《HTML、CSS、JavaScript 网页制作从入门到精通》——6.6 单元格属性
本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.6节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.6 单元格属性
HTML、CSS、JavaScript 网页制作从入门到精通
单元格是表格中最基本的单位。< td >单元格全部包含在行< tr >中,一个行里面可以有任意多个单元格。可以自定义设置单元格的各项属性,这些样式将覆盖< table >和< tr >已经定义的样式。
6.6.1 单元格大小width、height
默认情况下,单元格的宽度和高度会根据内容自动调整,也可以通过width、height设置单元格的宽度和高度。
语法:

说明:
单元格高度和宽度的单位是像素。
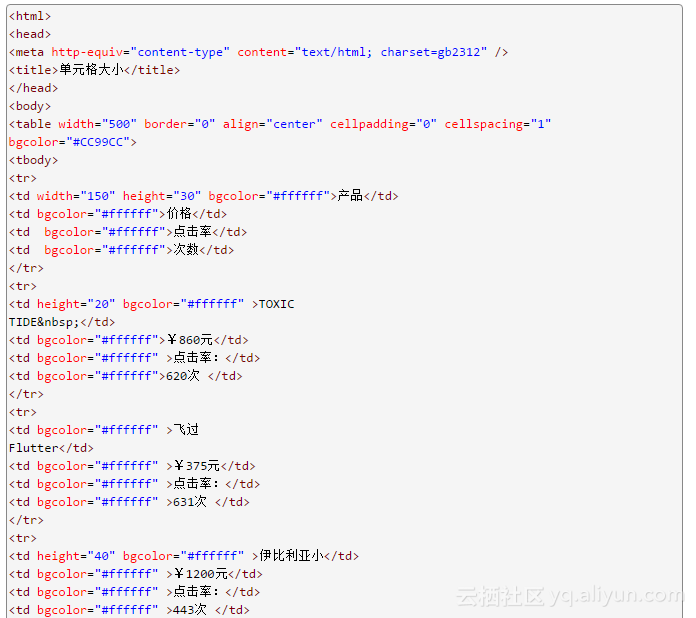
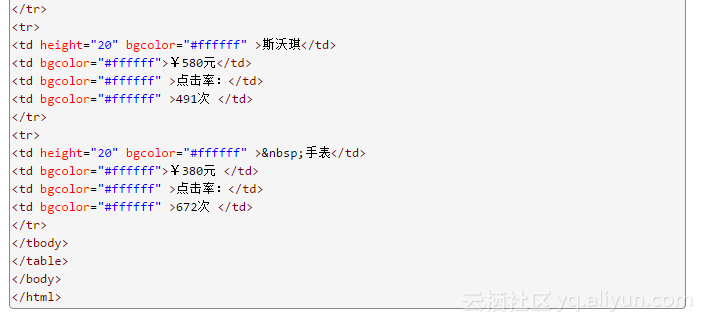
举例:


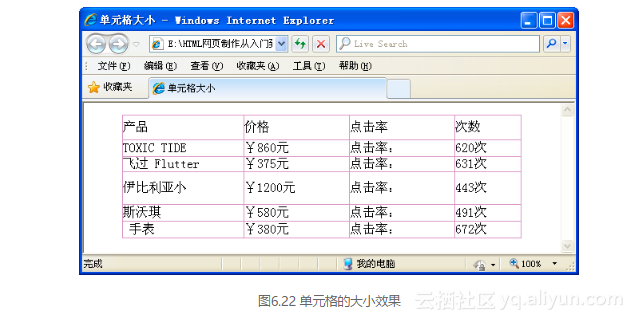
在代码中加粗部分的代码标记为设置单元格的大小,在浏览器中预览可以看到效果,如图6.22所示。

6.6.2 水平跨度colspan
在设计表格时,有时需要将两个或更多的相邻单元格组合成一个单元格。
语法:

举例:

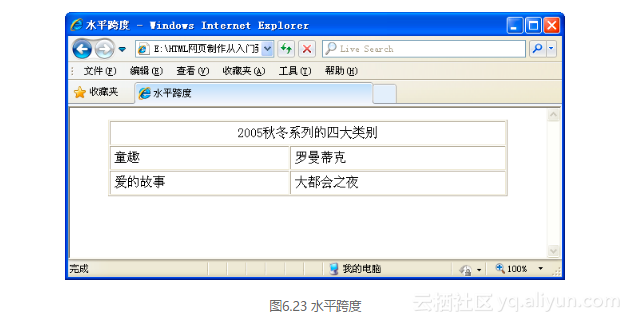
在代码中加粗部分的代码标记为设置水平跨度,在浏览器中预览可以看到第1行单元格跨了2列,如图6.23所示。

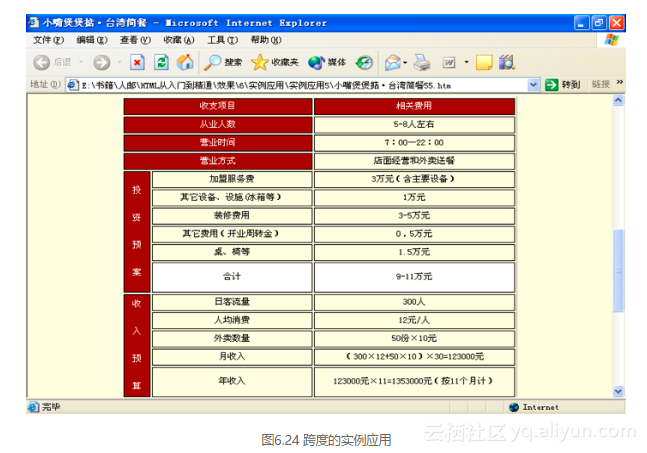
在很多情况下一张表格并不是永远严格按照行列坐标显示为栅格,设计者可能会合并其中部分相邻单元格,以显示更为灵活的表格形式,如图6.24所示。

6.6.3 垂直跨度rowspan
单元格除了可以在水平方向上跨列,还可在垂直方向上跨行。
语法:

说明:
与水平跨度相对应,rowspan设置的是单元格在垂直方向上跨行的个数。
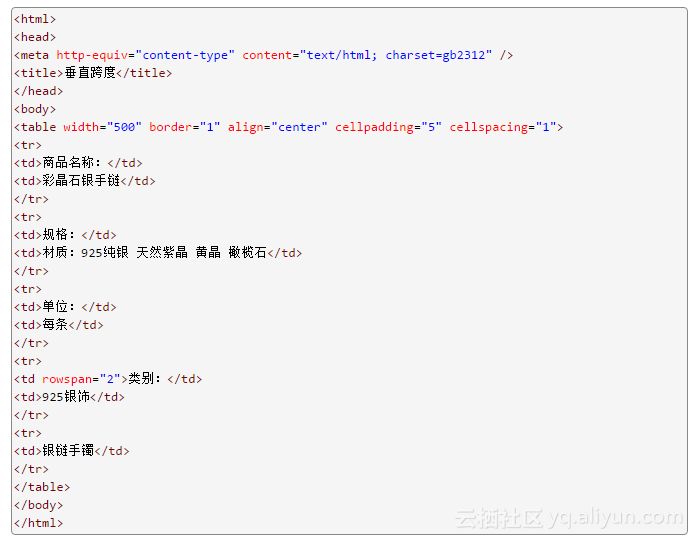
举例:

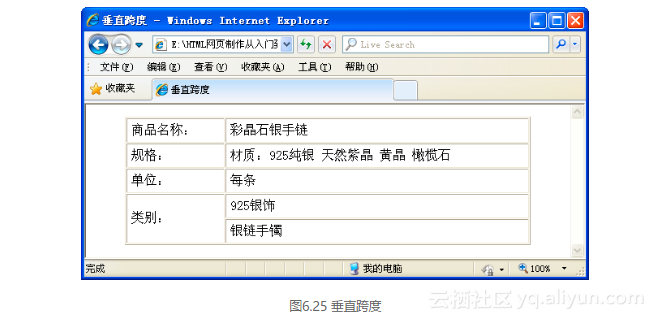
在代码中加粗部分的代码标记为设置垂直跨度,在浏览器中预览可以看到第1列第4个单元格跨了2行单元格,如图6.25所示。

提示
行或列跨越在内容不能完全放于一个单元格内时非常有用。通过跨越许多单元格,不需要改变表格就能将更多的文字放入单元格。
6.6.4 对齐方式align、valign
单元格的对齐方式设置与行的对齐方式设置方法相似。
语法:

说明:
在该语法中,水平对齐方式的取值可以是left、center或right,垂直对齐方式的取值可以是top、middle或bottom。
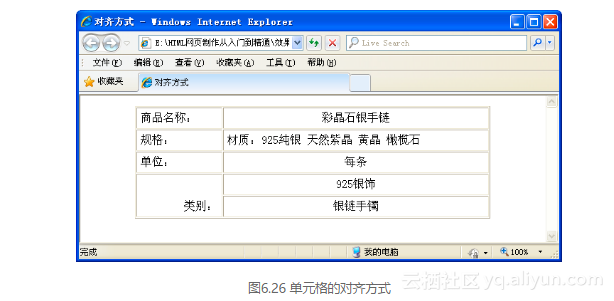
举例:

在代码中加粗部分的代码标记为设置单元格的对齐方式,在浏览器中预览效果可以看到不同的对齐方式,如图6.26所示。

6.6.5 单元格的背景色
为了增加表格的美观性,可以为单元格设置不同的背景颜色。
语法:

说明:
< td >标记中的背景颜色是针对单元格来说的,该属性用来指定单元格的背景颜色。
举例:

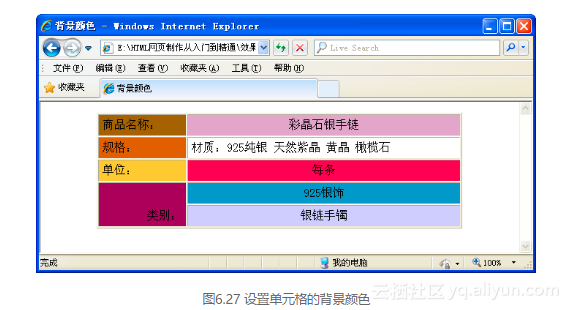
在代码中加粗部分的代码标记为设置不同单元格的背景颜色,在浏览器中预览可以看到不同的单元格背景颜色,如图6.27所示。

6.6.6 单元格的边框颜色bordercolor
单元格的边框颜色可以通过bordercolor来设置。
语法:

说明:
在该语法中颜色设置为16进制的数值。
举例:

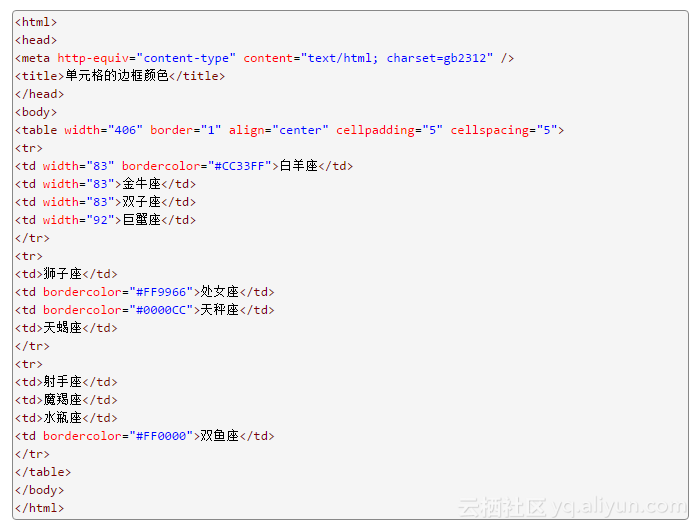
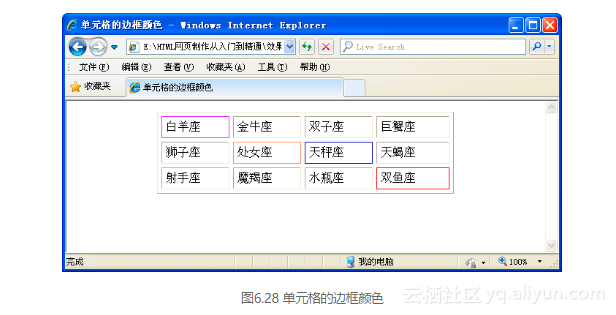
在代码中加粗部分的代码标记为设置单元格的边框颜色,在浏览器中预览可以看到不同的单元格设置了不同的边框颜色,如图6.28所示。

6.6.7 单元格的亮边框bordercolorlight
单元格的亮边框就是单元格边框向光的部分。通过bordercolorlight可以设置单元格亮边框的颜色。
语法:

说明:
在该语法中颜色设置为16进制的数值。
举例:

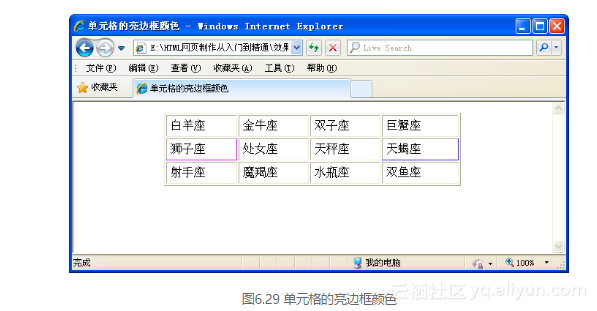
在代码中加粗部分的代码标记为设置单元格的亮边框颜色,在浏览器中预览可以看到亮边框颜色的效果,如图6.29所示。

6.6.8 单元格的暗边框bordercolordark
单元格的暗边框就是单元格边框背光的部分。通过bordercolordark可以设置单元格暗边框的颜色。
语法:

说明:
在该语法中颜色设置为16进制的数值。
举例:

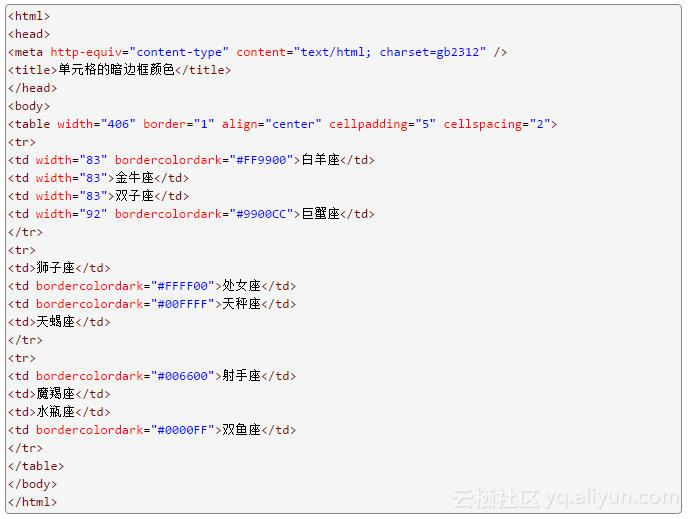
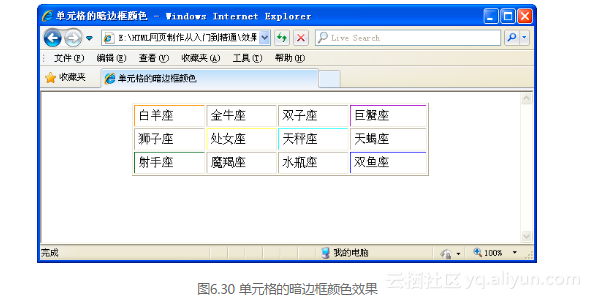
在代码中加粗部分的代码标记为设置单元格的暗边框颜色,在浏览器中预览可以看到暗边框颜色的效果,如图6.30所示。

6.6.9 单元格的背景图像background
单元格也可以有背景图像,通过background可以设置单元格的背景图像。
语法:

说明:
背景图像的地址可以是绝对地址,也可以是相对地址。
举例:

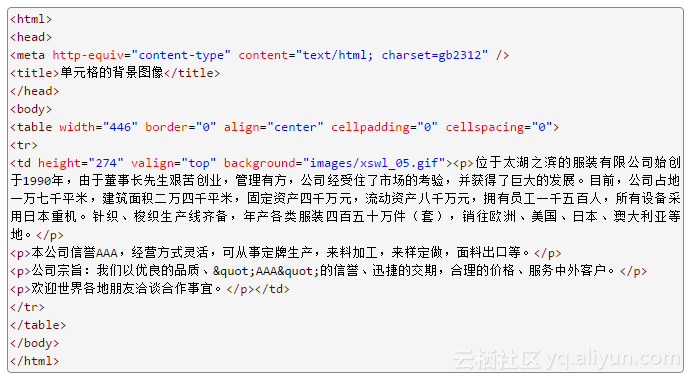
在代码中加粗部分的代码标记为设置单元格的背景图像,在浏览器中预览可以看到单元格中的背景图像效果,如图6.31所示。

在Dreamweaver中,表格不但能够记载表单式的资料、规范各种数据、输入列表式的文字,而且利用它还可以排列文字和图像,还可以用于安排网页文档的整体布局,起着非常重要的作用。
如图6.32所示利用表格和单元格排列网页中的数据。

《HTML、CSS、JavaScript 网页制作从入门到精通》——6.6 单元格属性相关推荐
- HTML CSS JavaScript网页制作从入门到精通 第3版 (刘西杰) pdf完整版
HTML CSS JavaScript网页制作从入门到精通 第3版共分为19章和4个附录,重点介绍使用HTML进行网页制作的方方面面,同时讲解了目前流行的Web标准与CSS网页布局实例,以及基于Jav ...
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——第6章 使用表格
本节书摘来自异步社区<HTML.CSS.JavaScript 网页制作从入门到精通>一书中的第6章,第6.1节,作者:[美]John Resig(莱西格) , Bear Bibeault( ...
- html+css+javascript 网页设计 从入门到精通_绵阳美工设计学习
导语概要 网页设计培训系统学习四大软件,让你掌握8大电商美工核心技能快速咨询网页设计(webdesign,又称为WebUIdesign,WUIdesign,WUI),是根据企业希望向浏览者传递的信息( ...
- HTML+CSS+JavaScript网页制作案例教程-黑马程序员-第五章课后习题(课程介绍专栏效果)
黑马程序员编著的教材 HTML+CSS+JavaScript网页制作案例教程 第五章:"课程介绍"专栏-课后习题参考代码 题目原型: 请结合给出的素材,运用列表标记,超链接标记以 ...
- HTML+CSS+JavaScript网页制作案例教程-黑马程序员-第四章课后习题(播放器图标)
黑马程序员编著的教材 HTML+CSS+JavaScript网页制作案例教程 第四章:播放器图标-课后习题参考代码 ........ 记得 关注,收藏,评论哦,作者将持续更新.... 我自己做的效果 ...
- [中文版Dreamweaver.Flash.Photoshop网页制作从入门到精通(CS4版)].杨颖张永雄 pdf
下载地址:网盘下载 内容提要 4416<中文版Dreamweaver+Flash+Photoshop网页制作从入门到精通(CS4版)>可以帮助读者在制作网页时快速入门.提高,是一本能学以致 ...
- 中文版Dreamweaver+Flash+Photoshop网页制作从入门到精通(CS4版) PDF扫描版
中文版Dreamweaver+Flash+Photoshop网页制作从入门到精通(CS4版)内容丰富.实用,讲解循序渐进,每章都安排有丰富的应用实例.练习实例和知识问答,在每一页的下方还提供了与所讲解 ...
- web前端期末大作业(月饼美食网站) html+css+javascript网页设计实例 企业网站制作...
web前端期末大作业(月饼美食网站) html+css+javascript网页设计实例 企业网站制作 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? ...
- 关于美食商城HTML网页设计-----在线美食订餐网站html模板源码30个页面(功能齐全) html+css+javascript网页设计实例 企业网站制作...
关于美食商城HTML网页设计-----在线美食订餐网站html模板源码30个页面(功能齐全) html+css+javascript网页设计实例 企业网站制作 临近期末, 你还在为HTML网页设计结课 ...
最新文章
- chrome取消安全模式
- linux wine 中文乱码,Linux下使用Wine出现中文乱码的解决方法
- Android开发--多媒体应用开发(二)--SoundPool的使用
- 当今世界最受人们重视的十大经典算法
- cocos2d-x2.2九宫格CCScale9Sprite有bug
- BZOJ2330 SCOI2011糖果
- TCP/IP数据包结构具体解释
- 【VS开发】ConvertBSTRToString(filename) 不能将string转换为BSTR
- java工程师什么城市就业_热门城市的Java薪资情况
- 软件测试技术——安全性测试
- 正则中的()、[]、{}
- 对于模糊人脸图片和原图的清晰度评估——sobel算子
- HDU 2121 Ice_cream’s world II(最小树形图+虚根)
- kubernetes 是一个分布式的集群管理系统
- 计算机网络检查方式,一种计算机网络环路检测方法与流程
- python隐藏手机号码程序_Python网站手机号码解密的一种方法
- WPF(七) Prism框架基本特性
- 算法2.4.24:查找链表二叉树节点
- 事件抽取中的“门面技术”:事件名称生成浅谈
- Java中Stream的使用
