android 在 ListView 的 item 中插入 GridView 仿微信朋友圈图片显示。
转载请声明出处(http://www.cnblogs.com/linguanh/)
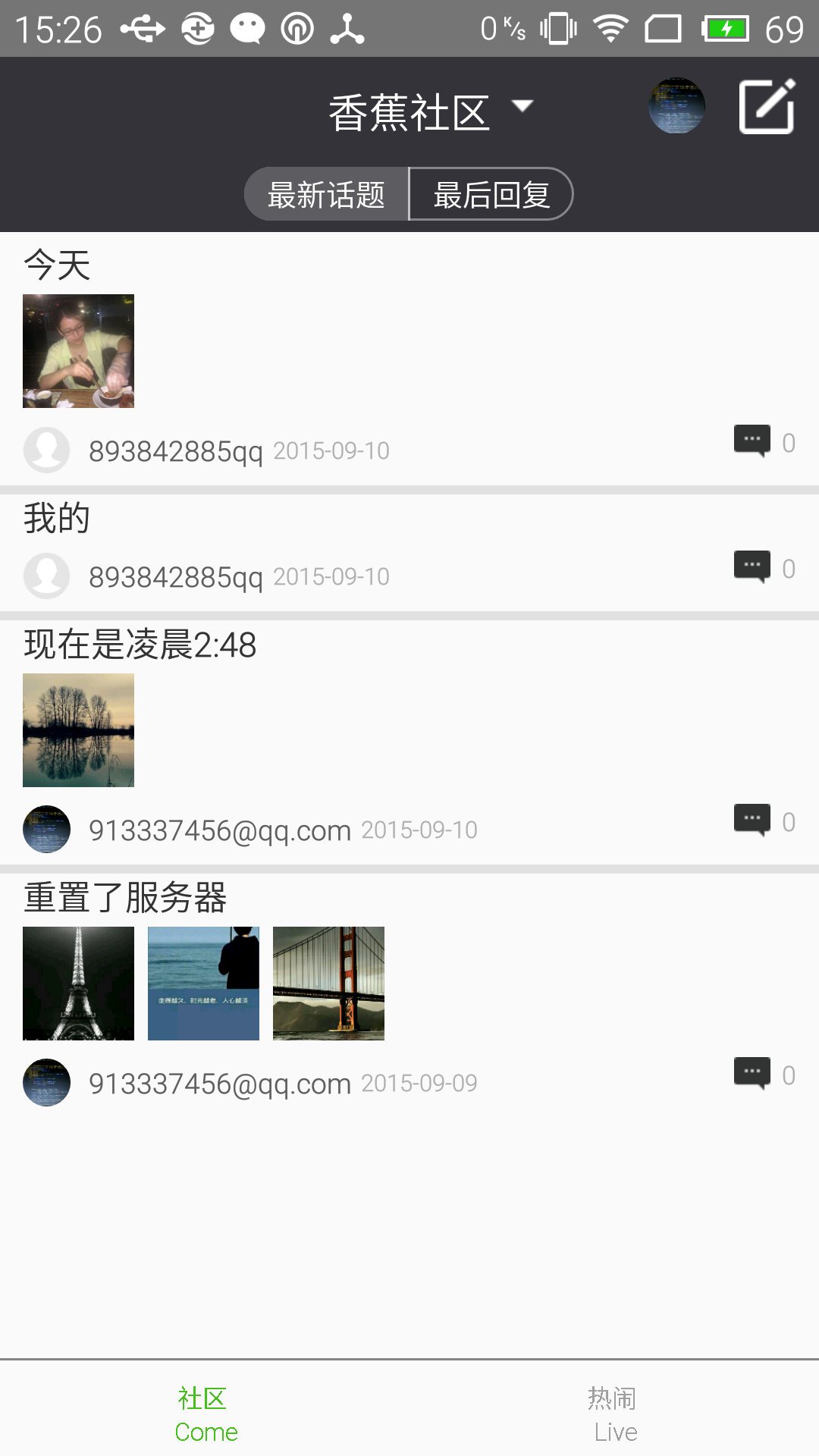
先上张效果图:

1,思路简述
这个肯定是要重写 baseAdapter的了,这里我分了两个数据适配器,一个是自定义的 listView的item 风格xml,另一个是该风格xml文件里面的嵌套的GridView数据适配。然后我们需要两个数据辅助类,类似上述,一个是专门来保存在GridView中要显示的每张图片的信息,例如它的url、name、id等等,暂称该辅助类为 UserImgs,大家可以随便增删,另一个是总的专门保存listView中的item的数据,我们称它为UserInfo,这里,说明下,因为每条 item 都有一个自己的GridView,也就是说,UserInfo中必须要有一个UserImgs类实例,用来存储图片信息。然后,就是代码实现了。
使用例子放置最后。
2,辅助类的代码
声明,这两个辅助类,是我根据自己项目所定义的,大家可以据己所需,自行修改,思路掌握了,修改很简单、很快!
第一个,UserImgs


1 package cn.share.bananacloud.custom_listview_style;
2
3 /**
4 * Created by Administrator on 2015/9/6.
5 */
6 public class UserImgs {
7
8 public int id; //图片的id
9 public String name; //图片的名称
10 public String urls; //图片的 url
11
12 public int getId() {
13 return id;
14 }
15 public void setId(int id) {
16 this.id = id;
17 }
18 public String getName() {
19 return name;
20 }
21 public void setName(String name) {
22 this.name = name;
23 }
24 public String getUrls() {
25 return urls;
26 }
27 public void setUrls(String urls) {
28 this.urls = urls;
29 }
30 }View Code
第二个,UserInfo


1 package cn.share.bananacloud.custom_listview_style;
2
3 /**
4 * Created by LinGuanHong--af913337456 on 2015/9/6.
5 * qq:913337456
6 * email:913337456@qq.com
7 */
8 import java.util.ArrayList;
9 import java.util.List;
10 public class UserInfo {
11 private String headUrl; // 头像 url
12 private String usertext; // 帖子内容
13 private String username; // 用户名称
14 private String usertime; // 发帖时间
15 private String usertalknumber; // 评论数目
16 private List<UserImgs> ui = new ArrayList<UserImgs>(); // 这个就是我说的,UserImgs 实例
17 //--------------------------------------- headUrl
18 public String getHeadUrl() {
19 return headUrl;
20 }
21
22 public void setHeadUrle(String headUrl) {
23 this.headUrl = headUrl;
24 }
25 //--------------------------------------- Name
26 public String getUserName() {
27 return username;
28 }
29
30 public void setUserName(String username) {
31 this.username = username;
32 }
33 //--------------------------------------- Text
34 public String getUserText() {
35 return usertext;
36 }
37
38 public void setUserText(String usertext) {
39 this.usertext = usertext;
40 }
41 //---------------------------------------- Time
42 public String getUserTime() {
43 return usertime;
44 }
45
46 public void setUserTime(String usertime) {
47 this.usertime = usertime;
48 }
49 //---------------------------------------- TalkNumber
50 public String getUserTalkNumber() {
51 return usertalknumber;
52 }
53
54 public void setUserTalkNumber(String usertalknumber) {
55 this.usertalknumber = usertalknumber;
56 }
57 //---------------------------------------- post pics and mp3 or mp4
58 public List<UserImgs> getUi() {
59 return ui;
60 }
61 public void setUi(List<UserImgs> ui) {
62 this.ui = ui;
63 }
64 }View Code
3,ListView 的数据适配的重写类
声明,这个例子和下面的例子的图片显示都采用了开源框架---imageLoder。这个数据适配器是 GridView的数据适配入口,GridView的数据适配在它里面调用配置,必要的代码注释我已给出,其他的都很容易理解。


1 package cn.share.bananacloud.custom_listview_style;
2
3 /**
4 * Created by Administrator on 2015/9/6.
5 */
6
7 import android.content.Context;
8 import android.graphics.Bitmap;
9 import android.util.Log;
10 import android.view.LayoutInflater;
11 import android.view.View;
12 import android.view.ViewGroup;
13 import android.widget.AdapterView;
14 import android.widget.BaseAdapter;
15 import android.widget.ImageView;
16 import android.widget.TextView;
17
18 import com.lgh.addItemListview.mymodule.app2.SharePreferenceHelper;
19 import com.nostra13.universalimageloader.core.ImageLoader;
20 import com.nostra13.universalimageloader.core.assist.FailReason;
21 import com.nostra13.universalimageloader.core.listener.ImageLoadingListener;
22
23 import java.util.List;
24
25 import cn.share.bananacloud.InternetHelper;
26 import cn.share.bananacloud.R;
27 import cn.share.bananacloud.commonDataHelper;
28 import cn.share.bananacloud.imageLoderHelper;
29
30 public class WeChatAdapter extends BaseAdapter {
31
32 protected ImageLoader imageLoader = ImageLoader.getInstance();
33 private List<UserInfo> mList;
34 private Context mContext;
35 SharePreferenceHelper sp;
36 public WeChatAdapter(Context _context) {
37 this.mContext = _context;
38 sp = new SharePreferenceHelper(mContext,"loginrecord",null);
39 }
40
41 public void setData(List<UserInfo> _list) { //这个函数是数据主入口
42 this.mList = _list;
43 }
44
45 @Override
46 public int getCount() {
47 return mList.size();
48 }
49
50 @Override
51 public UserInfo getItem(int position) {
52 return mList.get(position);
53 }
54
55 @Override
56 public long getItemId(int position) {
57 return position;
58 }
59
60 @Override
61 public View getView(int position, View convertView, ViewGroup parent) {
62 ViewHolder holder;
63 if (convertView == null) {
64 holder = new ViewHolder();
65 convertView = LayoutInflater.from(mContext).inflate(R.layout.bbs_main_item, parent, false);
66 holder.gridView = (NoScrollGridView) convertView.findViewById(R.id.gridView);
67 holder.userHead = (ImageView) convertView.findViewById(R.id.bbs_main_lv_userhead);
68 holder.username = (TextView) convertView.findViewById(R.id.bbs_main_lv_username);
69 holder.usertext = (TextView) convertView.findViewById(R.id.bbs_main_lv_item_text);
70 holder.usertime = (TextView) convertView.findViewById(R.id.bbs_main_lv_usertime);
71 holder.usertalknumber = (TextView) convertView.findViewById(R.id.bbs_main_lv_item_talknumber);
72 convertView.setTag(holder);
73 } else {
74 holder = (ViewHolder) convertView.getTag();
75 }
76 UserInfo mUserInfo = getItem(position);
77 if (mList != null && mList.size() > 0) { // 判断是否有数据
78 showHeadImage(holder.userHead,mList.get(position).getHeadUrl());
79 holder.username.setText(mList.get(position).getUserName());
80 holder.usertext.setText(mList.get(position).getUserText());
81 holder.usertime.setText(mList.get(position).getUserTime());
82 holder.usertalknumber.setText(mList.get(position).getUserTalkNumber());
83
84 if(mUserInfo.getUi().size()>0) { //这里判断该组数据是否有 gridView 的图片url数据,有才进入 gridView的配置
85 holder.gridView.setVisibility(View.VISIBLE);
86 holder.gridView.setAdapter(new MyGridAdapter(mUserInfo.getUi(), mContext));
87 // 这里我把 GridView的 item 点击监听给去掉了,防止冲突,而且我项目不需要。
88 /*holder.gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
89 @Override
90 public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
91 Log.d("zzzzz","--onItem--"+position);
92 // imageBrower(position,bean.urls);
93 }
94 });*/
95 }else{ // 一定要加 else 防止GridView 的数据重复显示,在不同的 item 上面
96 holder.gridView.setVisibility(View.GONE);
97 holder.gridView.setAdapter(null);
98 }
99 }
100 //去掉 gridView 的 item 点击
101 holder.gridView.setClickable(false);
102 holder.gridView.setPressed(false);
103 holder.gridView.setEnabled(false);
104 return convertView;
105 }
106
107 public class ViewHolder {
108 NoScrollGridView gridView;
109 TextView username,usertext,usertime,usertalknumber;
110 ImageView userHead;
111 }
112
113 public void showHeadImage(ImageView view,String url){
114 //Log.d("zzzzz",""+useraccount.get((int)data));
115 if (url!=null) {
116 if (InternetHelper.checkConnection(mContext)) {
117 try {
118 imageLoader.displayImage(
119 url,
120 view,
121 imageLoderHelper.getLoderOption(145, R.drawable.user_default_head, 80),
122 new ImageLoadingListener() {
123 @Override
124 public void onLoadingStarted(String s, View view) {
125
126 }
127
128 @Override
129 public void onLoadingFailed(String s, View view, FailReason failReason) {
130
131 }
132
133 @Override
134 public void onLoadingComplete(String s, View view, Bitmap bitmap) {
135 if(s.contains(InternetHelper.exchangeUserAccount(sp.getOneInfo("useraccount", "-1")))) {
136 imageLoader.getDiskCache().remove(s);//clear old cache
137 }
138 }
139
140 @Override
141 public void onLoadingCancelled(String s, View view) {
142
143 }
144 }
145 );
146 } catch (Exception ignored){}
147 } else {
148 // load but doesn't remove local cache
149 imageLoader.displayImage
150 (
151 commonDataHelper.rootUrl+"uploadpic/" + InternetHelper.exchangeUserAccount(url).trim() + "/head.jpg",
152 view,
153 imageLoderHelper.getLoderOption(145, R.drawable.user_default_head, 80)
154 );
155 }
156 } else {
157 Log.d("zzzzz", "useraccount.size() is 0");
158 }
159 }
160 }View Code
4,GridView 数据适配器的重写类
GridView 数据适配类的作用主要是把图片都显示到 GridView上面,再返回此 View,然后显示到 ListView 的 item 上面。


1 package cn.share.bananacloud.custom_listview_style;
2
3 /**
4 * Created by Administrator on 2015/9/6.
5 */
6
7 import android.content.Context;
8 import android.view.LayoutInflater;
9 import android.view.View;
10 import android.view.ViewGroup;
11 import android.widget.BaseAdapter;
12 import android.widget.ImageView;
13
14
15 import com.nostra13.universalimageloader.core.ImageLoader;
16
17 import java.util.List;
18
19 import cn.share.bananacloud.R;
20 import cn.share.bananacloud.imageLoderHelper;
21
22 public class MyGridAdapter extends BaseAdapter {
23
24 private List<UserImgs> mUI;
25 protected ImageLoader imageLoader = ImageLoader.getInstance();
26 private LayoutInflater mLayoutInflater;
27
28 public MyGridAdapter(List<UserImgs> ui, Context context) {
29 mLayoutInflater = LayoutInflater.from(context);
30 this.mUI = ui;
31 }
32
33 @Override
34 public int getCount() {
35 return mUI == null ? 0 : mUI.size();
36 }
37
38 @Override
39 public String getItem(int position) {
40 return mUI.get(position).urls;
41 }
42
43 @Override
44 public long getItemId(int position) {
45 return position;
46 }
47
48 @Override
49 public View getView(int position, View convertView, ViewGroup parent) {
50 MyGridViewHolder viewHolder;
51 if (convertView == null) {
52 viewHolder = new MyGridViewHolder();
53 convertView = mLayoutInflater.inflate(R.layout.user_img_item,parent, false);
54 viewHolder.imageView = (ImageView) convertView.findViewById(R.id.iv_user_img);
55 convertView.setTag(viewHolder);
56 } else {
57 viewHolder = (MyGridViewHolder) convertView.getTag();
58 }
59 String url = getItem(position);
60 imageLoader.displayImage(url, viewHolder.imageView, imageLoderHelper.getLoderOption(180, 0, 0));
61 return convertView;
62 }
63 private static class MyGridViewHolder {
64 ImageView imageView;
65 }
66 }View Code
代码使用例子
ListView mListview = new ListView();
WeChatAdapter mWeChat = new WeChatAdapter (context);
List<UserInfo> mUserInfo = new ArrayList<>();
mUserInfo .add(你配置好的UserInfo);
mWeChat .setData(mUserInfo);
mListview .setAdapter(mWeChat );
打完收工。
如果您认为这篇文章还不错或者有所收获,您可以通过扫描一下下面的支付宝二维码 打赏我一杯咖啡【物质支持】,也可以点击右下角的【推荐】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力
、

android 在 ListView 的 item 中插入 GridView 仿微信朋友圈图片显示。相关推荐
- Android仿微信朋友圈图片上传选择器布局
标题有点绕口,直接上一个效果图,如果符合你的需求的请在往下看,避免浪费你的时间 当当当当,标红的区域就是今天我们要干的活了 ,搞起来! 思路: 对android有点了解的人都知道在列表显示中我们可以使 ...
- Android仿微信朋友圈图片展示效果,图片查看器
现在越来越多的APP都会有图片展示,这里是模仿微信朋友圈图片展示效果,图片查看器. 主要分为4部分: 1.透明Activity 2.计算gridView下iamgeView Item所在位置 3.一张 ...
- android 打开微信好友动态图片,Android GridView仿微信朋友圈显示图片
最近项目要求上传多图并且多图显示,而且要规则的显示,就像微信朋友圈的图片显示一样. 利用GridView再适合不过了,GridView可以动态加载图片的数量,而且还比较规律,下面说一下自己的思路: 1 ...
- Android仿微信朋友圈图片查看器
转载请注明出处:http://blog.csdn.net/allen315410/article/details/40264551 看博文之前,希望大家先打开自己的微信点到朋友圈中去,仔细观察是不是发 ...
- Android仿微信朋友圈图片打开退出过渡动画
大家好,最近又是不断地改需求,终于闲下来了.看到微信朋友圈的图片打开退出的过渡动画,正好我们项目中也有类似功能,但是转换效果干巴巴的,麻麻赖赖的,一点都不圆润.没关系,盘他!先来看我实现的效果: 实现 ...
- android 高仿朋友圈title,Android之高仿微信朋友圈图片上传
碰到过很多上传图片的功能,大多都是要求是仿微信,不论是单图还是多图,更不知道是出于什么原因要去仿微信,总之,作为开发人员,很无奈,今天就把这种需求总结出来了,方便以后使用,下面就开始撸...... 一 ...
- Android 仿微信朋友圈图片效果
转载:https://www.cnblogs.com/zhujiabin/p/7184001.html 最新项目需求展示图片,在网上找了一圈,发现这个比较好用,和大家分享一下.但是还有个图片的点击滑动 ...
- Android自定义View分享——仿微信朋友圈图片合并效果
写在前面 笔者近来在学习Android自定义View,收集了一些不算复杂但又"长得"还可以的自定义View效果实现,之前分享过两个效果:一个水平的进度条,一个圆形温度显示器,如果你 ...
- Android版仿微信朋友圈图片拖拽返回效果,websocketapp保活
true 2.初始化 DragCloseHelper dragCloseHelper = new DragCloseHelper(this); 3.如果是共享元素启动的页面,需要如下设置(强烈建议和共 ...
最新文章
- [置顶]Java Web学习总结(25)——MyEclipse+Tomcat+MAVEN+SVN项目完整环境搭建...
- 《深入理解OSGi:Equinox原理、应用与最佳实践》一2.2 Bundle
- git 多用户多仓库配置
- ICLR最高分论文揭秘模型泛化,GNN是潜力股
- 【Scheme归纳】4 高阶函数
- linux tomcat配置https
- Dell™ PowerEdge™ R710机架式服务器旨在成为虚拟化企业的构建块
- Android 4.0 API新特性之OVERVIEW
- 201204NEWS
- Microsoft Softwares
- jsp java 购物车,jsp简单购物车
- SQL Server新增字段并添加描述
- 三菱PLC安装报错“工程初始化失败”处理方法
- 科研论文画图技巧分享!超级实用!
- 时间复杂度与空间复杂度-o(1)、o(n)、o(logn)、o(nlogn)、斐波那契
- 微信生成公众号带参数二维码(一)
- 如何选择舒适的双肩包/电脑包
- Tobii pro lab学习笔记1
- 编程语言的分类及初识大蟒蛇
- 小米 android项目代码,[Android] 代码获取手机系统类型(小米MIUI、华为EMUI、魅族FLYME)...
热门文章
- LeetCode 72. Edit Distance--动态规划--Levenshtein Distance Algorithm--Java,Python解法
- 硬盘满了 mysql启不来_MySQL数据库之磁盘已满造成的mysql启动失败问题分享
- java 摘要算法_Java实现消息摘要算法加密
- 聊聊Mysql的那些破事儿
- Vue Router webpack
- nginx内置变量 大全
- mysql 定长文件_mysql 定时备份文件 参考文档
- 三位数除以两位数竖式计算没有余数_二年级数学第三十课:有余数的除法 例4 试商...
- linux按时间排序并查看发现,linux下扫描文件并按时间排序
- 微信小程序 java 传值_微信小程序传值获取值的实例方法
