ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core Razor 标签助手
上一章节我们介绍了视图导入,学习了如何使用视图导入把一些公共的 C# 指令抽出来放到一起。这已经大大方便了我们编写控制器视图了,到此为止,我们真的没办法再精简控制器视图了。
但是,我总觉的 Index.cshtml 怪怪得,一时又想不起来哪里奇怪
算了,先喝杯茶再说..
....
....
真的啊,我刚刚真的去喝了瓶牛奶,然后,看了一部电影,结果,天黑了...有吃了顿饭...
我终于想起来了,原来是看 <a> 标签不顺眼,我们再来看看 Index.cshtml 中的代码
@model HomePageViewModel
@{ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>@foreach (var employee in Model.Employees){<tr> <td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td> <td>@employee.Name</td> </tr> } </table> 看到没有,我们链接中的 URL 路径中的 /Home/Detail/ 竟然是写死的...写死的
这万一网站要是改版了,控制器和方法都不是 Home 和 Detail 了岂不是还要劳心劳肺的修改 Razor 视图吗?
不行,绝对不能这样
但,Razor 视图中有什么办法可以动态生成链接吗?
翻了下 Razor 手册,还好,压压惊,还好,还好有一种方法可以动态生成链接,那就是标签助手
Razor 标签助手
标签助手允许服务器端代码 ( 也就是 C# 代码) 参与到 Razor 文件中创建和渲染 HTML 元素
简单的说,标签助手是一项新功能,类似于 HTML 助手,可以帮助我们渲染 HTML
Razor 内置了许多标签助手用来处理常见的任务。例如创建表单,链接,加载资源等
标签助手是用 C# 语言编写的,它们根据元素名称,属性名称或父标签创建 HTML 元素
例如,可以使用内置的 LabelTagHelper 并传递相应的属性来生成 HTML <label> 元素
如果你对 HTML 助手很熟悉,那么就可以轻松的使用标签助手来简化在 Razor 视图中生成 HTML
检查当前项目是否安装标签助手
ASP.NET Core MVC 中的 Razor 标签助手的命名空间是 Microsoft.AspNetCore.Mvc.TagHelpers 一般情况下系统会自动安装
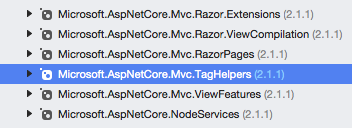
我们只需要展开依赖项中的 Microsoft.AspNetCore.App 包,一路往下检查即可

如果存在,则不用继续安装

安装 Razor 标签助手
如果你没有在 Microsoft.AspNetCore.App 包中找到 Microsoft.AspNetCore.Mvc.TagHelpers
则需要手动安装,安装教程如下
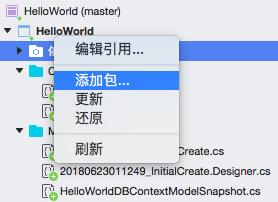
在 依赖项 上添加右键,选择 添加包
如果你的电脑是 Windows 系统,则是选择 管理 NuGet 程序包

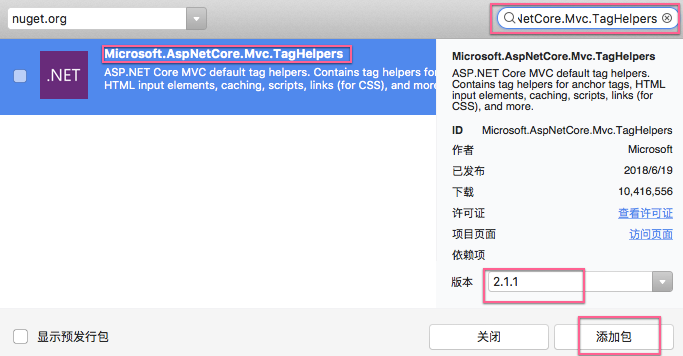
在 添加包 管理器中搜索
Microsoft.AspNetCore.Mvc.TagHelpers
接下来像之前我们安装 EF 框架那样点击 添加包 即可
安装成功后,你就能在依赖项中找到 Microsoft.AspNetCore.Mvc.TagHelpers
有一点要非常注意的是,安装的版本要和当前 ASP.NET Core 的版本一致,否则会安装失败
之前我一直不理解,后来理解了
关于标签助手
关于标签助手,我多说几句
现在任何人都可以创作一个标签助手,所以如果你需要的标签助手不存在,你可以编写自己的标签助手
你可以把自己创作的标签助手放在你的应用程序项目中,但需要把该标签助手关联到 Razor 视图引擎
默认情况下,标签助手不会一起被渲染到客户端,即使这些标签助手看起来像融入了 HTML
Razor 会调用一些代码来处理标签助手,标签助手可以从 HTML 中删除自己,也可以添加额外的 HTML
导入标签助手
可以用标签助手做很多很棒的事情,但前提是需要向 Razor 注册你的标签助手,甚至微软官方的标签助手,以便 Razor 能够在标记中发现这些标签助手并且能够 调用处理标签助手的代码
注册标签助手的指令是 @addTagHelper, 我们可以把这个指令放置到单个视图中,或者如果您计划在整个应用程序中使用标签助手,则可以放在视图导入 _ViewImports.cshtml
其实,_ViewImports.cshtml 的默认代码就导入了所有官方提供的标签助手
@namespace HelloWorld.Views @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
可以看到 @addTagHelper 指令有两个参数
- 第一个参数,星号 ( * ) 用于导入程序集的所有的标签助手
- 第二个参数,
Microsoft.AspNet.Mvc.TagHelpers,用于指定哪个程序集
第一个参数其实是一个类型名称,所以如果只想使用某个标签助手,那么我们可以列出这个名称,但如果想导入所有的标签助手,则可以使用星号 ( * )
两个参数合起来的意思导入程序集 Microsoft.AspNet.Mvc.TagHelpers 中的所有标签助手
使用标签助手
因为我们已经在视图导入 _ViewImports.cshtml 中导入了标签助手,所以我们可以在 Index.cshtml 视图中使用它们
我们可以使用 @Html.ActionLink URL 链接生成助手来创建自动关联到当前控制器的某个方法的 <a> 标签
@Html.ActionLink 标签有三个参数,分别是 <a> 标签的显示文本,当前控制器下的动作 ( action ) 和其它的附加参数组成的一个对象
现在我们就使用它来改造我们的 Index.cshtml 把,改造完成后如下
@model HomePageViewModel
@{ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
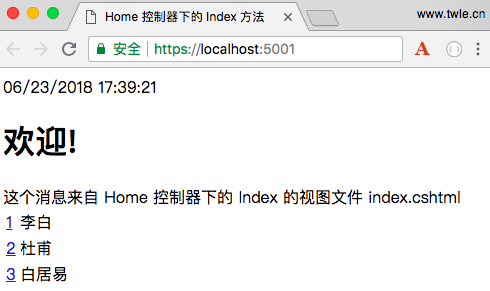
<table>@foreach (var employee in Model.Employees){<tr> <td>@Html.ActionLink(employee.ID.ToString(), "Detail", new { id = employee.ID })</td> <td>@employee.Name</td> </tr> } </table> 刷新浏览器,访问首页输出如下

如果点击链接 1,则输出如下

HTML 助手
一般情况下,在视图中我们都更喜欢类 HTML 语法,也就是 XML 语法
这样看起来更直观也更统一
而 Razor 也支持另外一种 HTML 助手,也就是 XML 语法的标签助手,这种助手直接在原来的 HTML 基础上添加一些 asp- 开头的属性来生成 HTML 标签
例如,对于 Index.cshtml 中的 @Html.ActionLink,我们还可以这么写
<a asp-action="Detail" asp-route-id="@employee.ID" >详情</a>
其中,asp-action="Detail" 是我们想要获得的动作的名称,如果想传递任何参数,可以使用 asp-route-* 标签助手,在这里我们想包含 ID 作为参数,则可以使用 asp-route-id
好吧,我们继续对 Index.cshtml 进行改造吧,改造完成后代码如下
@model HomePageViewModel
@{ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1> <div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div> <table> @foreach (var employee in Model.Employees) { <tr> <td><a asp-action="Detail" asp-route-Id="@employee.ID">详情</a></td> <td>@employee.Name</td> </tr> } </table> 刷新浏览器,输出结果如下

在实际的项目中,无论你选择哪种,都是可以的,这是个人的爱好
但对于团队而言,我们建议做一个统一的规定,不然同时出现会造成阅读困难
ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程相关推荐
- ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 原文:ASP.NET Core Razor 布局视图 - ASP.NET Core 基础 ...
- netcore 编译 html dll,ASP.NET Core Razor 视图预编译、动态编译
0x01 前言 ASP.NET Core在默认发布情况下,会启动预编译将试图编译成xx.Views.dll,也许在视图中打算修改一处很细小的地方我们需要再重新编译视图进行发布.下面我将从 ASP.NE ...
- ASP.NET Core Razor 页面使用教程
ASP.NET Core Razor 页面作为 ASP.NET Core 2.0的一部分发布,它是基于页面的全新的Web开发框架.如果您想学习如何使用 ASP.NET Core Razor 页面,可以 ...
- ASP.NET Core - 关于标签帮助器值得了解的五点
如果您开发过ASP.NET Core Web应用程序,您应该已经熟悉了标签帮助器.ASP.NET Core应用程序依赖标签帮助器来呈现表单和表单字段是很常见的.所以,一个视图通常包含许多标签帮助器以及 ...
- ASP.Net Core Razor 部署AdminLTE框架
1.AdminLTE 一个基于 bootstrap 的轻量级后台模板 2.AdminLTE 文档 在线中文Demo:http://adminlte.la998.com/ 在线中文文档:http://a ...
- 谈谈ASP.NET CORE 中Razor Page 的TagHelper【标签助手】常见类型及其详细使用
一,TagHelper简介 1.概念 TagHelper(标签助手)是asp.net core mvc的新特性,把HTML和服务器内容混合在一起,准确说标签助手使服务器端代码能够参与在Razor文件中 ...
- html表格标签高级应用,asp.net core标签助手的高级用法TagHelper+Form
上一篇博客我讲解了TagHelper的基本用法和自定义标签的生成,那么我就趁热打铁,和大家分享一下TagHelper的高级用法~~,大家也可以在我的博客下随意留言. 对于初步接触asp.net cor ...
- 学习ASP.NET Core Razor 编程系列五——Asp.Net Core Razor新建模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二--添加一个实体 学习ASP.NET ...
- ASP.NET Core Razor页面禁用防伪令牌验证
这篇短文中,我将向您介绍如何ASP.NET Core Razor页面中禁用防伪令牌验证. Razor页面是ASP.NET Core 2.0中增加的一个页面控制器框架,用于构建动态的.数据驱动的网站:支 ...
最新文章
- Stack and queue.
- DSOframer注册使用说明
- git reset用法
- 【收藏】vue3+vite+ts 封装axios踩坑记录
- 在Oracle中不通过存储过程一次执行多条SQL语句Oracle PL/SQL
- IntelliJ Idea 常用快捷键 列表
- PHP常用字符串函数小结
- 移动pc常用Meta标签
- Java有快速打好基础的方法?
- Linux下JDK、Tomcat的安装及配置
- java文件改成smla,Java base64 转 FileInputStream
- Intel开发工具之VTune
- python进程间的通信方式三种_Python中的进程间通信
- 【车牌识别】基于matlab GUI字符匹配车牌识别(18省份)【含Matlab源码 1617期】
- sncr脱硝技术流程图_SNCR脱硝技术
- 编码的奥秘txt_编码的奥秘(Charles Petzold著) PDF扫描版[9MB]
- MarkText常用快捷键
- matlab逐步线性回归分析法,[转载]matlab 回归分析
- 【通讯录自动导入】txt格式转vcf格式
- matlab怎样灰度变换,matlab灰度变换函数
热门文章
- 分析 linux 日志文件,linux精讲|操作系统常见日志文件分析
- mysql 触发器_进阶msql触发器-指南
- 怎么把cad的图导入ps_PS中怎么抠图?以扣取头部图像为例
- 怎么设置html页面背景图片大小怎么设置,HTML – 响应式网页设计:“如何根据浏览器窗口大小使用CSS调整背景图像的大小”?...
- status c语言_C/C++编程笔记:C语言编程风格个人总结,初学小白可借鉴
- python log函数_python要点-装饰器
- pywt.upcoef中take使用详解
- manjaro笔记本显卡驱动_从入门到高端!AMD Radeon RX 500系列移动显卡全解析
- 如何计算近似纳什均衡_明明合作可以“共赢”,为什么他会损人不利己?博弈论之纳什均衡...
- JAVA显式锁,各种锁分类
