JavaFX 架构与框架 (译)
为什么80%的码农都做不了架构师?>>> 
原文地址:http://download.oracle.com/javafx/2.0/architecture/jfxpub-architecture.htm
JavaFX 2.0平台是基于Java技术的富客户端平台。它使应用程序开发者更加容易的开发和部署跨平台的富互联网应用(RIA)。JavaFX 2.0文档包含了JavaFX 2.0所提供的功能的概述。
图1描述了JavaFX 2.0平台的架构组件。后面的部分将对每一个组件进行逐一的描述。在JavaFX通用API的下面是用来运行JavaFX代码的引擎。这个引擎包括以下子组件:JavaFX高性能图形引擎(Prism);新的更小但更有效率的窗体系统(Glass);媒体引擎和Web引擎。虽然这些组件不是包括在外的,但是他们的描述能帮助你更好地理解JavaFX应用是如何运行的。

图1 JavaFX 2.0 架构图
场景(Scene Graph)
JavaFX的场景(Scene Graph)是JavaFX应用程序创建的开始点。它是一棵层次树,其每个节点都代表了一个应用程序UI的视觉元素。它可以处理输入并被渲染。
在场景中的一个元素叫做节点(node)。每个节点都有其ID,样式类别和包围盒(不熟悉计算机图形学.....原文为bounding volume,我挺想翻译为基准线或者轮廓线的)。在场景中的每个节点都有一个唯一的双亲节点和零到多个孩子结点。一个节点还可以包含:
l 效果(Effect),比如模糊或阴影效果
l 透明
l 变换
l 事件处理(比如鼠标、键盘或其他输入方式)
l 应用程序定义的状态
不同于Swing或者AWT,JavaFX的场景除了包含控制、布局管理器、图像和媒体外,也有基本图元,如矩形或者文字。
对于大多数用户来说,场景简化了用户实现UI的工作,特别是用户实现富UI的时候。在场景中绘制各种图形可以被快捷地完成,而且可以使用如XML文档一样的声明式方法。
javafx.scene API允许创建和定义许多种内容,如:
l 节点(Nodes):2D或者3D的图形、图像、媒体、嵌入式web浏览器、文字、UI控件、图标、组和容器。
l 状态(State):变换(节点的位置和方向),视觉效果和其他内容的视觉状态。
l 动画(Animation):场景对象在一段时间中的属性变化
l 效果(Effects):可以修改场景节点的外观,如模糊、阴影和颜色调整。
你可以从Working with the JavaFX Scene Graph文档获取更多的信息。
为实现JavaFX特征提供的Java API
如图1中的最顶层显示的那样,JavaFX 2.0平台包括一组完整的公共API。这些API为创建富客户端应用提供无可比拟的自由度和灵活性。JavaFX平台将Java平台的如身临其境般的媒体功能融入直观的一站式综合开发环境之中。这些新的Java API实现了JavaFX的以下特点:
l 允许使用强大的Java语言特征,如泛型、注解和多线程技术
l 对于Web开发人员,JavaFX提供使用动态语言编写方式,如使用JRuby、Groovy和JavaScript
l 允许Java开发人员使用其他的系统语言去编写庞大复杂的JavaFX应用,如Groovy
l 允许使用与JavaFX脚本语言类似的绑定机制(binding)。这包括提供高性能的延迟绑定机制,绑定表达式和序列表达式,部分绑定重求值(不理解....)。其他语言(如Groovy)可以使用如JavaFX脚本语言一样的绑定库来实现语法级别的绑定。
l JavaFX扩展了Java集合库,加入了observable lists和maps。这允许应用程序将UI和数据模型进行连接,UI可以观测数据模型的改变并进行直接更新。
JavaFX 2.0 API和编程模型是JavaFX 1.x的延续。大部分JavaFX API都与Java直接相连。一些API已经根据JavaFX 1.x使用者的反馈进行了更新(包括性能和易用性的提升),如布局管理(Layout)和媒体(Media)。而且JavaFX 2.0更加支持Web标准,如可以使用CSSS作为样式控制和使用无障碍规范建立ARIA。更多的Web标准也正在审核之中。
图形系统
在图1中用蓝色的部分是JavaFX图形系统。它是JavaFX场景层的下层细节实现。它为2D和3D的场景提供支持。当系统的图形硬件设备无法支持硬件渲染的时候,它提供软件渲染支持。
在JavaFX平台上实现了两个图形加速管道:
l Prism:Prism处理渲染工作。他的渲染工作,包括3D渲染,都可以运行在硬件和软件渲染单元之上。它负责处理光栅和渲染JavaFX场景。基于所使用的设备的不同,可能有以下的渲染途径:
n 在Windows XP和Vista下使用DirectX 9
n 在Windows 7下使用DirectX 11
n 在Mac,Linux,嵌入式系统上使用OpenGL
n 如果硬件加速不可用,使用Java2D
如果可用时,所有的硬件加速途径都将被使用。但如果不可用,Java2D渲染途径将被使用。这是由于该渲染技术已经包含在JRE中。这可能在进行3D场景处理时很重要,但是一旦硬件渲染途径可用,性能就会比较好。
l Quantum Toolkit:Quantum Toolkit将Prism和Glass窗口工具结合在一起并使在整个JavaFX层次结构中上层组件可用。它也同时管理着与事件处理相对的渲染线程规则。
Glass窗口工具
在图1中间所示的Glass窗口工具是JavaFX 2.0图形栈中最底层的框架。他的主要责任是提供本地系统服务,比如说控制窗口,计时器或外观。它作为平台依赖层衔接着JavaFX平台和操作系统。
Glass工具包也为事件队列提供管理功能。不同于AWT管理其自身所具有的事件队列,Glass工具包使用操作系统事件队列去管理线程。同样不同于AWT的是,Glass工具包与JavaFX应用运行于同一线程。而在AWT中,原生AWT运行于一个线程而Java层次运行于另一个线程。这样会带来许多问题,而JavaFX使用单一JavaFX线程来解决这类问题。
线程
任何时候,整个JavaFX系统都运行于两个以上的线程:
l JavaFX应用程序线程(JavaFX Application Thread):这是JavaFX应用开发人员所要使用的主要线程。任何“活着的”场景(指场景是窗口的一部分)都只能从这个线程访问。然而,场景也可以从后台线程创建,这使得开发人员可以从后台线程创建复杂的场景而同时保证“活着的”场景中的动画平滑而快速地播放。JavaFX应用程序线程与Swing或AWT得事件派发线程(EDT)不同,所以当把JavaFX代码嵌入Swing应用中时,必须格外当心。
l Prism渲染线程(Prism Render Thread):这个线程只处理渲染工作,而不干预事件派发线程。它允许第N帧播放时的同时,N+1帧正在被处理。这种能力对于提高并发处理能力有着极大地好处,尤其是在现代的多处理器系统中尤为出色。Prism渲染线程也可以开启多个光栅线程去帮助分担渲染工作。
l 媒体线程(Media Thread):这个线程运行于后台并通过JavaFX应用程序线程所使用的场景来同步最新的帧。
脉搏(Pulse)
脉搏(Pulse,先这么翻译吧,等官方翻译出来再修改,其本质就是Repaint信号)是JavaFX应使用Prism去同步场景和场景中的元素状态的标志。脉搏的最大速度为60帧/秒(FPS),而且无论何时只要场景中的动画进行,那么就会发送脉搏通知。即使动画没有进行,当场景发生改变,也会发送脉搏通知。例如,当一个按钮的位置发生了变化,那么就会安排一个脉搏通知。
当发送脉搏信号后,场景中的元素的状态就会根据渲染层进行同步。脉搏可以使应用程序开发者对于事件进行异步处理。这个重要的特点使得系统可以在一个脉搏来临前将事件进行批量处理。
布局管理和CSS也关联于脉搏信号。场景的众多变化可能导致多次布局或CSS的更新,这种更新会导致性能的降低。JavaFX系统会自动地在每次脉搏信号来临时将CSS或布局进行发送,从而避免系统性能下降。应用程序开发人员也可以手动触发布局或CSS变更通知的发送。
Glass窗口工具负责使用高性能的系统原生计时器来发送脉搏信号。
媒体与图像
JavaFX媒体功能是通过javafx.scene.media API实现的。JavaFX提供显示和音频媒体功能。支持MP3,AIFF,WAV音频文件和FLV视频文件。JavaFX媒体功能由三个组件提供:媒体对象代表着媒体文件,媒体播放器用来播放媒体文件,媒体视图是代表着媒体的节点。
在图1中绿色的部分是媒体引擎组件,这部分已经在JavaFX 2.0中被完全重新设计了,增加了性能和稳定性,并提供了跨平台一致性。你可以阅读Incorporating Media Assets into JavaFX Applications文档来获取更多的信息。
嵌入式浏览器
JavaFX嵌入式浏览器是JavaFX新的UI组件,它通过API提供了Web显示和访问的全部功能。图1中橙色的部分是基于WebKit的Web引擎组件(WebKit是一款支持HTML5、CSS、Javascript、Dom和SVG的开源Web浏览器引擎)。它使开发人员可以在他们的Java应用中实现以下功能:
l 渲染本地或远程的HTML内容
l 支持历史功能,并提供前进和后退导航
l 重新载入内容
l 向Web组件增加效果
l 编辑HTML内容
l 执行JavaScript命令
l 处理事件
这个嵌入式浏览器组件包括一下的类:
l WebEngine 提供基本的Web页访问功能
l WebView 封装了一个WebEngine对象,可将HTML内容放入应用程序场景中,并提供域和方法来应用效果和变换。它是Node类的子类。
你可以阅读Adding HTML Content to JavaFX Applications文档来获取更多的关于JavaFX嵌入式浏览器的细节。
CSS
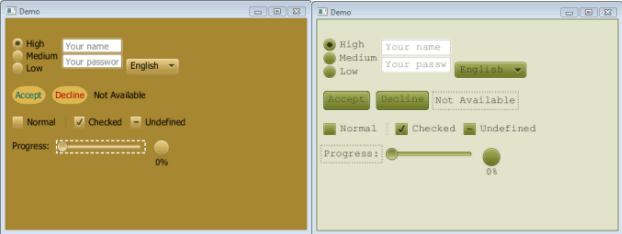
在JavaFX中CSS提供了对于JavaFX中UI应用定制样式而无需改变代码的能力。CSS可以被异步地应用于任何JavaFX场景中的节点。JavaFX CSS样式也可以在运行期间被简单地赋予场景,并允许动态修改应用程序外观。
图2显示了同一应用程序在两个不同CSS样式下的效果:

图2 CSS样式范例
JavaFX CSS基于W3C CSS ver2.1版本规范与现在正在使用的ver3版本的一部分。JavaFX CSS可以使用任何CSS解析器,甚至那些不支持JavaFX扩展的部分的。这样可以将为JavaFX和为其他目的(如HTML页)所写的CSS混合为一个文件。由于JavaFX具有轻微不同的词法,所有的JavaFX属性名都以“-fx-”开头,包括那些可兼容于标准HTML的CSS。
你可以阅读 Skinning JavaFX Applications with CSS文章来获取更多的信息。
UI控件
JavaFX中UI控件可以通过使用场景中的节点的API来实现。它们从JavaFX平台的丰富的可视化特点中获得优势并在跨平台时有着轻微的不同。JavaFX CSS允许为UI控件定制主题和皮肤。
图3显示了一些现在支持的控件。新的控件,如TitlePane或Accordion,都将在JavaFX 2.0 SDK中被引入。这些控件位于javafx.scene.control包中。

图3 JavaFX UI控件范例
你可以阅读Using JavaFX UI Controls文档和API文档中的javafx.scene.control 包来获取更多的细节信息。
布局
布局容器或窗格可被用于在JavaFX应用程序场景中动态、灵活地管理UI控件。JavaFX布局API包括以下容器类,这些类可以自动进行布局:
l BorderPane将其内容节点分布于上、下、左、右、中间位置。
l HBox将其内容节点水平布局于一行中
l VBox将其内容节点垂直布局于一列中
l StackPane将其内容节点以从后到前的顺序布局于一个栈中
l GridPane允许开发人员创建灵活行列数目的格子,并在格子中存放内容节点
l FlowPane将其内容节点在水平方向或垂直方向上按顺序布局,并以特定宽度和高度的边界进行包裹。
l TilePane将其内容节点布局于一致大小的单元中。
l AnchorPane允许开发人员在上下左右或者中间创建锚节点。
在JavaFX应用中,想要实现希望的布局效果,可以综合使用不同的容器。
你可以阅读Working with Layouts in JavaFX文献或查看API中的javafx.scene.layout包来获取更多信息。
2D和3D变换
在JavaFX场景中的每个节点都可以使用javafx.scene.transform(原文这里应该是打错了)进行二维坐标变换:
l 平移变换(translate):将一个节点从一个地方根据初始位置移动到另一个地方
l 拉伸变换(scale):将一个节点根据缩放因子进行缩放
l 扭曲变换(shear):将一个节点根据不垂直的x、y轴进行旋转。
l 旋转变换(rotate):将一个节点根据场景中的某个点进行旋转
l 仿射变换(affine):(若干balabala...看计算机图形学教材吧...)该变换不应被直接使用,而是应该使用Translate、Scale、Rotate、Shear来代替。
你可以阅读Applying Transformations in JavaFX文档或查看API中javafx.scene.transform包来获取更多信息。
视觉效果
在JavaFX场景中使用视觉效果可以提升JavaFX应用的观赏度。JavaFX效果主要是基于图像点的,因此他可以应用于场景中的一组节点,像图像一样渲染节点并对其应用指定效果。
在JavaFX中有一些视觉效果,下面是一部分:
l 阴影(Drop Shadow):在给定的内容背后渲染阴影。
l 反射(Reflection):在内容的下面渲染反射效果
l 光照(Lighting):模拟光源照射在给定的内容上,可以将扁平的对象变得更加真实,3D化。
在Creating Visual Effects文档中有更多的如何使用视觉效果的例子。更多的视觉效果类参见API文档中的javafx.scene.effect包。
部署
JavaFX应用可以通过三种不同的方式被部署于桌面或在浏览器中:
l 独立(Standalone):JavaFX应用被安装在本地磁盘中,并通过双击JAR文件来启动。当用户无需进行线上访问或应用没有线上功能时,这种模式是最理想的。
l 浏览器(Browser):在这种模式下,JavaFX应用被嵌入一个Web页中并随着Web页被访问而自动启动。它可以跟Web页中JavaScript进行交互。
l 网页启动(Web Start):这种模式下,用户下载应用程序并在本地运行。一旦被下载,用户在此之后就可以通过双击JNLP文件来启动应用。
你可以阅读Deploying JavaFX Applications document文档来查看更多关于三种模式和如何准备JavaFX应用部署的信息。
转载于:https://my.oschina.net/Jeky/blog/33098
JavaFX 架构与框架 (译)相关推荐
- 企业架构研究总结(39)——TOGAF架构能力框架之架构委员会和架构合规性
3. 架构委员会 正如前面所说,一个用来对架构治理策略的实现进行监督的跨组织的架构委员会是架构治理策略成功的主要要素之一.架构委员会应该能够代表所有主要干系人的需求,并且通常还需要对整个架构的审查及维 ...
- 从 Servlet 入手带你看架构和框架设计的套路
以下代码相信大家都很熟悉,大学时学 Java Web 都写过这样的代码. 从第一次接触 Servlet 到之后的很长一段时间内,我都没理解 Servlet 是个什么玩意? 为什么要有 Servlet ...
- 温昱谈架构和框架(Framework)的区别
笔者发现,人们对软件架构存在非常多的误解,其中一个最为普遍的误解就是:将架构和框架(Framework)混为一谈.本文阐述了它们的区别.算是对思辨成果的一个应用吧. 框架是一种特殊的软件,它并不能提供 ...
- 架构,框架,模式,模块、组件、插件的含义和区别
架构.框架.模式.模块.组件.插件.控件.中间件的含义和区别.经常看到这些概念,但是有些含糊,花点儿功夫整理一下,结果还是有些地方理解的不透彻,先将整理的内容写下来,以供交流.左侧英文栏中有些单词被分 ...
- 懒懒交流会《前端,架构,框架与库》里面提到的一些问题
这个视频看了快两三个月了,一直很是在意里面提到的很多很有意思的问题,因为都没有给出一个答案啊.就又看了一遍,边听边记先把问题题目记录下来. 1.对comet技术的了解,什么时候用,什么时候不用 2.如 ...
- java swing漂亮界面框架_开源软件分享-漂亮的JavaFx GUI界面框架
虽然说Java目前主要的应用领域是服务端,GUI桌面端软件也有极少量的应用场景(桌面软件还是C#方便),所以今天给大家分享一款漂亮的JavaFx GUI界面框架BootstrapFX. Java Fx ...
- 架构、框架和设计模式
最近要填写项目经验,想把去年写的一个网站(Spring MVC)经验写上去装一下,刚百度了一个Spring MVC就搜出了一堆东西,然后想当然的搜了一个三层架构(这是学软件工程的时候提过的),以为就是 ...
- 视频驱动V4L2子系统驱动架构 - 驱动框架
文章系列 视频驱动V4L2子系统驱动架构 - 驱动框架 视频驱动V4L2子系统驱动架构 - ioctl 基于linux4.6.3 V4L2驱动框架 v4l2驱动架构如图所示,v4l2也就是video ...
- 可伸缩服务架构:框架与中间件
网站 更多书籍点击进入>> CiCi岛 下载 电子版仅供预览及学习交流使用,下载后请24小时内删除,支持正版,喜欢的请购买正版书籍 电子书下载(皮皮云盘-点击"普通下载" ...
最新文章
- python 类装饰器和函数装饰器区别_python进阶之装饰器之4在类中定义装饰器,将装饰器定义为类,两者的区别与联系...
- 抓取页面图片元素并保存到本机电脑
- Experimental-work1
- Linux下安装Elasticsearch6.x
- 袁隆平杂交水稻创新团队发布“农业芯片”,世界顶级科学家点赞拼多多新农人...
- 最新MyEclipseIDEAWebStorm安装 激活
- C语言学习之 数组,指针,字符串. (一)
- Java基础SQL优化---面试题【一】
- 苹果手机微信语音没声音怎么回事_【云喇叭】微信+支付宝收款语音播报音箱一体机,播报声音大,嘈杂环境也听得见,自带流量卡可连WiFi,无需蓝牙,手机不在店里也播报...
- S01E08-小雅:我在读研期间参与 CHAOSS 开源社区的心路经历
- 计算机组成二进制除法,计算机组成原理:3.4.1 定点原码 除法器
- 手机如何测光照度_照度测定方法
- (震撼实拍)垃圾场里发奋学习的兄妹俩
- Nginx 代理缓存
- [附源码]java毕业设计在线学习网站的设计与实现
- 王春亮推拿正骨与按摩心理学高级师传培训班
- HTML5期末大作业:校园网站设计——云南艺术学院文化学院(3页) HTML+CSS+JavaScript web前端开发技术 web课程设计 网页规划与设计
- 擦地机器人排行榜_拖地机器人哪个牌子好?拖地机器人排行榜
- matlab怀特检验,Eviews8.0多元回归后怀特检验有异方差,如何修正?
- 【Heritrix 03】heritrix_dmesg.log
