html像素测量尺,屏幕尺子:ruul.Screen ruler
ruul.Screen ruler的开发背景
对于一个网页的美术工程师而言,测量web页面中元素的大小是再正常不过的操作了,因为要保证一个网页图片或元素在多种分辨率的浏览器下都能正常的显示,网页的美工开发人员经常会对元素的显示效果进行大量的测试,这其中就包括对网页元素大小的合理运用,但是对于web开发者而言主要打交道的是计算机屏幕,而不是现实中实际存在的物品,这时候再用现实中的尺子去测量元素的大小就有些不切实际了,所以网页美工开发人员需要一款能够测量计算机屏幕中显示的元素的大小的屏幕尺子插件。
ruul.Screen ruler的简介

ruul.Screen ruler是一款可以帮助用户利用Chrome浏览器中虚拟化的屏幕尺子工具准确测量出web元素大小的谷歌浏览器插件,ruul.Screen ruler屏幕尺子插件提供了供开发人员选择的多种测量方式,包括按照像素来测量元素的大小、按照厘米或毫米等单位测量元素的大小、测量网页字体的大小等实用的测量方式,是网页前端开发人员必备的Chrome插件之一。
ruul.Screen ruler的使用方法
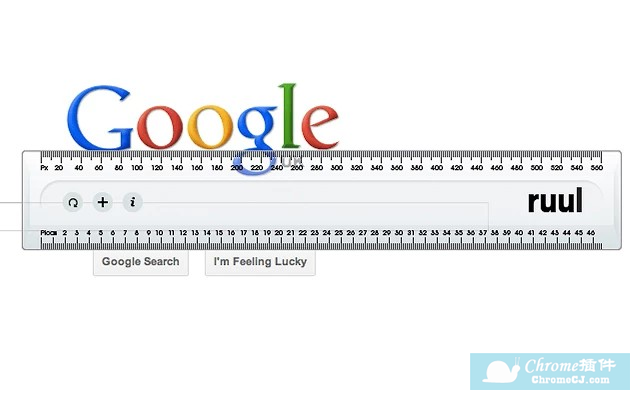
1.在谷歌浏览器中安装ruul.Screen ruler插件,并在Chrome扩展管理器中启动ruul.Screen ruler插件的屏幕尺子功能,ruul.Screen ruler插件的离线文件下载地址可以在本文的下方找到,在Chrome中安装离线.crx文件的方法可以参考:2.打开任意一个需要测量网页元素大小的网页,然后点击Chrome右上角的ruul.Screen ruler插件按钮在当前的网页屏幕中添加一个屏幕尺子,通过移动该虚拟化的屏幕尺子就可以测量出网页中对应元素的大小,如图所示:

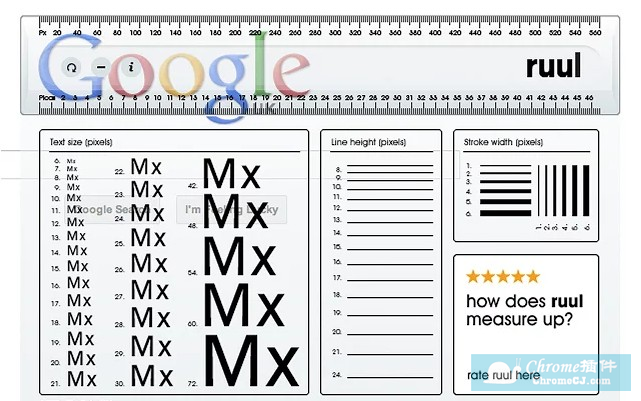
3.通过启动ruul.Screen ruler插件的字体测量功能,可以测量出当前网页中对应字体的大小,用户只需要把尺子中显示的字体与网页中的字体相对比即可算出相应字体的大小,如图所示:

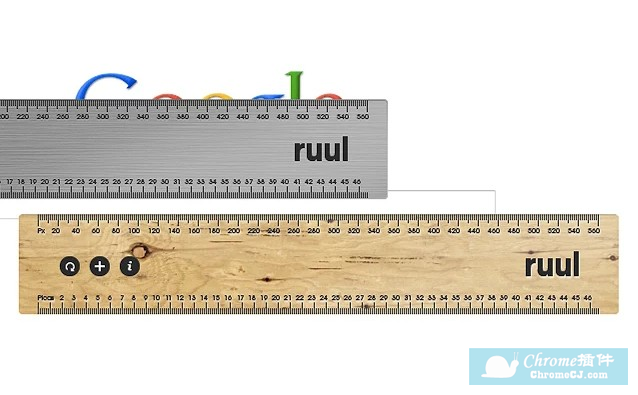
4.在启动一个ruul.Screen ruler插件的屏幕尺子以后,用户还可以继续往当前的网页中添加屏幕尺子,并且可以调整这些尺子的方向来同时测量出网页元素的大小,如图所示:

5.用户可以给当前的屏幕尺子设定计量单位和主题等定制个性化的屏幕尺子插件来满足用户更加个性化的需求,如图所示:

ruul.Screen ruler的注意事项
1.ruul.Screen ruler插件是一款Chrome插件,只能测量出Chrome浏览器中元素的大小,对其他浏览器或计算机中其他软件的大小尺寸则无法测量。
2.ruul.Screen ruler插件为了做得更好可能需要一些开发费用的支持,所以该Chrome插件中可能存在少量的广告,请您谅解,如果您不希望对ruul.Screen ruler插件进行任何的赞助也可以通过设置关闭ruul.Screen ruler插件的广告显示。
ruul.Screen ruler的联系方式
1.作者:itworks。
查看更多
html像素测量尺,屏幕尺子:ruul.Screen ruler相关推荐
- screen ruler屏幕电子尺源码C# 手机与windows
标准PPI:72PPI,100%缩放 非标准PPI需要设置一下校准:比如我的约157.3668925459825750242013552759PPI,150%缩放 计算: DPI(dots per i ...
- 电脑桌面里的计算机里的软件是啥,屏幕尺子有哪些?电脑屏幕尺子软件推荐
屏幕尺子,顾名思义就是在设备的屏幕上生成一个虚拟的在线屏幕尺子,让用户在没有尺子的情况下也能对图片及一些物品的尺寸进行测量.那么,屏幕尺子有哪些?屏幕尺子哪个好用呢?下面小编就来推荐几款电脑屏幕尺子软 ...
- Python小程序——屏幕尺子
使用Python语言,我们可以通过获取鼠标位置和键盘输入来计算出两点之间的距离,并将其转换成像素长度. 首先,我们需要用PyQt5库来创建一个桌面应用程序界面.然后,在程序中设置鼠标响应事件以及键盘响 ...
- android计算dpi代码_android计算pad或手机的分辨率/像素/密度/屏幕尺寸/DPI值的方法...
手机分辨率基础知识(DPI,DIP计算) 1.术语和概念 术语 说明 备注 Screen size(屏幕尺寸) 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 摩托 ...
- android计算手机的分辨率/像素/密度/屏幕尺寸/DPI值的方法
手机分辨率基础知识(DPI,DIP计算) 1.术语和概念 术语 说明 备注 Screen size(屏幕尺寸) 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 摩托 ...
- iOS 开发:绘制像素到屏幕
转载:https://segmentfault.com/a/1190000000390012 译注:这篇文章虽然比较长,但是里面的内容还是很有价值的. 像素是如何绘制到屏幕上面的?把数据输出到屏幕的方 ...
- 响应式设计:理解设备像素,CSS像素和屏幕分辨率
概述 屏幕分辨率.设备像素(device-width)和CSS像素(width)这些术语,在很多语境下,是可互换的,但也因此容易在有差异的地方引起混淆,实际上它们是不同的概念. 屏幕分辨率和设备像素是 ...
- IOS UIView 01-View开始深入 绘制像素到屏幕上
前言 一个像素是如何绘制到屏幕上去的?有很多种方式将一些东西映射到显示屏上,他们需要调用不同的框架.许多功能和方法的结合体.这里我们大概的看一下屏幕之后发生的事情.当你想要弄清楚什么时候.怎么去查明并 ...
- android 密度像素,Android屏幕密度适配问题之px,dp,sp等详细介绍
一 ,android屏幕相关知识 屏幕大小:指屏幕对角线的长度,使用"寸"度量,如4.7寸手机 分 辨 率:分辨率指手机屏幕的像素点个数,如720*1280 指屏幕宽有720个 ...
最新文章
- 按下企业自播“快车键”
- 苹果如果无法弹出⏏️
- Understanding Generative Adversarial Networks (GAN)
- 华为30pro什么时候能升鸿蒙,荣耀30Pro、荣耀30Pro+什么时候升级鸿蒙系统 荣耀30Pro、荣耀30Pro+怎么升级鸿蒙系统...
- MFC改变static text颜色
- markdown表格在github/gitee中合并单元格
- websocket底层处理粘包_Socket解决粘包问题1
- 清华博士庞天宇90页的PPT分享,如何让AI模型更皮实,更稳定?(精彩直播回放)...
- [转]OpenGL超级宝典 5e 环境配置
- 1026. 程序运行时间(15)-PAT乙级真题
- html设置图片高度宽度自适应屏幕,css让图片自适应屏幕大小的方法
- source的作用详细讲解
- SpringBoot整合RabbitMQ之整合配置篇
- 【加量不加价,提供只读脚本】小麦苗健康检查脚本说明(Oracle巡检脚本)
- BC26 计算三角形的周长和面积(海伦公式)
- 团队作业2——团队计划
- 鸿蒙系统需要备份,华为鸿蒙系统正式发布之后,还需要面临三个问题
- CString源代码
- Jenkins项目实战之-MacOS High Sierra自动化打包方案的填坑之旅
- 计算机组成原理——TEC-2储存器实验
