requirejs搭建前端框架
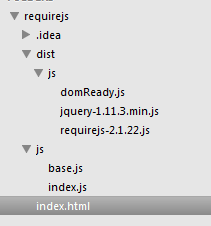
1. 文件结构

2. base.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
requirejs.config({
baseUrl: 'js',
paths:{
jquery:"../dist/js/jquery-1.11.3.min",
domReady:"../dist/js/domReady"
},
urlArgs: "version=" + version,
shim: {
'jquery': {
exports: '$'
}
},
callback:function(){
console.log("execute page js ... ");
require(pageJS);
},
deps:["jquery"] // 默认要加载的js
});
|
3. index.js
|
1
2
3
4
5
6
7
|
define(["domReady","jquery"],function(domReady,$){
domReady(function(){
console.log("index js ....");
});
});
|
4. index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="dist/js/requirejs-2.1.22.js"></script>
<script>
var version = "0.0.1";
var pageJS = ["index"];
</script>
<script src="js/base.js"></script>
</head>
<body>
</body>
</html>
|
requirejs搭建前端框架相关推荐
- angularjs 路由---angularjs 搭建前端框架
前端框架搭建:angularjs,nodejs 安装,git 安装 let toStateCache, fromStateCache, cssToBeEnableList = []export def ...
- 【原】jQuery easyUI 快速搭建前端框架
jQueryEasyUI jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要 ...
- django项目如何连接前端_工作笔记前端小白如何搭建前端项目
"前言,来到杭州差不多有两年左右了,大小小做过不少项目.之前都是有技术大佬在前面抗住.作为菜鸡的本人只要在大佬后面听大佬指挥摸鱼划水就行.最近公司接到一个新项目,由于大佬们纷纷出走,于是搭建 ...
- Springboot单体架构搭建|第四章 前端框架选择和菜单管理
第四章 前端框架选择和菜单管理 前言 vue-element-admin 改造vue-element-admin 菜单管理 用户&&角色&&菜单 总结 前言 该架构是参 ...
- 从Java的角度理解前端框架,nodejs,reactjs,angularjs,requirejs,seajs
从Java的角度理解前端框架,nodejs,reactjs,angularjs,requirejs,seajs [前端神秘的面纱] 对后端开发来说,前端是神秘的, 眼花缭乱的技术,繁多的框架, 如果你 ...
- vue框架搭建前端登录界面
使用vue框架搭建前端登录界面,用v-bind引入类,v-model实现数据绑定,v-on实现事件处理机制的处理. <!DOCTYPE html> <html lang=" ...
- 搭建vue前端框架或微信小程序vue框架步骤
搭建vue前端框架或微信小程序vue框架步骤 1.下载node.js 下载地址:https://nodejs.org/en/download/ 查看node.npm版本,确保环境正确 node --v ...
- Vue+Iview前端框架搭建
Vue+Iview前端框架搭建 前端搭建 插件介绍 引入到项目 前端搭建 Vue+Iview前端框架需要的插件 插件介绍 Vue,Iview,常用的v-charts Vue.js , 点我到官网.笔者 ...
- 魔方APP项目-01-移动端开发相关概念、移动端自适配、元信息(meta)、开发准备、移动端项目搭建(模拟器调试)、APICloud(APICloud 前端框架,获取服务端API接口)
一.移动端开发相关概念 1.APP类型 ①.Native APP Native APP又称原生APP,就是我们平时说的手机应用软件. 原生APP 是针对IOS.Android.Windows等不同的手 ...
最新文章
- 我的博士之路(壮根美颜-康亚龙):五年读博路,苦熬曙光明
- MySQL Replication 主从复制全方位解决方案
- 0-1背包一维数组的执行过程图示
- 解决PyCharm中报出 “Shadows built-in name xxx“ 的警告
- 10.15 lzxkj
- [js] 使用js实现一个循环队列
- 华为云技术开放日(第三季)活动报道
- 安全整数和 Number.isSafeInteger()
- js遍历list数据显示到h5页面_大数据应用 | 带你找个地方去避暑
- 如何解决System.Web.HttpRequestValidationException的异常
- vi 打开文件,行末尾有^M
- 第15周学习进度情况
- android暗水印技术,基于Android的隐藏数字水印技术的研究与实现
- android expandablelistview 高度自适应,计算ExpandableListView高度
- 马斯克群发卫星造天文奇观,未来三天全国多地可见
- sourcetree教程(去掉注册账号)
- 有哪些可以快速回复信息的软件
- SeekBarVolumizer.java
- 我的世界网易怎么下载java材质包_网易我的世界材质包怎么导入
- IDEA 搭建黑马品优购商城
