CSS属性之position
我们先来看看CSS3 Api中对position属性的相关定义:
- static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
- relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
- absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
怎么样,是不是还是很迷糊~~ 没关系,下面就从几个基础概念一一给大家详述:
什么是文档流?
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
只有三种情况会使得元素脱离文档流,分别是:浮动、绝对定位和相对定位。
静态定位(static) :
static,无特殊定位,它是html元素默认的定位方式,即我们不设定元素的position属性时默认的position值就是static,它遵循正常的文档流对象,对象占用文档空间,该定位方式下,top、right、bottom、left、z-index等属性是无效的。
相对定位(relative) :
relative定位,又称为相对定位,从字面上来解析,我们就可以看出该属性的主要特性:相对。但是它相对的又是相对于什么地方而言的呢?这个是个重点,也是最让我迷糊的一个地方,现在让我们来做个测试,我想大家都会明白的:
(1) 初始未定位
/******初始*********/
<style type="text/css"> #first { width: 200px; height: 100px; border: 1px solid red; } #second{ width: 200px; height: 100px; border: 1px solid blue;}
</style>
<body> <div id="first"> first</div> <div id="second">second</div>
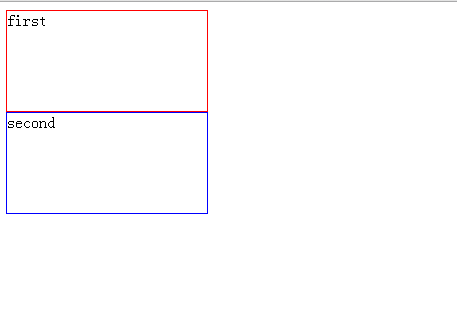
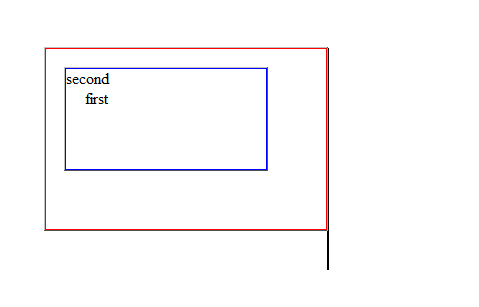
</body> 初始原图:

(2) 我们修改first元素的position属性:
<style type="text/css"> #first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/ #second{width: 200px; height: 100px; border: 1px solid blue;}
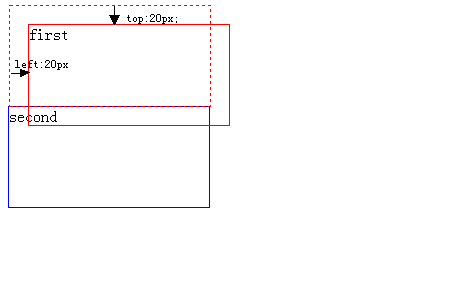
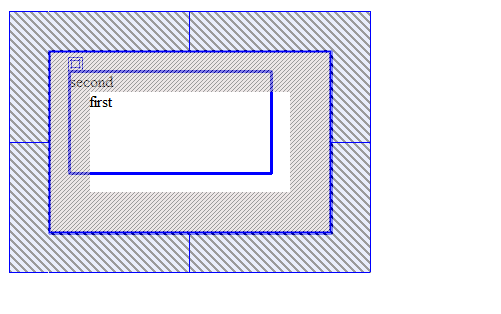
</style> 相对偏移20px后:
 -- >> 虚线是初始的位置空间
-- >> 虚线是初始的位置空间
现在看明白了吧,相对定位相对的是它原本在文档流中的位置而进行的偏移,而我们也知道relative定位也是遵循正常的文档流,它没有脱离文档流,但是它的top/left/right/bottom属性是生效的,可以说它是static到absoult的一个中间过渡属性,最重要的是它还占有文档空间,而且占据的文档空间不会随 top / right / left / bottom 等属性的偏移而发生变动,也就是说它后面的元素是依据虚线位置( top / left / right / bottom 等属性生效之前)进行的定位,这点一定要理解。
那好,我们知道了top / right / left / bottom 属性是不会对relative定位的元素所占据的文档空间产生偏移,那么margin / padding会让该文档空间产生偏移吗?答案是肯定的,我们一起来做个试验吧:
(3) 添加margin属性:
<style type="text/css"> #first{width: 200px;height: 100px;border: 1px solid red;position: relative;top: 20px;left: 20px;margin: 20px;} /* add margin*/ #second{width: 200px;height:100px;border: 1px solid blue;}
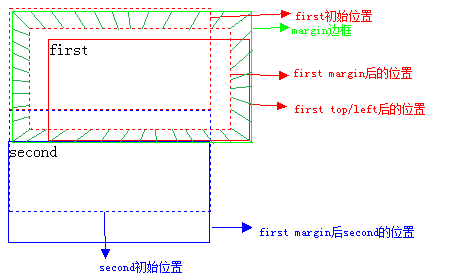
</style> 设置margin:20px后:

对比一下,是不是就很清晰了,我们先将first元素外边距设为20px,那么second元素就得向下偏移40px,所以margin是占据文档空间!同理,大家可以自己动手测下padding的效果吧!
绝对定位(absoulte) :
absoulte定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用absoult定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到<html>标签为止,这里还需要注意的是,relative和static方式在最外层时是以<body>标签为定位原点的,而absoulte方式在无父级是position非static定位时是以<html>作为原点定位。<html>和<body>元素相差9px左右。我们来看下效果:
(4) 添加absoulte属性:
<html>
<style type="text/css"> html{border:1px dashed green;} body{border:1px dashed purple;} #first{ width: 200px;height: 100px;border: 1px solid red;position: relative;} #second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;}
</style>
<body> <div id="first">relative</div> <div id="second">absoult</div>
</body>
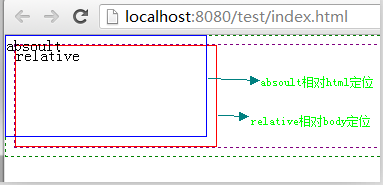
</html> 效果图:

哈哈,看了上面的代码后,细心的朋友肯定要问了,为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢?
其实加上这两个属性是完全必要的,因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则:
- 如果top和bottom一同存在的话,那么只有top生效。
- 如果left和right一同存在的话,那么只有left生效。
既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子先:
(5) 在absoulte定位中添加margin / padding属性:
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;}
#second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;} <div id="first">first <div id="second">second</div>
</div> 效果图:


看懂了,祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。
Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
固定定位(fixed):
fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。
z-index属性:
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
Note:使用static 定位或无position定位的元素z-index属性是无效的
转载出处:http://blog.csdn.net/chen_zw/article/details/8741365
转载于:https://www.cnblogs.com/niul-zhp/p/7521394.html
CSS属性之position相关推荐
- DW中CSS属性详解
作者:未知 来源:5D多媒体 在Dreamweaver的CSS样式里包含了W3C规范定义的所有CSS1的属性,Dreamweaver把这些属性分为Type(类型).Background(背 ...
- [转][HTML]css属性
1.字体属性(type) font-family(使用什么字体) font-style(字体的样式,是否斜体):normal/italic/oblique font-variant(字体大小写):no ...
- css:css属性pointer-events实现点击穿透
文档 https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-events pointer-events CSS 属性指定在什么情况下 (如果 ...
- 实现 IE6 支持 position fixed 的 CSS 属性
众所周知 IE6 不支持 position:fixed ,这个 bug 与 IE6 的双倍 margin 和不支持 png 透明等 bug 一样臭名昭著. 如何让 position:fixed 在 I ...
- CSS中的Position、Float属性的一些深入探讨
为什么80%的码农都做不了架构师?>>> HTML布局的基本要点: 如果要掌握.运用好Position.Float属性必须要对HTML的两个基本点有清晰的了解. 盒子模型(bo ...
- 【CSS】【position】css中的position属性
css中的position属性用于设置元素位置的确定方式,它有以下几种取值: static:默认定位方式,子元素在父容器中挨个摆放 absolute:绝对定位,元素不占据父容器空间,相当于文档body ...
- CSS的定位 position属性的 absolute relative static fixed的区别及用法
CSS中position一般是跟盒子结合做出效果的,浮动可以实现盒子在横向上的排列,但是如何实现在盒子上重叠另一个盒子的效果呢?就需要CSS的position来实现 position属性有四个,分别有 ...
- css详解position五种属性用法及其含义
position(定位) position - 作为css属性三巨头(position.display.float)之一,它的作用是用来决定元素在文档中的定位方式.其属性值有五种,分别是 - stat ...
- html消除绝对定位的影响,css定位常用属性 CSS清除定位position
css中定位position有哪几个属性值? absolute,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位: 元素的位置通过 "left", &quo ...
- CSS入门-五个简单,但有用的CSS属性
今天说的这5个CSS属性,你可能会很熟悉,但是你可能会很少会去使用.这个教程所讲得不是关于CSS3的属性,而是依旧使用CSS2属性来说明,这些属性广泛的被各种浏览器所支持:clip,min-heigh ...
最新文章
- AI帮你写Python,安装只需5步,还能任你调教 | 开源
- golang中的aliyunoss
- SAP SD基本业务总结
- Exchange2003配置垃圾邮件实时黑名单RBL
- c++ max函数_「C/C++」函数:定义、调用、参数传递
- 系统之美——系统思考与认识系统
- 如何编写投标项目实施方案
- Java垃圾回收的工作原理和最佳做法
- c语言编程模拟银行取钱代码,C语言 用初等函数模拟银行取款
- 新MacBookAir (M1 2020)修改开机启登录密码
- RabbitMQ之延迟队列
- luoguP4568 [JLOI2011]飞行路线
- php的样式怎么设置字体大小,css中如何改变字体大小
- 解决pip3 install waring ‘The script xxx is installed in ‘/home/xxx/bin‘ which is not on PATH‘
- RxJava过滤操作符 filter
- 知乎上40个有趣回复,很精辟!
- 拿着 GitHub 标星 80k 的阿里性能优化笔记,把项目优化个遍
- 如何将qsv格式视频转换为MP4格式?qsv文件怎么转换成mp4
- 健身功法(天涯转贴)
- 常用的Matlab的函数
