13 款 JavaScript 模板引擎
JavaScript 在生成各种页面内容时如果能结合一些模板技术,可以让逻辑和数据之间更加清晰,本文介绍 X 款 JavaScript 的模板引擎。(排名不分先后顺序)
1. Mustache
基于javascript 实现的模板引擎,类似于 Microsoft’s jQuery template plugin,但更简单易用!
2. EasyTemplate
在使用过Freemarker模板后,感觉它的 语法比较朴实,平易近人,容易上手,于是决定按它的语法风格实现一个前端的 模板引擎,这就有了下面的EasyTemplate! EasyTemplate模板的函数大小为1.34k(未压缩),暂时只实现了 list,list index,if elseif else等功能,应该可以满足大部分的使用需求了。 EasyTemplate模板 引擎的解析速度测试,渲染1000行数据,在不同的浏览器中,平均速度大约在30豪秒以内(测试机器性能较弱)。
3. jSmart
jSmart 是著名的 PHP 模板引擎 Smarty 的 JavaScript 移植版本。
4. Trimpath
Trimpath JavaScript 是个轻量级的,基于JavaScript的,跨浏览器,采用APL/GPL开放源代码协议的,可以让你轻松进行基于模板编程方式的纯JS引擎。新浪的评论系统使用的就是此模板。
5. jade
Jade是受Haml的影响以JavaScript实现用于node的高性能模板引擎。
6. Hogan.js
来自 Twitter 的 JavaScript 模板引擎。
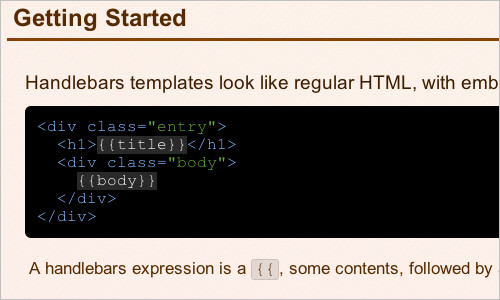
7. Handlebars
Handlebars 是一个 JavaScript 的页面模板库

8. doT.js
doT.js 包含为浏览器和Node.js 准备的 JavaScript 模板引擎。
9. dom.js
dom.js 是一款可用在客户端和服务器端的 JavaScript 模板引擎
10. Plates.js
Plates.js 是一个轻量级、无逻辑、DSL 的 JavaScript 模板引擎。

11. ICanHaz.js
ICanHaz.js 是一个简单而且功能强大的客户端的 JavaScript 模板引擎。
12. dotpl-js
Dotpl-JS 是一个纯javascript模板引擎,支持IF和FOR关键字,多循环衔套及字段渲染,跨浏览器支持。是一个实用的javascipt工具,页面静态化利器!
13. EJS
EJS 可以将数据和模板合并然后生成 HTML 文本。
转载于:https://www.cnblogs.com/chu888chu888/archive/2012/04/15/2448998.html
13 款 JavaScript 模板引擎相关推荐
- if laytpl 非_laytpl : 一款非常轻量的JavaScript模板引擎
//假设你得到了这么一段数据 var data = { title: '前端圈', intro: '一群码js的骚年,幻想改变世界,却被世界改变.', list: [{name: '贤心', city ...
- JavaScript模板引擎Template.js使用详解
这篇文章主要为大家详细介绍了JavaScript模板引擎Template.js使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 template.js 一款 JavaScript 模板引擎, ...
- JavaScript模板引擎Template.js基本使用详解
template.js是一款JavaScript模板引擎,提供一套模板语法,简单好用,开发者可以写一个模板区块,每次传入的数据,生成对应数据产生的HTML片段,渲染不同的效果.官网:简洁语法版 htt ...
- JavaScript模板引擎Template.js
template.js 一款 JavaScript 模板引擎,简单,好用.提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果.https:// ...
- JavaScript模板引擎Template.js使用
文章主要为大家详细介绍了JavaScript模板引擎Template.js使用方法.template.js 一款 JavaScript 模板引擎,简单,好用.提供一套模板语法,用户可以写一个模板区块, ...
- 【JavsScript】推荐五款流行的JavaScript模板引擎
摘要:Javascript模板引擎作为数据与界面分离工作中最重要一环,受到开发者广泛关注.本文通过开发实例解析五款流行模板引擎:Mustache.Underscore Templates.Embedd ...
- 前端javaScript模板引擎之ArtTemplate
一.简介 ArtTemplate是腾讯开发的一款使用方便.性能卓越javascript模板引擎,其渲染效率极其快.ArtTemplate的库分为两种,一个是template.js,这个是简单的语法版本 ...
- 高性能JavaScript模板引擎template.js原理解析
点击有惊喜 artTemplate是新一代javascript模板引擎,它在v8中的渲染效率可接近javascript性能极限,在chrome下渲染效率测试中分别是知名引擎Mustache与micro ...
- laytpl语法_laytpl 精致巧妙的JavaScript模板引擎
laytpl是一款颠覆性的JavaScript模板引擎,它用巧妙的实现方式,将自身的体积变得小巧玲珑,不仅性能接近极致,并且还具备传统前端引擎的几乎所有功能.所有的变身魔法都由不到1KB的代码创造,这 ...
最新文章
- 利用U盘进行软件加密(转)
- 在本地计算机无法启动windows audio,win10系统无法启动windowsaudio服务的操作步骤
- 使用localstorage来存储页面信息
- SQLite CodeFirst、Migration 的趟坑过程 [附源码]
- if函数python_python入门(if函数)
- 回调函数(郁闷至极,总是不理解)
- 如何调试系统启动过程中systemd的代码
- 快速对表的某字段赋递增的数值
- 解决升级到Android Studio 3 Beta版本编译异常
- python图形界面实践_python开发利器之ulipad的使用实践
- php旧物交易开源代码_代码收藏系列--php--生成简短唯一订单号
- Windows 下安装 MySQL 及使用可视化工具执行 SQL 脚本过程记录
- 如果命运是一条孤独的河流,谁会是你的灵魂摆渡人
- 关于从asc格式到pcd格式的转换
- Centos8.4服务器安全加固方案
- linux 关机流程 init exit,Linux开关机命令(shutdown,reboot,halt,init),haltinit
- “客户真的是魔鬼”吗?
- rbenv安装Ruby2.3.5报错BUILD FAILED (Ubuntu 18.04 using ruby-build 20191225-1-gbac1f1c) openssl
- 一文了解生物识别技术
- 详解电脑死机没反应怎么解决
热门文章
- 唐尼vr眼镜好吗_科普:眼镜片有哪些种类?镜片越薄越好吗?无框眼镜配什么材质?...
- python写快排_python 实现快速排序
- rsync + inotify
- mysql 加1_[MySQL场景系列之三] 加一操作
- 使用互斥体使程序只运行一个
- 51nod 1270 数组的最大代价 思路:简单动态规划
- 每天一道LeetCode-----找到给定数组中第三大的值
- hbase启动报错Permission denied: user=xxx, access=WRITE, inode=“/HBase/MasterProcWALs“:root:supergroup:d
- Mysql(4)——数据库相关操作
- 信息熵与信息增益的理解
