CSS3无前缀脚本prefixfree.js及Animatable介绍
一、引导之言
虽然现代浏览器支持CSS3,但是一些过往的版本或是目前有些CSS3属性的应用还是离不开前缀的。像box-shadow, border-radius这类属性,目前较新版本的浏览器都是不需要前缀的(包括IE9),但是,有些CSS3属性,例如渐变,oh,my GEE GEE,前缀少不了,于是每次应用都像是建大楼一样,如下jQuery Mobile CSS中的某一渐变截图:

比楼高是很傻逼的一件事情,所以如此霸气侧漏的CSS大楼反而让人伤不起,我们总希望一马平川小山丘,老天开眼掉美妞。心中甚是希望跟这些前缀说 “顾德白”。有此想法的前端er们想必大有人在,于是,一些牛逼且执着于web技术且乐于分享的仁兄(Lea Verou)就搞了个名叫prefixfree.js的东西。有了这个东西,嘿嘿,阴沉的天空顿时划出一道圣洁光芒。
二、prefixfree.js的使用
首先,在页面的头部调用如下脚本:
<script src="http://leaverou.github.com/prefixfree/prefixfree.min.js"></script>
github有时候会出现反应迟钝的情况,您还可以调用如下链接:
<script src="http://www.zhangxinxu.com/study/js/mini/prefixfree.min.js"></script>
然后,随便你是在link中,或是style中,或是dom元素的style中书写CSS3 code,或是jQuery .css()方法此脚本会自动补上需要的前缀,让响应的浏览器支持该CSS3属性。使用非常之轻松惬意。
例如后面这个demo页面所展示的,您可以狠狠地点击这里:prefixfree.js使用简单测试demo
demo页面的渐变相关代码就是下面寥寥两行:
background-color: #a0b3d6; background-image: linear-gradient(top, #beceeb, #34538b);
但是,所有较新的现代浏览器下都长得一表人才,例如支持渐变较晚的Opera浏览器:

是不是简单得让人提不起精神哈!
貌似prefixfree项目的首页你可以去这个地址查看:http://leaverou.github.com/prefixfree/
该页面上列出了prefixfree.js几个局限性的地方:
- @import-ed之类文件不鸟
- 跨域链接样式不鸟
- 无前缀链接样式Chrome和Opera下部分不鸟
- 行内style无前缀值在IE和FireFox3.6以下不鸟,FireFox 3.6下的属性亦如此
浏览器支持
目标浏览器为IE9+, Opera 10+, Firefox 3.5+, Safari 4+ 和 Chrome。
三、prefixfree.js应用之Animatable
Animatable是纳尼?
Animatable这东东似乎与prefixfree.js的有些同父这般狗血的血缘关系。因为Animatable项目的页面地址是:http://leaverou.github.com/animatable/
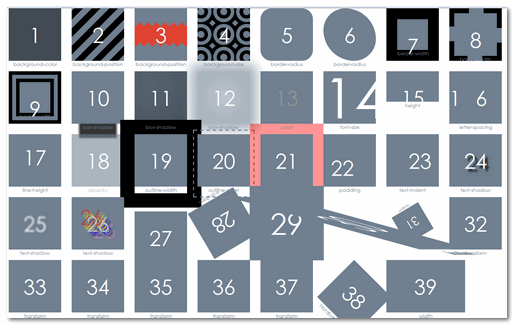
这就跟打死我也不相信王语嫣和神仙姐姐没有关系一样。八卦先扔一边,Animatable借助prefixfree.js将CSS中各个属性的动画效果都展示出来了。有些动画效果是不看不知道,看了吓一跳。比如说第四个晃得我眼睛看到星星的纹理动画效果:

我看了这些动画效果,顿生了不少灵感和渐进增强的交互应用,不知你是否也有些想法呢?
Animatable项目页面动画效果的批量实现原理如下:
1. 遍历页面上每个含有data-property属性的a元素;
2. 根据dom元素上的data-property值,form值和to值组装无前缀的CSS3 animate样式代码;
3. 以style节点元素的形式将组装的CSS代码append到head标签中,因页面调用了prefixfree.js脚本,于是各个浏览器下的animate CSS被渲染,效果呈现。

用一个成语形容上图内容就是:百画齐放——一百个动画效果一起播放。
注:颜色的动画效果嘛,还是使用hsla颜色更好些。
四、结语
prefixfree.js可以大大简化偶们CSS3代码的数量,Animatable可以为我们实现一些交互效果提供灵感。上面我提到过我实现一些效果的灵感,例如下面这个例子,层的悬空动画效果:

鼠标以上去,div层左上位置,同时阴影越来越大,越来越淡。模拟真实世界的场景,于是就有了悬空感觉的效果。我们可以将类似这样子的效果渐进增强式的应用在我们的页面上,会是我们的页面蓬荜生辉的。
您可以狠狠地点击这里:层悬空动画效果demo
CSS3无前缀脚本prefixfree.js及Animatable介绍相关推荐
- CSS3无前缀脚本prefixfree.js与Animatable使用介绍
要求 必备知识 本文要求基本了解 JAVASCRIPT 和 和 CSS3 基本知识. 运行环境 桌面端:IE9 +,Opera 10+,火狐3.5 +,Safari 4+和Chrome浏览器;移动端: ...
- CSS3无前缀脚本prefixfree.js与Animatable使用
现代浏览器基本支持CSS3,但是一些旧版本的浏览器还是需要添加前缀的.像box-shadow, border-radius这类属性,目前较新版本的浏览器都是不需要前缀的(包括IE9),但是,有些CSS ...
- css3禅意花园脚本_如何创建无脚本CSS3工具提示
css3禅意花园脚本 啊...工具提示. 它们可以解决您的许多支持问题,或者仅向用户提供一些提示. 如今,有大量使用工具提示的网站和应用程序,但是...有没有更好的方法来实现它们? 我很高兴地说,有一 ...
- python3 字符串前字母(无前缀,前缀u,前缀b,前缀r)含义
字符串前加 u 后面字符串以 Unicode 格式 进行编码,一般用在中文字符串前面,防止因为源码储存格式问题,导致再次使用时出现乱码. 字符串前加 b python3.x里默认的str是(py2.x ...
- html5 无插件视频播放器,多功能流媒体播放器网页无插件直播EasyPlayer.js如何实现播放完自动循环播放...
原标题:多功能流媒体播放器网页无插件直播EasyPlayer.js如何实现播放完自动循环播放 EasyPlayer-Android播放器是一款可针对RTSP.RTMP.RTSP&RTMP协议进 ...
- 18种各式各样的loading,纯html5+css3无图片
网友总结的18种各式各样的loading,纯html5+css3无图片,我再次整理下 <!DOCTYPE html> <html lang='zh_CN'> <head& ...
- 浏览器html5/css3兼容性检测的javascript类库 - Modernizr简单介绍
为什么80%的码农都做不了架构师?>>> 日期:2012-4-17 来源:GBin1.com 在线演示 本地下载 大家是不是在开发设计过程中遇到如下情况?某些浏览器不支持H ...
- r语言 编辑 d3.js_d3.js的语言介绍
r语言 编辑 d3.js by Matt Oxley 由马特·奥克斯利(Matt Oxley) d3.js的语言介绍 (A linguistic introduction to d3.js) 如何从一 ...
- Jquery提交表单 Form.js官方插件介绍
來源:http://hi.baidu.com/dereky/blog/item/f9e8ab64c52f4ff3f736540c.html [JQuery框架应用]:form.js官方插件介绍 For ...
最新文章
- 三张图读懂机器学习 :基本概念、五大流派与九种常见算法
- 分布式事务科普(初识篇)
- java 阻塞锁_Java实现锁、公平锁、读写锁、信号量、阻塞队列、线程池等常用并发工具...
- Java高级语法笔记-向上层抛出异常
- 关于一个跨域的小问题
- php 匹配div正则表达式,Php正则表达式匹配div
- mysql查询中使用别名_如何在MySQL选择查询中使用别名?
- 【转载】MySQL5.6.27 Release Note解读(innodb及复制模块)
- 【C/C++】sizeof(结构体)的计算
- git常用命令让你几步摆脱图形工具提交项目
- ITIL 4 Foundation-指导原则
- 《MLB棒球创造营》:走近棒球运动·奥克兰运动家队
- 抖音商务团队三面java_腾讯抖音iOS岗位三面面经
- 华为HMS Core全面发布,全球开发者的新机会来了!
- UDS协议-0x10(诊断会话控制)
- OpenCV中将Mat RGBA4通道转换成RGB3通道
- Eureka 整合 Ribbon 巨坑解决方案
- 深度分析:用户最喜欢用哪种NFT做头像
- 天气转晴东方木开始学习IT知识学习篇之一
- EOL while scanning string literal报错问题总结
热门文章
- c语言中gets函数可以输入空格吗_C语言中scanf()与gets()函数的区别,哪一个可以读入空格啊?...
- 服务器tcp连接占满_漫画 | 一台Linux服务器最多能支撑多少个TCP连接?
- 使用tab键分割的文章能快速转换成表格。( )_Word 多级列表编号方法总结(一)——快速入门
- python写入excel数据教程_python 将数据写入excel
- python定义一个类和子类_Python面向对象class类属性及子类用法分析
- 声明对象_计算机各语言数据类型及对象声明之区别
- 判断两个对象是否相等java_判断两个对象的内容是否相等
- 笔记-项目管理ITTO-高项/PMP第五版-全
- ASP.NET中分步骤向导组件Wizard组件的使用
- C#在循环中使用Random时生成的随机数相同的解决办法
