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress"><div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>
运行效果如下:

<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
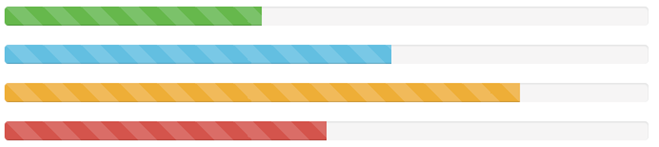
进度条--条纹进度条
“progress”基础上增加类名“ progress-striped”
<div class="progress progress-striped"><div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress progress-striped"><div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress progress-striped"><div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress progress-striped"><div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>
运行效果如下:

<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
实现原理
/*bootstrap.css文件第4539行~第4547行*/
.progress-striped .progress-bar {background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);background-size: 40px 40px;
}
进度条--动态条纹进度条
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。如下代码:
<div class="progress progress-striped active"><div class="progress-bar progress-bar-success" style="width:40%"></div> </div>
实现原理:
@-webkit-keyframes progress-bar-stripes {from {background-position: 40px 0;}to {background-position: 0 0;}
}
@keyframes progress-bar-stripes {from {background-position: 40px 0;}to {background-position: 0 0;}
}
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
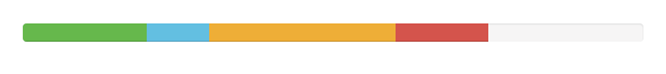
进度条--层叠进度条
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条,层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。具体使用如下:
<div class="progress"><div class="progress-bar progress-bar-success" style="width:20%"></div><div class="progress-bar progress-bar-info" style="width:10%"></div><div class="progress-bar progress-bar-warning" style="width:30%"></div><div class="progress-bar progress-bar-danger" style="width:15%"></div> </div>
运行效果如下:

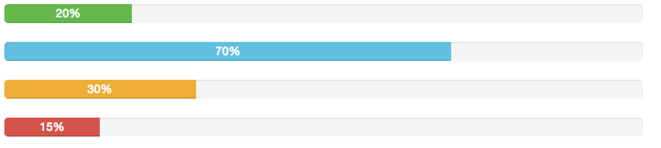
进度条--带Label的进度条
上面介绍的各种进度条,都仅仅是通过颜色进度向用户传递进度值。但实际中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,在Bootstrap就为大家考虑了这种使用场景。
实现方法:
只需要在进度条中添加你需要的值,如:
<div class="progress"><div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div> </div>
运行效果如下:

还有一种特殊情形,当进度条处于开始位置,也就是进度条的值为0%时,内容是否会撑开一定的宽度,让进度条具有颜色呢?如果是,这不是我们需要的效果,如果不是,又是怎么实现的呢?我们先来看一个这样的示例:
<div class="progress"><div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div> </div>
运行效果如下:

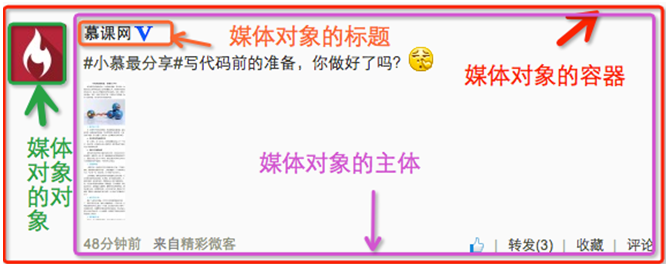
媒体对象
媒体对象--默认媒体对象
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
☑ 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
☑ 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
☑ 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:

除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
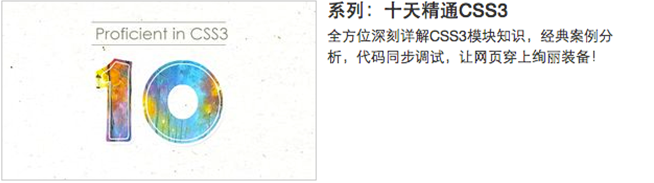
在具体使用中如下所示:
<div class="media"><a class="pull-left" href="#"><img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="..."></a><div class="media-body"><h4 class="media-heading">系列:十天精通CSS3</h4><div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div></div> </div>
运行效果如下:

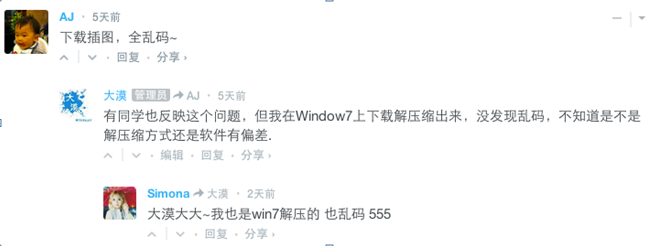
媒体对象--媒体对象的嵌套
在评论系统中,常常能看到下图的效果:

从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
<div class="media"><a class="pull-left" href="#"><img class="media-object" src="…" alt="..."></a><div class="media-body"><h4 class="media-heading">Media Heading</h4><div>…</div><div class="media"><a class="pull-left" href="#"><img class="media-object" src="…" alt="..."></a><div class="media-body"><h4 class="media-heading">Media Heading</h4><div>…</div><div class="media"><a class="pull-left" href="#"><img class="media-object" src="…" alt="..."></a><div class="media-body"><h4 class="media-heading">Media Heading</h4><div>...</div></div></div></div></div></div> </div>
媒体对象--媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:

使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<ul class="media-list"><li class="media"><a class="pull-left" href="#"><img class="media-object" src=" " alt="..."></a><div class="media-body"><h4 class="media-heading">Media Header</h4><div>…</div></div></li><li class="media">…</li><li class="media">…</li> </ul>
例子
<ul class="media-list"><li class="media"><a class="pull-left" href="#"><img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="..."></a><div class="media-body"><h4 class="media-heading">我是大漠</h4><div>我是W3cplus站长大漠,我在写Bootstrap框中的媒体对象测试用例</div></div></li><li class="media"><a class="pull-left" href="#"><img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="..."></a><div class="media-body"><h4 class="media-heading">慕课网</h4><div>大漠写的《玩转Bootstrap》系列教程即将会在慕课网上发布</div></div></li><li class="media"><a class="pull-left" href="#"><img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="..."></a><div class="media-body"><h4 class="media-heading">W3cplus</h4><div>W3cplus站上还有很多教程....</div></div></li> </ul>
列表组
列表组--基础列表组
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
☑ list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
☑ list-group-item:列表项,常用的是li元素,当然也可以是div元素
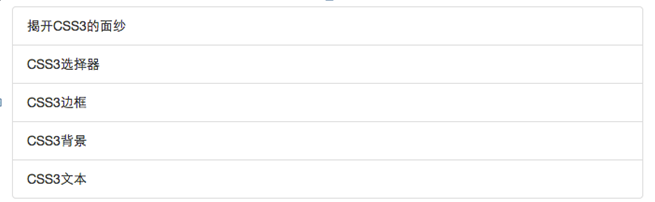
来看一个简单的示例:
<ul class="list-group"><li class="list-group-item">揭开CSS3的面纱</li><li class="list-group-item">CSS3选择器</li><li class="list-group-item">CSS3边框</li><li class="list-group-item">CSS3背景</li><li class="list-group-item">CSS3文本</li> </ul>
运行效果如下:

列表组--带徽章的列表组
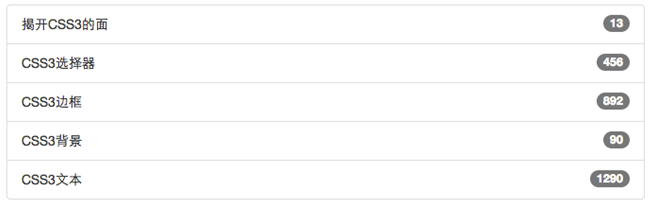
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”:
<ul class="list-group"><li class="list-group-item"><span class="badge">13</span>揭开CSS3的面</li><li class="list-group-item"><span class="badge">456</span>CSS3选择器</li><li class="list-group-item"><span class="badge">892</span>CSS3边框</li><li class="list-group-item"><span class="badge">90</span>CSS3背景</li><li class="list-group-item"><span class="badge">1290</span>CSS3文本</li> </ul>
运行效果如下:

列表组--带链接的列表组
带链接的列表组,其实就是每个列表项都具有链接效果。大家可能最初想到的就是在基础列表组的基础上,给列表项的文本添加链接:
<ul class="list-group"><li class="list-group-item"><a href="##">揭开CSS3的面</a></li><li class="list-group-item"><a href="##">CSS3选择器</a></li>... </ul>
运行效果如下:

这样做有一个不足之处,就是链接的点击区域只在文本上有效:
比较下面两种方式
<h3>带链接的列表组1</h3>
<ul class="list-group">
<li class="list-group-item">
<a href="##">揭开CSS3的面</a>
</li>
<li class="list-group-item">
<a href="##">CSS3选择器</a>
</li>
<li class="list-group-item">
<a href="##">CSS3边框</a>
</li>
<li class="list-group-item">
<a href="##">CSS3背景</a>
</li>
<li class="list-group-item">
<a href="##">CSS3文本</a>
</li>
</ul>
<h3>带链接的列表组2</h3>
<div class="list-group">
<a href="##" class="list-group-item">图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a>
<a href="##" class="list-group-item">玩转Bootstrap</a>
</div>
Bootstrap框加在链接列表组的基础上新增了两个样式:
☑ list-group-item-heading:用来定义列表项头部样式
☑ list-group-item-text:用来定义列表项主要内容
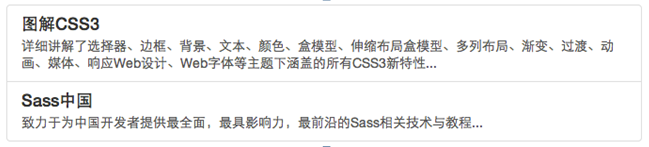
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容,如下面的示例:
<div class="list-group"><a href="##" class="list-group-item"><h4 class="list-group-item-heading">图解CSS3</h4><p class="list-group-item-text">...</p></a><a href="##" class="list-group-item"><h4 class="list-group-item-heading">Sass中国</h4><p class="list-group-item-text">...</p></a> </div>
运行效果如下:

例子
<div class="list-group"><a href="##" class="list-group-item"><h4 class="list-group-item-heading">Canvas绘图详解<span class="badge">12</span></h4><p class="list-group-item-text">本课程为Canvas系列课程第二课。通过对《绚丽的倒计时效果的学习》,在大家对Canvas绘图有一定了解的基础上......</p></a><a href="##" class="list-group-item"><h4 class="list-group-item-heading">玩转Bootstrap<span class="badge">30</span></h4><p class="list-group-item-text">Bootstrap框架是一个非常受欢迎的前端开发框架,他能让后端程序员和不懂设计的前端人员制作出优美的Web页面或Web应用程序。 </p></a><a href="##" class="list-group-item"><h4 class="list-group-item-heading">基于bootstrap的网页开发<span class="badge">5</span></h4><p class="list-group-item-text">Bootstrap是用于前端开发的工具包,提供了优雅的HTML和CSS规范,并基于jQuery开发了丰富的Web组件。课程介绍了Bootstrap框架的基本知识,并基于Bootstrap框架... </p></a> </div>
列表组--列表项的状态设置
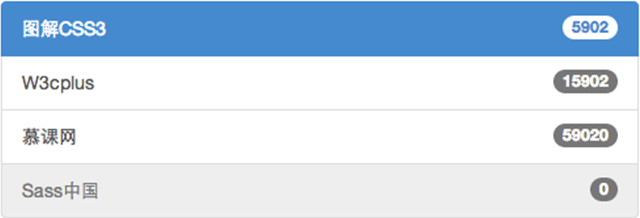
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
☑ active:表示当前状态
☑ disabled:表示禁用状态
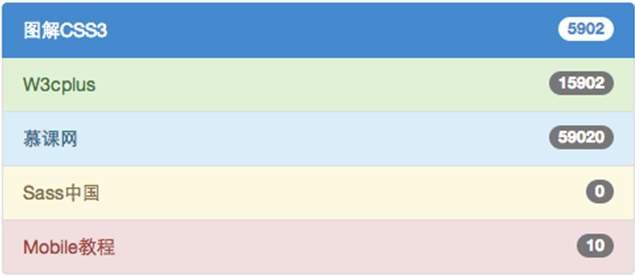
来看个示例:
<div class="list-group"><a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a><a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a><a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a><a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a> </div>
运行效果如下:

列表组--多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
☑ list-group-item-success:成功,背景色绿色
☑ list-group-item-info:信息,背景色蓝色
☑ list-group-item-warning:警告,背景色为黄色
☑ list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
<div class="list-group"><a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a><a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a><a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a><a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a><a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a> </div>
运行效果如下:

面板
面板--基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
<div class="panel panel-default"><div class="panel-body">我是一个基础面板,带有默认主题样式风格</div> </div>
运行效果如下:

面板--带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
☑ panel-heading:用来设置面板头部样式
☑ panel-footer:用来设置面板尾部样式
<div class="panel panel-default"><div class="panel-heading">图解CSS3</div><div class="panel-body">…</div><div class="panel-footer">作者:大漠</div> </div>
运行效果如下:

面板--彩色面板
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
☑ panel-primary:重点蓝
☑ panel-success:成功绿
☑ panel-info:信息蓝
☑ panel-warning:警告黄
☑ panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
<div class="panel panel-default"><div class="panel-heading">图解CSS3</div><div class="panel-body">…</div><div class="panel-footer">作者:大漠</div> </div> <div class="panel panel-primary">…</div> <div class="panel panel-success">…</div> <div class="panel panel-info">…</div> <div class="panel panel-warning">…</div> <div class="panel panel-danger">…</div>
运行效果如下:

面板--面板中嵌套表格
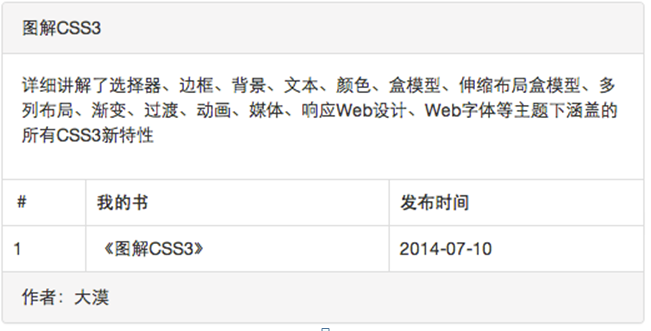
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
<div class="panel panel-default"><div class="panel-heading">图解CSS3</div><div class="panel-body"><p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</p><table class="table table-bordered"><thead><tr><th>#</th><th>我的书</th><th>发布时间</th></tr></thead><tbody><tr><td>1</td><td>《图解CSS3》</td><td>2014-07-10</td></tr></tbody></table></div><div class="panel-footer">作者:大漠</div> </div>
运行效果如下:

优化代码:
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面:
<div class="panel panel-default"><div class="panel-heading">图解CSS3</div><div class="panel-body">…</div><table class="table table-bordered">…</table><div class="panel-footer">作者:大漠</div> </div>
运行效果如下:

面板--面板中嵌套列表组
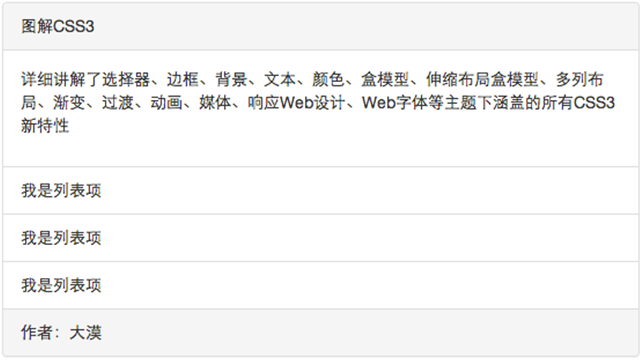
在上一节,我们介绍了如何在面板中放置表格,现在我们来学习如何在面板中放置列表组,我们简单的来看一个示例:
<div class="panel panel-default"><div class="panel-heading">图解CSS3</div><div class="panel-body"><p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</p><ul class="list-group"><li class="list-group-item">我是列表项</li><li class="list-group-item">我是列表项</li><li class="list-group-item">我是列表项</li></ul></div><div class="panel-footer">作者:大漠</div> </div>
运行效果如下:

优化代码:
和嵌套表格一样,如果你觉得这样有间距不好看,你完全可以把列表组提取出来:
<div class="panel panel-default"><div class="panel-heading">图解CSS3</div><div class="panel-body">…</div><ul class="list-group"><li class="list-group-item">我是列表项</li><li class="list-group-item">我是列表项</li><li class="list-group-item">我是列表项</li> </ul><div class="panel-footer">作者:大漠</div> </div>
运行效果如下:

js插件
模态弹出框
<button class="btn btn-primary" type="button">点击我</button>
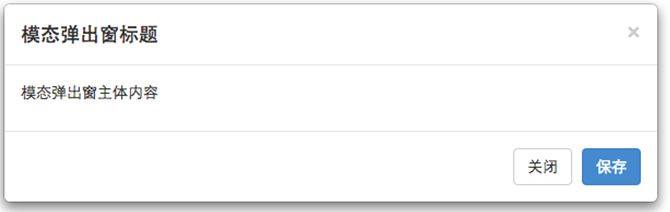
<div class="modal" id="mymodal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">模态弹出窗标题</h4></div><div class="modal-body"><p>模态弹出窗主体内容</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>$(function(){$(".btn").click(function(){$("#mymodal").modal("toggle");});});
</script>
模态弹出框--结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
如下图所示:

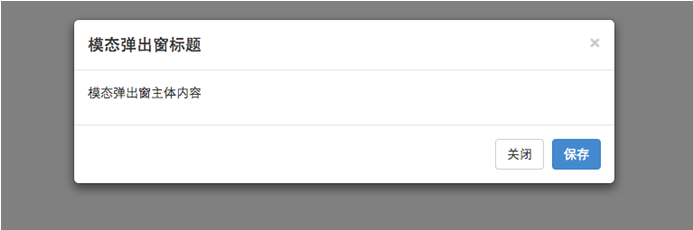
蒙板样式实现:
大家或许注意到了,在做模态弹出窗时,底部常常会有一个透明的黑色蒙层效果,如下图所示:

在Bootstrap框架中为模态弹出窗也添加了一个这样的蒙层样式“ modal-backdrop”,只不过他默认情况下是全屏黑色的
两种尺寸选择:
除此之外,Bootstrap框架还为模态弹出窗提供了不同尺寸,一个是大尺寸样式“modal-lg”,另一个是小尺寸样式“modal-sm”。其结构上稍做调整:
<!-- 大尺寸模态弹出窗 -->
<div class="modal fade bs-example-modal-lg" tabindex="-1"role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"><divclass="modal-dialog modal-lg"><divclass="modal-content"> ... </div></div>
</div>
<!-- 小尺寸模态弹出窗 -->
<divclass="modal fade bs-example-modal-sm"tabindex="-1"role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"><divclass="modal-dialog modal-sm"><divclass="modal-content"> ... </div></div>
</div>
来简单的看一个示例效果:


模态弹出框--触发模态弹出窗2种方法
众所周知,模态弹出窗在页面加载完成时,是被隐藏在页面中的,只有通过一定的动作(事件)才能触发模态弹出窗的显示。在Bootstrap框架中实现方法有2种,接下来分别来介绍这2种触发模态弹出窗的使用方法。
声明式触发方法:
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx 属性。比如data-toggle="" 或者 data-dismiss="")。例如:
<!-- 触发模态弹出窗的元素 --> <button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal"><div class="modal-dialog"><div class="modal-content"><!-- 模态弹出窗内容 --></div></div> </div>
注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以是一个链接<a>元素,那么可以使用链接元素自带的href属性替代data-target属性,如:
<!-- 触发模态弹出窗的元素 --> <a data-toggle="modal" href="#mymodal" class=" btn btn-primary" >点击我会弹出模态弹出窗</a> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal" ><div class="modal-dialog" ><div class="modal-content" ><!-- 模态弹出窗内容 --></div></div> </div>
不过建议还是使用统一使用data-target的方式来触发。
点击按钮就能触发弹出窗:

<!-- href触发模态弹出窗元素 -->
<a data-toggle="modal" href="#mymodal-link" class="btn btn-primary">通过链接href属性触发</a>
<!-- 模态弹出窗内容 -->
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true" id="mymodal-link">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- data-target触发模态弹出窗元素 -->
<button class="btn btn-primary" type="button" data-toggle="modal" data-target="#mymodal-data">通过data-target触发</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
模态弹出框--为弹出框增加过度动画效果
为模态弹出框增加过度动画效果:
可通过给“.modal”增加类名“fade”为模态弹出框增加一个过渡动画效果。
<button class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm"> 小的模态弹出窗 </button><div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"><div class="modal-dialog modal-sm"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">模态弹出窗标题</h4></div><div class="modal-body"><p>模态弹出窗主体内容</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div></div> </div>
源代码实现:
/*bootstrap.css文件第5390行~第5402行*/
.modal.fade .modal-dialog {-webkit-transition: -webkit-transform .3s ease-out;-o-transition: -o-transform .3s ease-out;transition: transform .3s ease-out;-webkit-transform: translate3d(0, -25%, 0);-o-transform: translate3d(0, -25%, 0);transform: translate3d(0, -25%, 0);
}.modal.in .modal-dialog {-webkit-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);
}
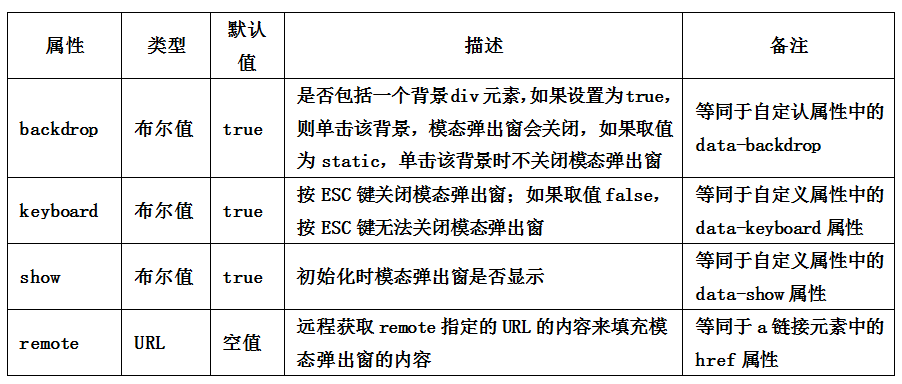
模态弹出框--模态弹出窗的使用(data-参数说明)
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backdrop,是否可以按ESC键关闭模态弹出窗。有关于Modal弹出窗自定义属性相关说明如下所示:

使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括属性设置、参数设置和事件设置。
属性设置
模态弹出窗默认支持的自定义属性主要有:

比如你不想让用户按ESC键关闭模态弹出窗,你就可以这样做:
$(function(){$(".btn").click(function(){$("#mymodal").modal({keyboard:false});});
});
这一节,我们对JavaScript触发模态弹出窗的属性设置进行了介绍,下一节我们将继续对参数设置和事件设置进行介绍。
现在我们接着对参数设置和事件设置进行介绍。
参数设置:
在Bootstrap框架中还为模态弹出窗提供了三种参数设置,具体说明如下:
|
参数 |
使用方法 |
描述 |
|
toggle |
$(“#mymodal”).modal(“toggle”) |
触发时,反转模态弹出窗的状态。如果模态弹出窗是显示的,则关闭;反之,如果模态弹出窗是关闭的,则显示 |
|
show |
$(“#mymodal”).modal(“show”) |
触发时,显示模态弹出窗 |
|
hide |
$(“#mymodal”).modal(“hide”) |
触发时,关闭模态弹出窗 |
事件设置:
模态弹出窗还支持四种类型的事件,分别是模态弹出窗的弹出前、弹出后,关闭前、关闭后,具体描述如下:
|
事件类型 |
描述 |
|
show.bs.modal |
在show方法调用时立即触发(尚未显示之前);如果单击了一个元素,那么该元素将作为事件的relatedTarget属性 |
|
shown.bs.modal |
该事件在模态弹出窗完全显示给用户之后(并且等CSS动画完成之后)触发;如果单击了一个元素,那么该元素将作为事件的relatedTarget事件 |
|
hide.bs.modal |
在hide方法调用时(但还未关闭隐藏)立即触发 |
|
hidden.bs.modal |
该事件在模态弹出窗完全隐藏之后(并且CSS动画漂完成之后)触发 |
调用方法也非常简单:
$('#myModal').on('hidden.bs.modal', function (e) {// 处理代码...
})
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
$('#mymodal').on('show.bs.modal', function (e) {
alert("在show方法调用时立即触发(尚未显示之前);如果单击了一个元素,那么该元素将作为事件的relatedTarget属性");
});
$('#mymodal').on('shown.bs.modal', function (e) {
alert("该事件在模态弹出窗完全显示给用户之后(并且等CSS动画完成之后)触发;如果单击了一个元素,那么该元素将作为事件的relatedTarget事件");
});
$('#mymodal').on('hide.bs.modal', function (e) {
alert("在hide方法调用时(但还未关闭隐藏)立即触发");
});
$('#mymodal').on('hidden.bs.modal', function (e) {
alert("该事件在模态弹出窗完全隐藏之后(并且CSS动画漂完成之后)触发");
});
});
Bootstrap②相关推荐
- SpringCloud配置文件 application.yml和 bootstrap.yml区别,执行顺序
说在前面 SpringBoot默认支持properties和YAML两种格式的配置文件.前者格式简单,但是只支持键值对.如果需要表达列表,最好使用YAML格式.SpringBoot支持自动加载约定名称 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用按钮
<!DOCTYPE html> <html><head><meta charset="utf-8"> <title>菜鸟 ...
- Bootstrap 栅格系统 理解与总结
Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景. 只是Bootstrap的内容较多,新手往往不能很快 ...
- 基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理...
在很多系统模块里面,我们可能都需要进行一定的数据交换处理,也就是数据的导入或者导出操作,这样的批量处理能给系统用户更好的操作体验,也提高了用户录入数据的效率.我在较早时期的EasyUI的Web框架上, ...
- Bootstrap学习的点点滴滴
1)网站: http://www.bootcss.com/ http://v3.bootcss.com/getting-started/#download https://github.com/twb ...
- bootstraptable 汇总_JS组件系列——表格组件神器:bootstrap table
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- bootstrap跟vue冲突吗_知道微服务,但你知道微前端吗?
在 toB 的前端开发工作中,我们往往就会遇到如下困境: 工程越来越大,打包越来越慢 团队人员多,产品功能复杂,代码冲突频繁.影响面大 内心想做 SaaS 产品,但客户总是要做定制化 不同的团队可能有 ...
- bootstrap 新闻列表_kuapingUI 2.2 版本发布,跨屏 UI-bootstrap 大组件 UI 框架
kuapingUI 2.2 版本发布,增加了一个比较实用的工具栏web组件,是由分享按钮组 + 联系按钮组构成,分享按钮组包含了 QQ空间.朋友圈.QQ.微信.微博等分享:联系按钮组包含了 微信.QQ ...
- Bootstrap框架和inconfont、font-awesome使用
Bootstrap框架和inconfont.font-awesome使用 iconfont的使用:https://www.cnblogs.com/clschao/articles/10387580.h ...
- Bootstrap笔记
Bootstrap使用: 下载Bootstrap,用于生产环境的 Bootstrap不需要安装 解压文件到任意目录 创建index.html,在该页面编写代码 页面起始位置添加<link rel ...
最新文章
- March Library 版本更新
- VR跨界一触即发,探秘87870“魔都之夜”VR派对
- 查看每个表空间的使用率
- 使用nat技术实现tcp负载均衡
- C#获取电脑IP、MAC地址示例代码
- 阿里云首次公布年度3大战略方向,中台做厚,做强生态,还要再招5000人
- day 029 缓冲区和粘包 day 30 粘包的解决
- java中自定义泛型类_java 自定义一个泛型类
- springboot实现数据库读写分离的一款框架
- 论文精读:《电子政务的服务质量、感知价值与公民持续使用意愿——来自中国的实证经验》
- 校外用Cterm登陆郁金香的方法
- 《如何成为一个会学习的人》
- mac os安装Windows系统失败后不能合并为一个分区
- Uber vs. Lyft
- 谷歌想要返华,但却陷入了尴尬境地
- 【上传】Nginx 上传文件
- 23种设计模式分析(4):结构型模式
- 林斯坦 小学生学计算机,技术支持下的小学生数学有意义学习研究.doc
- 当前时间显示器(代码屏显)
- mysql inet aton ipv6_mysql 使用inet_aton和inet_ntoa处理ip地址数据