优雅地使用eruda在移动端上调试网页
注:本文有一小部分截图为桌面端,但所有内容都亲测在移动端上可用。
你曾否在洛谷上用<F12>把错的数据点改成AC?是否有过自己尝试搭建网站,在移动端上js代码运行出错?如果你的回答是肯定的,那么\(eruda\)就正好适合你!
1. \(eruda\)简介

github开源项目网址:eruda
Demo演示
\(\text{Eruda}\) 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。
其有以下功能:
Console面板:捕获Console日志,支持log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括%c自定义样式输出;支持按日志类型及正则表达式过滤;支持快捷命令加载underscore、jQuery库;支持JavaScript脚本执行。
Elements面板:查看标签内容及属性;查看应用在Dom上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看Dom上绑定的各类事件。
Network面板:捕获请求,查看发送数据、返回头、返回内容等信息。
Resources面板:查看并清除localStorage、sessionStorage及cookie;查看页面加载脚本及样式文件;查看页面加载图片。
Sources面板:查看页面源码;格式化html,css,js代码及json数据。
Info面板:输出URL及User Agent;支持自定义输出内容。
Snippets面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
说白了,就是等同于大家电脑浏览器上的 <F12>,甚至功能更加强大!
2. 简单的实现
说起来这么高级,那么怎么用呢?
首先,复制以下的代码:
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();然后随便打开一个网页,把以上代码粘贴到手机浏览器的地址栏里面去,接着,奇迹发生了!
你会发现网页右下角出现一个齿轮的图标!

点开它,就是浏览器的控制台,你可以在这里写js或者jQuery代码。

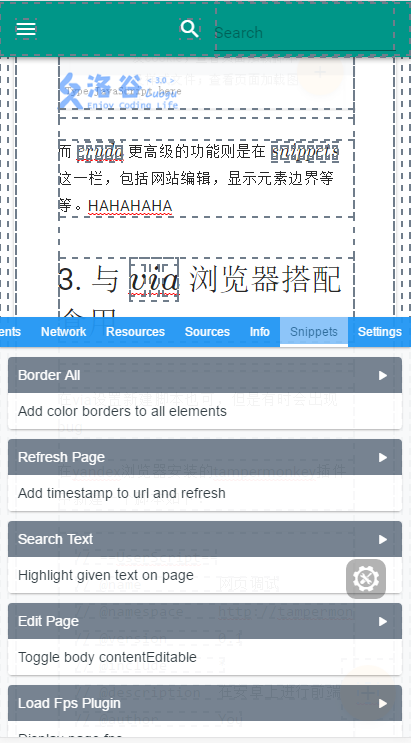
而\(eruda\)更高级的功能则是在\(snippets\)这一栏,包括网站编辑,显示元素边界等等有趣的插件。

3. 与小书签搭配实现(部分系统浏览器不支持)
注意!!!via浏览器用户请移步下一小节,via上的小书签将无法删除!
为了更方便使用\(eruda\),而不是每次使用都要重新复制一遍代码,我们可以用小书签的形式将代码存下来。
首先,将随便一个网站添加为收藏,然后选择“编辑”,把它的网址替换成上述的代码,然后把名字改一下即可。
打开网站以后,在浏览器地址栏上面搜一下你之前给这个书签命的名,找到以后点一下即可(这不是废话吗)。
4. 与\(via\)浏览器搭配食用
首先,点击\(via\)浏览器首页右下角的菜单:

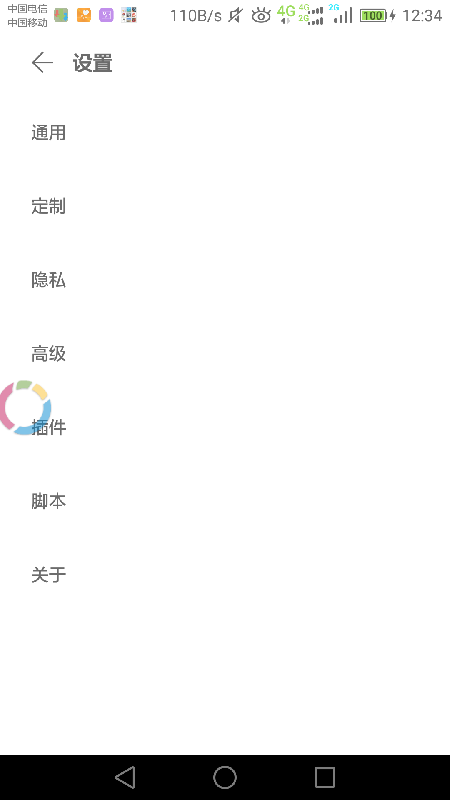
进入设置:

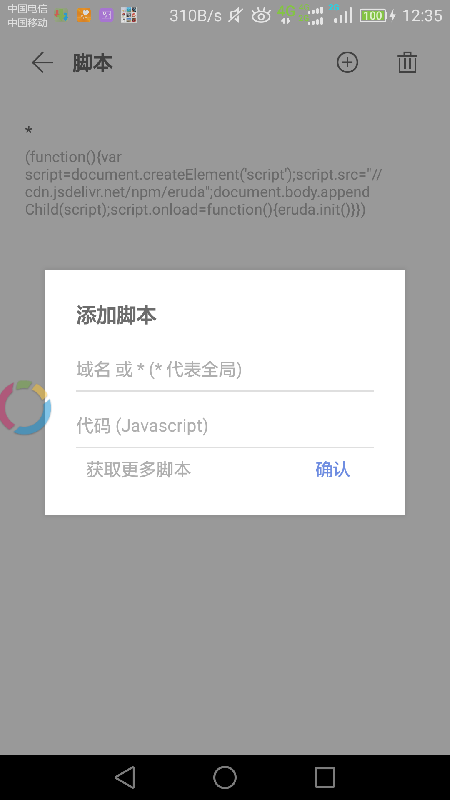
选择脚本那一栏,然后点击右上角的加号,新建脚本

域名填写 * ,代码栏填写以下代码:
(function(){var script=document.createElement('script');script.src="//cdn.jsdelivr.net/npm/eruda";document.body.appendChild(script);script.onload=function(){eruda.init()}})();大功告成!
5. 与tampermonkey和yandex浏览器搭配食用
首先,在你的安卓机上下载yandex浏览器,然后再chorme扩展商店或者“其他途径”安装tamper monkey插件。因为某种原因,在此不再赘述。
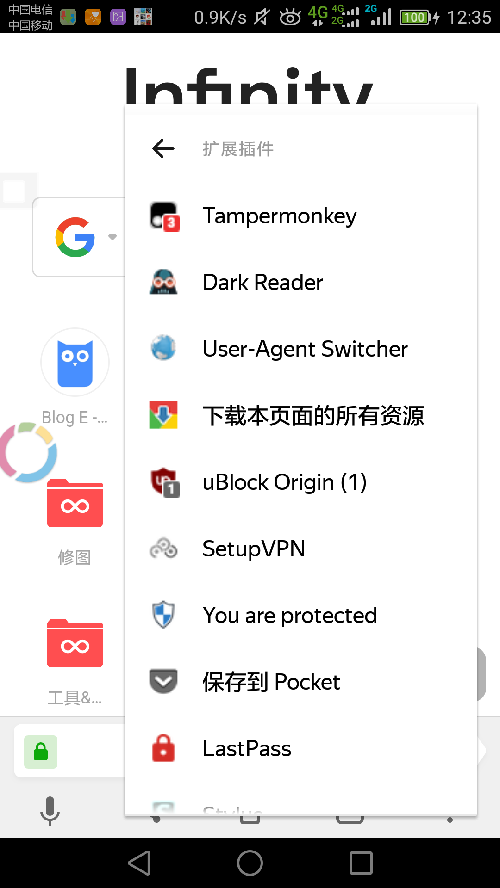
安装完毕之后,点开插件栏中tamper monkey的图标。

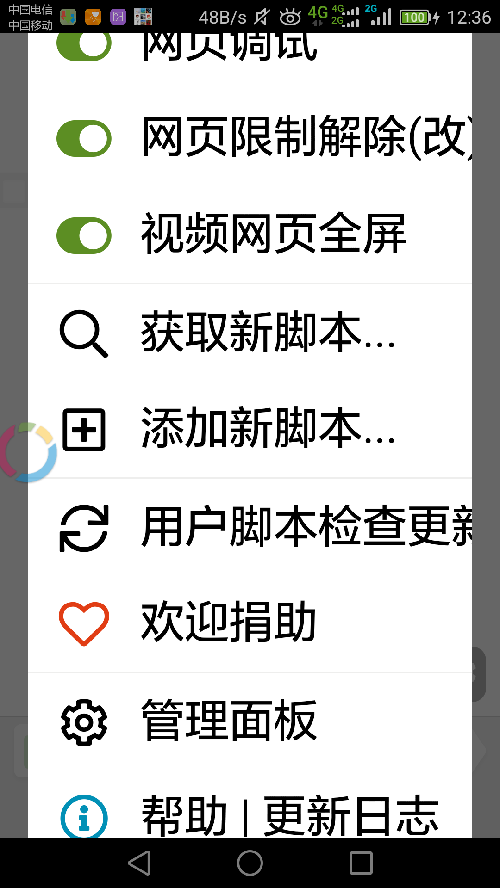
再点击弹出菜单中的“添加新脚本”

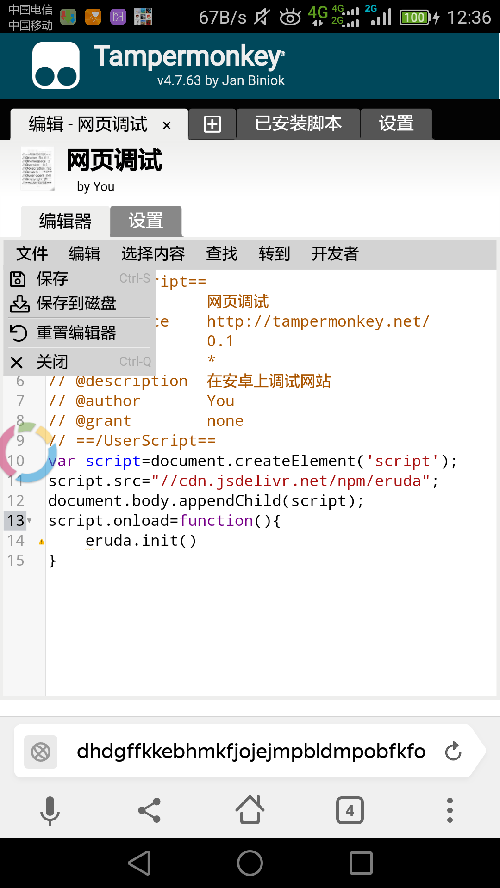
在编辑器中输入以下代码:
// ==UserScript==
// @name 网页调试
// @namespace http://tampermonkey.net/
// @version 0.1
// @include *
// @description 在安卓上进行前端调试
// @author You
// @grant none
// ==/UserScript==
var script=document.createElement('script');
script.src="//cdn.jsdelivr.net/npm/eruda";
document.body.appendChild(script);
script.onload=function(){eruda.init()
}点击左上角的文件->保存

大功告成!
6. 致谢
- 感谢\(eruda\)原作者,开发出如此优秀的调试工具
- 感谢via,yandex,tampermonkey等作者
- 感谢\(sm.ms\)图床,提供这篇文章的图床
- 感谢我妈对我表示支持
- 感谢信息老师对我表示支持
- 感谢我们班里一直“在精神上支持我”的同学
- 感谢机房的电脑&我的手机
转载于:https://www.cnblogs.com/BlogE/p/eruda.html
优雅地使用eruda在移动端上调试网页相关推荐
- Vue CLI + VUE +vConsole/eruda 在移动端进行调试
Vue CLI + VUE +vConsole/eruda 在移动端进行调试 Vue CLI + VUE +vConsole/eruda 在移动端进行调试 eruda vConsole Vue CLI ...
- eruda.js 移动端调试神器使用教程(eruda)
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此, 各种品牌各种型号手机,手机中各种 ...
- 快手王华彦:端上视觉技术的极致效率及其短视频应用实践 | AI ProCon 2019
演讲嘉宾 | 王华彦(快手硅谷Y-tech实验室负责人) 编辑 | Just 出品 | AI科技大本营(ID:rgznai100) 快手用户日均上传1500万个视频,要把这些作品准确的分发给超2亿活跃 ...
- arm集群服务器_百度云智峰会发布ARM私有云新品,加速企业在移动端上的数字化转型...
2020年12月17日百云智峰会在北京中国大饭店举行,探讨在产业智能化大潮正席卷而来时,企业如何才能紧跟时代步伐,快速与云计算.人工智能等新技术融合,从而实现竞争力重塑.在其中的智能计算分论坛中,百度 ...
- 基于TensorFlow,人声识别如何在端上实现?
阿里妹导读:闲鱼作为阿里巴巴在闲置流通领域的主要产品,主要研发移动应用来解决闲置物品/资产/时间在个人领域的再次流通问题,用到跨端技术(Base Flutter/Weex/Dart技术栈)和计算机视觉 ...
- 深度学习端上部署工具
深度学习端上部署工具 模型 公司 通用性别 说明 tf-lite tensorflow,开源 通用性最强,与 tensorflow 适配完美,不过性能一般 支持CPU和GPU roadmap 中预计年 ...
- 基于TensorFlow Lite的人声识别在端上的实现
通过TensorFlow Lite,移动终端.IoT设备可以在端上实现声音识别,这可以应用在安防.医疗监护等领域.来自阿里巴巴闲鱼技术互动组仝辉和上叶通过TensorFlow Lite实现了一套完整的 ...
- java上传音频到服务器_Java 客户端向服务端上传mp3文件数据的实例代码
客户端: package cn.itcast.uploadpicture.demo; import java.io.BufferedInputStream; import java.io.FileIn ...
- 移动端开发——APP端上H5容器化建设
1. 背景 当前移动端和前端的结合愈加紧密,尤其是在偏重活动运营的电商App中,受制于App版本审核,具备研发成本低.可灵活发布等特点的H5页面受到青睐,使其在APP端上承接了越来越多的业务.然而H5 ...
最新文章
- springboot集成spring security安全框架入门篇
- 进制转换c语言代码_奇怪的C语言代码,有些函数在变量前加上(void)是什么类型转换?...
- Amazon S3 设置对象的生命周期Lifecycle
- hadoop 单节点安装
- 使用计算机绘制景物图像的两个主要步骤是,计算机11考试.doc
- 深度学习在计算机视觉点云中的发展与未来
- A股开盘:深证区块链50指数跌0.02%,丽鹏股份、爱施德涨停
- 兼职做了DB设计和维护的体会(存储过程,视图,函数,范式)
- 为什么不能生成accde_原来“转换生成语言学”就是这么回事
- linux夸分区建立软链接,Linux硬链接和软链接
- SAS入门基础(select结构和循环结构)
- TrueType字体变成宋体的方法
- 在Win7下去掉快捷方式箭头的简便手动操作
- 【云原生】理解k8s中的Pod和容器设计模式
- 关于VMD相关介绍(二)
- Windows之cmd命令检查网络
- python手机屏幕控制,使用Python的控制屏幕
- 用XMind做读书笔记的方法
- #私藏项目实操分享#Python爬虫实战,requests+xpath模块,Python实现爬取豆瓣影评
- 信息化领导小组关于我国电子政务建设指导意见
