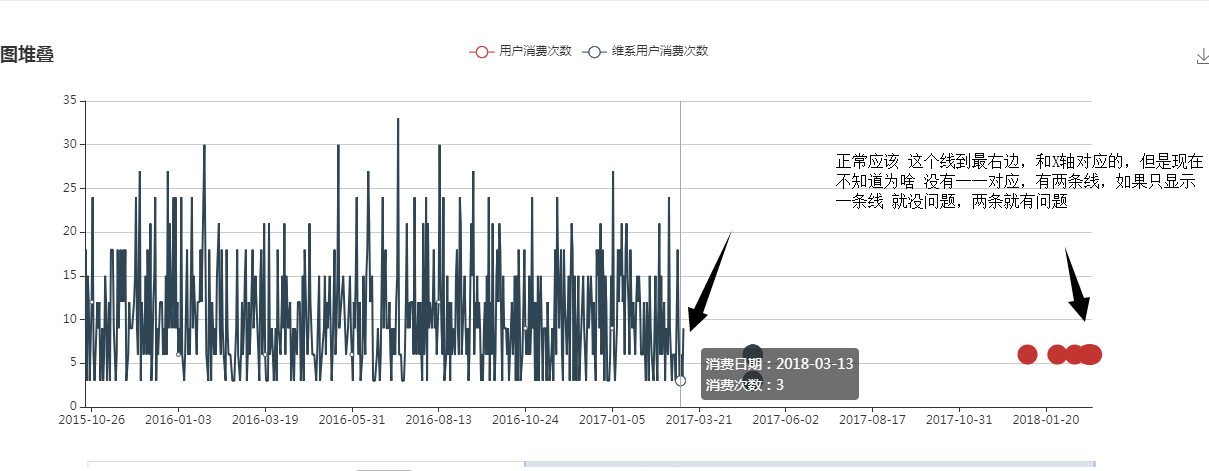
echars x轴单位_echarts X轴和Y轴 坐标没有 一一对应
option2 = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
if (GetFindSelect(WxOmarkPoints, params[0].name) != undefined) {
return "推送时间:" + params[0].name;
}
else {
return '消费日期:' + params[0].name + '
消费次数:' + params[0].value;
}
}
},
legend: {
data: ['用户消费次数', '维系用户消费次数']
},
dataZoom: {
show: true,
realtime: true,
start: 50,
end: 100,
y: '420px'
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
axisTick: { onGap: false },
splitLine: { show: false },
data: TDate
},
yAxis: {
type: 'value'
},
series: [
{
name: '用户消费次数',
type: 'line',
data: WxOMyConDate,
showSymbol: true,
markPoint: {
symbol: 'circle',
symbolSize: 20,
itemStyle: {
normal: {
// color:'red'
borderType: "solid"
}
},
data: WxOmarkPoints
}
},
{
name: '维系用户消费次数',
type: 'line',
data: WxTMyConDate,
showSymbol: true,
markPoint: {
symbol: 'circle',
symbolSize: 20,
itemStyle: {
normal: {
// color:'red'
borderType: "solid"
}
},
data: WxTmarkPoints
}
}
]
};
echars x轴单位_echarts X轴和Y轴 坐标没有 一一对应相关推荐
- 柱状图怎么设置xy轴_echarts图表x,y轴的设置
每到用echarts这门技术去画图的时候,我们大多人都是直接从echarts的官网的案例找相应的案例直接把代码复制到开发软件上基本随便一改就能使用,但是这种情况基本都是在练习的时候和项目开发没有必须要 ...
- R语言使用latticeExtra包可视化双Y轴线图实战(Dual Y axis):单y轴线图、双y轴图线图、双y轴图线图(添加图例)
R语言使用latticeExtra包可视化双Y轴线图实战(Dual Y axis):单y轴线图.双y轴图线图.双y轴图线图(添加图例) 目录
- 双y轴设置 颜色_项目实战:Qt多段Y轴折线图框架(双Y轴段折线、支持拽拖、浮动游标显示X值各段Y值、实时下位机数据)...
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://blog.csdn.net/qq21497936/article/details/111660400长期持续带来更多项目与技术分享 ...
- python绘制多条不同x轴曲线_Python matplotlib 绘制双Y轴曲线图的示例代码
Matplotlib简介 Matplotlib是非常强大的python画图工具 Matplotlib可以画图线图.散点图.等高线图.条形图.柱形图.3D图形.图形动画等. Matplotlib安装 p ...
- echart 折线图设置y轴单位_Echarts自定义Y轴
1-Y轴默认.png 修改后: 2-1-字符串模板自定义Y轴刻度.png 代码: let option = { title: { text: 'ECharts 入门示例' }, tooltip: {} ...
- echarts柱形图x轴y轴互换_Echarts如何只改变X轴和Y轴的图表区域的背景颜色
1.option里面有一个配置项backgroundColor,使用backgroundColor就能设置整个图表的背景颜色,例如将图表背景设置为蓝色 ECharts *{ margin:0px; p ...
- echars 柱状图靠左_echart 柱状图如何让y轴文字靠左显示,series上文字右对齐显示...
option = { title: { text: '世界人口总量', subtext: '数据来自网络' }, tooltip: { trigger: 'axis', axisPointer: { ...
- vue echarts 折线图多Y轴显示,加动态配置Y轴颜色
1.效果图 2.引入依赖 npm install echarts --save 3.在mian.js中引入 import * as echarts from 'echarts'; Vue.protot ...
- android 动画x轴旋转,Android Roate3dAnimation实现围绕y轴竖直方向或者绕x轴方向旋转的3d动画效果...
概要: ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ Roate3dAnim ...
- java作图哪个是x轴_java – 主要以X和Y轴绘制的圆圈,为什么?
我使用绘制圆的处理创建了一个循环,整体形状应该是一个圆.然而,它们主要靠近X和Y轴绘制.我已经随机化了它的位置微积分的角度,我看不出问题出在哪里. 代码如下: for (int omega = 0; ...
最新文章
- PHP 8 确认支持 JIT
- vs编译obj给delphi用
- 2011年倒数第三天,下雪,第一次写博客
- 【ElasticSearch】大数据搜索选开源还是商业软件?ElasticSearch 对比 Splunk
- 永磁同步电机矢量控制(四)——simulink仿真搭建
- 【仙剑奇侠传5】主线任务汇总
- 计算机管理系统的图片,图片管理软件哪个好用?5款好用的图片管理软件推荐...
- HTML5学习第6篇—video:自己实现video的播放控件(添加样式版)
- 生活中的定律——墨菲定律
- 7-32 哥尼斯堡的“七桥问题” (25 分)(思路+详解+题目分析)两种做法任选其一
- 华为防火墙路由模式配置(三)
- Fragment与Activity之间的完美邂逅
- brendan eich_访谈:Brendan Eich对JavaScript的祝福和诅咒
- python科学计算是什么意思_Python科学计算和数据分析(NumPy详细介绍)
- 美团 YOLOv6 ORT/MNN/TNN/NCNN C++推理部署
- 【python】BaiDuAI-人脸检测、人脸搜索、人脸注册
- Git 常用命令、代码合并
- 2.1.4奈式准则和香农定理
- 多暂估的库存如何调整_会计们看过来 暂估存货小知识
- 特斯拉允许行车过程中玩游戏,车主:谢谢“好意”,已投诉
热门文章
- android可点击的列表,如何在Android的可扩展列表视图中的子点击...
- 户外lisp导向牌如何安装_聚焦热点、难点,持续开展户外广告(招牌)专项整治...
- java 日历类_JAVA 的日历类型
- centos图形化桌面的文件在哪_Windows 远程连接 CentOS 7 图形化桌面
- html超过高度的没显示,CSS 设置的高度超出屏幕高度为什么没出现滚动条?
- matlab 2010 工具箱,Matlab2010下使用FULLBNT工具箱實現簡單的靜態貝葉斯網絡及推理...
- DDS发生器的verilog实现(三)
- 笔记本超频会烧吗_如何判断电脑是否支持DIY 超频?这篇文章告诉你
- matlab 常用m文件,MATLAB基础课程 第三章 M文件知识(4)
- java 广义表_java 输入广义表 生成二叉树 | 学步园
