Qunee for HTML5与ECharts对比
为什么80%的码农都做不了架构师?>>> 
概述
ECharts是百度公司支持的开源产品,定位于Chart, Qunee for HTML5 是上海酷利软件的商业软件,定位于拓扑图,两者都是前端技术,同属于数据可视化类库,但差异也很明显,本文将从大的方面对比两者特点
| ECharts | Qunee for HTML5 | |
|---|---|---|
| License | 开源 | 商业 |
| 产品定位 | 图表 - 饼图、柱状图、雷达图、地图等 | 拓扑图 - 组织图、流程图、地铁图等 |
| 典型界面 | 标题,图例,数据过滤等 | 工具栏 - 框选,缩放,搜索等 |
| 典型驱动方式 | 数据驱动,配置 | API驱动,二次开发 |
| js大小 | echarts.js - 350kb, echarts-all.js - 921kb | qunee-min.js - 333kb |
| 浏览器支持 | IE6+, chrome, safari, firefox ... | IE9+, chrome, safari, firefox ... |
产品定位
- ECharts:图表 - 折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图
- Qunee for HTML5:拓扑图 - 拓扑图 - 社交网络图、网络管理图;地图 - 地铁图、统计地图;其他 - 组织图、思维导图、流程图

典型界面
- ECharts:标题,图例,数据过滤,数据视图等
- Qunee for HTML5:工具栏:缩放、框选、搜索等

驱动方式
- ECharts:数据驱动,chart.setOption({series, legend …})
- Qunee for HTML5:API驱动,graph.createNode(..), graph.createEdge(…)
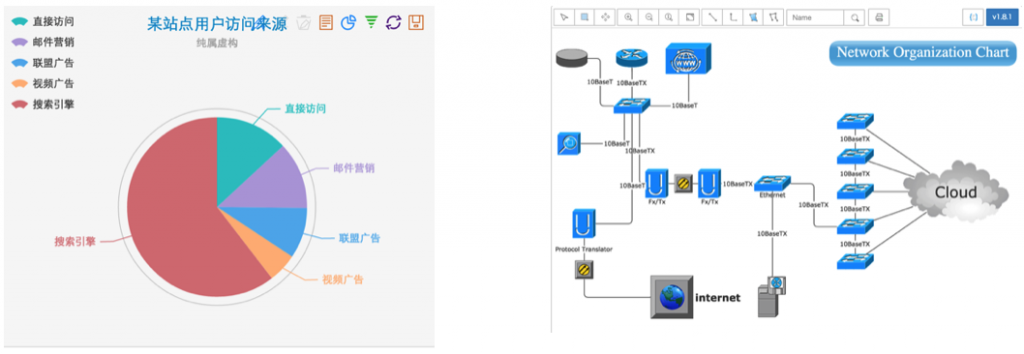
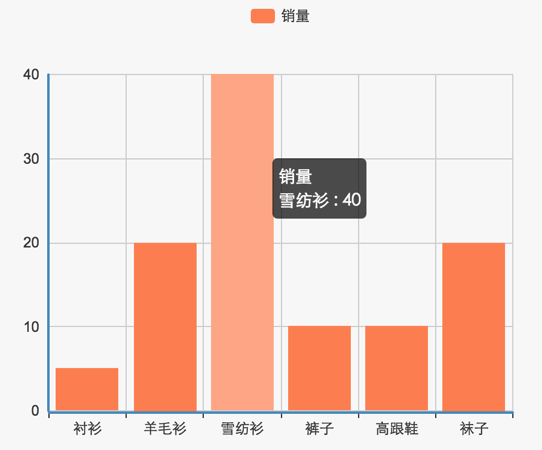
Hello ECharts
echarts定位于图表,用户配置特定的数据,echarts解析显示,非开发者也可以使用
<div id="main" style="height:400px"></div>
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var option = {tooltip: {show: true},legend: {data: ['销量']},xAxis: [{type: 'category', data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]}],yAxis: [{type: 'value'}],series: [{"name": "销量", "type": "bar", "data": [5, 20, 40, 10, 10, 20]}]};myChart.setOption(option);
</script>运行效果:

Hello Qunee
qunee定位于拓扑图二次开发包,通常都需要编写代码,面向高级开发者
<div style="height: 500px;" id="canvas"/>
<script src="http://demo.qunee.com/lib/qunee-min.js"></script>
<script>var graph = new Q.Graph('canvas');var hello = graph.createNode("Hello", -100, -50);hello.image = Q.Graphs.server;var qunee = graph.createNode("Qunee", 100, 50);var edge = graph.createEdge("Hello\nQunee", hello, qunee);
</script>运行效果:

关于地图
- ECharts - 展示地图上的统计数据
- Qunee for HTML5 - 展示地图背景拓扑图
| ECharts | Qunee for HTML5 | |
|---|---|---|
| 产品定位 | 地图数据统计 | 地图拓扑图 |
| 拓扑图 | 没看到地图 + 拓扑图的示例 | 专注于拓扑图 |
| 性能体验 | 官方示例数据量并不大,性能却不高,炫光特效的几个例子略卡 | 从世界地图到地市级别,再加上万节点连线,交互依旧流畅 |
| 地图数据 | 地图数据比较粗糙,广东省和海南岛居然是连在一起的,不确定echarts能提供从世界地图放大到地市的方案 | 可以提供从世界地图到国内县市,各种精度的地图输出 |
| 样式 | 官方示例中地图只有颜色填充,成图效果不佳 | 支持颜色、渐变、阴影、边线样式等效果,更好的展示效果 |
| 支持与定制 | 地图拓扑并非echarts的重点,不确定如何从百度公司获得官方支持和定制服务 | 商业软件,专注于拓扑,提供官方技术支持,特殊需求可以定制 |
ECharts 地图截图

Qunee 地图截图

总结
两者定位不同,ECharts专注于大众的图表,Qunee专注于专业的拓扑图,图表用户群体比较广,通常配置一下数据就可以显示,而Qunee面向专业开发人员,通常需要编写代码才能实现业务需求
关于地图,ECharts可以显示地图统计数据,而Qunee则支持地图与拓扑图的结合展示
性能方面,Qunee(商业授权)支持上万图元,交互流畅,从官方示例看,ECharts在性能和体验方面还有很大的改善空间
总的来说,两者可以互补,Qunee目前没有图表,ECharts拓扑图弱,此外Chart方面的优秀组件很多,比如highcharts,也有map,效果体验更好
转载于:https://my.oschina.net/nosand/blog/377624
Qunee for HTML5与ECharts对比相关推荐
- Qunee for HTML5 V2.5新版本发布
为什么80%的码农都做不了架构师?>>> Qunee for HTMl5 V2.5 beta2版本正式发布,此次版本内核改动较大,采用了新的2D渲染引擎,增加了延迟绘制功能,大 ...
- 移动端不利用HTML5和echarts开发一样可以实现大数据展示及炫酷统计系统(产品技术综合)...
一.由于项目需要进行手机看板展示设计及开发展示效果图如下: 上图为概况(点击相应模块进入详情页面) 上图为运营统计(一些统计类图标状图折线图等......) 车辆分布状况(展示在地图上分布) 上图为点 ...
- qunee for html5 api,Qunee for HTML5
轻松开发 Qunee for HTML5使用JavaScript语言进行开发,引入qunee-min.js文件,编写简单的代码,就可以开发出来网络拓扑图 Hello Qunee for HTML5 v ...
- html5新增graph,Qunee for HTML5
轻松开发 Qunee for HTML5使用JavaScript语言进行开发,引入qunee-min.js文件,编写简单的代码,就可以开发出来网络拓扑图 Hello Qunee for HTML5 v ...
- html5基于Echarts制作3D炫酷世界地图地球制作,地图勾起动画,非常炫酷。
❉ html5基于echarts.js制作3D炫酷世界地图地球仪动画 `html5基于echarts.js制作3D炫酷世界地图地球仪动画,业务迁移热点显示动画,地图勾起动画,非常炫酷.ps:涉及跨域, ...
- 原生 和html5 性能,原生开发与HTML5开发的对比
原生开发与HTML5开发的对比 2016年08月24日 23 李s 分类:行业新闻 HTML5在移动互联网界带来颠覆性变革,产品经理经常在和客户交流的时候,听到客户的需求说要用HTML5技术开发或者用 ...
- Qunee for HTML5 在电力方面的应用
2019独角兽企业重金招聘Python工程师标准>>> 网上找了几款,发现Qunee相对来说,比较容易上手.但是也不能直接使用,需要二次开发. 这里需要感谢Qunee官方技术人员的大 ...
- HTML5与Flash对比
最近网络上最热的话题之一就是"开放式Web技术 HTML5",从国外媒体到国内媒体均有大量报道.从大量的报道中,如果各位从Google搜索引擎中输入"HTML5 Flas ...
- qunee for html5 api,Qunee for HTML5 - 中文 : 常见问题
升级到v1.4后,文字对齐出现问题 v1.4以后的版本支持文本作为节点主体,此时,文本的挂载点位置直接通过Node#anchorPosition属性进行设置,而无需通过setStyle text.se ...
最新文章
- Visual Studio Debug 教程 之 入门
- BZOJ 3489: A simple rmq problem
- hihoCoder #1457 : 后缀自动机四·重复旋律7
- 四则运算关于加括号的思路
- 【ArcGis for javascript从零开始】之一 ArcGis加载天地图
- 多线程学习笔记4 互斥体
- EF中关于TransactionScope的使用
- 30 秒?!Chrome 插件带你速成编程学习 | 程序员硬核评测
- [Z]在线版本控制之SubVersion与MyEclipse整合
- 设计模式(四)行为型模式
- Python入门--二重循环中的continue和break
- CSS属性之position
- 霍金警告人工智能危险性 称其若失控很难被阻止
- haar的简单应用(1)
- Day001 20210206
- Python与SEO,三大SEO网站查询工具关键词查询采集源码!
- 需求分析(团队作业3)
- 自适应网页(响应式布局)+弹性布局
- [习题]综合练习 -- SqlDataSource精灵就能完成,[山寨版] Dynamic Data WebSite
- lotus domino_保护IBM Lotus Domino Web服务器的安全:案例研究
