学习ASP.NET Core Razor 编程系列九——增加查询功能
学习ASP.NET Core Razor 编程系列目录
学习ASP.NET Core Razor 编程系列一
学习ASP.NET Core Razor 编程系列二——添加一个实体
学习ASP.NET Core Razor 编程系列三——创建数据表及创建项目基本页面
学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列五——Asp.Net Core Razor新建模板页面
学习ASP.NET Core Razor 编程系列六——数据库初始化
学习ASP.NET Core Razor 编程系列七——修改列表页面
学习ASP.NET Core Razor 编程系列八——并发处理
在这一篇教程中我们学习如何增加查询功能,我们将在书籍列表页面中添加搜索功能,通过按“书籍名称”或“作者”来搜索书籍。
一、根据书籍名称查询
使用下面的代码来修改书籍列表页面的 OnGetAsync 方法:
public async Task OnGetAsync(string searchString){var books = from m in _context.Bookselect m; if (!String.IsNullOrEmpty(searchString)){books = books.Where(s => s.Name.Contains(searchString));}Book = await books.ToListAsync();// Book = await _context.Book.ToListAsync();}上面代码中的OnGetAsync 方法的第一行创建了 LINQ 查询用于选择书籍:
var books = from m in _context.Bookselect m;
这一行代码仅仅是对查询进行了定义,还没有到传给数据库让数据库去执行。
如果 searchString 参数包含一个查询条件字符串,则查询语句会根据查询条件字符串进行修改,代码如下:
if (!String.IsNullOrEmpty(searchString)){books = books.Where(s => s.Name.Contains(searchString));}s => s.Title.Contains() 这段代码是 Lambda 表达式。 Lambda 在基于方法的 LINQ 查询中用作标准查询运算符方法的参数,如 Where 方法或 Contains(前面的代码中所使用的)。 在对 LINQ 查询进行定义或通过调用方法(如 Where、Contains 或 OrderBy)进行修改后,此查询语句不会被立即执行,会延迟执行。 这意味着表达式的计算会延迟,直到循环访问其实现的值或者调用 ToListAsync 方法。
注意:Contains 方法在数据库中运行,而不是在 C# 代码中运行。 查询条件是否要区分大小写取决于你采用什么样的数据库或者你在数据库中使用什么样的排序规则。 在 SQL Server 上,Contains 映射到数据库查询语法中的LIKE,这是不区分大小写的。 在 SQLite 中,如果使用默认排序规则,则查询条件会区分大小写。
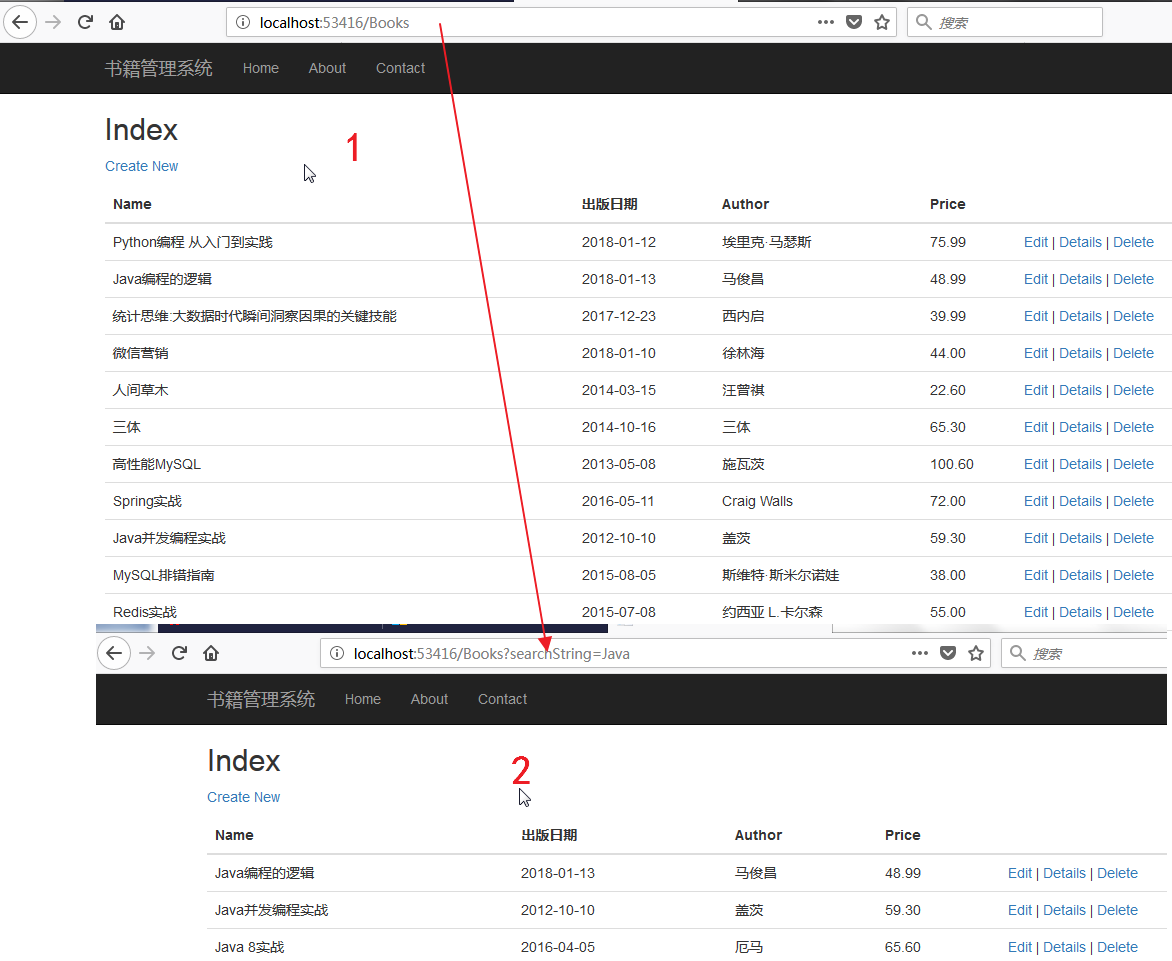
在浏览器中打开书籍列表页面,并在浏览器的地址栏的URL未尾添加如下字符串 ?searchString=Java (例如 http://localhost:53416/Books?searchString=Java)。 书籍管理系统会根据你输入的查询条件显示相应的书籍列表。下图中1处是没有查询条件下的书籍列表,会显示全部的书籍信息。而图中2处,则显示是的查询条件为java的书籍信息列表。 
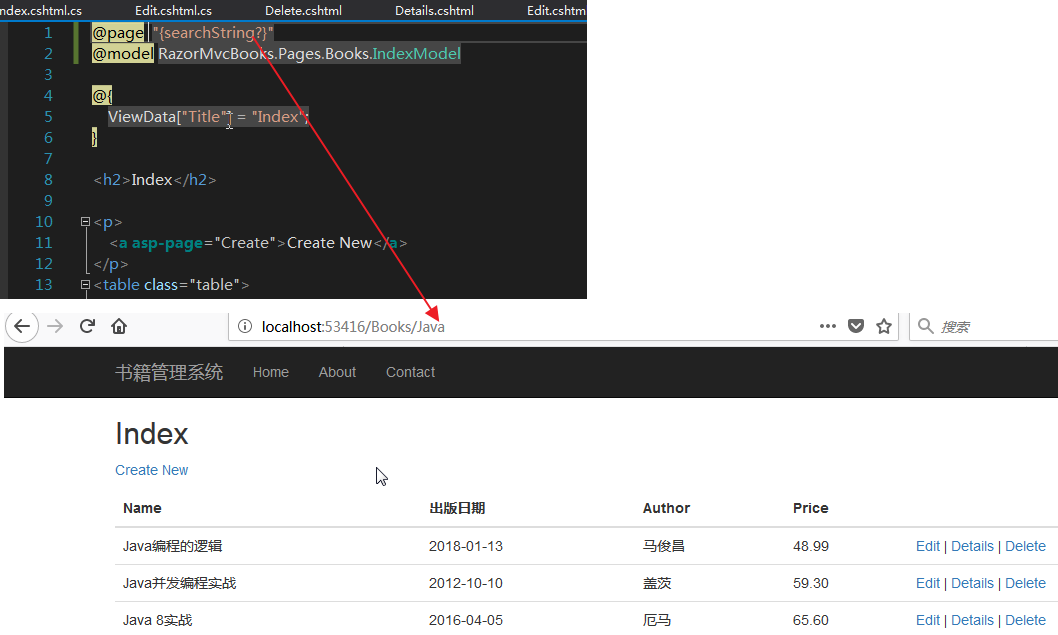
如果在书籍列表页面中添加了以下路由模板,则查询条件字符串则可作为 URL 地址中的一段传递给后台(例如 http://localhost:53416/Books/Java)。
@page "{searchString?}"
上面的路由约束代码允许把查询条件放到URL中做为URL的一段数据来查询书籍信息。 "{searchString?}" 中的 ? 表示这是可选路由参数。

但是,这样通过修改URL进行搜索书籍信息的方案对用户来说非常不友好。所以, 我们在下面的步骤中,会添加 UI 界面方便用户来查询书籍信息。 如果你已经在Index.cshtml页面中添加路由约束 "{searchString?}",请先将它删除。
请在Visual Studio 2017的解决方案资源管理器中打开 Pages/Books/Index.cshtml 文件, 在文件中添加一个Form表单,代码如下:
@page
@model RazorMvcBooks.Pages.Books.IndexModel@{ViewData["Title"] = "Index";
} <h2>Index</h2>
<p><a asp-page="Create">Create New</a>
</p><form><p>书籍名称: <input type="text" name="SearchString"><input type="submit" value="Filter" /></p>
</form>
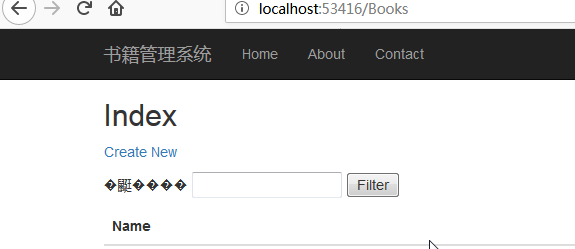
<table class="table">1. 在进行如上代码修改之后,在浏览器中浏览可能会出现乱码,如下图。

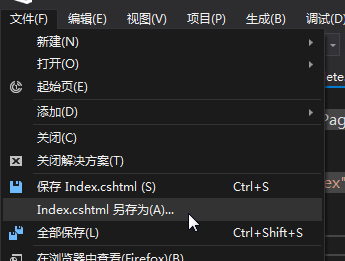
2. 对于中文乱码的解决方案是,在Visual Studio 2017中打开Index.cshtml文件,在菜单中选择 文件à“Index.cshtml另存为…”菜单 。如下图。

3. 在弹出对话框的“保存”按钮,用鼠标点击下拉箭头,然后在弹出菜单中选择“编码保存…”。如下图。

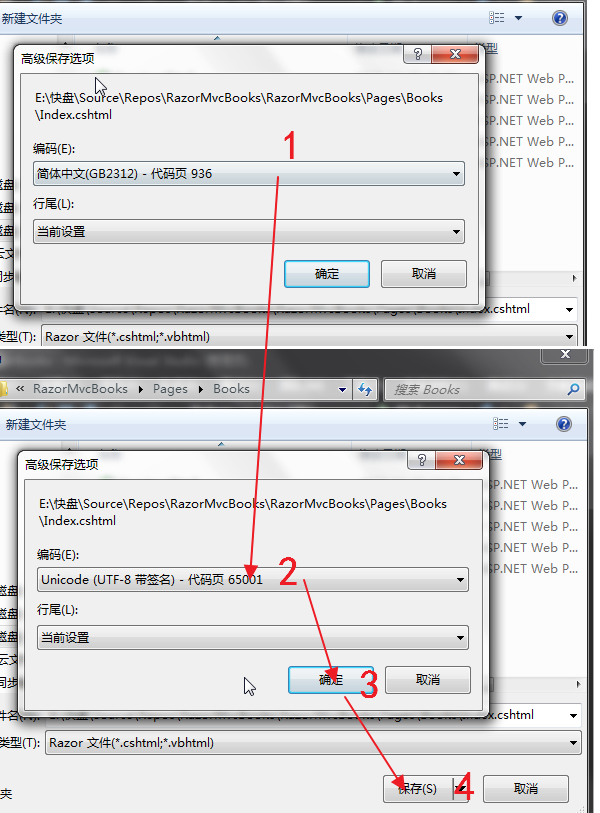
4. 在弹出对话框中,我们看到页面默认使用的是“GB2312”编码 进行保存的,我们选择“UTF-8”编码进行保存。操作如下图。

5. 在浏览器中按F5进行刷新,然后我们看到中文乱码没有了。如下图。

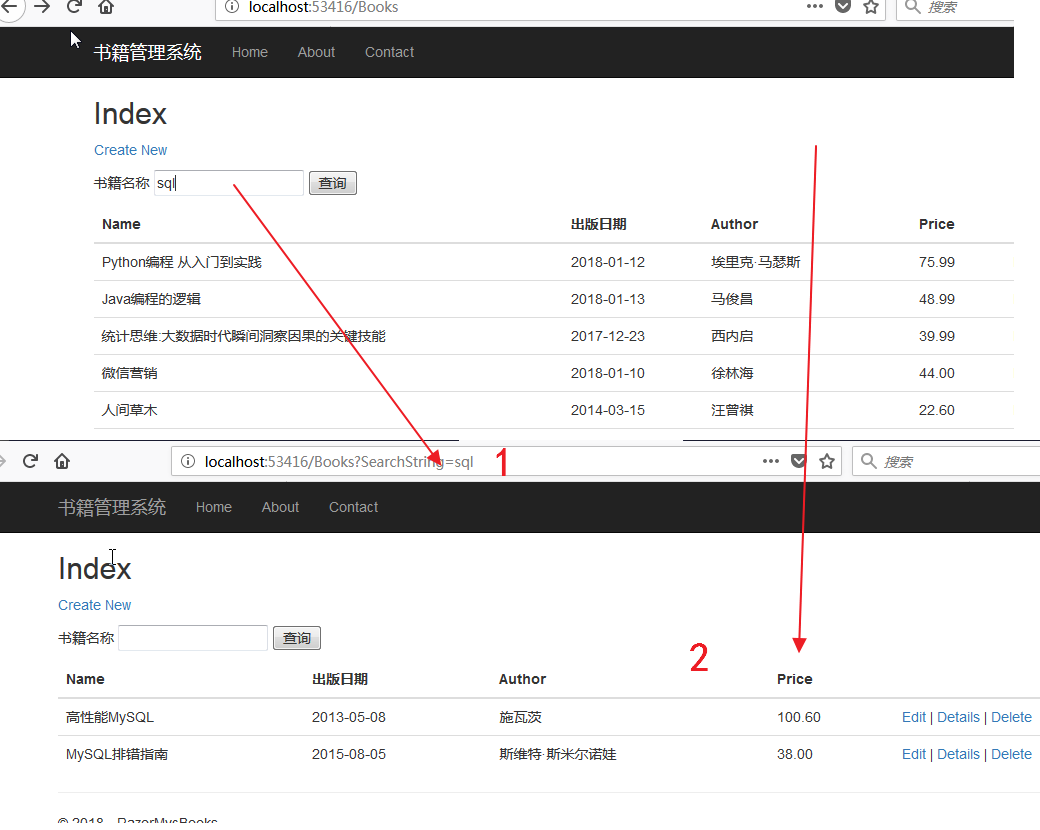
6. 在书籍名称查询输入框中输入“sql”,然后点击“查询”按钮,系统会根据查询条件显示相应的书籍信息。查询条件会如下图中1处,自动 添加到Url后面。根据查询条件得到的查询结果如下图2处。

二、根据作者查询
在Visual Studio 2017的解决方案资源管理器中找到Pages/Books/Index.cshtml.cs文件,并添加二个变量与一个属性,代码如下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.EntityFrameworkCore;
using RazorMvcBooks.Models;
using Microsoft.AspNetCore.Mvc.Rendering; namespace RazorMvcBooks.Pages.Books
{public class IndexModel : PageModel{private readonly RazorMvcBooks.Models.BookContext _context;public IndexModel(RazorMvcBooks.Models.BookContext context){_context = context;} public List<Book> Books;public SelectList Authors;public string Author { get; set; }SelectList Author 包含作者列表,方便用户在界面上选择一位作者。
Author属性包含用户选择的特定作者(例如“吴军”)。
我们对OnGetAsync 方法进行如下修改。
public async Task OnGetAsync(string author,string searchString){ IQueryable<string> AuthorQuery = from m in _context.Bookorderby m.Authorselect m.Author; var books = from m in _context.Bookselect m;if (!String.IsNullOrEmpty(searchString)){books = books.Where(s => s.Name.Contains(searchString));} if (!String.IsNullOrEmpty(author)){books = books.Where(x => x.Author == author);}Authors = new SelectList(await AuthorQuery.Distinct().ToListAsync()); Book = await books.ToListAsync();// Book = await _context.Book.ToListAsync();}下面的代码是一个 LINQ 查询的语句,可以从数据库中查询所有作者。
IQueryable<string> AuthorQuery = from m in _context.Bookorderby m.Authorselect m.Author;
作者列表 SelectList 是通过以下语句进行创建。
Authors = new SelectList(await AuthorQuery.Distinct().ToListAsync());
二、 添加作者查询条件
在Visual Studio 2017的解决方案资源管理器中找到 Index.cshtml文件,并进行如下修改,代码如下:
@page @model RazorMvcBooks.Pages.Books.IndexModel@{ViewData["Title"] = "Index";
}<h2>Index</h2> <p><a asp-page="Create">Create New</a>
</p>
<form><p><select asp-for="Author" asp-items="Model.Authors"><option value="">All</option></select>
书籍名称<input type="text" name="SearchString"><input type="submit" value="查询" /></p>
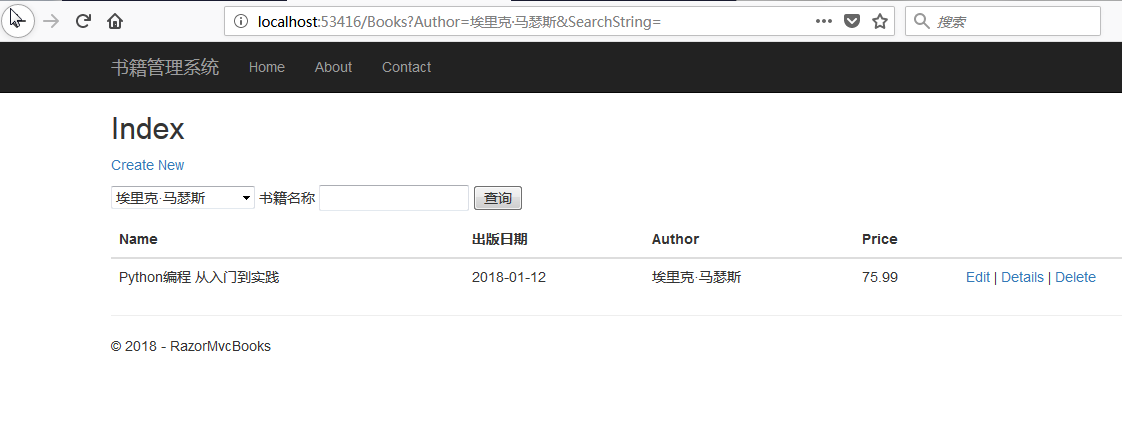
</form> <table class="table">通过浏览器,参照根据书籍名称查询操作,来测试按作者来查询。如下图。

学习ASP.NET Core Razor 编程系列九——增加查询功能相关推荐
- 学习ASP.NET Core Razor 编程系列十八——并发解决方案
原文:学习ASP.NET Core Razor 编程系列十八--并发解决方案 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP. ...
- 学习ASP.NET Core Razor 编程系列十三——文件上传功能(一)
原文:学习ASP.NET Core Razor 编程系列十三--文件上传功能(一) 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习A ...
- 学习ASP.NET Core Razor 编程系列五——Asp.Net Core Razor新建模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二--添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列三——创建数据表及创建项目基本页面
原文:学习ASP.NET Core Razor 编程系列三--创建数据表及创建项目基本页面 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 ...
- 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二--添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列六——数据库初始化
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二--添加一个实体 学习ASP.NET ...
- netcore 编译 html dll,ASP.NET Core Razor 视图预编译、动态编译
0x01 前言 ASP.NET Core在默认发布情况下,会启动预编译将试图编译成xx.Views.dll,也许在视图中打算修改一处很细小的地方我们需要再重新编译视图进行发布.下面我将从 ASP.NE ...
- ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 标签助手 上一章节我们介绍了视图导入,学习了 ...
- ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 原文:ASP.NET Core Razor 布局视图 - ASP.NET Core 基础 ...
最新文章
- Colored Sticks--POJ 2513
- 使用IE WebControls中的TabStrip控件和MultiPage控件实现选项卡式风格页面(转载)
- Linus中帮助命令man
- 以30字符宽居中输出python字符串_Python3 字符串
- typecho反序列化漏洞复现
- 寻找不到iframe元素
- trados 有道api_各平台免费翻译API
- X509Certificate类解析证书的差异,算是.Net的BUG吗?
- PostgreSQL 磁盘空间清理
- 2021年石景山区景贤计划人才认定申报要求及流程
- c语言模拟交通信号,C语言编写的交通信号灯
- leetcode 2203 单源最短路中转
- 薇诺娜如何以创新战略在新消费浪潮中屹立不倒
- 运放选型、参数分析以及应用
- 什么是hql,与sql的区别
- 服务器系统如何还原,服务器怎么还原操作系统
- 滑块拖动验证码智能识别验证码技术(持续更新)
- Linux——磁盘Part 4:磁盘阵列(raid0、raid1、raid5、raid6、raid1+0)
- Node.js系列-----数据库MySQL
- jflash烧录教程_手把手教你用一元pos机打造高速25系列flash烧录器(路由党福利)...
