H5网页如何在微信中自定义分享链接(可设置标题+简介+图片)
自定义分享链接是什么?
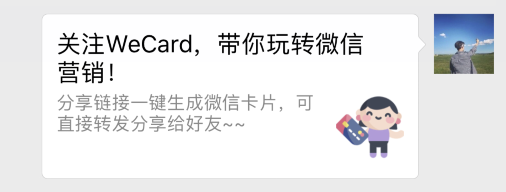
自定义微信分享链接是指将一条网页链接通过微信接口生成一张卡片,并且该卡片的标题,内容和图片都可以自己编辑。如下图效果

● 自定义网页链接示例(带标题,内容简介,缩略图)

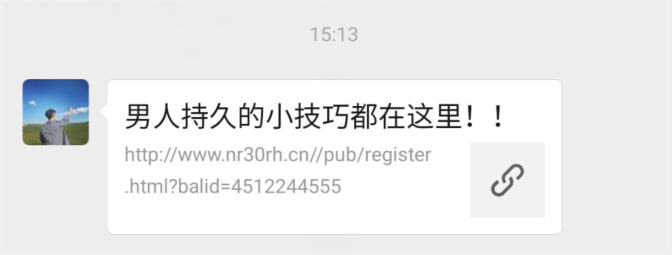
● 未自定义的网页链接


如上图,如果不做相关处理,页面进行二次分享,用户看到的要么就是链接,要么就是没有内容介绍+空图,上面显示的文案实际上是获取的title标签中的文案,我在网上查的相关例子有说明,图片如果不设置,将会自动获取浏览器渲染的第一张图片,经过个人测试,并没有实现(朋友圈同理,不做图片展示)。
解决方案
要达到上图自定义文案与图标的效果,必须要采用微信提供的JS-SDK,微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。可参考微信JS-SDK说明文档。(如果你不懂技术或者没有认证的公众号,使用wecard工具也可以实现相关的效果。)
具体步骤如下:
1、准备一个备案的域名和空间,绑定域名到该空间去
2、登录微信公众平台,进入“公众号设置”的功能设置里面填写js接口安全域名,这个是要填写的是你微信浏览器要打开的域名地址,不能添加IP地址。
3、引入js文件,在需要调用js接口的页面接入JS文件。
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
4、通过config接口注入权限并验证配置(这一步算是整个步骤中最关键的一步,必须正确的配置信息才可以进行调用JS-SDK。
wx.config({debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,公众号的唯一标识timestamp: , // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见附录1jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
转载于:https://www.cnblogs.com/dfcds/p/11552176.html
H5网页如何在微信中自定义分享链接(可设置标题+简介+图片)相关推荐
- h5页面生成图片分享到微信js_H5微信自定义分享链接(设置标题+简介+图片)
起源:最近公司在做招募广告的html5页面,然后做出来后,产品提出一个问题,需要分享出去的链接是卡片形式,内容也要自己定义,这下就难到我了,因为是第一次遇到这种需求,果断百度,然而,我就像大家一样,看 ...
- H5网页如何在微信中自定义分享链接
1.引入js文件 <script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js" type="text/ja ...
- h5 修改title 微信_H5网页如何在微信中自定义分享链接(可设置标题+简介+图片)...
最近开发h5网页,在分享网页到微信好友时,发现我的分享链接只有标题和链接地址: 图一 却不像自定义微信分享链接一样,分享的链接像生成一张卡片,有对应的标题,内容和图片: 图二 要达到上图自定义文案与图 ...
- H5微信自定义分享图文链接(设置标题+简介+图片)——附源码
1. 最近突然发现微信"卡片式"分享链接变成了如下形式: 原来的是这样的: 后来也解决了,原来是部署域名换了,微信公众号的相关配置没有改造成的.微信的其他域名都可以写多个,唯独服务 ...
- 微信自定义分享链接信息(标题,图片和内容)实现过程详解
网页分享到微信要怎么才能自定义标题,内容和图片呢? 需求概述 微信中可以直接转发网页链接,用户在微信内置浏览器中打开后可以通过微信浏览器中右上角进行分享到朋友,朋友圈,QQ等.但直接这样分享的话,用户 ...
- 微信自定义分享链接信息(标题,图片和内容)的实现教程 填写链接
网页分享到微信要怎么才能自定义标题,内容和图片呢? 需求概述 微信中可以直接转发网页链接,用户在微信内置浏览器中打开后可以通过微信浏览器中右上角进行分享到朋友,朋友圈,QQ等.但直接这样分享的话,用户 ...
- QQ/微信如何自定义分享链接缩略图?
我们每天都在逛QQ空间和朋友圈,细心的朋友一定会发现有的人分享的链接会显示缩略图,这样可以吸引人点击引来流量,其实QQ或者微信分享链接的缩略图是可以自定义的,下面就教大家如何自定义QQ/微信分享链接缩 ...
- 微信中打开分享链接提示已停止访问该网页的原因及解决办法
最近经常看到一个这样的现象,就是朋友在微信里发给你一条链接,你点开看却显示网页包含诱导分享.关注等诱导行为内容,被多人投诉,为维护绿色上网环境,已停止访问这一情况如下图所示: 这是什么原因造成的呢? ...
- uniapp 转H5 实现微信浏览器自定义分享样式
uniapp 转H5后 实现微信浏览器自定义分享样式 uniapp 项目转 h5 1.在manifest.json文件中,找到H5配置一下路径,需要注意这个名字需要和布到线上的文件夹名字一致 2.就是 ...
最新文章
- LeetCode-位运算-36. 只出现一次的数字
- 模糊决策--机器人壁障
- weblogic从入门到起飞!(域模块、扩展模块)(三)
- R数据分析实战学习笔记(5)
- Linux日志出现大量kernel: NET: Registered protocol family 36
- 从数据仓库到大数据,数据平台这25年是怎样进化的?
- 计算机设备管理程序在哪,怎么打开设备管理器
- 关于Windows 1803版本内核隔离打开后无法关闭的解决方案
- C# delegate ,Action,Func
- c语言中不能在变量名函数名关键字中插入,C语言中,不能在变量名、函数名、关键字中插入空格和空行。...
- XGBoost导读与实战阅读记录(一)——rabit和allreduce
- [Python] Python 绘制美队盾牌(含五星两种画法)
- 《Flask Web开发:基于Python的Web应用开发实战》笔记(原创)
- 02 推荐的起点:断物识人
- 移动安全办公的难点在哪?
- 【NPM】ubuntu20.04安装npm
- 基于普中A2实验板,ds18b20温度传感器与ds1302时钟芯片的冲突现象的探讨
- 小学生计算机汉字输入课程教案,小学信息技术_《汉字输入练练手》教学设计学情分析教材分析课后反思...
- 剩余系,剩余定理,同余定理,费马小定理的证明
- uni-app接入阿里图标使用以及图标旋转
