RN开发实践——仿携程App(二)
文章最后附上源码地址
上一片博客链接RN开发实践——仿携程App(一)
实现首页的轮播图
Swiper简介
The best Swiper component for React Native。Swiper是目前应用较广泛的移动端网页触摸内容滑动js插件。
Swiper : GitHub地址
1.基本属性:
| Prop | Default | Type | Description |
|---|---|---|---|
| horizontal | true | bool | 如果值为true时,那么滚动的内容将是横向排列的,而不是垂直于列中的。 |
| loop | true | bool | 如果设置为false,那么滑动到最后一张时,再次滑动将不会展示第一张图片。 |
| index | 0 | number | 初始进入的页面标识为0的页面。 |
| showsButtons | false | bool | 如果设置为true,那么就可以使控制按钮(即:左右两侧的箭头)可见。 |
| autoplay | false | bool | 设置为true,则页面可以自动跳转。 |
2.页码属性
| Prop | Default | Type | Description |
|---|---|---|---|
| showsPagination | true | bool | 默认值为true,在页面下边显示圆点,以标明当前页面位于第几个。 |
| paginationStyle | {…} | style | 设置页面原点的样式,自定义的样式会和默认样式进行合并。 |
| renderPagination | |||
| dot | … | element | 可以自定义不是当前圆点的样式 |
| activeDot | … | element | 可以自定义当前 |
3.自动播放的属性
| Prop | Default | Type | Description |
|---|---|---|---|
| autoplay | true |
bool
|
设置为true可以使页面自动滑动。 |
| autoplayTimeout | 2.5 |
number
|
设置每个页面自动滑动停留的时间 |
| autoplayDirection | true |
bool
|
圆点的方向允许默认自己控制 |
引入Swiper第三方库
进入项目的根目录执行下面的指令:
npm i react-native-swiper --save
// 建议安装1.5.5版本比较稳定: npm i react-native-swiper@1.5.5 --save如果报错请执行多次

使用Swiper库,自定义Banner轮播图组件
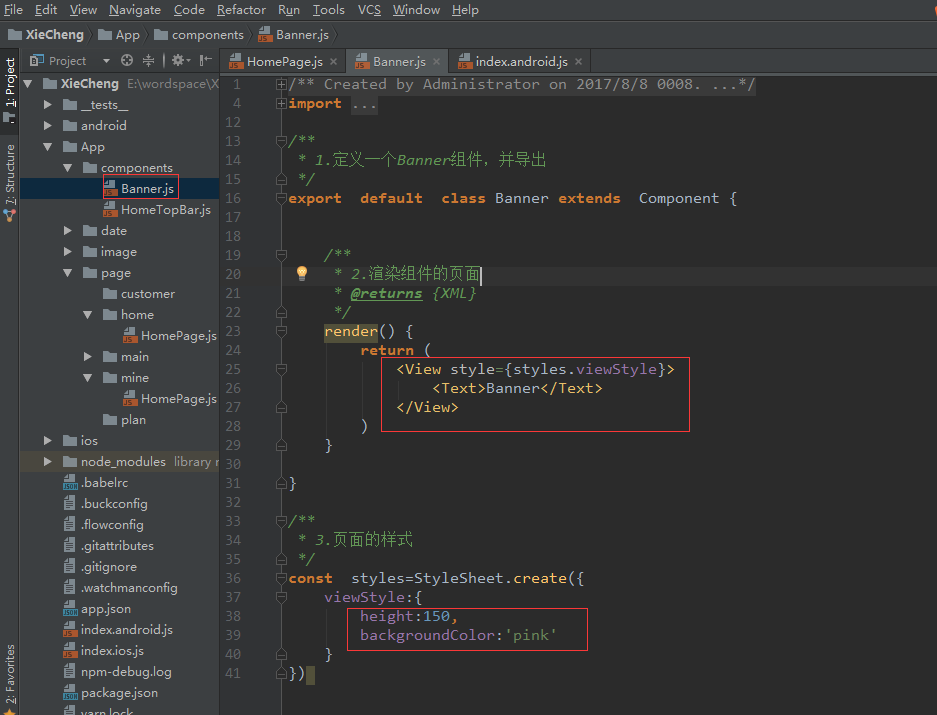
新建一个Banner组件
封装自己的一个轮播组件Banner,将在这个控件使用Swiper。

使用Banner组件
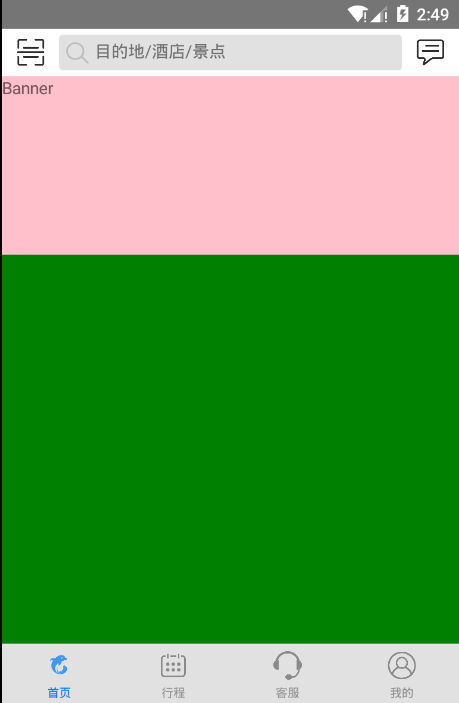
在HomePage中使用刚才创建的Banner组件,预先占个位置,效果后面一步一步实现。

执行效果:

给Banner传递数据
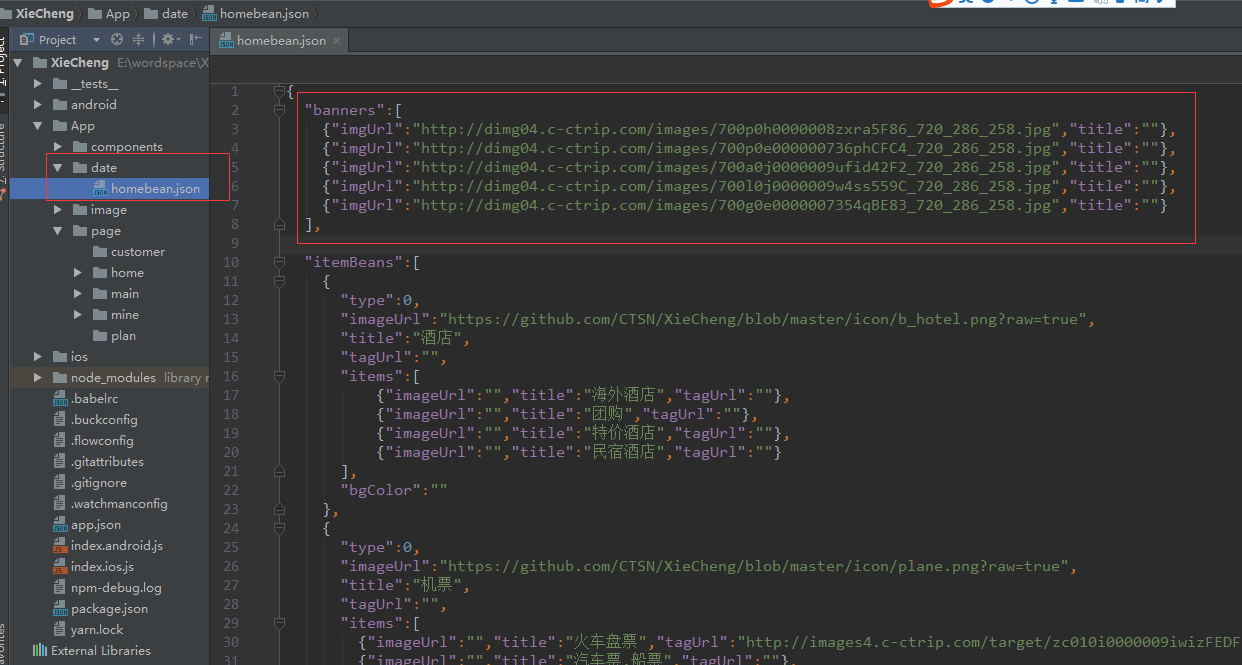
- 准备数据
这里呢,在App文件夹里创建一个data文件夹,用来存放一些模拟数据,建立了一个homebean的Json数据文件。用于首页数据加载。

- 导入数据
在HomePage组件中引入homebean这个json数据文件
//导入数据
var homebean=require('../../date/homebean.json');
- 把数据传递给Banner组件
获取到homebean数据中的banners集合(轮播图数据),并通过在Banner组件中定义好的属性 banners 传递给Banner组件。
{/*广告轮播图*/}
<Banner banners={homebean.banners}></Banner>
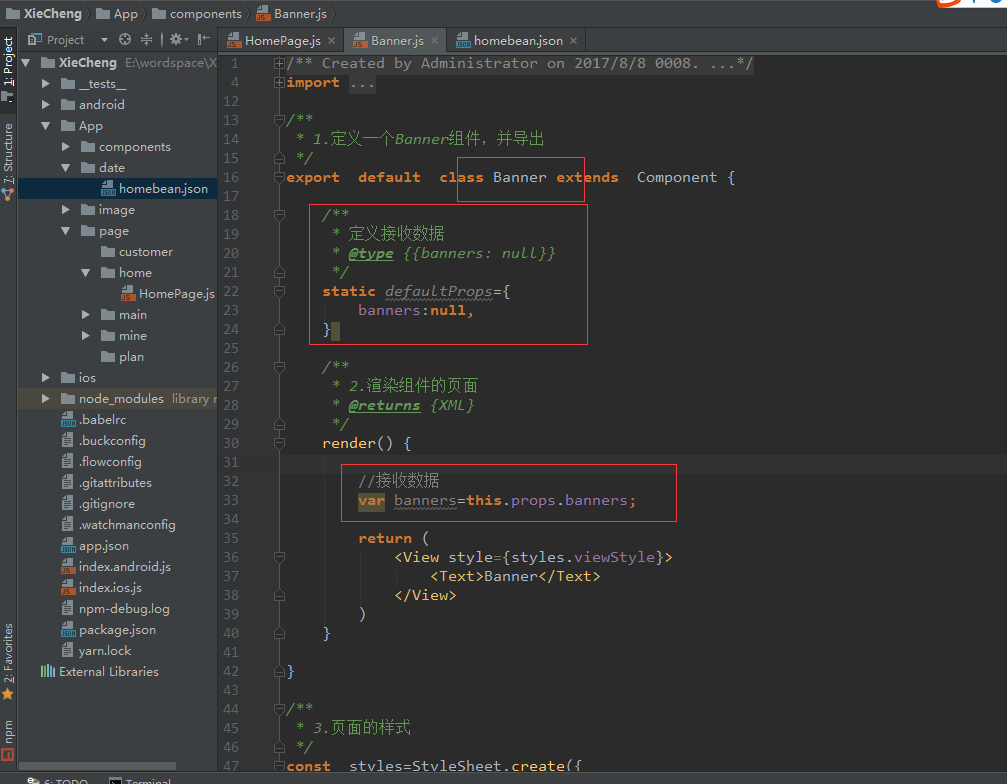
- Banner组件接收数据
回到Banner组件中,获取属性值(this.props.banners)接收传递过来的轮播图数据。
//接收数据
var banners=this.props.banners;
引入Swiper第三方库
Banner组件获取完数据,引入Swiper,开始使用Swiper来实现轮播图

简单的布局
在Swiper简单的创建两个View组件(每个组件对应一个轮播图),预览看下效果,Swiper默认会生成指示器。

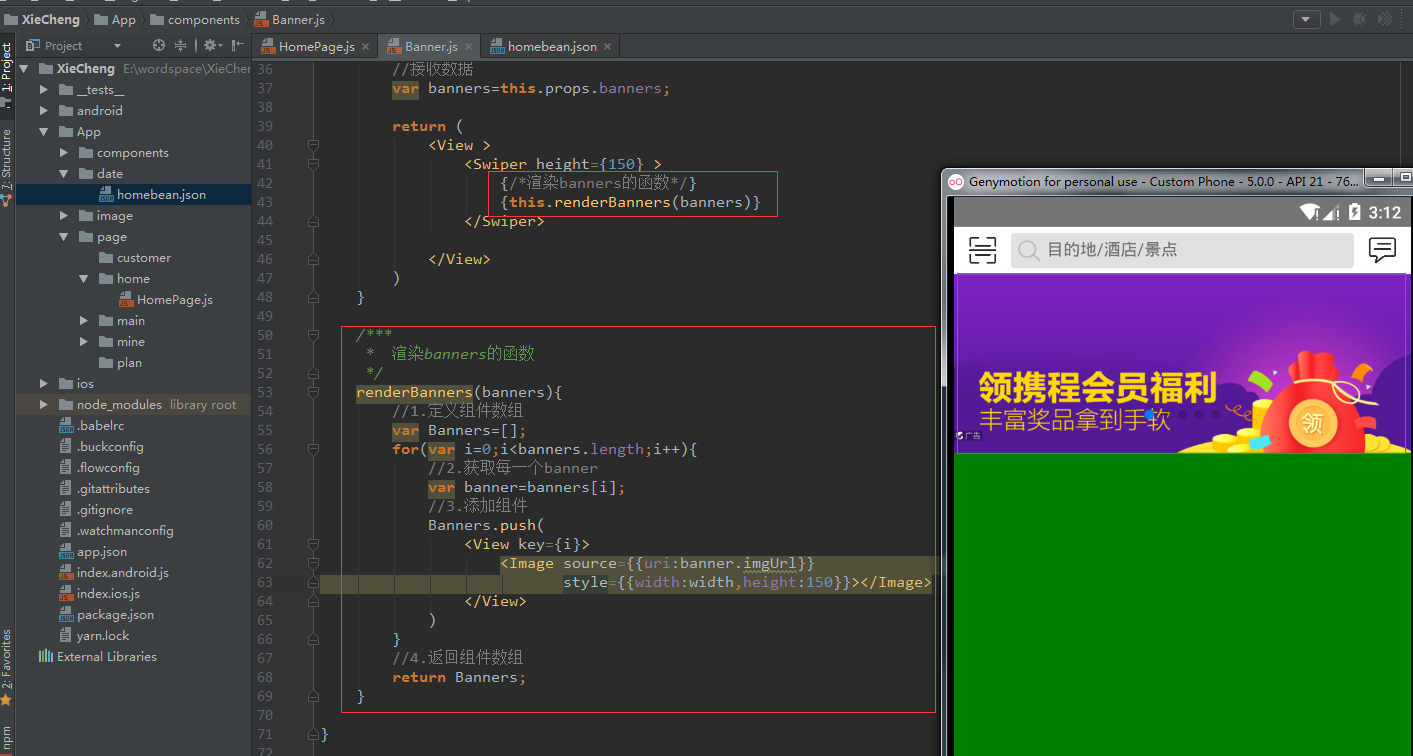
添加每个轮播广告图
遍历传递过来的banners轮播图数据,
添加每个轮播广告图。

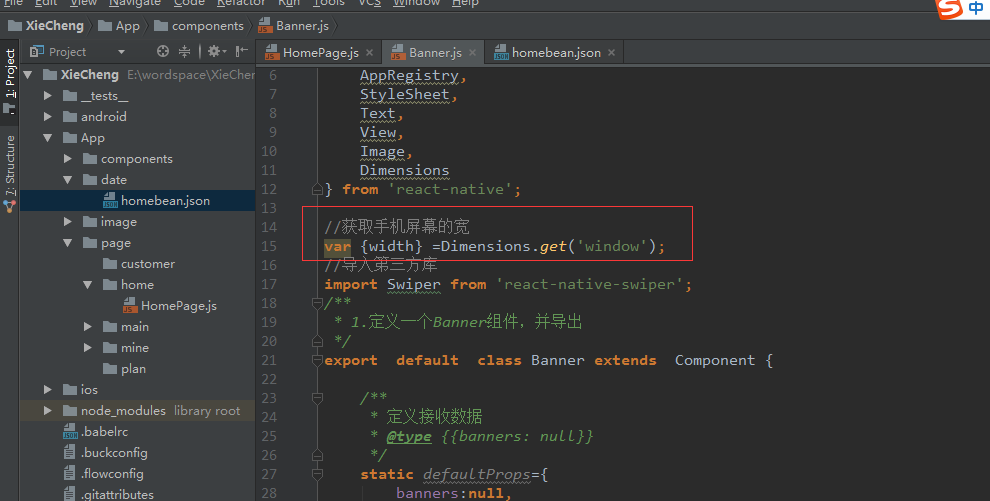
获取屏幕的宽度,根据效果图每个轮播广告图的宽为手机的宽度
//获取手机屏幕的宽
var {width} =Dimensions.get('window');
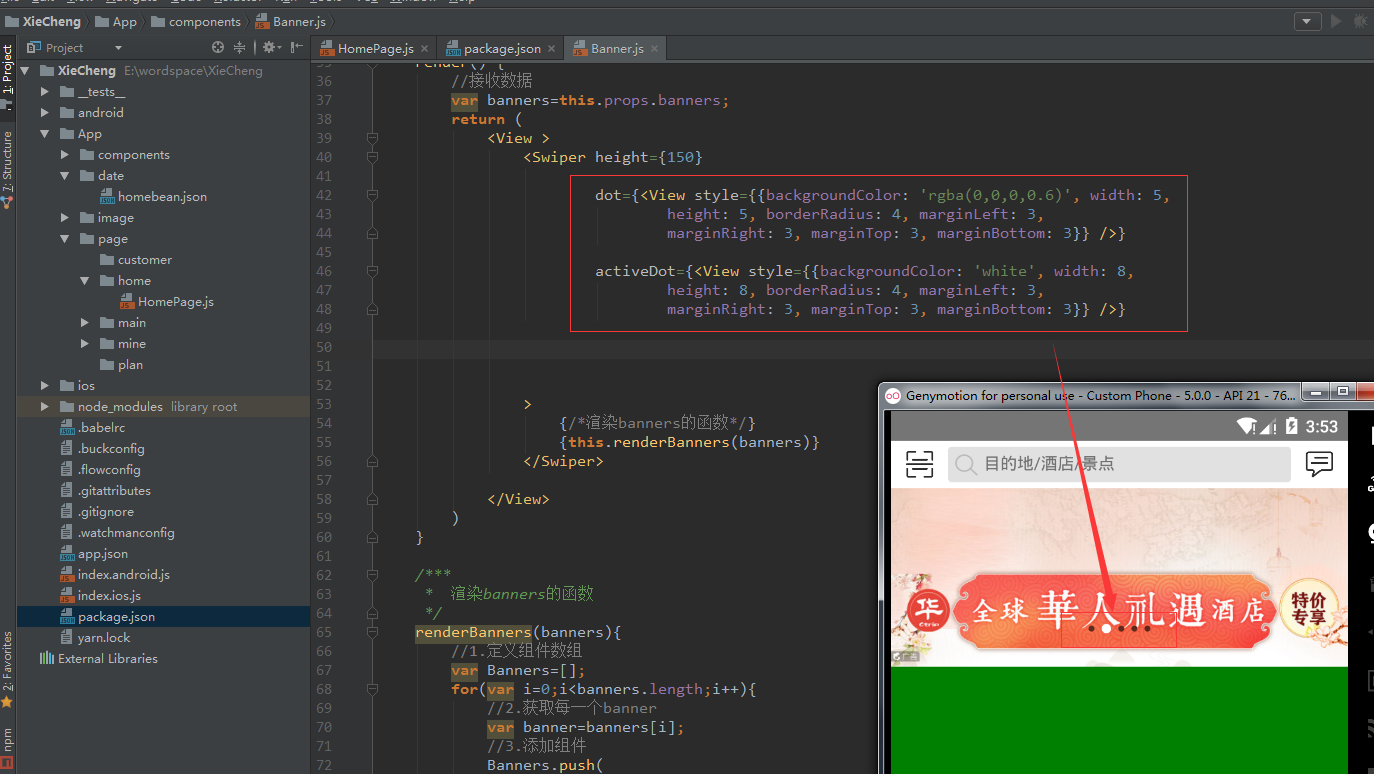
修改轮播图指示器的颜色
通过对Swiper组件属性的了解,改变dot 和 activedot,来修改轮播图指示器选中和为选中的样式,这里dot和activedot,需要传递一个View组件,并给View设置对应的样式style即可。

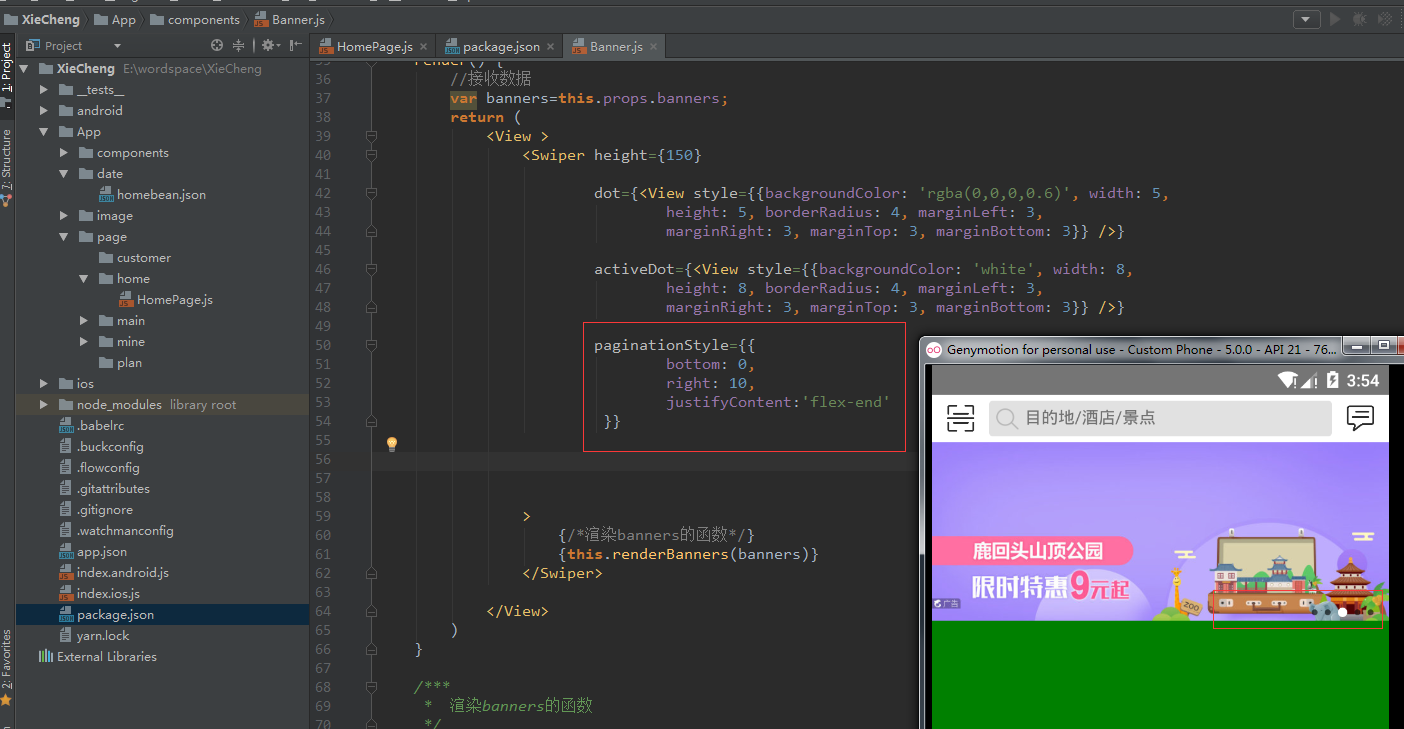
修改轮播图指示器的位置
通过设置Swiper属性paginationStyle 来修改轮播图的指示器位置,底层是通过绝对定位实现。

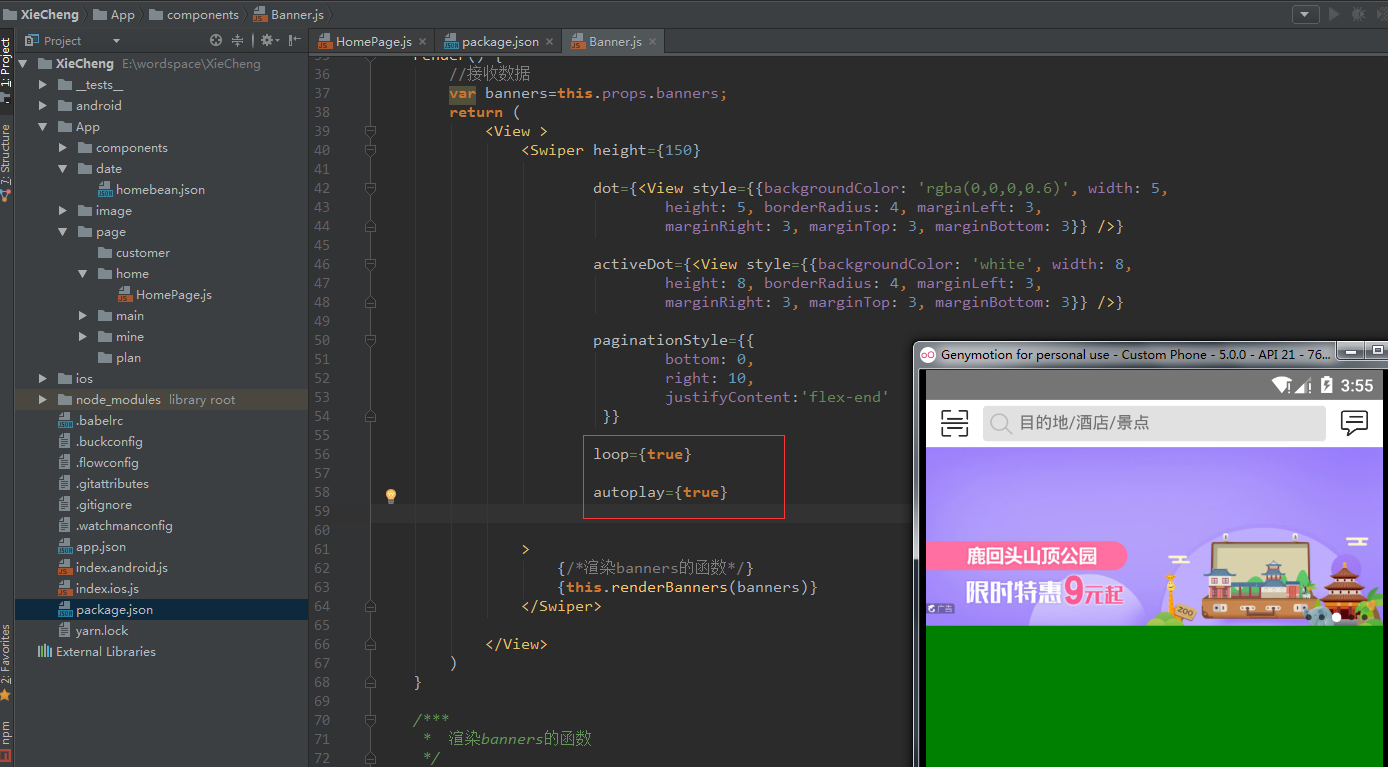
循环滚动和自动滚动
通过设置Swiper属性loop和autoplay开启轮播图循环和自动滚动。

最终轮播图实现效果如下:

最后附上项目地址
RN开发实践——仿携程App(二)相关推荐
- RN开发实践——仿携程App(三)
文章最后附上源码地址 上一片博客链接RN开发实践--仿携程App(二) 实现首页中间的内容栏 今天实现首页中间的内容栏,原效果如下: 红框就是今天需要实现的内容 这里可以拆解成四个部分,每个部分都是由 ...
- RN开发实践——仿携程App(一)
文章最后附上项目地址. 1.新建项目 在控制台执行下面命令( 前提是已经搭建好react-native的开发环境 ): react-native init XieCheng // XieCheng 是 ...
- 安卓开发视频教学!10天用Flutter撸了个高仿携程App,内含福利
在开始回答前,先简单概括性地说说Linux现有的所有进程间IPC方式: 1. **管道:**在创建时分配一个page大小的内存,缓存区大小比较有限: 2. 消息队列:信息复制两次,额外的CPU消耗:不 ...
- Flutter开发学习课程携程app开发(二)
1.旅拍界面展示 2.界面布局 顶部是 TabBar 配合 TabBarView 实现页面滑动翻页 TabBarView 用 Flexible 包裹 Flexible 包裹充满整个页面 内容区部分采用 ...
- 计算机专业必看!10天用Flutter撸了个高仿携程App,好文推荐
最近有好多大学生和我来说想入门Android,所以写下这篇文章来给大家一个意见. 既然大家已决定学Android,相信你对Android已有些了解,知道应该学习什么语言,这里我就不细说了,Androi ...
- 10天用Flutter撸了个高仿携程App,含小米、腾讯、阿里
前言 众所周知,Xamarin应该是.net下的跨平台开发工具.2016年之前还处于收费状态,后被微软收购后开源.但似乎有个现象,开源后的Xamarin发展似乎有些停滞,而且维护Xamarin的团队又 ...
- Flutter 里的语法糖解析,知其所然方能潇洒舞剑,10天用Flutter撸了个高仿携程App
如下图所示,「起因是昨天在群里看到一个很基础的问题」,问: "这段代码为什么不能对 user 进行判空?" . 其实这个问题很简单: 1.在 Dart 的 **「Sound Nul ...
- 10天用Flutter撸了个高仿携程App,赶紧收藏!
雪上加霜 本人一名Android程序员,今年29岁了.大厂小厂都呆过,现在在腾讯工作!明明工作顺利,家庭和睦儿女成全,但是总是会感觉到,一股无形的压力,推着我走!作为一名程序员我最怕的不是996,也是 ...
- React-Native之仿携程App首页布局
转载请标明出处: http://blog.csdn.net/hai_qing_xu_kong/article/details/72793846 本文出自:[顾林海的博客] 前言 本篇介绍React-N ...
最新文章
- 不要再自己封装各种Util工具类了,这款神仙级框架你值得拥有!
- 网速不给力,我们自己给——MinGW的手动安装与配置
- 【uni-app】自定义导航栏/标题栏
- 题解---2015年浙江理工12月校赛
- Kubernetes-Pod/ReplicaSet/Deployment/Service关系(二十一)
- Java反射-静态/动态加载类
- JAVA标准包不存在_JAVA中引入自建包时提示包不存在
- 易筋SpringBoot 2.1 | 第八篇:Mybatis访问MySQL
- 痕迹清理 - Linux
- TortoiseGit--小乌龟git项目中的使用简介
- 【Uly】团队&团队博客成立典礼~~
- Pubg九月十六日服务器维护,绝地求生9月16日停机更新公告:绝地求生几点开始停机维护...
- 广义线性模型(GLM)初级教程
- 如何有效地描述软件缺陷(Defect)?
- 关于字段超长导致的插入错误的提示信息(value too long for type character varying)
- 索尔维会议记录软件测试,科学史上的今天:10/30|索尔维会议创立,史上最强科学梦幻明星队...
- java bt下载_bt: Java种子下载程序
- word文件打开之后不能编辑是怎么回事
- python3:离线安装第三方库的方法
- 谈PLM和ERP的差异比较
