RN开发实践——仿携程App(三)
文章最后附上源码地址
上一片博客链接RN开发实践——仿携程App(二)
实现首页中间的内容栏
今天实现首页中间的内容栏,原效果如下:

红框就是今天需要实现的内容
这里可以拆解成四个部分,每个部分都是由相同组件,填充不同内容来实现。
简单布局的实现
在homebean首页json数据中,设置了一个itemBeans的集合数据,存放着我们需要实现的四个部分组件的数据。

在homepage中遍历itemBeans这个集合数据,并简单的创建四个View组件,预先占位,后面再逐一实现。

定义一个CenterBar组件
创建CenterBar的组件,这个组件就是四个部分的组件了。

使用CenterBar这个组件
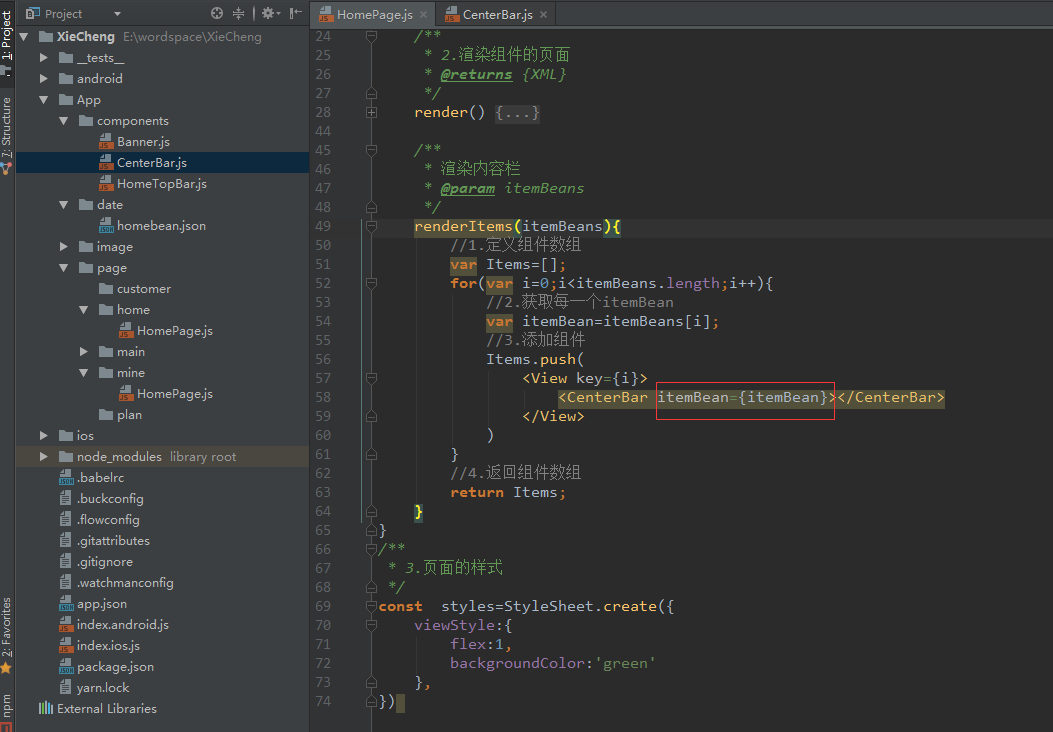
在homepage中使用CenterBar这个组件替换掉遍历创建的View组件

传数据到CenterBar组件中
1.传递数据到CenterBar中
CenterBar设置一个属性了itemBean来接收itemBeans数据中对应item对象内容。

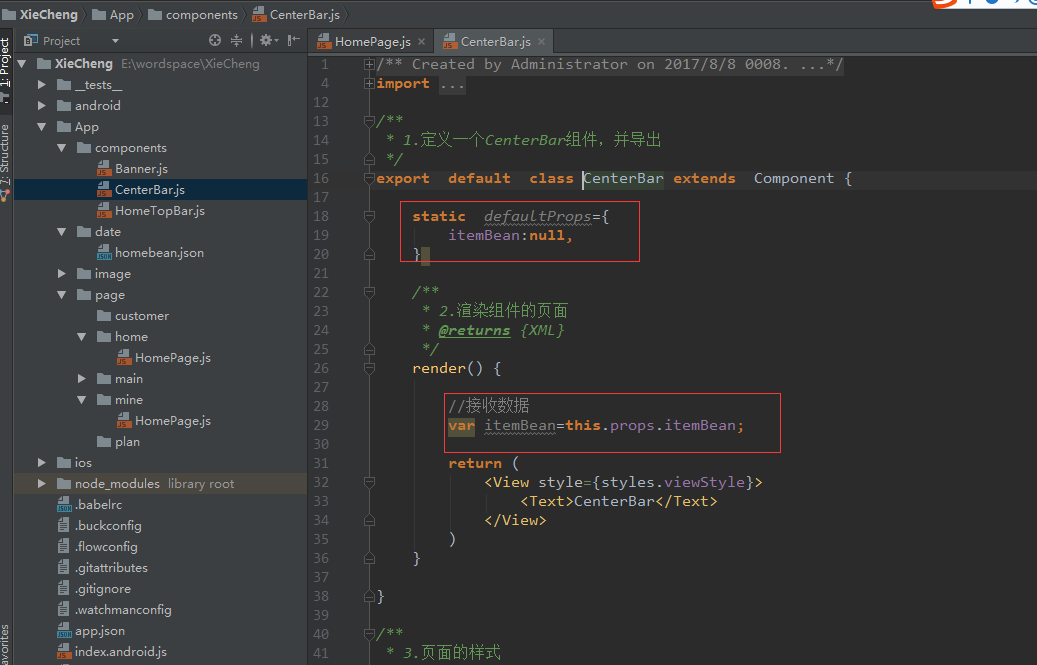
2.CenterBar接收数据
在CenterBar通过this.props.itemBean来获取接受到的itemBean数据
//接收数据
var itemBean=this.props.itemBean;
实现CenterBar布局
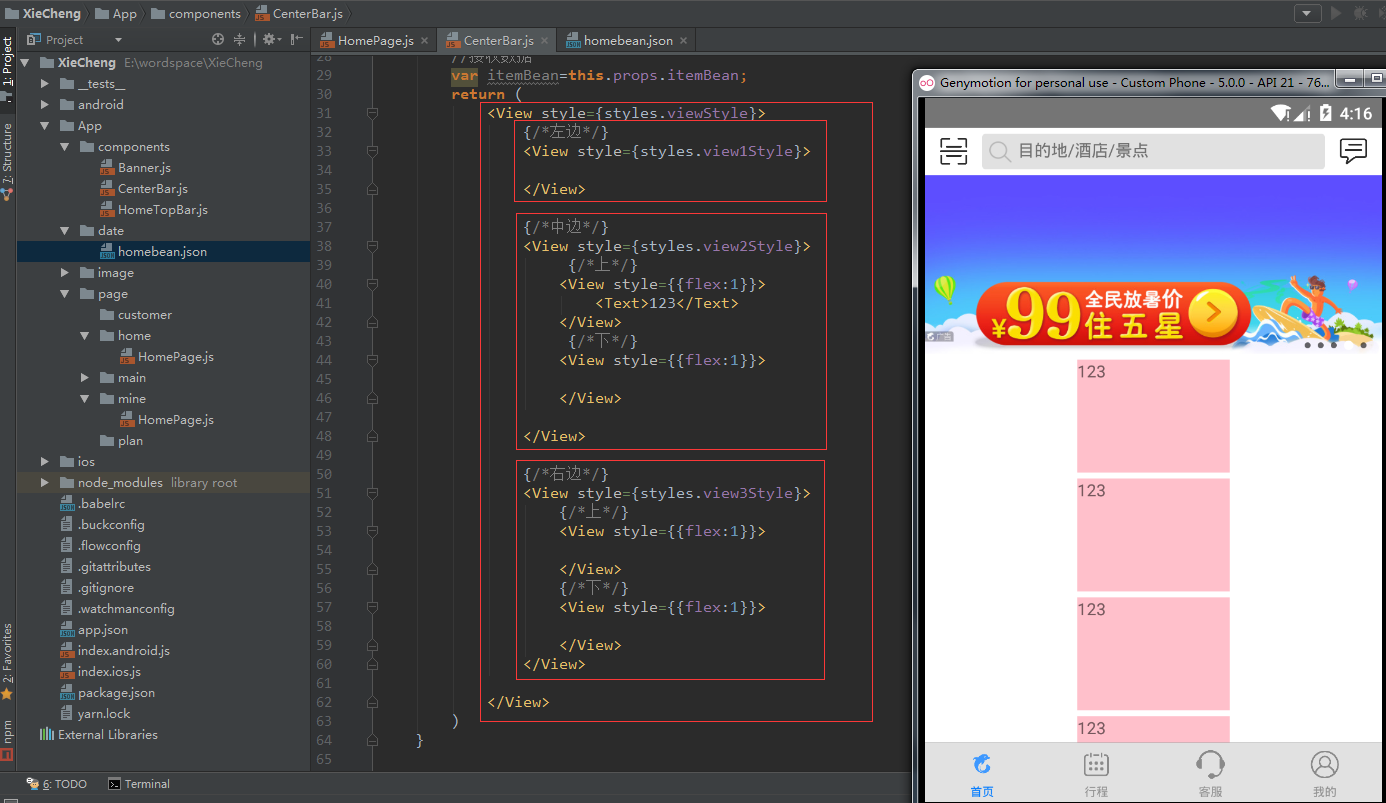
1.布局的搭建
接收完数据,开始CenterBar布局搭建,这里拆分下结构,如图:

分为左中右结构,中间和右边部分又分为上下结构。

设置属性flexDirection为横向布局row,给左中右三部分设置对应的样式,设置flex属性(类似权重属性),宽度比例为1:1:1。

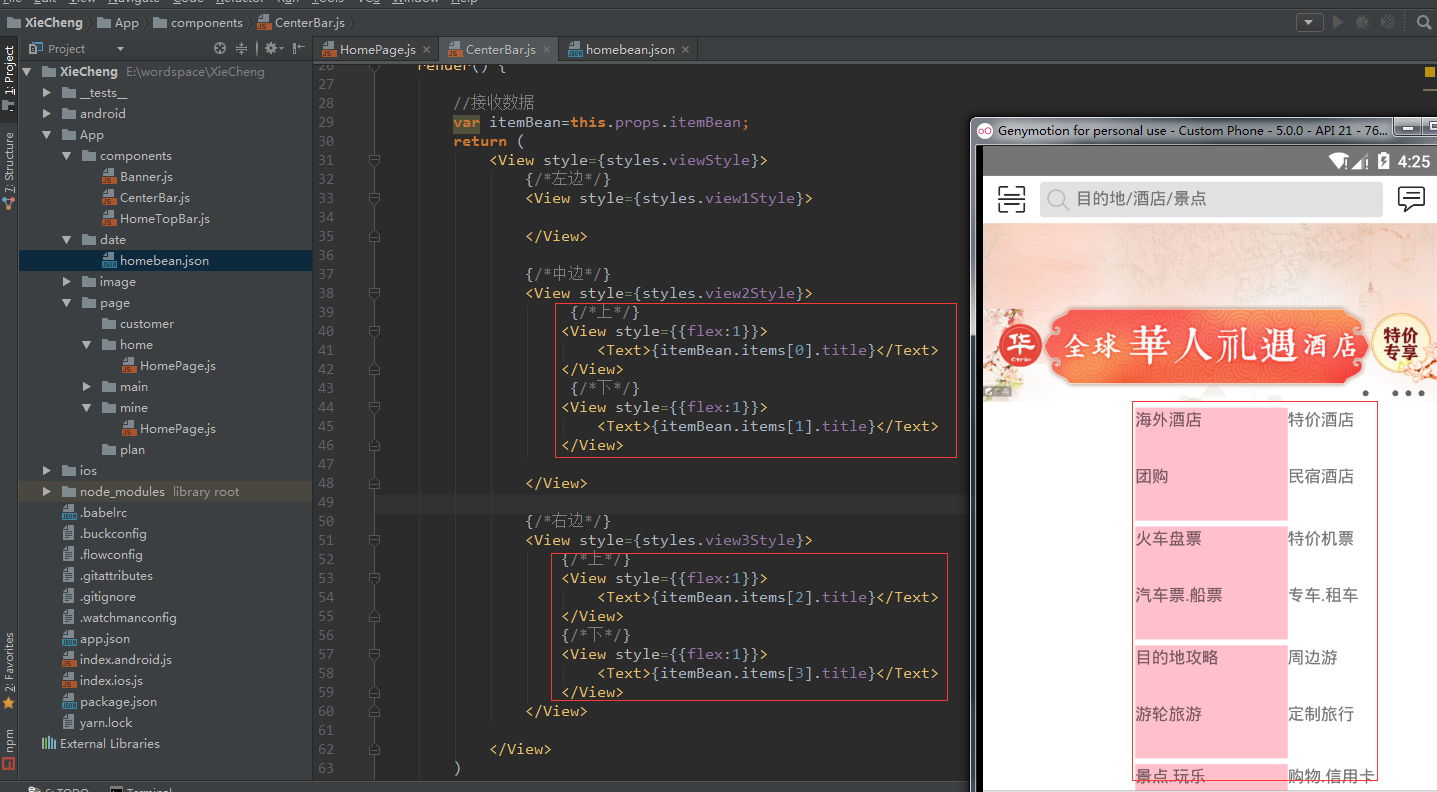
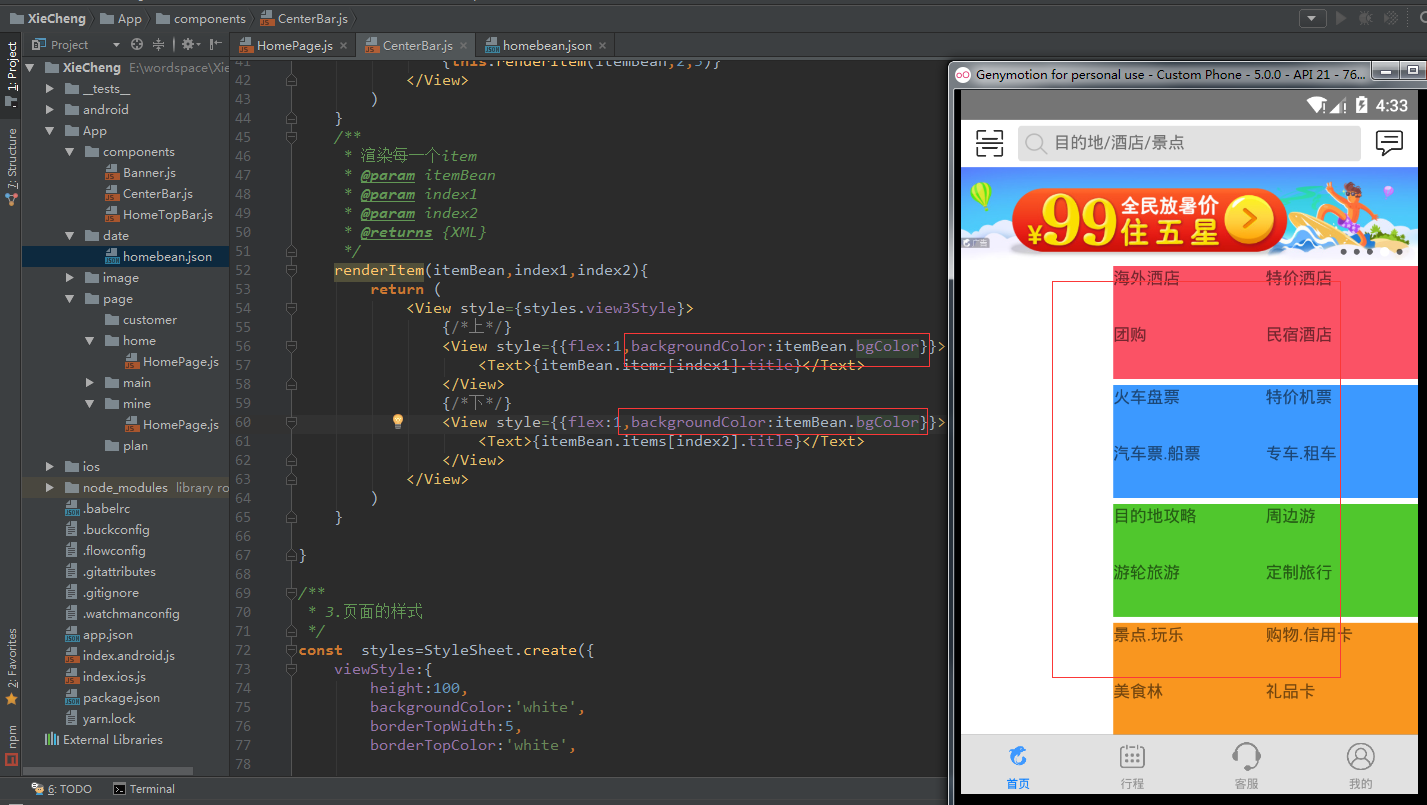
2.完善中间和右边布局
给每一项填充对应数据。

因为中间和右边代码一致,抽取重复的代码,只需传入对应的index值,获取对应数据即可。

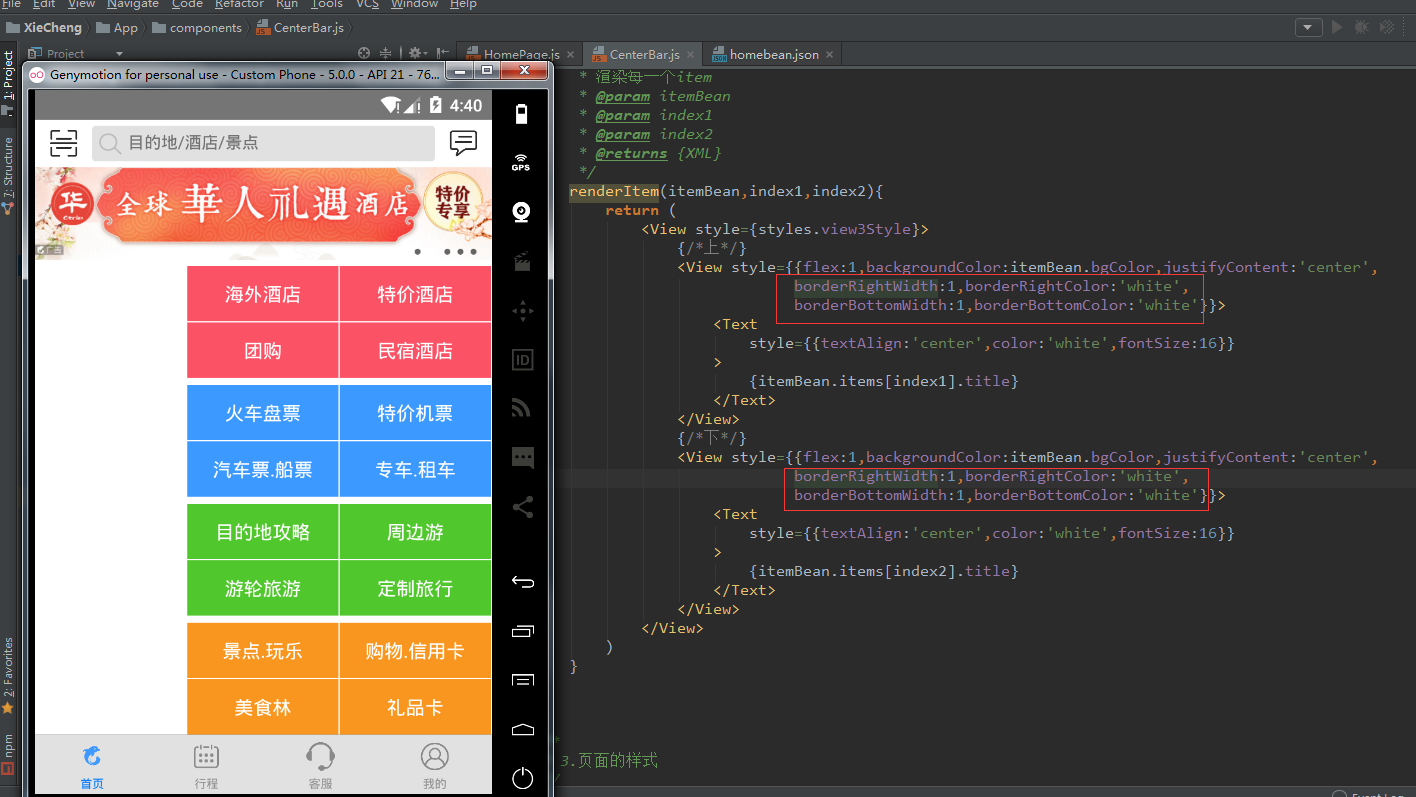
3.完善中、右布局对应的样式
- 给每一项添加背景,这里通过itemBean数据中有个bgColor的值,给不同item设置不同背景颜色

- 设置字体居中和大小

- 添加白色边框

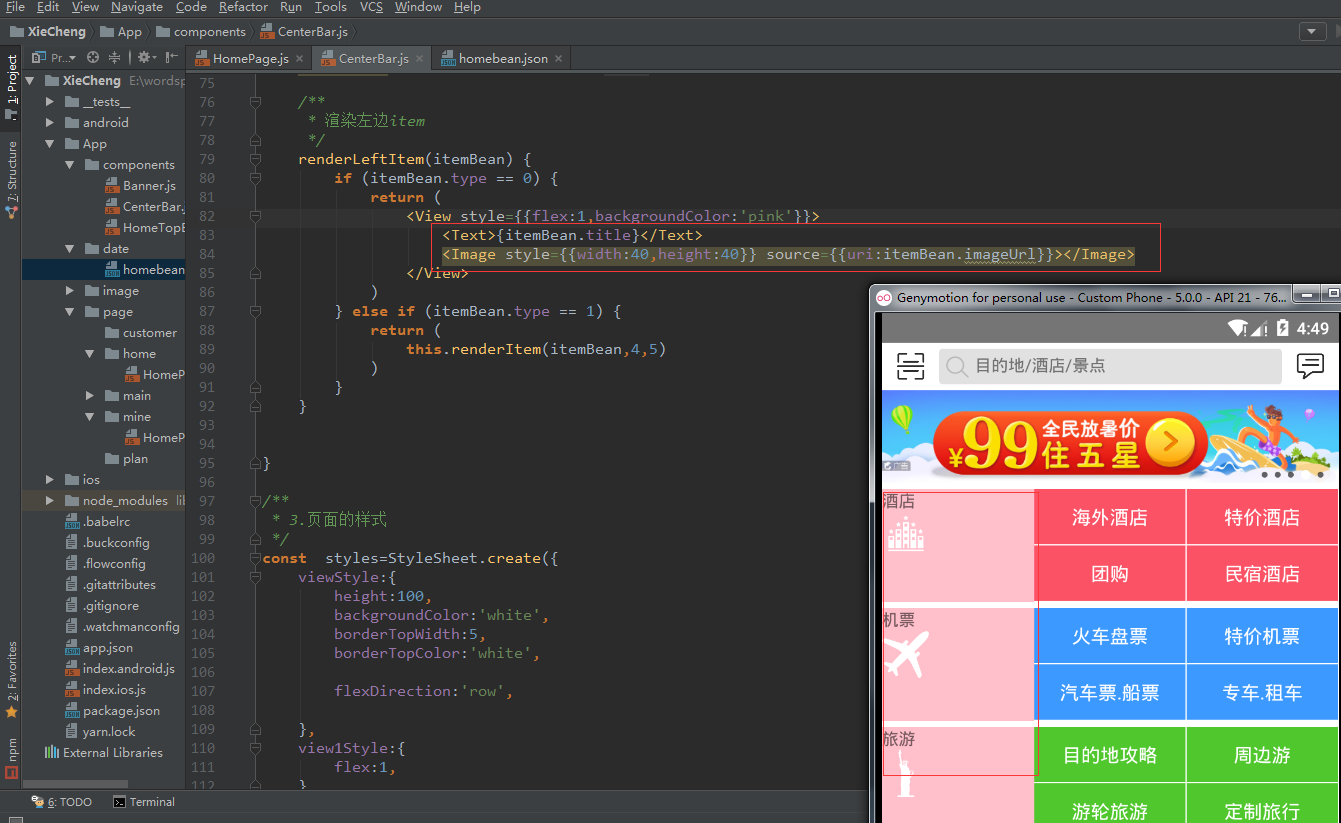
4.完善左边内容
在itembean数据有个type的值用来区分两种类型的item,用来区分item左边部分不同的布局。

- 添加左边的布局结构

- 完善左边的布局

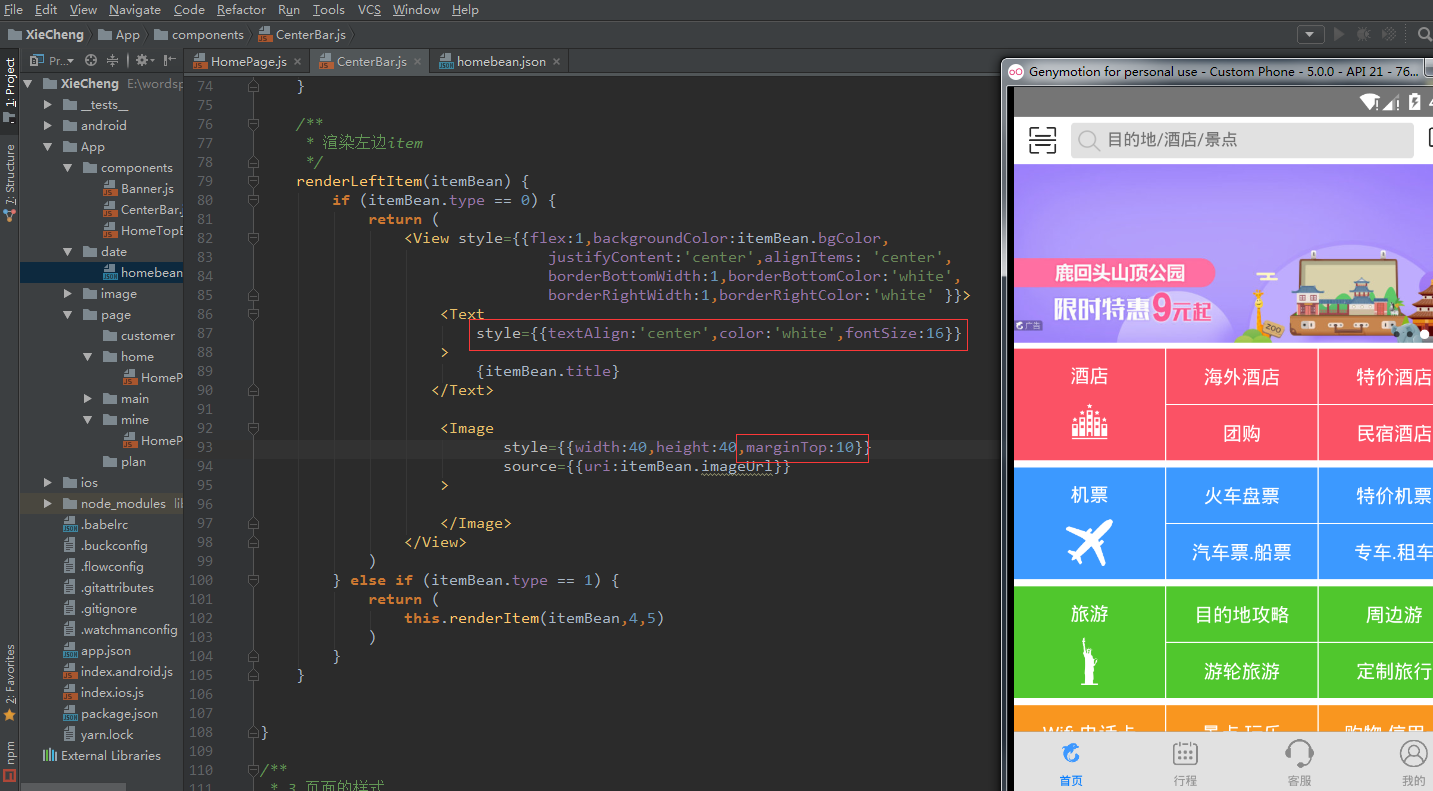
- 修改布局样式

- 修改图片和文字样式

最终效果如下:

最后附上项目地址
RN开发实践——仿携程App(三)相关推荐
- RN开发实践——仿携程App(二)
文章最后附上源码地址 上一片博客链接RN开发实践--仿携程App(一) 实现首页的轮播图 Swiper简介 The best Swiper component for React Native.Swi ...
- RN开发实践——仿携程App(一)
文章最后附上项目地址. 1.新建项目 在控制台执行下面命令( 前提是已经搭建好react-native的开发环境 ): react-native init XieCheng // XieCheng 是 ...
- 安卓开发视频教学!10天用Flutter撸了个高仿携程App,内含福利
在开始回答前,先简单概括性地说说Linux现有的所有进程间IPC方式: 1. **管道:**在创建时分配一个page大小的内存,缓存区大小比较有限: 2. 消息队列:信息复制两次,额外的CPU消耗:不 ...
- Flutter开发学习课程携程app开发(三)
1.效果展示 需要实现的功能: 自定义一个 SearchBar, 它在主页和搜索页会呈现不同的状态显示. 在搜索框中无输入的时候显示一个语音小图标,有输入的时候显示一个清除图标. 在 HomePage ...
- 10天用Flutter撸了个高仿携程App,含小米、腾讯、阿里
前言 众所周知,Xamarin应该是.net下的跨平台开发工具.2016年之前还处于收费状态,后被微软收购后开源.但似乎有个现象,开源后的Xamarin发展似乎有些停滞,而且维护Xamarin的团队又 ...
- React-Native之仿携程App首页布局
转载请标明出处: http://blog.csdn.net/hai_qing_xu_kong/article/details/72793846 本文出自:[顾林海的博客] 前言 本篇介绍React-N ...
- 计算机专业必看!10天用Flutter撸了个高仿携程App,好文推荐
最近有好多大学生和我来说想入门Android,所以写下这篇文章来给大家一个意见. 既然大家已决定学Android,相信你对Android已有些了解,知道应该学习什么语言,这里我就不细说了,Androi ...
- Flutter 里的语法糖解析,知其所然方能潇洒舞剑,10天用Flutter撸了个高仿携程App
如下图所示,「起因是昨天在群里看到一个很基础的问题」,问: "这段代码为什么不能对 user 进行判空?" . 其实这个问题很简单: 1.在 Dart 的 **「Sound Nul ...
- Flutter开发学习课程携程app开发(一)
引言 数据来源mooc网学习视频课程. 1.页面数据 1.数据展示 接口地址: json 格式 对应的数据界面展示效果: 2.数据请求 应用Dio进行数据请求:home_dao.dart 在 配置文件 ...
最新文章
- .NET LINQ 筛选数据
- 液晶电视服务器无响应时间,液晶电视响应速度时间是多少更好啊?
- 计算机操作系统实验一,计算机操作系统实验一.doc
- NA-NP-IE系列实验44: 划分VLAN
- 防火等级不达标!索尼宣布召回中国大陆地区部分充电宝 可免费换新
- 【递归算法01】递归的调用机制
- prinect pdf toolbox 2021中文版
- GJB六性设计---环境适应性实验
- git pull origin拉取报错 Pulling without specifying how to reconcile divergent branches is
- Abp vNext swagger注释
- ps6人脸识别液化工具在哪_PS上手指南 篇五:玩转人脸识别液化
- (第六章)hive之查询
- 教育知识与能力-第七章 中学德育
- 我感觉被骗了,微信内测 “大小号” 功能,同一手机号可注册两个微信
- focus和onfocus区别
- 受欢迎的牛(有向图的强连通分量)
- Cesium 填挖方分析
- 八、码元、波特、速率和带宽
- C++ 一文解决 数据库ODB 安装/调试/使用的问题
- python将列表中的偶数变成平方、奇数不变_编写程序,将列表s=[9,7,8,3,2,1,5,6]中的偶数变成它的平方,奇数保持不变,运行效果如书上图所示。_学小易找答案...
热门文章
- 企业管理器(OEM)介绍: Grid Control 和 Database Control
- CSS3 制作动态相册
- 苹果cms10好看免费的自适应橙色影视模板
- python中的变量是动态类型的什么意思_Python零基础入门(一):对Python的简单认识...
- 解密百度等搜索引擎的工作原理 SEO培训SEO优化课程
- 如何有效做好地推,地推怎么做最有效呢?这
- vue3 使用particles插件粒子背景
- [转载]word尾注插入参考文献——前人经验+自己总结
- u盘的文件删了最简单恢复
- GET http://car/delete?id=10 net::ERR_NAME_NOT_RESOLVED send @ jquery-1.8.3.min.js:2
