html录音并转为音频文件,HTML5音频API Web Audio
此文介绍HTML5音频API的主要框架和工作流程,因为音频处理模块很多,因此只简单介绍几种音频处理模块,并通过例子来展示效果。后续会介绍利用HTML5音频API实现的项目,欢迎大家关注,敬请期待。
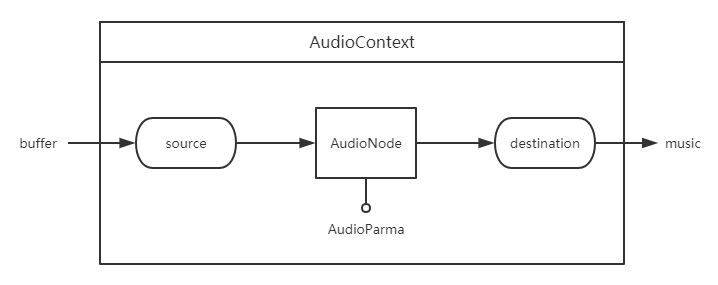
HTML5音频API的主要框架和工作流程如下图,在 AudioContext 音频上下文中,把音频文件转成 buffer 格式,从音频源 source 开始,经过 AuidoNode 处理音频,最后到达 destination 输出音乐。这里形成了一个音频通道,每个模块通过 connect 方法链接并传送音频。
AudioContext
AudioContext 是一个音频上下文,像一个大工厂,所有的音频在这个音频上下文中处理。
let audioContext = new(window.AudioContext || window.webkitAudioContext)();
AudioContext 音频上下文提供了很多属性和方法,用于创建各种音频源和音频处理模块等,这里只介绍一部分,更多属性和方法可到MDN查阅文档。
属性
AudioContext.destination
返回 AudioDestinationNode 对象,表示当前 AudioContext 中所有节点的最终节点,一般表示音频渲染设备。
方法
AudioContext.createBufferSource()
创建一个 AudioBufferSourceNode 对象, 他可以通过 AudioBuffer 对象来播放和处理包含在内的音频数据。
AudioContext.createGain()
创建一个 GainNode,它可以控制音频的总音量。
AudioContext.createBiquadFilter()
创建一个 BiquadFilterNode,它代表代表一个双二阶滤波器,可以设置几种不同且常见滤波器类型:高通、低通、带通等。
createOscillator()
创建一个 OscillatorNode, 它表示一个周期性波形,基本上来说创造了一个音调。
音频转换成Buffer格式
使用decodeAudioData()方法把音频文件编译成buffer格式。
function decodeAudioData(audioContext, url) {
return new Promise((resolve) => {
let request = new XMLHttpRequest();
request.open('GET', url, true);
request.responseType = 'arraybuffer';
request.onload = () => {
audioContext.decodeAudioData(request.response, (buffer) => {
if (!buffer) {
alert('error decoding file data: ' + url);
return;
} else {
resolve(buffer);
}
})
}
request.onerror = function() {
alert('BufferLoader: XHR error');
}
request.send();
})
}
let buffer = decodeAudioData(audioContext, './sounds/music.mp3');
AudioNode
音频节点接口是一个音频处理模块。包括音频源,音频输出,中间处理模块。
方法
AudioNode.connect()
链接两个 AudioNode 节点,把音频从一个 AudioNode 节点输出到另一个 AudioNode 节点,形成一个音频通道。
AudioNode.disconnect()
把 AudioNode 节点与其他节点断开链接。
AudioBufferSourceNode
音频源有多种,这里只介绍 buffer 的音频源,buffer 的音频源通过 AudioContext 接口的 createBufferSource 方法来创建。音频源节点继承 AudioNode 音频节点。
let bufferSource = audioContext.createBufferSource();
创建了 AudioBufferSourceNode 对象后,把 buffer 格式的音频数据赋值给 AudioBufferSourceNode 对象的 buffer 属性,此时音频已经传递到音频源,可以对音频进行处理或输出。
bufferSource.buffer = buffer;
方法
AudioBufferSourceNode.start(when[, duration])
开始播放。
when:延迟播放时间,单位为秒。
offset:定位音频到第几秒开始播放。
duration:从开始播放结束时长,当经过设置秒数后自动结束音频播放。
AudioBufferSourceNode.stop([when])
when:延迟停止时间,单位为秒。
停止播放,注意调用该方法后,无法再次调用 AudioBufferSourceNode.start 播放。
AudioDestinationNode
音频终点是通过 AudioContext 接口的 destination 属性访问的。音频终点继承 AudioNode 音频节点,
AudioDestinationNode 节点无法再把音频信息传递给下一个音频节点,即无法再链接其他音频节点,因为他已经是终点,没有输出,也可以理解为他自己就是输出。
let audioDestinationNode = audioContext.destination;
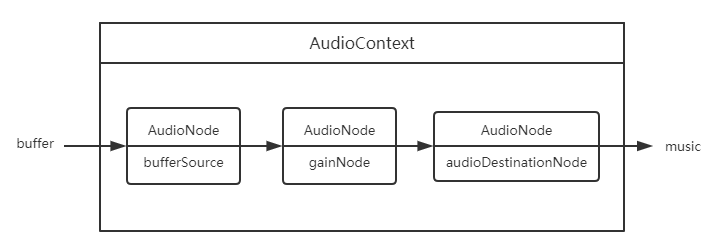
此时我们有音频起点 AudioBufferSourceNode 和音频终点 AudioDestinationNode ,使用 AudioNode.connect() 方法把起点和终点链接起来,就形成了一条有输入输出的音频通道,可以把音频直接播放出来。
bufferSource.connect(audioDestinationNode);
GainNode
用于音量变化。它是一个 AudioNode 类型的音频处理模块。
let gainNode = audioContext.createGain();
把音频源、音频输出和音频处理模块链接一起,形成可控制音量大小的音频。
bufferSource.connect(gainNode);
gainNode.connect(audioDestinationNode);
let controlVolume = value => {
gainNode.gain.value = value);
}
// 两倍音量播放
controlVolume(2);
BiquadFilterNode
表示一个简单的低频滤波器,可控制声调。它是一个 AudioNode 类型的音频处理模块。
let filterNode = audioContext.createBiquadFilter();
输出一个变调的音频:
bufferSource.connect(filterNode);
filterNode.connect(audioDestinationNode);
let controlFrequency = function(value) {
filterNode.frequency.value = value;
}
// 音频为1000变调
controlFrequency(1000);
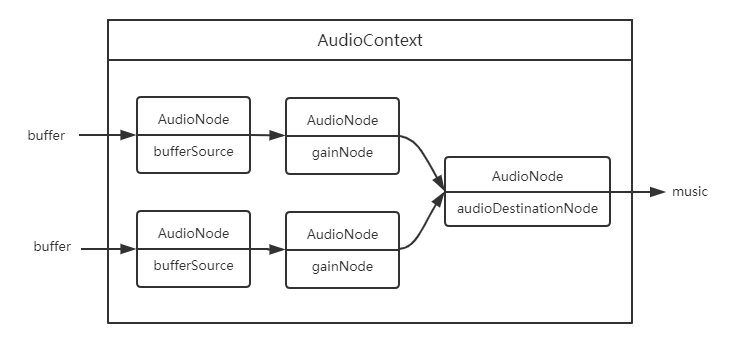
多个音频源
在一个音频上下文中,可以有多个音频处理通道,即多个音频源同时输出。各个音频处理通道内的操作是独立的,不影响其他音频通道。
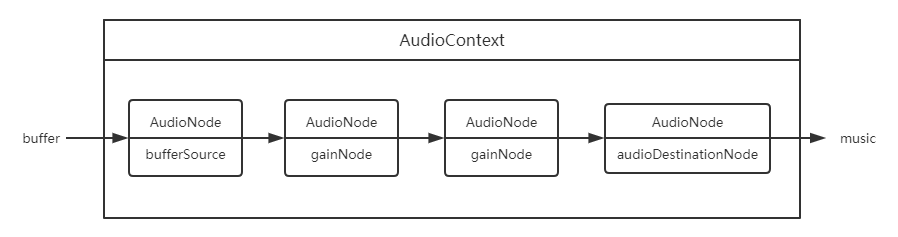
多个音频处理模块
一个音频源可以经过多个音频处理模块处理,音频处理模块叠加效果后输出。
到此本文结束,欢迎提问和指正。
写原创文章不易,若本文对你有帮助,请点赞、推荐和关注作者支持。
html录音并转为音频文件,HTML5音频API Web Audio相关推荐
- php项目网页音乐播放器插件,基于HTML5 canvas和Web Audio的音频播放器插件
wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件.通过wavesurfer.js你可以使用它来制作各种HTML5音频播放器,它可以在各种支持 Web A ...
- 批量修改自制/第三方mp3等音频文件的音频信息(艺术家,专辑,类型,标题,流派)以帮助音频软件对音频分类
一.背景 我们手机电脑上除了存放音乐等音频文件之外,还可能存放一些英语听力音频.老师知识点讲解音频.会议记录音频等,这些第三方或者自制的音频文件一般是没有艺术家,专辑,类型,标题,流派等音频信息的,而 ...
- html的音频播放,HTML5 音频播放 audio
众所周知,在HTML5诞生之前网页上要播放一段视频基本都是依靠flash插件,而HTML5诞生了和标签,使得在HTML5上播放视频或者音频就像显示图片那么轻松 如果我们现在不需要使用浏览器内部的aud ...
- html5音频插件js,wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件
通过wavesurfer.js你可以使用它来制作各种HTML5音频播放器,它可以在各种支持 Web Audio 的浏览器中工作,包括 Firefox, Chrome, Safari, Mobile S ...
- html触发音频文件,html5实现触发式音频播放器
特效描述:html5实现 触发式 音频播放器.html5实现触发式音频播放器 代码结构 1. 引入CSS 2. 引入JS 3. HTML代码 Play Audio on :hover We're go ...
- element-ui中el-upload上传音频文件获取音频时间长度
html代码: <el-uploadid="audioUpload"class="avatar-uploader":action="upLoad ...
- java保存音频,文件保存音频数据
package client; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileOutputS ...
- 使用Python操作音频文件,提取音频特征
http://bigsec.net/b52/scipydoc/wave_pyaudio.html https://blog.csdn.net/Xwei1226/article/details/8378 ...
- 深度分析:Android4.3下MMS发送到附件为音频文件(音频为系统内置音频)的彩信给自己,添加音频-发送彩信-接收彩信-下载音频附件-预览-播放(三,接收彩信2,下载彩信)
彩信的接收简介: 主要是由应用程序负责从彩信服务中心(MMSC Multimedia Messaging Service Center)下载彩信信息.大致的流程是Frameworks会先发出一条短信, ...
最新文章
- 训练图像预处理函数功能(paddle)
- Spring Cloud——基于Dubbo的分布式Session解决方案
- 【新功能】开放搜索多路召回技术解读
- 一张图,看懂阿里云12年的“飞天日记”
- python制作软件封面_用python给MP3加封面图片,修改作者,专辑等信息
- 交互 点击变色_这个95%的人都没用过的PPT功能,几分钟帮你做出发布会级的交互动画...
- plsql执行command命令控制台出现乱码_展现“管理员”的神级能力,有趣又实用的我的世界基础命令...
- vb6编写dll读取dat文件_【STM32Cube_15】使用硬件I2C读取温湿度传感器数据(SHT30)...
- 《C++ Primer 5th》笔记(6 / 19):函数
- 基因共表达聚类分析及可视化
- 判断链表是否是中心对称
- PHP 制作通讯录(六)
- html 图片切换渐变效果图,CSS3 用CLIP来做图片切换的渐变效果
- [深入浅出WP8.1(Runtime)]文本框(TextBox)
- 【U+】通用财务修改财务参数:业务生成的会计凭证不允许修改
- 识别图片验证码内容 -- ddddocr识别
- C++:实现量化exchangerate汇率测试实例
- 中文编程发展与兴起的重要意义
- e3是合法浮点数吗_下列哪些是不合法的浮点数的选项是 123 2e4.2 .e5 -e3 .234 ......
- jQuery.Deferred对象