CV — 色彩空间:RGB、HSV、HLS
文章目录
- CV — 色彩空间:RGB、HSV、HLS
- 一、 RGB
- (一) RGB 颜色系统
- 二、HSV
- (一) HSV颜色模型
- (二) 代码案例
- 1. HSV 值进行目标物体的提取
- 2. 使用 HSV 图像分割
- 三、HLS
- 1. HLS 颜色空间
- 2. 代码案例
- 参考资料
CV — 色彩空间:RGB、HSV、HLS
一、 RGB
(一) RGB 颜色系统
RGB 简介:
RGB是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好像有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于三者亮度之总和,越混合亮度越高,即加法混合。
红、绿、蓝 三个颜色通道 每种色各分为 256 阶亮度(范围:0 ~ 255):
在0时“灯”最弱——是关掉的,而在255时“灯”最亮。当三色灰度数值相同时,产生不同灰度值的灰色调,即三色灰度都为 0 时(0,0,0),是最暗的黑色调;三色灰度都为255时(255,255,255),是最亮的白色调。
RGB 的局限性:
- 自然环境下获取的图像容易受 自然光照、遮挡和阴影 等情况的影响,即对 亮度 比较敏感。而 RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变,而没有一种更直观的方式来表达。
- 人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。
- 总结:RGB 颜色空间适合于显示系统,却并不适合于图像处理。
二、HSV
(一) HSV颜色模型
HSV(Hue, Saturation, Value)是根据颜色的直观特性由 A. R. Smith 在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。
这个模型中颜色的参数分别是:色调(Hue),饱和度(Saturation),明度(Saturation)。
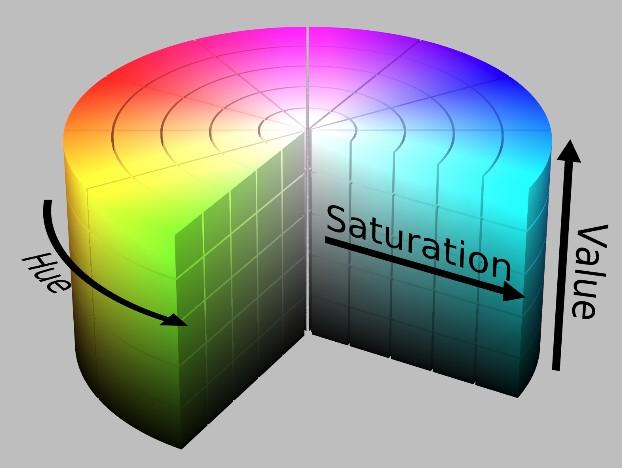
用下面这个圆柱体来表示 HSV 颜色空间,圆柱体的横截面可以看做是一个极坐标系 ,H 用极坐标的极角表示,S 用极坐标的极轴长度表示,V 用圆柱中轴的高度表示。

色调H:
用角度度量,取值范围为 0°~360°,表示色彩信息,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。
它们的补色是:黄色为60°,青色为180°,紫色为300°;- 在 RGB 中 颜色由三个值共同决定,比如黄色为即 (255,0,255);在HSV中,黄色只由一个值决定,Hue = 60即可。
饱和度S:
饱和度S:表示颜色接近光谱色的程度。饱和度越高,说明颜色越深,越接近光谱色;饱和度越低,说明颜色越浅,越接近白色。饱和度为0表示纯白色。通常取值范围为:0%~100%,值越大,颜色越饱和。
一种颜色,可以看成是 某种光谱色 与 白色 混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。
明度V:
明度:表示颜色明亮的程度。对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比有关。通常取值范围为0%(黑)~ 100%(白)。明度为0表示纯黑色(此时颜色最暗)。
HSV 在线取色板:
- HSV 在线取色板
上面概念那么多,不如自己动手实操一下。
- HSV 在线取色板
补充理解:
- 描述一件物品的颜色的时候通常会说 “它是什么颜色(H)?”,“颜色深不深(S)?”,"亮不亮(V)?"
恰好可以对应 HSV 中的:色调、饱和度、明度
- 描述一件物品的颜色的时候通常会说 “它是什么颜色(H)?”,“颜色深不深(S)?”,"亮不亮(V)?"
区别点:
RGB颜色空间更加面向于工业,而 HSV 更加面向于用户,大多数做图像识别这一块的都会运用HSV颜色空间,因为HSV颜色空间表达起来更加直观。
基于RGB 的局限性,在 图像处理 中使用较多的是 HSV 颜色空间,它比 RGB 更接近人们对彩色的感知经验。非常直观地表达颜色的色调、鲜艳程度和明暗程度,方便进行颜色的对比。
在 HSV 颜色空间下,比 BGR 更容易跟踪某种颜色的物体,常用于分割指定颜色的物体。
注意:在 OpenCV 中 HSV 三个分量的范围为:
H = [0,179];S = [0,255];V = [0,255]
测试代码:
import cv2image = cv2.imread('000007.jpg') cv2.imshow('org_img', image)img_hsv = cv2.cvtColor(image, cv2.COLOR_BGR2HSV) cv2.imshow('img_hsv', img_hsv)// 对应 hsv 三通道的值 H, S, V = cv2.split(img_hsv)cv2.waitKey(0) cv2.destroyAllWindows()
(二) 代码案例
1. HSV 值进行目标物体的提取
获取要跟踪物体颜色的HSV值
对一个BGR值进行颜色空间转换,得到HSV值。>>> blue = np.uint8([[[255,0,0]]]) >>> hsv_blue = cv2.cvtColor(blue, cv2.COLOR_BGR2HSV) >>> print(hsv_blue) [[[120 255 255]]]使用该 HSV 值范围进行目标物体的提取:
提取方案:- 根据 RGB 的值(如:#869C90,#899F92,#8A9E92,#8A9F8E),转换得到 HSV 各通道的数值范围
- 然后对其中的Hue值进行加10和减10(这里的10也可以为其他值,视具体情况而定),得到Hue的范围,还要指定S和V的范围:
- 最后整个HSV值的上限和下限为 [hue+10,100,100]和 [hue-10,255,255],S和V的下限值可以根据实际情况设置。
按照以上确定好的 HSV 的范围 进行提取。
代码如下:
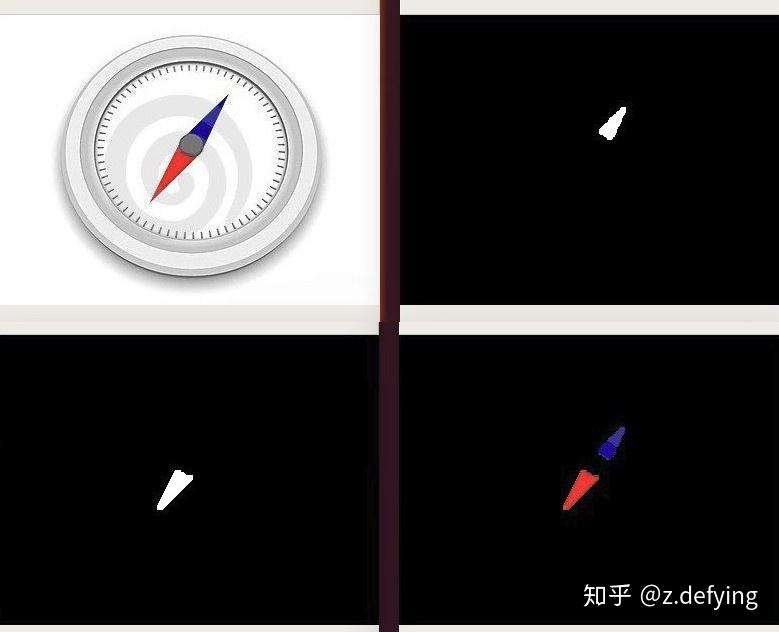
import cv2 import numpy as nppath = "compass.jpg" img = cv2.imread(path)# Convert BGR to HSV hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)sensitivity = 15# define range of blue color in HSV lower_blue = np.array([120-sensitivity,100,100]) upper_blue = np.array([120+sensitivity,255,255]) # Threshold the HSV image to get a range of blue color mask_blue = cv2.inRange(hsv, lower_blue, upper_blue)kernel = cv2.getStructuringElement(cv2.MORPH_RECT, (5,5)) mask_blue = cv2.morphologyEx(mask_blue, cv2.MORPH_CLOSE, kernel) # 闭运算 mask_blue = cv2.morphologyEx(mask_blue, cv2.MORPH_OPEN, kernel) # 开运算# define range of red color in HSV lower_red_0, upper_red_0 = np.array([0,100,100]), np.array([sensitivity,255,255]) lower_red_1, upper_red_1 = np.array([180-sensitivity,100,100]), np.array([180,255,255]) # Threshold the HSV image to get a range of red color mask_0 = cv2.inRange(hsv, lower_red_0, upper_red_0) mask_1 = cv2.inRange(hsv, lower_red_1, upper_red_1) mask_red = cv2.bitwise_or(mask_0, mask_1)mask_red = cv2.morphologyEx(mask_red, cv2.MORPH_CLOSE, kernel) mask_red = cv2.morphologyEx(mask_red, cv2.MORPH_OPEN, kernel)# 合并蓝色mask和红色mask mask = cv2.bitwise_or(mask_blue, mask_red) # Bitwise-AND mask res = cv2.bitwise_and(img, img, mask=mask)cv2.imshow('image',img) cv2.imshow('mask_blue',mask_blue) cv2.imshow('mask_red',mask_red) cv2.imshow('res',res)if cv2.waitKey(0)==ord('q'):cv2.destroyAllWindows()下面分别原图,蓝色掩码,红色掩码,以及蓝色和红色区域。

2. 使用 HSV 图像分割
可以利用颜色空间进行图像分割,如果图像的颜色特征比强度特征更好,则可以尝试将其转换为HSV,然后在 H通道 上进行自适应二值化处理。
import cv2image = cv2.imread(img_path)
cv2.imshow('image', image)
# Convert BGR to HLS
hsv = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
# hsv[:, :, 0]:取hsv 中的 h(色调)的值
cv2.imshow('hsv', hsv[:,:,0])
# 在H通道上进行自适应二值化处理
(thresh, im_bw) = cv2.threshold(hsv[:,:,0], 0, 255, cv2.THRESH_BINARY | cv2.THRESH_OTSU)
cv2.imshow('otsu', im_bw)
三、HLS
1. HLS 颜色空间
HLS 也有三个分量,hue(色相)、saturation(饱和度)、lightness(亮度)。
HLS 和 HSV 的区别就是最后一个分量不同,HLS 中的 L 分量为亮度,亮度为100,表示白色,亮度为0,表示黑色;
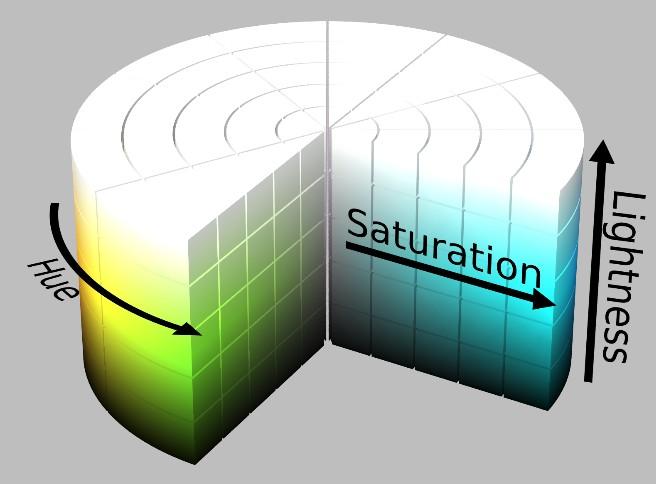
下面是 HLS 颜色空间圆柱体:

提取白色物体时,使用 HLS 更方便,因为 HSV 中的Hue里没有白色,白色需要由S和V共同决定(S=0, V=100)。而在 HLS 中,白色仅由亮度L一个分量决定。所以检测白色时使用 HSL 颜色空间更准确。
- 注意:在 OpenCV 中 HLS 三个分量的范围为:
- H = [0,179]
- L = [0,255]
- S = [0,255]
2. 代码案例
image = cv2.imread(image_label_line[0])# Convert BGR to HLS
imgHLS = cv2.cvtColor(image, cv2.COLOR_BGR2HLS)
参考资料
- https://zhuanlan.zhihu.com/p/67930839
CV — 色彩空间:RGB、HSV、HLS相关推荐
- [cv] 颜色空间模型 RGB, HSV,HLS,YCbCr,LUV
RGB RGB色彩就是常说的光学三原色,R代表Red(红色),G代表Green(绿色),B代表Blue(蓝色).自然界中肉眼所能看到的任何色彩都可以由这三种色彩混合叠加而成,因此也称为加色模式. HS ...
- RGB HSV HLS三种色彩模式转换(C语言实现)
Android项目上处理图像的代码(注释全部去掉) ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 ...
- JAVA编写RGB转HLS,RGB转HSV,HSV转RGB,RGB HLS HSV三种模式转换
最近看了好多图像识别的例子,但是发现基本全是用Python写的,但是我们这里的需求是使用Java来写,至此,随手写几个函数,发出来供大家参考! 目录 1.RGB & HSV & HLS ...
- RGB色彩空间和HSV色彩空间的理解
RGB色彩空间和HSV色彩空间的理解 本文的结构如下: 1.RGB色彩空间 2.HSV色彩空间(附HSV颜色分量范围表) 3.RGB到HSV的转换的Demo 使用OpenCV实现RGB转HSV,并 ...
- 色彩空间转换 HSV,GRAY
RGB色彩空间是一种比较常见的色彩空间,除此之外比较常见的色彩空间还包括GRAY色彩空间(灰度图像).YCrCb色彩空间.HSV色彩空间.HLS色彩空间.CIEL*a*b*色彩空间.CIEL*u*v* ...
- [Python模块学习]用colorsys模块转换颜色模型,常见颜色模型简介(RGB/HSV/HSL/YIQ)
colorsys模块 博主最近又进入了无聊模式,没事就翻Python标准库读源码读着玩.但是里面有几个模块确实规模比较大,所以坑挖了一半就停了-现在电脑桌面上一堆没填完的坑.总之慢慢填吧- 今天发现了 ...
- 你真的了解眼里所见的色彩吗?(一文总结RGB/HSV/Lab)
1 认识色彩 我们DNA里的氮元素,牙齿里的钙元素,血液里的铁元素,吃掉的东西里的碳元素,都是曾经宇宙大爆炸时的万千星辰散落后组成的,所以我们每个人都是星辰.--卡尔萨根 在我们的印象里,星辰都是斑斓 ...
- VC编程实现色彩空间RGB与XYZ相互转换
VC编程实现色彩空间RGB与XYZ相互转换 使 用过PhotoShop软件的朋友对色彩空间应该不会感到陌生,在PhotoShop中经常使用有RGB(红色.绿色.蓝色).CMYK(青色.洋红.黄 色.黑 ...
- Unity3D 随机颜色(RGB/HSV)
Unity3D 随机颜色(RGB/HSV) 前言 Unity中颜色这块儿有RGB模式和HSV模式,之前大多数用的都是RGB模式,对于颜色这块儿也没有详细的去了解.后来项目涉及到,要图片饱和度一定,且可 ...
最新文章
- 苹果设备iphone,ipad,macbook网络连接慢,开机开什么卡什么,一步解决
- js 万年历农历转阳历 方法_Python 农历公历算法转换
- leetcode-142 环形链表II
- 如何在arXiv上发表一篇文章
- matlab二阶导数表示,【单选题】在MATLAB符号计算中,y的二阶导数表示为( )。...
- 相同VLAN跨交换机通信
- [python]python字典
- VTK:反射用法实战
- SpringMVC异常处理机制-异常处理的思路
- 福禄克Fluke Pro3000 音频发生器和探头
- FlashCache初体验
- stata中心化处理_带有stata第2部分自定义配色方案的covid 19可视化
- VBA FSO 对象模型知识点梳理
- Android面试心得,已拿到字节跳动,京东,android应用开发基础学堂在线答案
- 中学生信息技术计算机软件教案,初中信息技术教学计划
- 固定资产管理系统项目总结
- Windows的一些溢出题目
- 自变量与因变量相关分析不显著能做回归分析吗?
- ActiveMQ集群安装与配置
- Spring Cloud Gateway — 网关基本功能API暴露
热门文章
- BEPUphysicsint碰撞事件详解
- 电脑系统错误怎么办?您可以看看这5个方法!
- IDEA中Maven导包问题Could not find artifact xxx或Could not resolve 可能是 设置Setting文件无效
- Excel催化剂开源第30波-在Excel上尽情地使用LINQ
- 300°舵机+16路舵机驱动板+arduino UNO机械臂测试代码
- Ubuntu20.04安装deepin-wine微信、QQ
- portlet 2.0_Java Portlet规范V2.0(JSR 286)中有哪些新功能?
- SUBMAIL短信平台API接口-Message/xsend
- 微信小程序| 打造ChatGPT英语四六级背单词小程序
- 软件测试学着难吗,软件测试难学吗?学不会怎么办?
