高性能JavaScript模板引擎原理解析
来源:http://cdc.tencent.com/?p=5723
随着 web 发展,前端应用变得越来越复杂,基于后端的 javascript(Node.js) 也开始崭露头角,此时 javascript 被寄予了更大的期望,与此同时 javascript MVC 思想也开始流行起来。javascript 模板引擎作为数据与界面分离工作中最重要一环,越来越受开发者关注,近一年来在开源社区中更是百花齐放,在 Twitter、淘宝网、新浪微博、腾讯QQ空间、腾讯微博等大型网站中均能看到它们的身影。
本文将用最简单的示例代码描述现有的 javascript 模板引擎的原理,包括新一代 javascript 模板引擎 artTemplate 的特性实现原理,欢迎共同探讨。
artTemplate 介绍
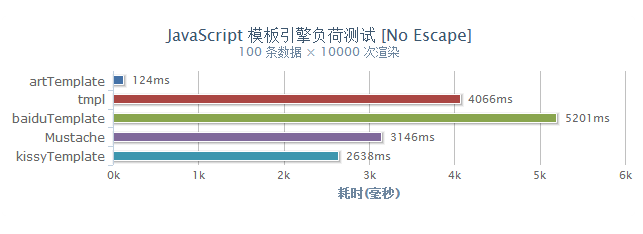
artTemplate 是新一代 javascript 模板引擎,它采用预编译方式让性能有了质的飞跃,并且充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现。在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。

除了性能优势外,调试功能也值得一提。模板调试器可以精确定位到引发渲染错误的模板语句,解决了编写模板过程中无法调试的痛苦,让开发变得高效,也避免了因为单个模板出错导致整个应用崩溃的情况发生。
artTemplate 这一切都在 1.7kb(gzip) 中实现!
javascript 模板引擎基本原理
虽然每个引擎从模板语法、语法解析、变量赋值、字符串拼接的实现方式各有所不同,但关键的渲染原理仍然是动态执行 javascript 字符串。
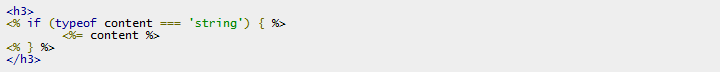
关于动态执行 javascript 字符串,本文以一段模板代码举例:

这是一段非常朴素的模板写法,其中,”" 为 closeTag (逻辑语句闭合标签),若 openTag 后面紧跟 “=” 则会输出变量的内容。
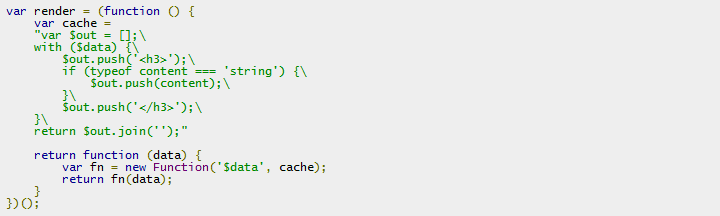
HTML语句与变量输出语句被直接输出,解析后的字符串类似:

语法分析完毕一般还会返回渲染方法:

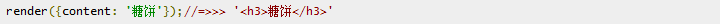
渲染测试:

在上面 render 方法中,模板变量赋值采用了 with 语句,字符串拼接采用数组的 push 方法以提升在 IE6、7 下的性能,jQuery 作者 john 开发的微型模板引擎 tmpl 是这种方式的典型代表,参见: http://ejohn.org/blog/javascript-micro-templating/
由原理实现可见,传统 javascript 模板引擎中留下两个待解决的问题:
1、性能:模板引擎渲染的时候依赖 Function 构造器实现,Function 与 eval、setTimeout、setInterval 一样,提供了使用文本访问 javascript 解析引擎的方法,但这样执行 javascript 的性能非常低下。
2、调试:由于是动态执行字符串,若遇到错误调试器无法捕获错误源,导致模板 BUG 调试变得异常痛苦。在没有进行容错的引擎中,局部模板若因为数据异常甚至可以导致整个应用崩溃,随着模板的数目增加,维护成本将剧增。
artTemplate 高效的秘密
1、预编译
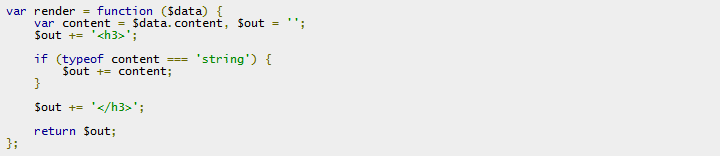
在上述模板引擎实现原理中,因为要对模板变量进行赋值,所以每次渲染都需要动态编译 javascript 字符串完成变量赋值。而 artTemplate 的编译赋值过程却是在渲染之前完成的,这种方式称之为“预编译”。artTemplate 模板编译器会根据一些简单的规则提取好所有模板变量,声明在渲染函数头部,这个函数类似:

这个自动生成的函数就如同一个手工编写的 javascript 函数一样,同等的执行次数下无论 CPU 还是内存占用都有显著减少,性能近乎极限。
值得一提的是:artTemplate 很多特性都基于预编译实现,如沙箱规范与自定义语法等。
2、更快的字符串相加方式
很多人误以为数组 push 方法拼接字符串会比 += 快,要知道这仅仅是 IE6-8 的浏览器下。实测表明现代浏览器使用 += 会比数组 push 方法快,而在 v8 引擎中,使用 += 方式比数组拼接快 4.7 倍。所以 artTemplate 根据 javascript 引擎特性采用了两种不同的字符串拼接方式。
artTemplate 调试模式原理
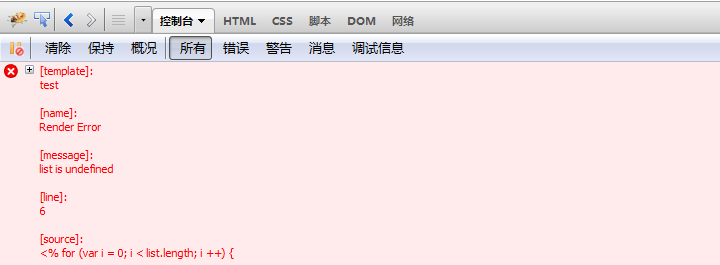
前端模板引擎不像后端模板引擎,它是动态解析,所以调试器无法定位到错误行号,而 artTemplate 通过巧妙的方式让模板调试器可以精确定位到引发渲染错误的模板语句,例如:

artTemplate 支持两种类型的错误捕获,一是渲染错误(Render Error)与编译错误(Syntax Error)。
1、渲染错误
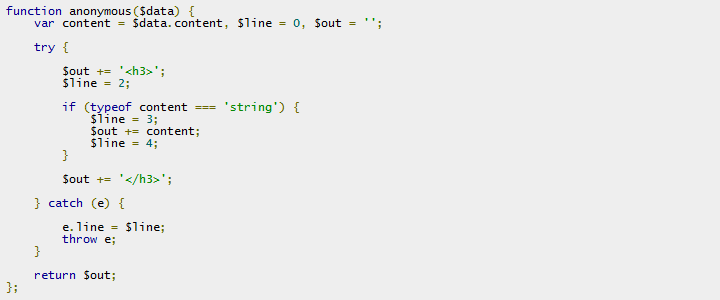
渲染错误一般是因为模板数据错误或者变量错误产生的,渲染的时候只有遇到错误才会进入调试模式重新编译模板,而不会影响正常的模板执行效率。模板编译器根据模板换行符记录行号,编译后的函数类似:

当执行过程遇到错误,立马抛出异常模板对应的行号,模板调试器再根据行号反查模板对应的语句并打印到控制台。
2、编译错误
编译错误一般是模板语法错误,如不合格的套嵌、未知语法等。由于 artTemplate 没有进行完整的词法分析,故无法确定错误源所在的位置,只能对错误信息与源码进行原文输出,供开发者判断。
开源节流
artTemplate 基于开源协议发布,无论是商业公司还是个人都可以免费在项目中使用,欢迎共同完善。
下载地址:
https://github.com/aui/artTemplate
在线预览:
http://aui.github.com/artTemplate/
高性能JavaScript模板引擎原理解析相关推荐
- 高性能JavaScript模板引擎template.js原理解析
点击有惊喜 artTemplate是新一代javascript模板引擎,它在v8中的渲染效率可接近javascript性能极限,在chrome下渲染效率测试中分别是知名引擎Mustache与micro ...
- smarty模板引擎原理解析
//php 控制器文件 <?php //引入模板引擎文件 include("20130304.php"); $smarty = new TinySmarty(); $qq_n ...
- JavaScript模板引擎原理,几行代码的事儿
转自:http://barretlee.com/principle-of-javascript-template/ 一.前言 什么是模板引擎,说的简单点,就是一个字符串中有几个变量待定.比如: var ...
- 前端模板引擎artTemplate---高性能JavaScript模板引擎
关于artTemplate模板引擎的详细原理请移步高性能JavaScript模板引擎原理解析,本文只探讨如何使用.初学前端的人一般对于绑定数据都是使用原生js或者jquery来拼接字符串,此为hard ...
- 13 款 JavaScript 模板引擎
JavaScript 在生成各种页面内容时如果能结合一些模板技术,可以让逻辑和数据之间更加清晰,本文介绍 X 款 JavaScript 的模板引擎.(排名不分先后顺序) 1. Mustache 基于j ...
- 前端javaScript模板引擎之ArtTemplate
一.简介 ArtTemplate是腾讯开发的一款使用方便.性能卓越javascript模板引擎,其渲染效率极其快.ArtTemplate的库分为两种,一个是template.js,这个是简单的语法版本 ...
- 【JavsScript】推荐五款流行的JavaScript模板引擎
摘要:Javascript模板引擎作为数据与界面分离工作中最重要一环,受到开发者广泛关注.本文通过开发实例解析五款流行模板引擎:Mustache.Underscore Templates.Embedd ...
- php模板引擎哪个好,php模板引擎原理是什么?
php模板引擎原理是作为视图层和模型层分离的一种有效解决方案,让前后端更好的分工协作,来自于经典的MVC模型,即[模型层-视图层-控制器模型],将M和V实现代码分离,从而使同一个程序可以使用不同的表现 ...
- 写一个迷你版Smarty模板引擎,对认识模板引擎原理非常好(附代码)
前些时间在看创智博客韩顺平的Smarty模板引擎教程,再结合自己跟李炎恢第二季开发中CMS系统写的tpl模板引擎.今天就写一个迷你版的Smarty引擎,虽然说我并没有深入分析过Smarty的源码,但是 ...
最新文章
- 端到端加密(E2EE)技术分析:在移动应用中实现安全通信的利器
- 微信验证服务器是怎么回事,微信服务器认证为什么需要这么多参数?
- UVA - 11361 Investigating Div-Sum Property(数位dp/记忆化搜索板子)
- html如何实现表格效果,DIV+CSS技术实现类似table表格的效果
- 用MP3或WAV制作人声铃声的简单教程
- Android 9.0 TV版导入GMS组件以及Google Play
- 三、电容屏原理(2)
- centos系统安装杀毒软件clamav
- python基础,详细讲解、手把手代做项目。有java语言基础,快速学习python。
- Spatial Pyramid Pooling
- 构建自己的GAFATA
- 解决ORA-00904: invalid identifier
- (幼儿园毕业)Javascript小学级随机生成四则运算
- java中单例和多例
- AliExpress绑定万事达虚拟信用卡(Mastercard)测试实操教程
- 大数据教你如何购买净化器
- 2022-07-31:给出一个有n个点,m条有向边的图, 你可以施展魔法,把有向边,变成无向边, 比如A到B的有向边,权重为7。施展魔法之后,A和B通过该边到达彼此的代价都是7。 求,允许施展一次魔法
- ASCII码的大小写转换
- 告诉大家一个不买到假U盘的方法
- LeetCode1218
热门文章
- OpenCV学习笔记之 ( 三 ) MFC显示Mat图片
- 零基础学习WinCE开发
- 在C#中调用一个dll函数,其中有个参数为 hdc,如何在C#中得到这个值并传给这个参数呢?
- Android—多版本主要适配内容
- swift5.5异常的处理的三种的方式
- 手机反编译java源码,再现反编译神器ShowJava,支持反编译出java源码
- php 声波图,Canvas 美丽的声波图
- java netty聊天室_netty实现消息中心(二)基于netty搭建一个聊天室
- python求数字平均值_python 求10个数的平均数实例
- 小白进阶之GIT篇(1)——创建了分支进行了代码修改但是切换回master分支运行发现代码在master分支也会生效
