Android:屏幕自适应
2019独角兽企业重金招聘Python工程师标准>>> 
demo下载:http://www.eoeandroid.com/forum.php?mod=attachment&aid=NjE0Njh8ZTIyZDA2M2N8MTMzODgyOTQxN3w1NzAwOTV8MTczOTcz
以下是Demo首页的预览图

一、细说layout_weight
目前最为推荐的Android多屏幕自适应解决方案。
该属性的作用是决定控件在其父布局中的显示权重,一般用于线性布局中。其值越小,则对应的layout_width或layout_height的优先级就越高,一般横向布局中,决定的是layout_width的优先级;纵向布局中,决定的是layout_height的优先级。
传统的layout_weight使用方法是将当前控件的layout_width和layout_height都设置成fill_parent,这样就可以把控件的显示比例完全交给layout_weight;这样使用的话,就出现了layout_weight越小,显示比例越大的情况。不过对于2个控件还好,如果控件过多,且显示比例也不相同的时候,控制起来就比较麻烦了,毕竟反比不是那么好确定的。
于是就有了现在最为流行的0px设值法。看似让人难以理解的layout_height=0px的写法,结合layout_weight,却可以使控件成正比例显示,轻松解决了当前Android开发最为头疼的碎片化问题之一。
先看下面的styles(style_layout.xml)

<?xml version="1.0" encoding="utf-8"?>
<resources> <!-- 全屏幕拉伸--><style name="layout_full"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">fill_parent</item> </style><!-- 固定自身大小--><style name="layout_wrap"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> </style><!-- 横向分布--><style name="layout_horizontal" parent="layout_full"> <item name="android:layout_width">0px</item> </style> <!-- 纵向分布--><style name="layout_vertical" parent="layout_full"> <item name="android:layout_height">0px</item> </style> </resources>
可以看到,layout_width和layout_height两个属性被我封装成了4个style
根据实际布局情况,选用当中的一种,不需要自己设置,看过我前一个ActivityGroup的Demo的同学应该非常熟悉了
然后我的Demo的布局如下(weight_layout.xml)

<?xml version="1.0" encoding="utf-8"?>
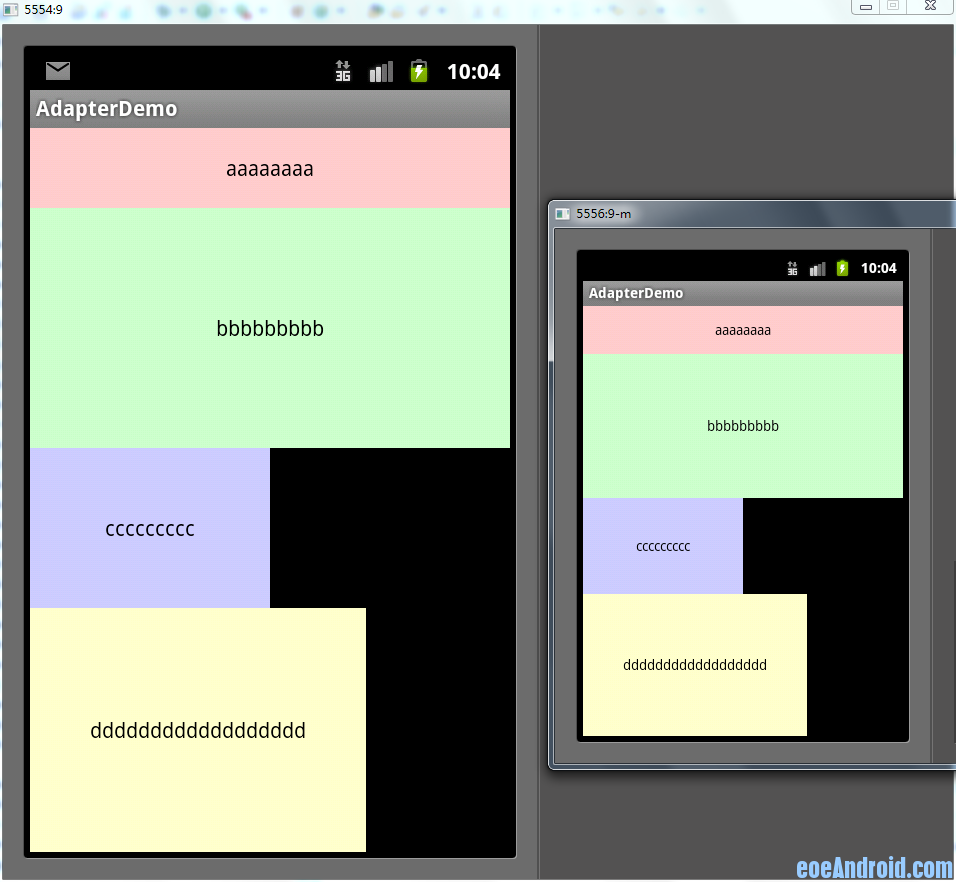
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"style="@style/layout_full"android:orientation="vertical"><LinearLayout style="@style/layout_vertical"android:layout_weight="1"android:orientation="horizontal"><Viewstyle="@style/layout_horizontal"android:background="#aa0000"android:layout_weight="1"/><Viewstyle="@style/layout_horizontal"android:background="#00aa00"android:layout_weight="4"/><Viewstyle="@style/layout_horizontal"android:background="#0000aa"android:layout_weight="3"/><Viewstyle="@style/layout_horizontal"android:background="#aaaaaa"android:layout_weight="2"/> </LinearLayout> <LinearLayout style="@style/layout_vertical"android:layout_weight="2"android:orientation="vertical"><Viewstyle="@style/layout_vertical"android:background="#ffffff"android:layout_weight="4"/> <Viewstyle="@style/layout_vertical"android:background="#aa0000"android:layout_weight="3"/><Viewstyle="@style/layout_vertical"android:background="#00aa00"android:layout_weight="2"/><Viewstyle="@style/layout_vertical"android:background="#0000aa"android:layout_weight="1"/></LinearLayout>
</LinearLayout>
整个界面布局看起来非常直观,只是嵌套的逻辑要自己理下。显示效果如下图,其中左面一个是480x800的界面,右面的是320x480的界面(后面的图也如此),可以看出显示比例和代码中完全一致,我就不多说了,大家对照下就能看出来了。

二、自定义尺寸法
不推荐已删除
三、在java代码中设置宽高度
也许很多人会反对这种方法,因为即使是官方也是推荐使用xml的方式写布局。不过我们在这不会像Swing那样写那么多麻烦的布局代码,因为我们只是在代码中重新设定控件的宽高度而已,其他属性依然是交给xml布局文件的。这个方法其实是我跟同事偷学来的,虽然我不赞成这样的方法,但他确确实实也是解决屏幕自适应问题的方案之一,而且它没我想象的那么复杂,其实很简单。
首先我们要做的是获取当前屏幕的宽高度,因为这个在后面要用到
我们可以写两个静态变量用来保存当前屏幕的宽高度:
public class Constant {public static int displayWidth; //屏幕宽度 public static int displayHeight; //屏幕高度}然后在第一个Activity启动的时候,获取这两个值
DisplayMetrics displayMetrics = new DisplayMetrics();getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);Constant.displayWidth = displayMetrics.widthPixels;Constant.displayHeight = displayMetrics.heightPixels;布局代码我们可以全都统一写成wrap-content,其实写成什么都无所谓,因为这个值只是暂时的

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent">
<Button android:id="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#ffcccc"android:text="aaaaaaaa"/>
<Button android:id="@+id/btn2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#ccffcc"android:text="bbbbbbbbb"/>
<Button android:id="@+id/btn3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#ccccff"android:text="ccccccccc"/>
<Button android:id="@+id/btn4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#ffffcc"android:text="dddddddddddddddddd"/>
</LinearLayout>
最后我们在Activity的onCreate方法里这么做

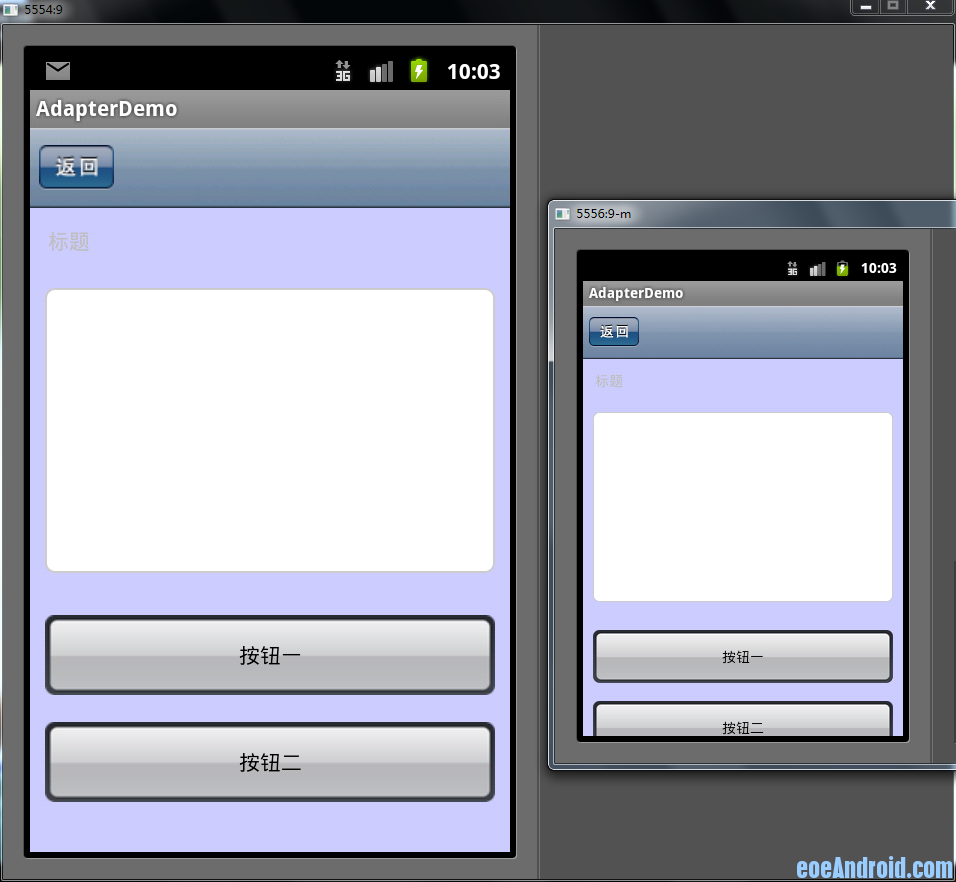
// 第一个按钮,宽度100%,高度10%LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,(int) (Constant.displayHeight * 0.1f + 0.5f));btn1.setLayoutParams(params);// 第二个按钮,宽度100%,高度30%LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,(int) (Constant.displayHeight * 0.3f + 0.5f));btn2.setLayoutParams(params2);// 第三个按钮,宽度50%,高度20%LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams((int) (Constant.displayWidth * 0.5f + 0.5f),(int) (Constant.displayHeight * 0.2f + 0.5f));btn3.setLayoutParams(params3);// 第三个按钮,宽度70%,高度填满剩下的空间LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams((int) (Constant.displayWidth * 0.7f + 0.5f),LayoutParams.FILL_PARENT);btn4.setLayoutParams(params4);
大家可以看到其实代码并不复杂,都能看得懂
下面是效果显示图

四、多布局
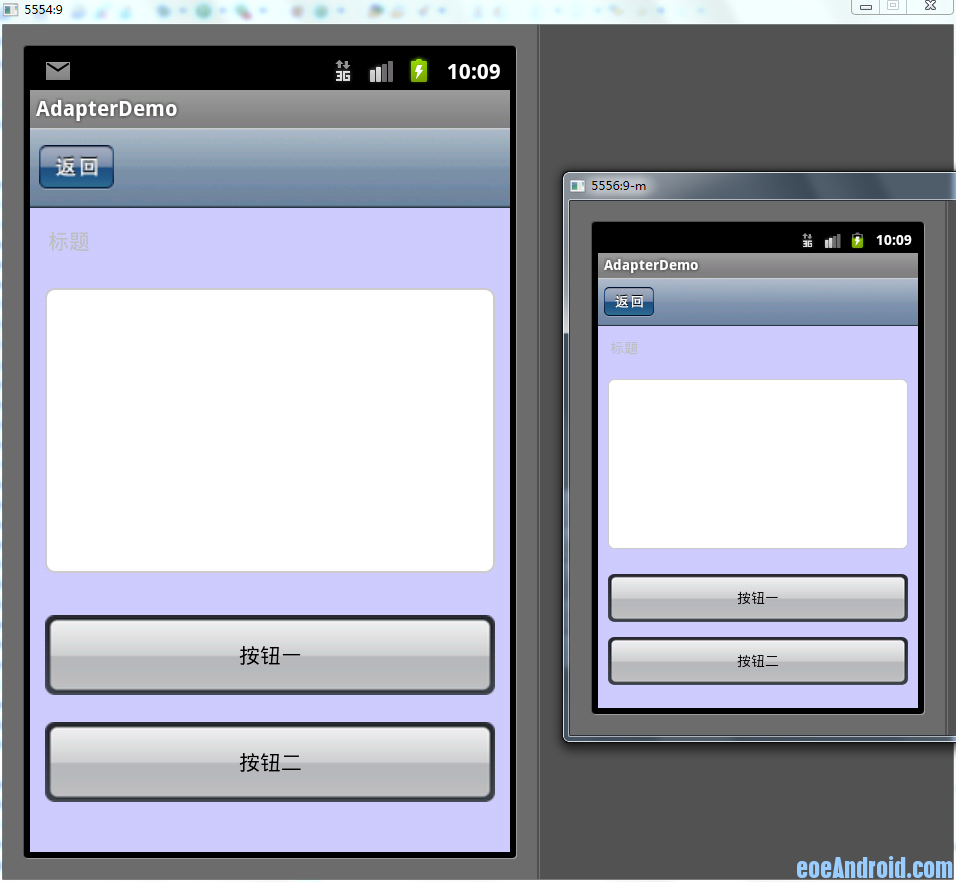
做为最后的方法,也是最后一个才会考虑的方法,那就是为不同的尺寸界面单独写布局。不到万不得已不要用这个方法,相信不少人和我一样都被逼着用过这个方法吧。需要说明的是,横竖屏切换使用不同布局也是用这个方法解决的;代码我就不上了,给大家看两张图吧,一个是同1个布局的,一个是写了多布局的,大家一看就明白了
补充一下,写多个布局的时候,配置文件一定要加上这段配置代码,不然有时可能会出问题
<supports-screens android:largeScreens="true"android:normalScreens="true" android:anyDensity="true" />
<ignore_js_op>
五、其他
以上说的都是多个屏幕显示相同内容需要考虑的问题,还有一种是在不同的屏幕上显示内容不同的情况,其实这个问题我们往往是用滚动视图来解决的,也就是ScrowView;需要注意的是ScrowView中使用layout_weight是无效的,既然使用ScrowView了,就把它里面的控件的大小都设成固定的吧。
此外关于图片的自适应问题,主要是2点,一个是9patch图,这个东西大家都要学会去做,不难;不过有些编译器在识别9patch图时会出这样那样的bug,像我的Eclipse就不认这个,而同一个9patch图在别的电脑上却是没问题的,
第二个要说的是我曾经被困扰的一个问题,对于480x800 和 480x854这两个尺寸,他们显示同一个图片时,总有一个会拉伸(如果9patch可以解决的还好)。其实当初困扰我的是,这两个尺寸都是hdpi的,以为无法给这两个屏幕做不同的图片。后来无意中发现,图片可以和布局一样分多个尺寸的,而不仅仅是根据密度分,也就是说你可以写这样的文件夹drawable-hdpi-800x480和drawable-hdpi-854x480,在它们里面放不同的图片,这样图片也能自适应了。
转载于:https://my.oschina.net/u/812141/blog/206812
Android:屏幕自适应相关推荐
- android设置布局高度自适应,4种Android屏幕自适应解决方案
Android支持多屏幕机制即用为当前设备屏幕提供一种合适的方式来共同管理并解析应用资源.本文就介绍了4中Android屏幕自适应解决方案. 一.细说layout_weight 目前最为推荐的Andr ...
- android自适应屏幕方向,Android 屏幕自适应方向尺寸与分辨率-Fun言
摘要: Android 屏幕自适应方向尺寸与分辨率,android 自适应分辨率,android 屏幕自适应,android 图片自适应,android 横屏布局,包括屏幕界面布局.多分辨率支持.获 ...
- Android屏幕自适应
曾被Android屏幕自适应问题烦恼过,下面为整理总结,参考了网上很多其他文章,这里一并谢过. 1 相关概念 背景:Android碎片化. 常说的屏幕尺寸,如5寸(英寸)土豪金,这里的屏幕尺寸为物理尺 ...
- 4种必须知道的Android屏幕自适应解决方案
以下是Demo首页的预览图 demo下载:http://www.eoeandroid.com/forum.php?mod=attachment&aid=NjE0Njh8ZTIyZDA2M2N8 ...
- android 屏幕自适应
一.Android屏幕适配出现的原因 1.碎片化是Android屏幕必须适配的原因 2012年,支持Android的设备共有3997种. 2013年,支持Android的设备共有11868种. 201 ...
- unity android屏幕自适应,Android应用开发之unity打开移动摄像头,并自适应屏幕显示摄像头数据。兼容android和ios...
本文将带你了解Android应用开发之unity打开移动摄像头,并自适应屏幕显示摄像头数据.兼容android和ios,希望本文对大家学Android有所帮助. 跨平台并自适应显示摄像头数据新建工程并 ...
- android编程:调节视频画面分辨率,Android编程实现屏幕自适应方向尺寸与分辨率的方法...
本文实例讲述了Android编程实现屏幕自适应方向尺寸与分辨率的方法.分享给大家供大家参考,具体如下: Android 屏幕自适应方向尺寸与分辨率,包括屏幕界面布局.多分辨率支持.获取屏幕尺寸.屏幕横 ...
- android:屏幕自适应之dimen使用
From:4种必须知道的Android屏幕自适应解决方案(求投票支持) demo下载:http://www.eoeandroid.com/forum.php?mod=attachment&ai ...
- android屏幕适配的目的,Android 不同分辨率下屏幕适配的实战方案与经验总结
Android 开发中,屏幕适配是一大考点,几乎每一场面试,都不会落下这个问题,这个问题说简单也简单,说难也难,当然对于有过真实的适配经验的人来说,这个根本不算什么问题,从坑里爬过的人,自然知道这其中 ...
- pyqt界面屏幕分辨率自适应_在Qt5和PyQt5中设置支持高分辨率屏幕自适应的方法
在Qt5和PyQt5中设置支持高分辨率屏幕自适应的方法 PyQt5: 程序入口添加 QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHi ...
最新文章
- 区块链+5G=智慧城市?
- 如何使用华为云的计算资源来进行机器学习(CodeLab)
- 2022年美国大学生数学建模竞赛各题型常见参考代码汇总
- VTK:网格上插值网格用法实战
- 操作api_币安多币种自动化策略API操作指南
- 【进程】进程通信-共享内存
- 脚本启动显示查询频繁被服务器防御_面对CC攻击,该如何进行防御
- java连接数据库sql server_将SQL Server数据库连接到Java
- hue 安装 + authrization manager安装
- 知道焊缝长度如何确定节点板尺寸_钢结构节点板(钢结构节点板尺寸如何选取)...
- 手把手教你入门微信公众号开发
- 【Books系列】2021年:《断舍离》读书笔记
- Android 2个Service实现相互保活,通过bindservice来实现,不通过广播实现
- Android Q USB Tethering 端口切换分析
- 易基因|病毒抗性:全基因组DNA甲基化揭示草鱼年龄相关病毒易感性的表观遗传机制
- LaTeX标点符号基础
- python 中m op n运算_nltk语言模型(ngram)计算上下文中单词的prob
- 数据结构使用c语言第5版答案,数据结构(c语言版)第五章答案.doc
- 政策东风,助推万亿智能家居产业,2022各地智能家居政策大盘点
- 北斗/GPS如何处理定位漂移?
