电子邮件工作原理_美丽HTML电子邮件原理
电子邮件工作原理
As web designers, we’re used to designing for the particular constraints and capabilities of web browsers, and there’s a ton of great advice out there to help. HTML emails are a different story, though — they’ve often been the black sheep of the web design world, and have either been ignored or actively repelled.
作为Web设计师,我们习惯于针对Web浏览器的特定约束和功能进行设计,并且有大量的建议可以帮助您。 但是,HTML电子邮件是另一回事-它们通常是网页设计界的败笔,它们被忽略或被积极排斥。
Despite that, HTML email usage continues to grow, and it has continually proven to be an effective tool for businesses to communicate with customers. Studies over recent years have shown that, on average, email marketing provides as much as $50 in revenue for every dollar spent.
尽管如此,HTML电子邮件的使用仍在不断增长,并且一直被证明是企业与客户进行交流的有效工具。 近年来的研究表明,电子邮件营销平均每花费1美元,就可以提供多达50美元的收入。
Let’s be clear here: we’re not talking about spam! We’re talking about email that people have explicitly requested, like the BBC news headlines or your hotel booking confirmation. If you don’t have permission to email people, don’t email them, no matter how nice your design is. We’re also not saying that every email should be HTML.
让我们在这里说清楚:我们不是在谈论垃圾邮件! 我们所说的是人们明确要求的电子邮件,例如BBC新闻标题或您的酒店预订确认信。 如果您无权向他人发送电子邮件,则无论您的设计多么出色,都不要给他们发送电子邮件。 我们也不是说每个电子邮件都应该是HTML。
Whether we like it or not, HTML email is here to stay, and since someone needs to design it, that person should be a web professional. However, an email is not a web page. When you design a web site, you know that the visitors probably have some idea of what to expect. They may have clicked on a search result, or a link from another site, so they have a context in which to understand your pages. When they arrive, you have the whole browser window in which to display your message.
无论我们是否喜欢,HTML电子邮件都会留下来,而且由于有人需要设计它,因此该人应该是网络专业人员。 但是,电子邮件不是网页。 当您设计一个网站时,您知道访问者可能对期望的内容有所了解。 他们可能点击了搜索结果或其他站点的链接,因此他们具有可以理解您的页面的上下文。 当他们到达时,您将拥有用于显示消息的整个浏览器窗口。
Email is different. An email inbox is a very noisy place, with tons of messages, folders, calendars, and other distractions. Your subscribers may only ever read the subject line, or perhaps see your email through a tiny preview pane, so you need to design it accordingly and make the best use of the screen space and time the reader gives you.
电子邮件是不同的。 电子邮件收件箱是一个非常嘈杂的地方,有大量的邮件,文件夹,日历和其他干扰因素。 您的订阅者可能只会阅读主题行,或者可能会通过一个很小的预览窗格看到您的电子邮件,因此您需要进行相应的设计,并充分利用阅读器为您提供的屏幕空间和时间。
So, what makes a good, modern HTML email design?
那么,什么才是好的,现代HTML电子邮件设计?
HTML电子邮件的关键元素 (Key Elements of HTML Email)
There are a few key elements that every commercial email should use; they’ll form the core of your design:
每个商业电子邮件都应使用一些关键要素。 它们将构成您设计的核心:
Permission Reminder
权限提醒
When you make a business call, you don’t start with ‘Buy our fantastic new widget today!’ — at least, you shouldn’t. Instead, you usually start by introducing yourself and reminding the recipient about your past meeting or contact.
当您进行商务通话时,您不会从“立即购买我们出色的新小部件!”开始。 -至少不应该。 取而代之的是,您通常从介绍自己并提醒收件人过去的会议或联系开始。
Your emails should start the same way, with a clear, specific reminder of how subscribers got onto your list. This gives them some context for your message, and reduces the likelihood that recipients will mark your messages as spam.
您的电子邮件应以相同的方式开头,并明确明确地提醒订户如何进入您的列表。 这为他们提供了一些有关您的邮件的上下文,并减少了收件人将您的邮件标记为垃圾邮件的可能性。

Well-formatted Copy
格式正确的副本
The single biggest advantage of using HTML in email is the ability to format your copy. You can use real headings, adjust line height, highlight important content, and make copy scannable in ways you can’t easily do with plain text. This is really where you should spend most of your time designing emails — making the message easier to read, and easier to act on.
在电子邮件中使用HTML的最大优点是可以格式化副本。 您可以使用真实的标题,调整行高,突出显示重要的内容,并以难以处理的纯文本方式使副本可扫描。 实际上,这是您应该花费大部分时间来设计电子邮件的地方-使消息更易于阅读和操作。
Prominent Unsubscribe Link
突出的退订链接
Every commercial email should provide a quick and reliable way for people to get off the list. Both designers and clients sometimes try to hide this link away, hoping to keep subscribers on their lists. But if someone wants off, you must let them do it easily, or you’ll just end up with spam complaints. Automatic unsubscribe mechanisms are far better than the type that require manual processing or the filling in of tedious forms.
每一封商业电子邮件都应该为人们提供一种快速可靠的方法,使他们脱离名单。 设计师和客户有时都试图隐藏此链接,以希望将订户保留在列表中。 但是,如果有人想要离开,则必须让他们轻松进行,否则最终会收到垃圾邮件投诉。 自动取消订阅机制比需要手动处理或填写繁琐表格的机制要好得多。
Plain Text Version (and Web Version)
纯文本版本(和Web版本)
A plain text version of every commercial email you send should be available for people who can’t, or choose not to, view the HTML version. Sending email in multipart text+html format makes this simple. Additionally, consider linking to a web page to give recipients the full HTML experience if that makes sense for your audience and content.
您发送的每封商业电子邮件的纯文本版本应适用于无法查看或选择不查看HTML版本的用户。 以多部分text + html格式发送电子邮件使此过程变得简单。 此外,如果对您的受众和内容有意义,请考虑链接到网页以为收件人提供完整HTML体验。
Legally Required Details
法律要求的详细信息
Some countries have legal requirements in place that mandate certain elements in commercial emails. The best-known example is the CAN-SPAM laws, which require, among other things, that a physical street address is included in every commercial email.
一些国家/地区已制定法律要求,以强制要求商业电子邮件中的某些元素。 最著名的示例是CAN-SPAM法律 ,除其他外,该法律要求在每封商业电子邮件中都包含实际的街道地址。
Visual Connection to the Brand
与品牌的视觉联系
As a design context, email is a different from the web, but it should facilitate an extension of the web site’s branding into email in the same way that web sites can extend a print brand. This helps subscribers make the connection in their minds between the email and the company sending it, and again, it can reduce spam complaints.
作为设计上下文,电子邮件与网络不同,但是电子邮件应像将网站扩展印刷品牌一样,促进将网站的品牌扩展为电子邮件。 这可以帮助订阅者在电子邮件和发送电子邮件的公司之间建立联系,并且可以减少垃圾邮件的投诉。
Once you’ve pulled together the core of your email, it’s time to get creative in laying out and styling your content.
整理好电子邮件的核心之后,就可以在布局和样式设计方面发挥创意。
电子邮件布局和设计 (Email Layout and Design)
Just like creating a web page, designing an email is all about knowing your topic and your audience. Without going right back to page layout and design basics, email has a few defining characteristics that should guide your design.
就像创建网页一样,设计电子邮件就是要了解您的主题和受众。 在不回到页面布局和设计基础的情况下,电子邮件具有一些定义性特征,可以指导您的设计。
An Email is Not a Web Page
电子邮件不是网页
Some designers will often say this as if it means that HTML email should not exist. Well, that boat has sailed, but it is definitely true that an email is a different context than a web page, and needs to be treated differently.
一些设计人员通常会这样说,好像这意味着不应存在HTML电子邮件。 好的,那条船已经航行了,但是电子邮件与网页的上下文是不同的,并且确实需要区别对待,这的确是事实。
Prioritising Content
内容优先
An email message has a lot to compete with for attention. There are all the other messages in the inbox, there are the spam messages, there is often a mix of personal and work-related messages, and then there are all of those draft messages that are in the process of being written. And to think that reading email is only a small part of most people’s jobs!
电子邮件有很多竞争需要引起注意。 收件箱中有所有其他邮件,有垃圾邮件,通常是个人和与工作相关的邮件的混合,然后所有这些草稿邮件都在编写过程中。 并认为阅读电子邮件只是大多数人工作的一小部分!
You need to get to the point quickly. Start with the most valuable information — don’t hide it away. Your reader should be able to glance at the top of the email and know immediately if it’s worth reading. Consider starting with a table of contents or a short summary that will entice them to read the full email.
您需要快速找到重点。 从最有价值的信息开始-不要将其隐藏起来。 您的读者应该能够浏览电子邮件的顶部,并立即知道是否值得阅读。 考虑从目录或简短摘要开始,以吸引他们阅读完整的电子邮件。

Full Articles vs Extracts
全文与摘录
One decision you may need to make is the choice between a standalone email, which offers complete information, and a format that uses "teasers" that link to the web site. Your choice will depend on your goals for the email. If you want to drive traffic to the site, skilfully written teasers can work well. If your newsletter is more about building your reputation as a provider of information, having the full content in the email might make more sense.
您可能需要做出的决定之一是在提供完整信息的独立电子邮件和使用链接到网站的“通知”格式之间进行选择。 您的选择将取决于您的电子邮件目标。 如果您想吸引该网站的访问量,熟练编写的预告片可以很好地发挥作用。 如果您的时事通讯更多地是关于建立信息提供者的声誉,那么在电子邮件中包含全部内容可能更有意义。
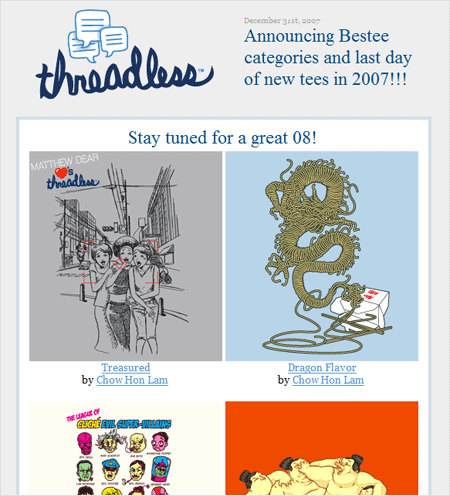
The Threadless newsletter features a simple teaser image for each shirt Neither format is intrinsically better, but one may suit your style and goals more than the other. But no matter what format you choose, every email should contain a clear call to action.
《无线程通讯》为每件衬衫都提供了一个简单的预告片图像,这两种格式本质上都不是更好的选择,但一种可能比另一种更适合您的风格和目标。 但是,无论选择哪种格式,每封电子邮件都应包含明确的号召性用语。

Call to Action
呼吁采取行动
Given the amount of work that goes into getting your readers to actually open and read email, it’s surprising how many designers don’t have a clear call to action in their campaigns. You should have a good idea of what you want the reader to do with the information you’re sending them.
考虑到要使读者真正打开和阅读电子邮件所需的大量工作,令人惊讶的是,有这么多设计师没有在其广告系列中明确采取行动。 您应该对读者希望如何处理发送给他们的信息有个好主意。
The action may be to contact you, or to visit your web site for more information. It might be to purchase something or answer a survey. Whatever it is, make sure your design makes that task simple and obvious.
该操作可能是与您联系,或访问您的网站以获取更多信息。 可能是购买东西或回答调查。 无论是什么,请确保您的设计使该任务简单明了。
A big button or link in the right spot can avoid that "dead-end" experience for your readers. Give them somewhere to go, and you should see much better results from your campaigns.
正确位置上的大按钮或链接可以为读者避免那种“死胡同”的体验。 给他们一些地方,您应该从广告系列中看到更好的结果。
Design Your Plain Text Too
太设计您的纯文本
Every HTML email you send should be accompanied by a plain text alternative for people who can’t or prefer not to view the HTML. You should spend some design time on your plain text, because you never know which customer is seeing it. The core rules for plain text emails are:
您发送的每封HTML电子邮件均应附有纯文本替代品,以供无法或不愿查看HTML的人使用。 您应该在纯文本上花费一些设计时间,因为您永远不知道哪个客户在看。 纯文本电子邮件的核心规则是:
1. Keep your line lengths short.
1.保持较短的线长。
2. Email software has a habit of breaking up lines of text in inconvenient places. For example, your carefully written sentence could end up like this:
2.电子邮件软件习惯在不方便的地方分解文本行。 例如,您精心编写的句子可能最终如下所示:
Email software has a nasty habit of breaking up lines of text in inconvenient places. Your carefully written sentence can end up like this.
电子邮件软件有一个讨厌的习惯,就是在不方便的地方分解文本行。 您精心撰写的句子可能会变成这样。
The solution is to keep lines short, and add hard returns to the end of each line. A line length of 65 characters offers the greatest protection from jagged formatting problems. When you’re editing and formatting a text newsletter, set your editing software to a width of 65 characters with automatic hard returns.
解决方案是使行短,并在每行的末尾添加硬性收益。 每行65个字符的长度可最大程度地防止锯齿状的格式问题。 当您编辑文本通讯并设置其格式时,请将您的编辑软件设置为65个字符的宽度,并具有自动强制退货功能。
3. Use the shortest URLs you can.
3.使用尽可能短的URL。
As well as keeping your lines within 65 characters, you need to keep your URLs short. A broken line of text just looks ugly, but a broken URL doesn’t work at all. Some CMSs use very long parameters, so you might consider using redirects on your own server, or a service like http://www.tinyurl.com/ to get shorter versions of your URLs.
除了将行数限制在65个字符以内之外,您还需要使网址简短。 文本断行看起来很丑陋,但URL根本不起作用。 有些CMS使用非常长的参数,因此您可以考虑在自己的服务器或http://www.tinyurl.com/之类的服务上使用重定向,以获取较短版本的URL。
Also make sure you use full URLs (including the http:// component), and that you insert a space on either side of the URL to help email clients find them and make them clickable, as many do.
还要确保您使用完整的URL(包括http://组件),并在URL的两侧插入一个空格,以帮助电子邮件客户端找到它们并使它们可单击,就像许多情况一样。
4. Create headings and sections.
4.创建标题和部分。
A big block of text is hard to read, especially when it’s in plain text format with no colours or different font sizes to help people scan through. You can use lines of repeated characters — underscores (_______) or asterisks (********), for example — to emphasise your headings and break up your email into sections.
大文本很难阅读,尤其是纯文本格式,没有颜色或不同字体大小以帮助人们浏览时。 您可以使用重复的字符行(例如,下划线( _______ )或星号( ******** ))来强调标题,并将电子邮件分为几部分。
You don’t have full typographic control in plain text, but you can at least make sure the text is well structured and clear. Check out some example plain text emails for ideas.
您没有对纯文本的完全排版控制,但是至少可以确保文本的结构和清晰。 查看一些示例纯文本电子邮件以获取想法。
优秀电子邮件设计示例 (Examples of Excellent Email Design)
The following guidelines are important, but they don’t mean you can’t be imaginative and creative in the ways you apply them to your emails. Here are just a few great examples of email design targeted to specific audiences with specific content.
以下准则很重要,但并不意味着您在将其应用于电子邮件时就无法发挥想象力和创造力。 这只是针对具有特定内容的特定受众的电子邮件设计的一些出色示例。




像1999年那样编码 (Coding Like it’s 1999)
Once you have your design and layout planned, it’s time to actually build the HTML, and this is the point at which we start slipping back in time. There are some key technical constraints and techniques you need to have in your toolkit to implement your fantastic design.
一旦计划好了设计和布局,就该开始实际构建HTML了,这是我们开始回溯时间的点。 要实现出色的设计,您的工具包中需要具备一些关键的技术约束和技术。
CSS Support in Email Clients
电子邮件客户端中CSS支持
The typical email client is quite similar to a web browser from 1999, with limited or inconsistent support for modern HTML and CSS. The best place to start is with the Campaign Monitor Guide to CSS Support in Email, which gives you an overview and helpful chart that shows what is and is not supported in the major email clients. You may find SitePoint’s article on Writing HTML Email useful as well.
典型的电子邮件客户端与1999年的网络浏览器非常相似,对现代HTML和CSS的支持有限或不一致。 最好的起点是《 Campaign Monitor 电子邮件支持CSS指南》 ,其中提供了概述和有用的图表,显示了主要电子邮件客户端中支持和不支持的功能。 您可能还会发现SitePoint关于编写HTML电子邮件的文章也很有用。
These resources will give you a solid base for the structure of your email, and you can build up from there.
这些资源将为您的电子邮件结构打下坚实的基础,您可以在此基础上进行构建。
The Preview Pane: a Trailer for Your Email
预览窗格:电子邮件的预告片
Before your subscribers actually see your email, they may get just a glimpse of it in their preview panes. Typically, this will be a window of no more than a couple of hundred pixels in height, but your subscribers may use the information that’s visible in that space to decide whether they will open your email or ignore it.
在您的订阅者实际看到您的电子邮件之前,他们可能会在预览窗格中看到它们。 通常,这是一个高度不超过几百个像素的窗口,但是您的订户可以使用该空间中可见的信息来决定是打开还是忽略您的电子邮件。
Great emails make use of this space to answer the questions: ‘Who is this from?’ and ‘What is the email about?’ That may mean having a consistent header image that is recognizable, or having a heading that grabs their attention. Particularly useful are emails that list a table of contents high up on the page. That way, you’re not forcing your reader to decide without any information.
优秀的电子邮件利用此空间来回答以下问题:“这是谁来的?” 和“电子邮件是关于什么的?” 这可能意味着具有可识别的一致标题图像,或者标题吸引了他们的注意力。 电子邮件特别有用,这些电子邮件列出了页面上方的目录。 这样,您就不会强迫读者在没有任何信息的情况下做出决定。
Of course, preview panes vary in their size and location, so all you can do is to prioritise your content and start with the key information, as we discussed earlier.
当然,预览窗格的大小和位置会有所不同,因此,正如我们前面所讨论的,您所能做的就是确定内容的优先级并从关键信息入手。
Image Blocking
图像遮挡
By default, many email clients will not download images referenced in HTML emails. Instead, they’ll show a placeholder, sometimes with a message or information bar that explains how to turn images on. For an overview of the situation, see Mark Wyner’s Image Blocking in Email Clients: Current Conditions and Best Practices.
默认情况下,许多电子邮件客户端不会下载HTML电子邮件中引用的图像。 相反,他们将显示一个占位符,有时还会显示一条消息或信息栏,以说明如何打开图像。 有关情况的概述,请参阅Mark Wyner 在电子邮件客户端中的图像阻止:当前条件和最佳做法 。
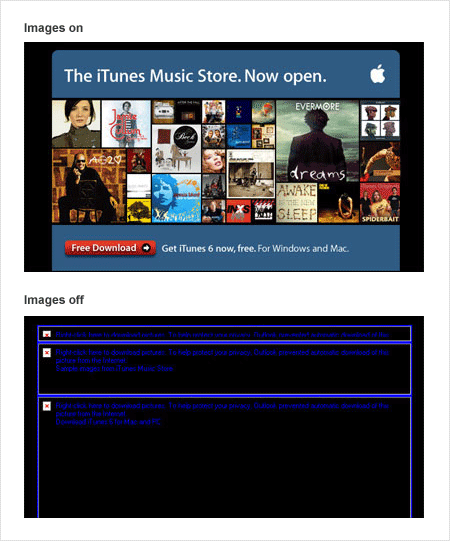
Your email needs to be immediately readable and useful, even without any images showing. That means having real text content on the page, headings, and links that will load right away. Your text has to give the reader a compelling reason to bother turning on those images at all. All-image emails can result in a very poor experience for many of your readers, like the Apple email announcement below.
即使没有任何图像显示,您的电子邮件也必须立即可读且有用。 这意味着将立即加载页面,标题和链接上的真实文本内容。 您的文字必须给读者一个令人信服的理由,使他们根本不必打扰那些图像。 全图像电子邮件可能会给您的许多读者带来非常糟糕的体验,例如下面的Apple电子邮件公告。

You may also want to have a sentence at the top of your email asking people to add your "from" address to their whitelists or address books, as for many email clients this step will bypass image blocking and help keep your newsletter out of the junk folder.
您可能还需要在电子邮件的顶部加一个句子,要求人们将您的“发件人”地址添加到白名单或通讯录中,因为对于许多电子邮件客户端来说,此步骤将绕过图片屏蔽功能,并帮助您避免将新闻通讯拒之门外夹。
The Things that Shall Not Be
不会的事
While some email design involves modifying elements or working around issues, some parts of web design are best kept out of email altogether — things like audio files, Flash files, and JavaScript.
虽然某些电子邮件设计涉及修改元素或解决问题,但最好将Web设计的某些部分完全与电子邮件隔离,例如音频文件,Flash文件和JavaScript。
Email client developers rightly haven’t spent time supporting these types of content, both for security reasons and to protect the email reader’s experience. An email inbox is not the place to show a movie or play a song. Your readers won’t expect it, and probably wouldn’t like it.
出于安全原因和保护电子邮件阅读器的体验,电子邮件客户端开发人员正确地没有花费时间来支持这些类型的内容。 电子邮件收件箱不是放映电影或播放歌曲的地方。 您的读者不会期望它,也可能不喜欢它。
Support for Flash in email, for example, is very low. Instead of trying to put every part of your web site into email, use the email as a gateway to your site. Link a static screenshot to your video on the web site, or use a song icon to link to your online player.
例如, 电子邮件中对Flash的支持非常低。 与其尝试将网站的每个部分都放入电子邮件中,不如将电子邮件用作您网站的网关。 将静态屏幕快照链接到网站上的视频,或使用歌曲图标链接到在线播放器。
Restraint is very important, because an email that causes a security warning, or that unexpectedly animates, for example, is going to be quickly deleted.
限制非常重要,因为引起安全警告或意外动画的电子邮件将被快速删除。
Testing, Testing
测试,测试
Unlike web browsers, where you can reasonably cover the major browsers on your own desktop, email testing can be very time-consuming. There are at least 12 email clients with major market share, and depending on your audience, you may need to test in all of them. There are tools out there to help you with the process — for example, Campaign Monitor’s design and spam testing tool and Litmus. They can save you a lot of time by showing you screenshots of your email in all the big clients.
与Web浏览器不同,在Web浏览器中您可以合理地涵盖自己台式机上的主要浏览器,而电子邮件测试则非常耗时。 至少有12个具有主要市场份额的电子邮件客户端,并且您可能需要对所有这些电子邮件客户端进行测试,具体取决于您的听众。 有一些工具可以帮助您完成此过程,例如Campaign Monitor的设计和垃圾邮件测试工具以及Litmus 。 通过向所有大客户显示电子邮件的屏幕快照,他们可以节省大量时间。
Of course, you can do it yourself, too, by setting up all the different clients and having a test list of email addresses. Remember: it’s always better to find the problems before you send out your client’s campaigns.
当然,您也可以通过设置所有不同的客户端并具有电子邮件地址的测试列表来自己进行操作。 请记住:在发送客户的广告系列之前,最好先找出问题所在。
Better Standards Support for Email Clients?
为电子邮件客户端提供更好的标准支持?

By now you’re probably already sick of having to deal with so many email clients with different levels of support for basic HTML and CSS. You’re not alone! Late last year, the team at Freshview was part of the launch of the Email Standards Project, which is trying to do something about the situation. The idea is to start working with email client developers to get some consistent, modern HTML and CSS rendering that we can all rely on.
到现在为止,您可能已经厌倦了必须处理这么多对基本HTML和CSS具有不同级别支持的电子邮件客户端。 你不是一个人! 去年下半年,Freshview的团队参与了“ 电子邮件标准项目 ”的启动,该项目正在努力解决这种情况。 这个想法是开始与电子邮件客户端开发人员合作,以获取我们都可以依赖的一致,现代HTML和CSS呈现。
On the Project’s web site, there’s a series of email client reports as well as a blog that covers our progress to date. Recently, Yahoo! promised to make a fix, and IBM has been in discussions with the group.
在该项目的网站上,有一系列的电子邮件客户报告以及一个博客,介绍了我们迄今为止的进展。 最近, 雅虎! IBM 承诺会进行修复 ,而IBM一直在与该组织进行讨论 。
If you’d like to know more, or find out how to help, visit email-standards.org.
如果您想了解更多信息,或想知道如何提供帮助,请访问email-standards.org 。
一直变得更好 (Getting Better All the Time)
There’s one more question you need to answer before you actually send your email: What will be a good result? You can spend as long as you like crafting your code and design, but you need to be able to tell whether your time was well spent. Before you send, make sure you have defined some measurable goals for your email campaign.
在实际发送电子邮件之前,您还需要回答另一个问题:什么是好的结果? 您可以花任何时间来编写代码和设计,但是您需要能够判断您的时间是否花费得当。 发送之前,请确保已为电子邮件活动定义了一些可衡量的目标。
Some typical aspects to measure and set targets for are:
衡量和设定目标的一些典型方面是:
A certain percentage of people actually opening your email. Be aware though that measuring opens is not an exact science.
一定比例的人实际打开您的电子邮件。 要知道,尽管测量开度并不是一门精确的科学 。
- People clicking through to your most important links. What is the single most important action you want your readers to take? That is the most important aspect to track.人们点击进入您最重要的链接。 您希望读者采取的最重要的行动是什么? 这是最重要的方面。
- Email responses. Perhaps you just want to increase the number of people contacting you. That’s a simple measurement to take.电子邮件回复。 也许您只是想增加与您联系的人数。 这是一个简单的度量。
- Sales or inquiries. If you have the right tools in place, you can track people coming to your site from your emails, and monitor them all the way through a checkout process.销售或查询。 如果使用了正确的工具,则可以跟踪从您的电子邮件访问您网站的人员,并在整个结帐过程中对其进行监视。
These kinds of measurements are best done over a series of campaigns. At first, you won’t have any benchmark numbers to judge against. There are plenty of broad statistics and metrics out there, but every audience is different. Far more important is to define your own measurements, and track how your campaigns compare against them over time. Are you getting closer to your targets?
最好在一系列活动中完成这些测量。 最初,您没有任何基准数字可用来判断。 那里有大量广泛的统计数据和指标,但每个受众群体都不相同。 更重要的是定义自己的度量,并跟踪您的广告系列随时间进行比较。 您正在接近目标吗?
How Can I Improve My Results?
如何改善结果?
As with web design, there’s an endless number of ways you could tweak your email design and copy to get better results. If you’re regularly emailing a list, you have the opportunity to try small, controlled changes. You can test them with your entire subscriber base, or select a small segment and send them a variation from your main list.
与网页设计一样,您可以通过多种方式来调整电子邮件设计和复制以获得更好的结果。 如果您定期通过电子邮件发送列表,则可以尝试进行一些受控的小更改。 您可以在整个订户群中对其进行测试,也可以选择一小部分,然后从主列表中将其发送给他们。
Pick one area to work on at a time, so you can control the number of variables, and have a better idea of what’s actually making a difference. Some good places to start are:
一次选择一个区域进行工作,这样您就可以控制变量的数量,并更好地了解实际产生的变化。 一些不错的起点:
Subject Lines
主题行
In a busy, active email inbox, that short little subject line may be the only chance you get to convince someone to open your email and consider reading it. Try to make your subject lines recognisable and valuable by ensuring that they give an accurate indication of the email’s content. Check out resources like The Art of the Subject Line for more ideas, and experiment with some different subjects to see what impact they have.
在忙碌,活跃的电子邮件收件箱中,简短的主题行可能是您说服某人打开您的电子邮件并考虑阅读的唯一机会。 通过确保主题行能够准确指示电子邮件内容,使主题行变得可识别且有价值。 查阅诸如主题行的艺术之类的资源以获取更多想法,并尝试一些不同的主题以了解它们的影响。
Time and Day of Sending
发送时间和日期
Sometimes, the same email can be more effective on a Tuesday afternoon than it was on a Thursday morning. You’ll find lots of conflicting evidence in this area, so the only way to know what will work for your audience and topic is to try a few different times. Think about when you personally spend the most time reading email — is it first thing in the morning? Or after lunch, before you start on a new project?
有时,同一封电子邮件在星期二下午比在星期四早晨更有效。 您会在该领域找到许多相互矛盾的证据,因此,要知道什么对您的受众和主题有效,唯一的方法是尝试几次。 想一想您什么时候最花时间阅读电子邮件-早上是第一件事吗? 还是在午餐后,在开始新项目之前?
Headlines and Link Copy
标题和链接复制
Just like the subject line, headlines are the elements people use to judge whether your email’s worth reading. Your copy could be fantastically useful, but skipped over because the headline wasn’t convincing. Resources like Brian Clark’s How to Write Headlines That Work are a great starting point.
就像主题行一样,标题是人们用来判断您的电子邮件是否值得阅读的元素。 您的副本可能非常有用,但由于标题令人信服,因此被跳过了。 布莱恩·克拉克(Brian Clark)的“ 如何撰写行之有效的头条新闻”等资源是一个很好的起点。
Content Positioning and Prioritisation
内容定位和优先级
Don’t be afraid to try moving different sections of your newsletter around, or even dropping under-performing content completely. Watching your statistics should give you an idea of what your audience is most interested in, so use that knowledge to structure the email — just as you would for a web site. Email design can be a microcosm of information architecture, and one you can be quite flexible with.
不要害怕尝试移动新闻通讯的不同部分,甚至完全删除效果不佳的内容。 观看统计信息可以使您了解受众最感兴趣的内容,因此请像使用网站一样,利用这些知识来构造电子邮件。 电子邮件设计可以是信息体系结构的一个缩影,您可以灵活地使用它。
HTML电子邮件可以正确执行! (HTML Email Can Be Done Right!)
It takes a little bit of effort, and it can be frustrating, but with some knowledge and practice, you can create HTML emails that people will find easier to read, attractive and useful. Make sure you always send plain text too, but don’t leave the HTML up to the marketers!
这需要一些努力,并且可能会令人沮丧,但是通过一些知识和实践,您可以创建HTML电子邮件,人们会发现这些电子邮件更易于阅读,有吸引力和有用。 确保您也始终发送纯文本,但不要将HTML留给营销人员!
翻译自: https://www.sitepoint.com/principles-beautiful-html-email/
电子邮件工作原理
电子邮件工作原理_美丽HTML电子邮件原理相关推荐
- 11旋转编码器原理_旋转编码器的原理是什么?增量式编码器和绝对式编码器有什么区别?...
先给出结论,最重要的区别在于:增量式编码器没有记忆,断电重启必须回到参考零位,才能找到需要的位置,而绝对式编码器,有记忆,断电重启不用回到零位,即可知道目标所在的位置. 接下来细说一下,主要包含如下的 ...
- 有效电子邮件地址大全_有效使用电子邮件的最佳技巧
有效电子邮件地址大全 Email has become a standard method of communication and we all use it often. We've gather ...
- 分类计数原理与分步计数原理_分类加法计数原理与分步乘法计数原理的解题策略之一...
分类加法计数原理与分步乘法计数原理 [最新考纲] 1.理解分类加法计数原理和分步乘法计数原理. 2.会用分类加法计数原理或分步乘法计数原理分析和解决一些简单的实际问题. 知 识 梳 理 1.分类加法计 ...
- 简述冯诺依曼工作原理_深入浅出讲解计算机原理
当前最先进的计算机都采用的是冯诺依曼体系结构,所以冯诺依曼是当之无愧的数字计算机之父. 冯诺依曼体系结构特点: (1)计算机处理的数据和指令一律用二进制数表示 (2)顺序执行程序 计算机运行过程中,把 ...
- 天线开路短路检测原理_变频空调通讯电路原理与元件级维修
通讯故障在变频空调器维修中占有较大比率,虽然品牌型号种类繁多但是其通讯电路工作原理雷同,下面我就以常见的格力直流变频空调器典型通信电路为例加以解说. 一.通讯原理 室内外机的通讯信号由0和1组成的数码 ...
- 自然哲学的数学原理_慢跑的数学原理(一):珍惜做的每一份功
嘿嘿,骗你们来听物理了. --Issac Newton 01 一点前言 好久没有更公众号了,向大家道个歉哈.笔者经历了期中考试数院惨绝人寰的的屠戮,心态-男儿有泪不轻弹,也不对外哈.闲话少 ...
- 反弹式木马原理_汽车避震器的原理与改装问题
一.避震器or避振器 "震"字是指车轮在路面的滚动过程中,由于路面的不平,从路面传递上来的震动,而不是人为制造"振"动,所以使用"震"字更科 ...
- 转子接地保护原理_转子一点接地保护原理示意图
继电保护原理 5东北电力技术6' '年第"期 转子一点接地保护装置逻辑电路改进方案 ´ÈÅ©ÍÐÒÏÖÅÍÅÎÔ³ÃÈÅÍÅÆÏÒ¬ÏÇÉãÉÒÃÕÉÔÏƲÏÔÏÒ³ÉÎÇÌÅ2ÐÏÉÎ ...
- 小波变换原理_基于电压行波原理故障测距的相关问题
本文首先对基于电流行波和电压行波原理的故障测距进行了比较,接下来着重论证了提取电容式电压互感器(CVT)二次电压行波进行故障测距的可行性,并对CVT的行波传变能力进行了仿真分析,提出了小波变换和高速数 ...
最新文章
- j2ee html5,HTML5+J2EE实现文件异步上传
- Typora最好用的Markdown编辑器
- php reverseShell
- 3、MySQL二进制日志(Binary Log)详解
- 基于jetty9 编程构建嵌入式https 服务器
- 完美使用application cache几点心得
- HashMap学习之transient
- switch语句的基本使用
- C#生成Excel出现8000401a的错误的另一种解决办法。
- 阿里巴巴Java面试题、笔试题(含答案)
- 浅谈网络中数字签名技术
- sp 导出unity哪个_SP与Unity的效果差异分析
- 微软宣布446亿美元收购雅虎
- 计算机网络物联网论文,物联网对计算机网络技术发展分析
- Arturia V Collection 9 for mac - Arturia系列合成器合集
- 1.微信回到首页直接退出网页 2.vue app返回直接退出问题, 首页返回两次退出解决
- P4086 [USACO17DEC]My Cow Ate My Homework S(静态数据预处理:后缀和、后缀最小值)
- 全栈开发-IDE介绍与设置、字符串格式化、数据类型、for循环
- HDU 5730 Shell Necklace
- Android 获取电池容量 mAh
热门文章
- CSS 动画学习笔记——Animation篇
- Python用广义加性模型GAM进行时间序列分析
- WIN10系统新升级电脑没声音+扬声器红叉+Windows“未安装任何音频输出设备“,+扬声器安装程序unkonw+电脑没有声音(外送显卡修复+BIOS放电)
- 大数据架构详解从数据获取到深度学习读书笔记
- 翻转和旋转计算机教学,《神奇的变幻──翻转和旋转》教学设计
- JAVA计算机毕业设计银行贷款管理系统Mybatis+源码+数据库+lw文档+系统+调试部署
- k120键盘 linux,45元好用不贵!罗技K120 全尺寸有线键盘
- vb内部排序7大算法
- 你猜黑客都用Linux系统还是Windows系统?
- 四五年级计算机课,三四五年级信息技术教学计划
