Sencha touch 开发指南
|
本文主要介绍如何使用Sencha Touch为手持设备进行应用开发,主要是针对iPhone这样的高端手机,我们会通过一个详细的例子来介绍整个开发的流程。
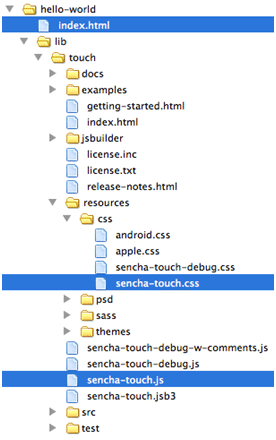
Sencha Touch简介Sencha Touch是专门为移动设备开发应用的Javascrt框架。通过Sencha Touch你可以创建非常像native app的web app,用户界面组件和数据管理全部基于HTML5和CSS3的web标准,全面兼容Android和Apple iOS。 如何使用Sencha Touch1 下载Sencha Touch包,并按照以下结构创建项目列表
2 创建HTML文件,引入以下CSS和Javascript文件<!DOCTYPE html><html><head><meta charset="utf-8"><title>Sencha Touch Test</title><!-- Sencha Touch CSS --><link rel="stylesheet" href="http://www.cnblogs.com/resources/css/sencha-touch.css" type="text/css"><!-- Custom CSS --><link rel="stylesheet" href="css/guide.css" type="text/css"><!-- Google Maps JS --><script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script><!-- Sencha Touch JS --><script type="text/javascript" src="http://www.cnblogs.com/sencha-touch-debug.js"></script><!-- Application JS --><script type="text/javascript" src="src/index.js"></script></head><body></body></html> 这样我们的HTML结构就搭建完成了。 3 使用Sencha Touch创建新的应用程序我们在这里使用一个电视内容查询的应用来详细介绍如何使用Sencha Touch来进行应用程序的开发。 我们首先使用Ext.setup方法来创建一个应用,你可以通过设置不同的参数来设置你的应用,具体的信息可以查阅API,查看Sencha Touch API Documentation。 代码如下: Ext.setup({icon: 'icon.png',tabletStartupScreen: 'tablet_startup.png',phoneStartupScreen: 'phone_startup.png',glossOnIcon: false,onReady: function() {}
});
在上面的程序里面我们需要注意onReady方法,它会在整个DOM结构载入可用的情况下调用里面的内容。 下面我们先在onReady下面创建一个TabPanel组件,并在其中添加我们需要的其他组件。 var tabpanel = new Ext.TabPanel({tabBar: { // an Ext.TabBar configurationdock: 'bottom', //the tabbar positionlayout: {pack: 'center' // the icon position}},fullscreen: true, //this component will take up the full width and height of the screen and automatically renders the component to the pagecardSwitchAnimation: {type: 'pop',cover: true},items: [{title: 'Schedule',iconCls: 'time',// the button iconcls: 'card1', // an optional extra CSS class will be added to this component's element.id: 'tab1',dockedItems: [{xtype: 'toolbar',ui: 'light',dock: 'top',items: [tvTitle ,{ xtype: 'spacer' },{ text: 'Change...', ui: 'action', handler: function() {tvPicker.show();} },]}, {xtype: 'panel',dock: 'bottom',height: 48,html: ''}],items: [tvList]}, {title: 'About',html: '<table border="0" align="center" width="95%"><tr><td align="left"><br />'+'<h1>Sport on TV</h1><br />Version 1.0 for iPhone<br />Using <a style="color:#000;text-decoration:none;" href="http://www.sencha.com/">Sencha Touch</a> framework.<br /><br /><br />'+'<h1>Help</h1><br />Instantly discover what, when and where there is live sport on TV in the UK. (All times are GMT.)<br />To browse the schedule, tap <strong>Change...</strong> and select a sport and TV network. For additional information, tap the fixture.<br /><br /><br />'+'<h1>Disclaimer</h1><br />Although every effort is made to ensure schedule information provided within the app is accurate, we can make no guarantee that it is always correct and can not accept responsibility for inaccurate information. Please double-check any fixtures that are important to you to avoid disappointment. Please also note that this app does not claim to stream video; it is a tool to display schedules of live sporting events on TV in the UK.<br /><br /><br />',cls: 'card4',styleHtmlContent: true,iconCls: 'info',id: 'tab2'}]});tvStore.load();
fullscreen这个参数是用来设置“首页”的,就是把当前的组件设置成为用户最先看到的组件。 Items是用来设置该组件下面的具体内容。可以添加另外的组件到该组件下,使整个页面可以灵活组合,实现各种功能。 在上面的代码中我们在schedule这个tab下面又添加了tvList和tvTitle这两个组件,tvList用来显示后台传递过来的数据,tvTitle用来显示当前的类别,我们会在下面做详细的介绍。 最下面我们调用了tvStore.load(),这里是使用了Ext.data.Store组件,来读取后台的数据。在使用Store之前,我们还必须使用Ext.regModel来注册一个model,供我们存放数据使用。代码如下: Ext.regModel('tvGuide', {
fields: ['tvSport', 'tvComp', 'tvChannel', 'tvGroup', 'tvDay', 'tvTime', 'tvFixture', 'tvIcon']});var tvStore = new Ext.data.Store({id: 'tvLocal',model: 'tvGuide',sorters: 'tvDay',// autoLoad: true,getGroupString: function(record) { return record.get('tvDay'); },proxy: {type: 'ajax',url: 'http://localhost/sencha/test.txt',reader: {type: 'json',root: 'fixtures'}},filters: [{property: 'tvSport',value: 'Football'}]});
这里使用了ajax去后台读取并返回json格式的数据。 text.txt是返回的json数据,格式如下: {"fixtures": [
{"tvSport": "Cricket", "tvComp": "The Ashes T3 D1", "tvChannel": "Sky Sports 1", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "02:00", "tvFixture": "Australia<br />England", "tvIcon": "ss1.png"},
{"tvSport": "Golf", "tvComp": "SA Open", "tvChannel": "Sky Sports 3", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "08:30", "tvFixture": "Day 1", "tvIcon": "ss3.png"},
{"tvSport": "Cricket", "tvComp": "1st Test, Day 1", "tvChannel": "Sky Sports 1", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "10:00", "tvFixture": "South Africa<br />India", "tvIcon": "ss1.png"},
{"tvSport": "Football", "tvComp": "Blue Square Premier", "tvChannel": "Premier Sport (MSK)", "tvGroup": "Other", "tvDay": "Today", "tvTime": "19:45", "tvFixture": "Crawley Town<br />Mansfield Town", "tvIcon": "premsport.png"},
{"tvSport": "Football", "tvComp": "Victory Shield", "tvChannel": "Sky Sports 4", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "19:45", "tvFixture": "England<br />Scotland", "tvIcon": "ss4.png"},
{"tvSport": "Fighting", "tvComp": "MMA", "tvChannel": "ESPN", "tvGroup": "ESPN", "tvDay": "Today", "tvTime": "22:30", "tvFixture": "UFC", "tvIcon": "espn.png"}
]}
数据有了,那我们怎么样才能让数据显示出来呢?这里我们就需要使用tvList和tvTitle来显示数据和数据的分类,代码如下: var tvList = new Ext.List({xtype: 'list',store: tvStore,disableSelection: true,scroll: 'vertical',listeners: {itemtap: function(list, index, item, e) {var tvData = tvStore.getAt(index).data;var tvMsg = tvData.tvFixture.replace('<br />',' v ');tvMsg += '<br />' + tvData.tvComp;tvMsg += '<br />' + tvData.tvTime;Ext.Msg.alert(tvData.tvChannel,tvMsg,Ext.emptyFn);}},itemTpl: '<table width="100%" style="background-image:url(chan/{tvIcon});background-position:right center;background-repeat:no-repeat;"><tr><td width="54" height="58" style="text-shadow:none;color:#666;font-size:16px;line-height:16px;">{tvTime}</td><td style="color:#222;text-shadow:none;">{tvFixture}</td></tr></table>',grouped: true,height: 314});//tvTitle componetvar tvTitle = new Ext.Panel({html: 'Football on all networks',xtype: 'panel',styleHtmlContent: true,styleHtmlCls: 'titlePanel',cls: 'titlePanel'});通过上面的代码我们知道tvList实际上是Ext.List的一个实例,通过设置store:tvStore,我们就把我们刚才通过Store取过来的数据放到了tvList上,并通过itemTpl展示到页面上去的。而tvTitle其实也是一个Panel组件,它的作用就是显示当前分类的名称。 最后我们还要做一个筛选的功能,来找到我们喜欢的电视节目。我们看一下以前的代码就会发现还有一个tvPicker.show();的方法,对了,这个就是用来调用选择框的,用来完成筛选的功能,代码如下: var tvPicker = new Ext.Picker({height: 280,doneButton: 'Search...',listeners: {"hide": function(tvPicker) {tvList.scroller.scrollTo( {x:0,y:0},false );var tvS = tvPicker.getValue().tvSport;var tvC = tvPicker.getValue().tvChannel;var tvD = tvS;if(tvD=='American Football') tvD = 'NFL';tvTitle.update(tvD + ' on ' + tvC);if(tvC=='all networks') {tvStore.clearFilter();tvStore.filter('tvSport', tvS);}else {tvStore.clearFilter();tvStore.filter('tvSport', tvS);tvStore.filter('tvGroup', tvC);}}},slots: [{name: 'tvSport',title: 'Sport',data: [{ text: 'Football', value: 'Football' },{ text: 'Rugby', value: 'Rugby' },{ text: 'Tennis', value: 'Tennis' },{ text: 'Cricket', value: 'Cricket' },{ text: 'Golf', value: 'Golf' },{ text: 'Fighting', value: 'Fighting' },{ text: 'NFL', value: 'American Football' }]}, {name: 'tvChannel',title: 'Channel',data: [{ text: 'All networks', value: 'all networks' },{ text: 'Sky Sports', value: 'Sky Sports' },{ text: 'ESPN', value: 'ESPN' },{ text: 'Terrestrial', value: 'Terrestrial' }]}]});
这里是创建了Ext.Picker组件,具体的内容就不多说了,大家看代码就可以了。 最后别忘了发布应用的时候要把Sencha Touch的包换成压缩过的版本,自己的代码最好也压缩一下,减少整个应用加载的时间。 最后看一下效果,记得要在safari或者chrome下看哦!
|
转载于:https://www.cnblogs.com/TaoLiQ/archive/2011/06/16/2082544.html
Sencha touch 开发指南相关推荐
- sencha touch 入门系列 (二)sencha touch 开发准备
这是本人第一次写博客教程,没什么经验,文笔也不是很好,写这教程一方面为了巩固自己这段时间的学习成果,一方面帮助大家解决问题,欢迎大家多提建议,指出问题.接下来我们就开始我们的sencha touch开 ...
- Sencha Touch 开发入门
1.安装sdk并浏览示例.使用IIS部署下载的sdk包,使用chrome浏览器查看,sdk包含api文档,示例演示,入门开发指导等. 2.开发环境搭建.使用visual studio 2010作为开发 ...
- sencha touch下,害人不浅的“*”号命名空间引入
最近各种语言混用着开发程序,今天集成时被sencha touch害得不浅,且听俺缓缓道来: 平时开发时都是在windows下装个chrome或者safari来调试sencha touch写的平板应用程 ...
- sencha touch 类的使用
sencha touch 有一套自己的类机制,可以以面向对象的方式去写代码,封装业务逻辑,sencha touch 的组件.插件.api等都建立在这一套类机制的上面 在实际开发中,我们需要遵循这一套机 ...
- Sencha学习笔记4: Creating your First App - 官方创建您的第一个Sencha Touch应用指导
英文原文地址:http://docs.sencha.com/touch/2.3.1/#!/guide/first_app (天地会珠海分舵声明:本翻译文章建议读者参照英文原文进行阅读,因为原文包含了实 ...
- 慢牛股票-基于Sencha touch+Cordova的股票类APP
13,14这两年,我的业余时间都花在了移动互联网技术和股票技术分析上,14年底,终于开发完成慢牛,上线小米应用商店.应用宝.百度应用商店. 慢牛是一款数据分析类的股票APP,提供数据订阅和数据分析,帮 ...
- 【翻译】在Ext JS和Sencha Touch中创建自定义布局
原文:Creating Custom Layouts in Ext JS and Sencha Touch 布局系统是Sencha框架中最强大和最独特的一部分.布局会处理应用程序中每个组件的大小和位置 ...
- 使用 crosswalk-cordova 打包sencha touch 项目,再也不用担心安卓兼容问题!
国内的安卓手机品牌众多,安卓操作系统碎片化也很严重,我们使用sencha touch 开发的应用不可避免的出现了各种无解的兼容性问题. 有时候我就在想,有没有既能支持cordova,又能让我们把Chr ...
- 在 Android 模拟器上设置 Sencha Touch
作为你开发的一部分,为安卓设备开发的 Sencha Touch框架应该在安卓虚拟机中被测试.这篇博客讨论如何安装和使用安卓虚拟机,使用命令行或者Sencha Architect构建器来进行 Sench ...
最新文章
- 信息系统运维安全管理规定(可作为范文参考)
- 注册域名需要资格吗_考教师资格证需要居住证吗?
- python可视化数据分析交互作用_一文轻松看懂线性回归分析的交互作用!
- [LeetCode] Power of Four
- java校验参数防止攻击_程序员写接口参数校验,总是太多if else?一招让你避免体力活...
- 【转】Java的package和import机制
- 时频分析之STFT:短时傅里叶变换的原理与代码实现(非调用Matlab API)
- 大数据团队工作与建设
- linux eth0网卡配置详解
- 北京车展:长城、高合、现代、东风悦达起亚等知名车企展示行业最新产品和技术...
- Linux权限的理解
- mysql通过股票代码查数据_如何在交易数据中查询各个版本交易量前三的股票?(MySQL分组排名)...
- 《CSS揭秘》-总结47个Css技巧(一):常用的背景与边框技巧
- Web前端开发技术栈(前端干货)
- lms matlab fft,lms算法的频域快速实现源程序有问题,点解
- 青少年创客实验室的发明
- python手机壁纸超清_python爬虫 爬取超清壁纸代码实例
- 光速搭建centos7虚拟机
- 基于android的农产品销售App平台【可微信小程序与android studio运行】
- ARP劫持攻击(实验寒假补)