微信怎么定制分享链接的标题,内容和图片?
网页分享到微信要怎么才能自定义标题,内容和图片呢?
需求概述
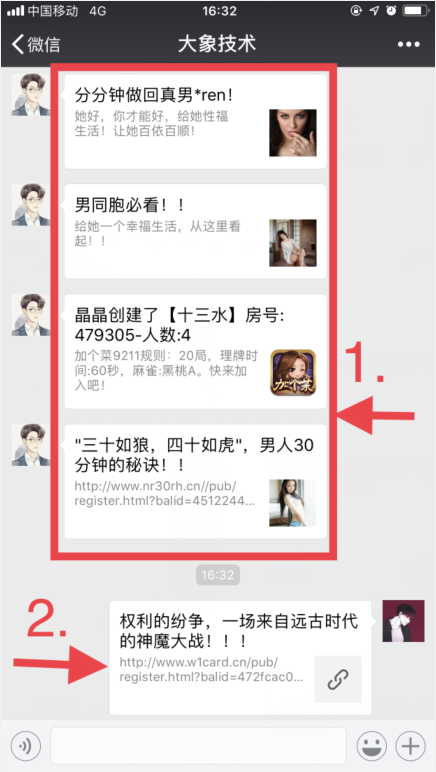
微信中可以直接转发网页链接,用户在微信内置浏览器中打开后可以通过微信浏览器中右上角进行分享到朋友,朋友圈,QQ等。但直接这样分享的话,用户看到的只是一条链接,没有任何的图文内容。
如下图,图1是别人分享给我的链接效果,图2是我分享给别人的效果。两种方案的用户体验我想都不用我多说了,一眼就能看的出来.

方案实现
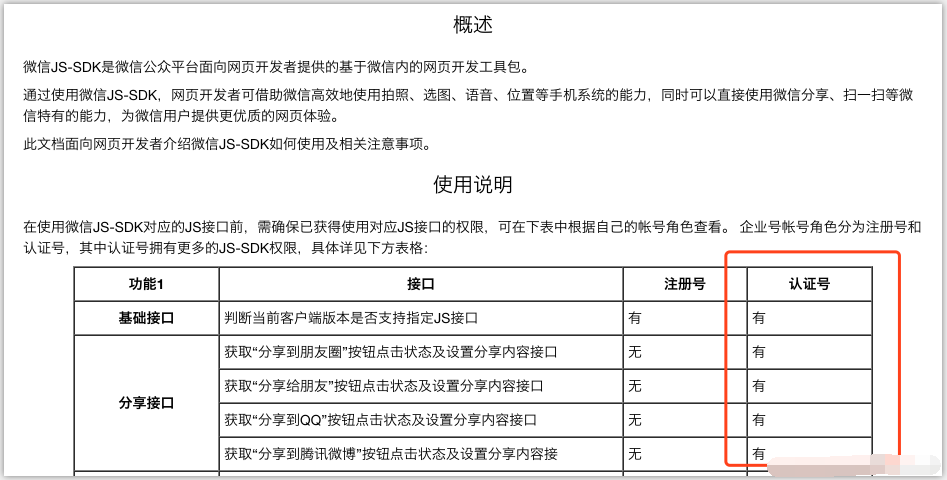
要达到上图自定义文案与图标的效果,必须要采用微信提供的JS-SDK,微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。可参考微信JS-SDK说明文档。

具体步骤:
1、准备一个备案的域名和空间,绑定域名到该空间去。
2、登录微信公众平台,进入“公众号设置”的功能设置里面填写js接口安全域名,这个要填写的是你微信浏览器要打开的域名地址,不能添加IP地址。
3、引入js文件,在需要调用js接口的页面接入JS文件。
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
4、通过config接口注入权限并验证配置(这一步算是整个步骤中最关键的一步,必须正确的配置信息才可以进行调用JS-SDK。)
wx.config({debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,公众号的唯一标识timestamp: , // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见附录1jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
如果你不懂技术或者没有认证的公众号,使用wecard工具也可以实现相关的效果。
详细接入代码
+ (currentLink.indexOf("?") > -1 ? ("&u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}") : ("?u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}"));shareLink = shareLink + (shareLink.indexOf("?") > -1 ? ("&city=" + "深圳") : ("?city=" + "深圳"));var shareImgUrl = "${IMGPATH!}/images/banner2.png";var shareGid = "";wx.ready(function () {//分享给朋友wx.onMenuShareAppMessage({title: shareTitle,desc: shareDesc,link: shareLink,imgUrl: shareImgUrl,success: function (res) {shared(shareLink, "friend", shareGid);},fail: function (res) {alert(JSON.stringify(res));}});//分享到朋友圈wx.onMenuShareTimeline({title: shareTitle,desc: shareDesc,link: shareLink,imgUrl: shareImgUrl,success: function (res) {shared(shareLink, "Timeline", shareGid);},fail: function (res) {alert(JSON.stringify(res));}});//分享到QQwx.onMenuShareQQ({title: shareTitle,desc: shareDesc,link: shareLink,imgUrl: shareImgUrl,success: function (res) {shared(shareLink, "QQ", shareGid);},fail: function (res) {alert(JSON.stringify(res));}});//分享到腾讯QQwx.onMenuShareWeibo({title: shareTitle,desc: shareDesc,link: shareLink,imgUrl: shareImgUrl,success: function (res) {shared(shareLink, "Weibo", shareGid);},fail: function (res) {alert(JSON.stringify(res));}});//分享到QZonewx.onMenuShareQZone({title: shareTitle,desc: shareDesc,link: shareLink,imgUrl: shareImgUrl,success: function (res) {shared(shareLink, "QZone", shareGid);},fail: function (res) {alert(JSON.stringify(res));}});});function shared(url, type, gid){var rUrl = basePath + "/share/add?type=" + type + "&url=" + encodeURI(url);if(!!gid) {rUrl += "&gid=" + gid;}$.ajax({type: "GET",url: rUrl,dataType: "json",success: function(rs){//alert("分享成功");}});}" _ue_custom_node_="true">
微信怎么定制分享链接的标题,内容和图片?相关推荐
- 微信 updateAppMessageShareData ios分享不出来标题内容
最近遇到一个bug uniapp h5 内嵌到微信公众号,使用了微信的jdk 分享内容..安卓可以显示标题内容,苹果显示不出来.. 上图: 安卓的图 苹果的图: 分享的链接是这样传给后端的 windo ...
- h5 修改title 微信_H5网页如何在微信中自定义分享链接(可设置标题+简介+图片)...
最近开发h5网页,在分享网页到微信好友时,发现我的分享链接只有标题和链接地址: 图一 却不像自定义微信分享链接一样,分享的链接像生成一张卡片,有对应的标题,内容和图片: 图二 要达到上图自定义文案与图 ...
- 微信朋友圈分享链接的【图片】设置
微信朋友圈分享链接的[图片]设置 我们在制作好一些网页以后,希望通过微信朋友圈分享给大家.但是发现这样分享到微信朋友圈是没有小图标的.如何在链接前增加吸引人的图片呢?请看下面的制作方法. 在网页的头部 ...
- 微信小程序分享链接转小程序码(小白版)
微信小程序分享链接转小程序码 附机器人自动转码插件版教程 准备工作 准备一个微信号(废话): 注册一个公众号(这么麻烦的吗): 流程 登陆微信公众平台 首页-新建"图文消息" 点击 ...
- H5网页如何在微信中自定义分享链接(可设置标题+简介+图片)
自定义分享链接是什么? 自定义微信分享链接是指将一条网页链接通过微信接口生成一张卡片,并且该卡片的标题,内容和图片都可以自己编辑.如下图效果 ● 自定义网页链接示例(带标题,内容简介,缩略图) ● 未 ...
- 分享!微信自定义分享链接的标题(描述和图片)都是怎么实现的?
自定义微信链接是什么? 自定义微信分享链接是指将一条网页链接通过微信接口生成一张卡片,并且该卡片的标题,内容和图片都可以自己编辑.如下图效果 ● 自定义网页链接示例(带标题,内容简介,缩略图) ● 未 ...
- 微信自定义网页分享链接(可自定义链接 图片 内容介绍)
一.需求描述 如图,图1是其它游戏分享链接的显示效果(前提是在微信中打开并分享出去),图2是我们游戏页面(同样在微信中打开并分享出去)分享链接的显示效果. 要达到图1的自定义文案与图标的效果,经研究与 ...
- QQ/微信如何自定义分享链接缩略图?
我们每天都在逛QQ空间和朋友圈,细心的朋友一定会发现有的人分享的链接会显示缩略图,这样可以吸引人点击引来流量,其实QQ或者微信分享链接的缩略图是可以自定义的,下面就教大家如何自定义QQ/微信分享链接缩 ...
- 微信网页开发——JS-SDK接入以及微信二次分享图标和标题丢失
JSSDK使用步骤 步骤一:绑定域名 先登录微信公众平台进入"公众号设置"的"功能设置"里填写"JS接口安全域名". 备注:登录后可在&qu ...
最新文章
- Spring Batch事务处理
- Android AutoWrapTextView 解决中英文排版问题
- 方差、标准差、均方根误差
- 前端学习(1778):前端调试之cookie原理和查看
- IOS —— 网络那些事(上) - http协议
- 《纵向切入ASP.NET 3.5控件和组件开发技术》笔记:高效率事件集合对象
- selinum-操作表单元素-0223
- cur前缀_每天1分钟背单词 词根cur
- http协议,postget请求
- 【图像检测-边缘检测】基于PCNN实现图像边缘提取附matlab代码
- VM下安装ubuntu教程
- 区域卫生信息平台建设的“用友基因”
- 如何使用标贝开放平台的语音识别、语音合成等服务
- 那些很棒的 blog and site 优秀的博客和网站推荐
- Python转换PDF,Word/Excel/PPT都能转!
- JMP 17 全新发布,让分析工作流程更简便
- autojs之悬浮窗按钮暂停脚本~一种很笨的方法,但是可以实现暂停脚本的功能
- 设计需要撰写的技术文件_技术设计文件和游戏设计文件
- 2、springboot-基础知识点
- PostGIS 查询某点周围指定范围内的兴趣点
