变量申明的提升,闭包,作用域,this,运算符优先级详细举例及讲解
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName(); 整个题目涉及到很多知识:首先我们要理解执行上下文:http://blog.163.com/no_404/blog/static/2412460752014102683438277/
我们可以知道在第一问之前js已经做了哪些事:
function Foo(){};
var getName;//变量申明的提升:即所有申明变量或者申明函数都会被提升到当前函数的顶部
/*
例如:console.log('x' in window);//truevar x; x = 0;
此代码执行的时候js引擎会将申明语句提升至代码最上方变为:
var x;
console.log('x' in window);//true
x=0;函数表达式的申明也会提升:
console.log(x);//输出:function x(){}
var x=1;
function x(){} 实际执行的代码先将 var x=1 拆分为 var x; 和 x = 1; 两行,再将 var x; 和 function x(){} 两行提升至最上方变成:
var x;
function x(){}
console.log(x);
x=1; */
function getName(){};Foo.prototype.getName;Foo.getName = function () {};Foo.prototype.getName = function () {};getName = function () {};执行第一问Foo.getName();的时候相当于激活了Foo.getName;也就是:
Foo.getName = function () { alert (2);};//所以答案是2执行第二问的时候getName();相当于激活对全局getName函数的调用,因为有两次对getName方法的书写,所以后面一次会覆盖第一次的方法,也就是对函数变量getName赋值的方法会覆盖掉直接申明函数getName时候对方法的实现,即执行getName=function(){alert(4);}所以答案是4;
执行第三问Foo().getName();先执行了Foo()函数function Foo(){getName=function(){alert(1);};return this;},这个函数执行时返回一个this,this此时为当前对象Foo函数,然后再调用返回值对象的getName函数,此时激活Foo()的变量函数getName=function(){alert(1);}也就是Foo函数的属性:getName函数,所以此时返回1;
执行第四问的时候因为第三问激活并执行了Foo().getName();此处foo()函数里面的getName函数因为没有加var命令,所以里面的getName()函数是一个全局变量,所以第三问执行之后,之前第二问时候全局变量为alert(4)的getName()被重写了,所以此时getName()函数运行结果为1;
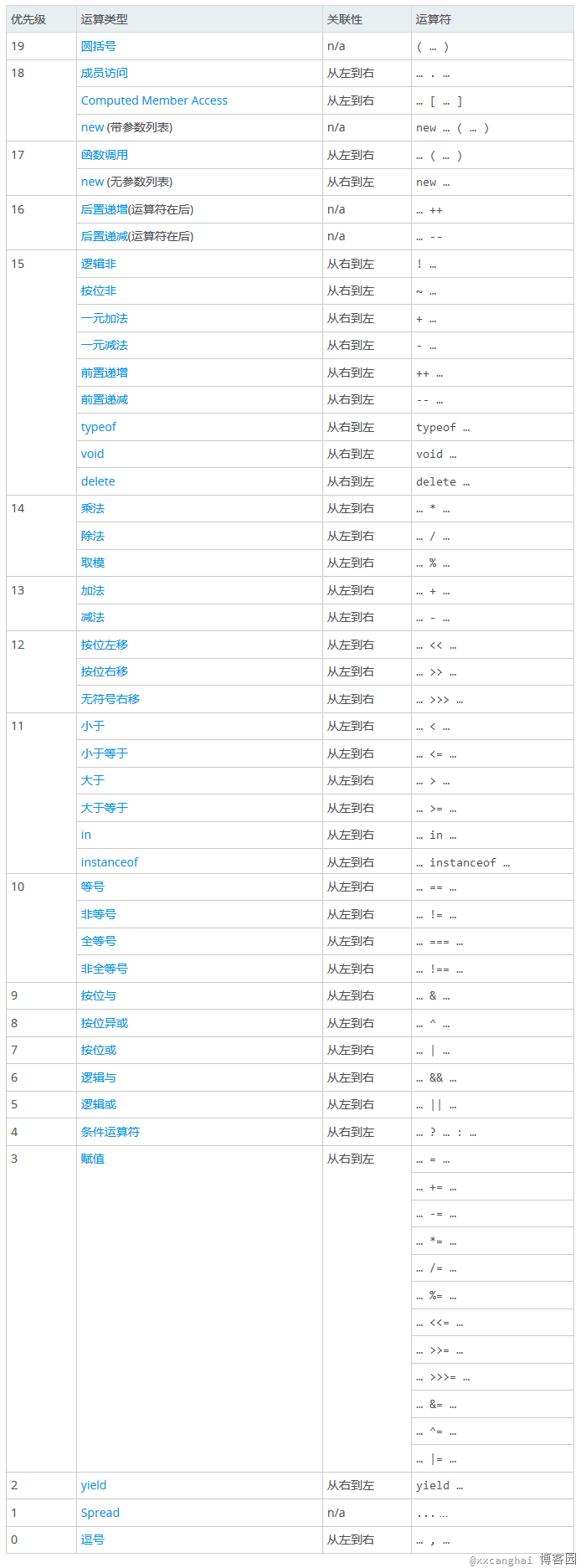
第五问,new Foo.getName();此处需要知道js运算符优先级:
我们先看看运算符分优先级:

可以知道.的优先级高于new,圆括号优先级高于.;所以此式子正确打开方式是:new (Foo.( getName() ));注意此时的Foo没有加括号 也就是说只是调用它的属性,前面加上了new 相当于将Foo的成员getName函数作为了构造函数执行,所以答案是2;
第六问:正确打开方式:new (Foo().getName()) ;new Foo() 返回this,this在构造函数中代表一个当前实例化对象,所以最终返回的是实例化对象,再调用实例化对象的getName函数,因为在Foo构造函数中没有为实例化对象添加任何属性,所以到当前对象的原型对象(prototype)中寻找getName,找到了,执行,alert 3;
第七问:new new Foo().getName(); 正确打开方式:new (new (Foo().getName());跟第六问一样,先初始化Foo的实例化对象,然后对其原型上的getName函数作为构造函数再次new,最终结果是3。
转载于:https://www.cnblogs.com/Decmber/p/5280600.html
变量申明的提升,闭包,作用域,this,运算符优先级详细举例及讲解相关推荐
- C语言运算符优先级 详细列表
优先级 运算符 名称或含义 使用形式 结合方向 说明 1 [] 数组下标 数组名[常量表达式] 左到右 () 圆括号 (表达式)/函数名(形参表) . 成员选择(对象) 对象.成员名 -> 成员 ...
- c语言运算符优先级结合,C语言运算符优先级及结合性
今天去翻了下C语言运算符的优先级和结合性,发现当初学习的时候就没认真记住,惭愧.发现一篇讲得不错的文章,编辑了下转来供以后翻阅. C语言运算符优先级表(由上至下,优先级依次递减) 运算符 结合性 () ...
- c语言的运算符优先级文档下载,c语言运算符优先级
c语言运算符优先级Tag内容描述: 1.运算符的优先级与结合律(从高到低排列)=优先级 名称 符号 结合性 1 数组下标 左结合性 1 函数调用 () 左结合性 1 结构和联合的成员. - 左结合性 ...
- 利用c语言设置密码错误循环,c语言运算符优先级与while循环案例
sizeof可以获取数据类型的内存中的大小(字节) #include #include // standared 标准 // input output 输入/输出 // header 头 .h头文件 ...
- js执行环境作用域和闭包_JavaScript中执行上下文,提升,作用域和闭包的终极指南
js执行环境作用域和闭包 It may seem surprising, but in my opinion the most important and fundamental concept to ...
- Javascipt变量提升、作用域
如果在牛客网刷题的小伙伴,你会发现很多代码执行的结果和你预想的不一致,首先看下面的一段代码 var a=10; (function test(){ console.log(a) var a=15; c ...
- js 变量、函数提升
js 变量.函数提升 先简单理解下作用域的概念,方便对变量与函数提升的概念的理解 function foo() {var x = 1;if (x) {var x = 2;}console.log(x) ...
- 关于JavaScript的变量和函数提升
第一种理解方式:let和const不能被使用,直到他们被声明 对于var定义的变量,解析器会提升其到作用域顶部. // Outputs: undefined console.log(x);var x ...
- Golang 变量申明方式
Golang 申明变量主要有三种方式: 一是使用 var 关键字,申明包级或函数级变量: 二是使用短变量申明方式,只能申明函数级变量,且需指明变量初始值: 三是使用 const 关键字,申明包级或函数 ...
最新文章
- TensorFlow实现多层感知机MINIST分类
- 第一行代码学习笔记第三章——UI开发的点点滴滴
- Android 水波纹点击效果(Ripple Effect)
- hiveserver2启动不起来_给爱车配个充电宝,70迈汽车应急启动电源,让你远离搭电小广告...
- Jsoup实现java模拟登陆
- 传智播客 tcp长连接和短连接 学习笔记
- 介绍电子计算机的英文简介,写介绍电脑的英语作文
- 测试环境由谁搭建?第三方软件测试环境搭建步骤流程
- java 球弹跳的高度_关于皮球弹跳高度的几个问题
- android 开机启动无效,Android实现开机自启动无效问题
- SPSS Modeler 自动分类器学习笔记
- ipa文件反编译_iOS class-dump 反编译ipa包
- 广东省计算机二级ps操作题题库,广东省计算机二级考试ps选择题.doc
- fme转换shp面文件到cad自定义填充图案
- 花了一些力气研究aircv,搞一个后台找图识图的DEMO
- python unpacking_Python解包(Unpacking)
- GMSL虚拟通道ID简介
- Saber吃苹果,保持每箱苹果数量递增
- 陳三甲网络笔记:赚钱路上,一些人生思考 陳三甲网络笔记
- java读取word带格式化,poi读取word简历(伪word格式的doc文件 )提取文本内容报错...
