几何元素网页设计的力量,让人眼前一亮
互联网发展速度日益迅速,和人们的生活密不可分,当然,互联网不可缺少的是网页。网页给人最直观的感受就是它的页面框架与构造,就像一座大楼的主体框架与形态,但一定记得起它们的形状。同样,网页设计中的构图也足以影响到整个网站给人的感受,些许的改变和简单的创新也许就能起到事半功倍的效果,让网站给人的视觉感受耳目一新。
几何图形的力量
几何图形在页面中往往能起到大梁的作用,也是设计网页内容最为常用的承载面板。这些图形合理的搭配和有效的穿插,能使页面除了信息传达外,更具层次感和观赏性。
此网站圆角矩形巧妙的结合信息模块穿插在一起,除了营造了设计网站的主体富有节奏的形状之外,更加强了页面的层次感,不会显得页面枯燥和单调。
圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。
同样是圆角矩形的穿插结合, 色彩填充的图形交集既能展示重要信息又勾勒出整个网站的风格形态。
竖着的大圆角矩形和线条勾勒出整个完整的画面,各种信息镶嵌于各个形状只中,既不显得乱又使其相得益彰。
斜线的张力让整个页面富有动感和延伸性,即可为页面起到修饰的作用,又能做为信息的承载模块,两者有机的融合并不让人觉得倾斜的标题不好识别或者有碍阅读,反之更能让整个页面富有形式感和表现力。
斜线的运用加上素材和圆形的穿插结合,让整个页面具有动感,同时视线又随着斜线的走向带入至素材和标题之上 ,具有张力的同时又让这些线起到一个很好到视觉导向作用。
网页设计构图,是设计师常用的方法而且很有效果,在色彩搭配和构图方式是奔着一个共点,是使页面在信息传达给对方的前提下生动形象,给对方印象深刻,设计页面需要的不是堆技法和技巧,而是设计师一种敢于创造的精神。
大同小异的网页设计培训已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。
没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。海淘科技为大家找到了一些融入了几何元素的网页设计,尽情享受吧!
1.简单的平面几何与黑白灰三色搭配能够自然而然的营造出一种空间感,这样的画面似乎带入了一种安静的渲染,我们可以在如此氛围中思考些什么,或者留下些什么。网页把我们与这个世界暂时分离了,也许我们的确应该静下心来,沉淀思想,总结过去,把握现在,迎接未来。

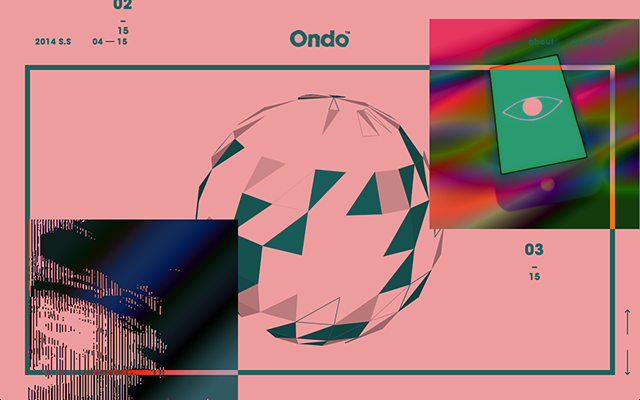
2.与上一个案例恰恰相反,Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。

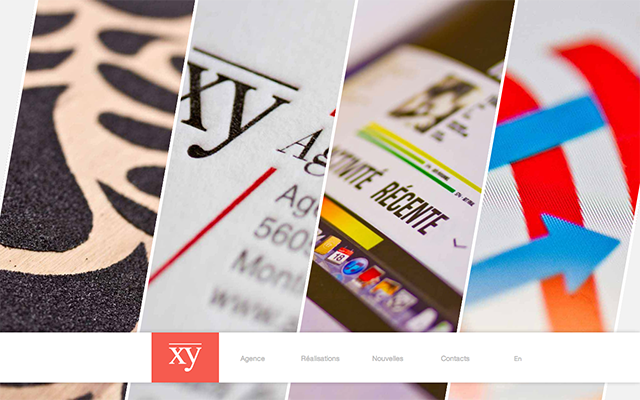
3.XY的网站虽然运用了几何元素,但还是比较规则的运用。我们想象一下,如果这四张图片像以往一样使用正统的矩形来布局,网页是不是会看起来很单调乏味?有时我们只需要做一点点的小改变,也许只要倾斜一点点角度,就能收获完全不同的效果。

4.首页上就看出了游戏网站的特点,由各种图标组合而成的几何字体,与周边的象征着小游戏的像素小图案搭配使用,让整个效果十分和谐搭调。线型背景的使用也为整体的街头风加分不少。

5.几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。在这个案例中,几何元素释放了它的神秘感。半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。

6.几何元素并不是只能带来高大上的效果,卡通清新的设计也能引入几何造型。这个案例中的图案就是由一些小几何组合出来的,在这里使用几何不仅不会觉得格格不入,反而能增添几分活泼和童趣。

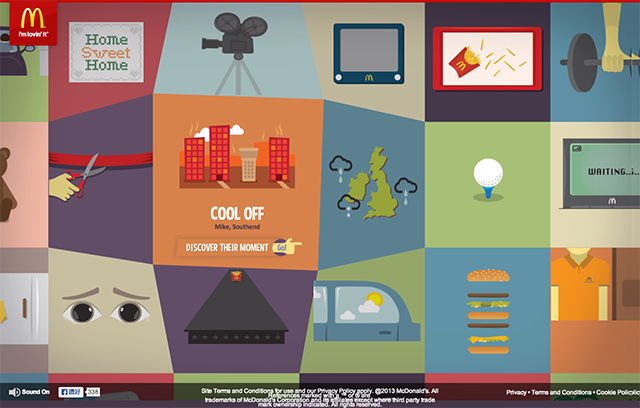
7. 麦麦的网站第一眼感觉像是一个根据Metro界面改变的网页设计,Metro本身就是一个集聚方块元素的设计手法,只要在适当的位置做一些改变,马上能制作出鱼眼或立体的视觉效果。

8.Kocha是国外一个做网页设计的机构,只看首页,也许你会认为这是一个玩具网站或是童装店。规整的几何与充满跳跃性的色彩相搭配的确能勾勒出一种活泼亮丽,充满创意和想象力的感觉。

在网页设计中一旦加入了一些几何图案的设计,就会马上提升整个页面的质感和元气,这可能是图形与生俱来的独有魅力。
文章来源:http://www.haitaoit.com/
转载于:https://www.cnblogs.com/hytj/p/6902893.html
几何元素网页设计的力量,让人眼前一亮相关推荐
- 关于电影的HTML网页设计—— 电影小黄人6页 HTML+CSS+JavaScript
HTML实例网页代码, 本实例适合于初学HTML的同学.该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代 ...
- 网页设计有难题?12款网页设计模板给你灵感!
作为网页设计师,你的作品就是你专业水平的最好体现方式.所以,无论是参加面试还是个人作品展示,你的网页模型是否能让人眼前一亮,是否能在交互设计或视觉设计方面突出任何一点的优势,是你取得面试机会和赢得客户 ...
- 什么是响应式网页设计?
随着智能型手机及平板计算机的普及,越来越多用户使用它上网,近年来大家开始重视手机及平板上的网页视觉效果,不但设计类网站已经开始朝向响应式网页设计,企业官网.甚至政府部门网站,也开始改成响应式网页设计, ...
- 适合新手使用的网页设计软件有哪些
网页设计,是很多人都喜欢的一个工作,但是如果你是一个网页制作初学者,那么在选择网页设计软件的时候就要注意,看看适合新手使用的网页设计软件有哪些? ①Microsoft FrontPage 如果你曾对W ...
- 计算机应用(网页设计)大赛,我校“第五届学生计算机应用——网页设计竞赛”取得圆满成功...
为营造学生自主学习计算机知识的氛围,充分调动广大学生学习积极性,激发学生创新意识,由校计算中心举办的"昆明理工大学第五届学生计算机应用竞赛--网页设计竞赛"于5月8日落下帷幕.本次 ...
- 国内网页设计网站网址大全[问题点数:0分,结帖人:beijin2008]
一.网页设计类 蓝色理想 http://www.blueidea.com 网页设计师联盟 http://www.68design.net 网页设计大本营 http://www.code-123.com ...
- DIV布局——人电影网站(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 w
HTML5期末大作业:网页制作代码 网站设计--人电影网站(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码 常见网页设计 ...
- UI设计灵感|996打工人必备,日程计划网页设计
日程安排(即:日程管理)的辅助工具,借助第三方应用或者软件实现日程管理.记录以及提醒,让工作井井有条地进行,更专注且聚焦. 个人管理体系的建立是自我管理的基础,一个实用的日程计划网页不仅可以帮助使用者 ...
- Python+django网页设计入门(20):使用WebSocket创建多人在线聊天室
2019年3月8日-10日公众号送书活动:中小学生Python课应该学什么 ================ 前导课程: Python+django网页设计入门(19):创建新模型扩展自带用户表的字段 ...
最新文章
- 【CTF】实验吧 传统知识+古典密码
- Java中的访问权限
- 6.没有Release文件。N:无法安全地用该源进行更新,所以默认禁用该源解决
- html5和前端精要(1)-架构与基础(1)
- 好文转载—为程序员量身定制的12个目标
- 同余最短路(P3403 跳楼机)
- 金士顿 8G u盘 红色 量产记录
- 2021 年软件工程现状:Python 或将成为第一大编程语言,中国开源涨势最猛
- 软件测试 学习之路 linux基础命令 (二)
- PHP exec或system执行linux脚本或可执行文件不成功?权限不够。
- 经过实践的小企业的生存之道
- android 7.0低电耗Doze模式
- 【那些年,我们一起追的女孩】第十六章
- 通过位与方法获取三色值,十六进制色值转换RGB
- redis aof 文件重写机制
- 从后端开发转大数据开发怎么样?
- 侍魂胧月传说辅助【有八鸽】侍魂胧月传说全能免费辅助脚本功能和使用说明
- 国内人才申领《上海市居住证》审核试行办法
- centos7-ip代理转发功能的配置
- 线性布局 - Android开发
