Java版简易画图板的实现


package Cbs;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* Draw类,用于界面的初始化
* @author CBS
*/
@SuppressWarnings("serial")
public class Draw extends JFrame {
// 界面初始化方法
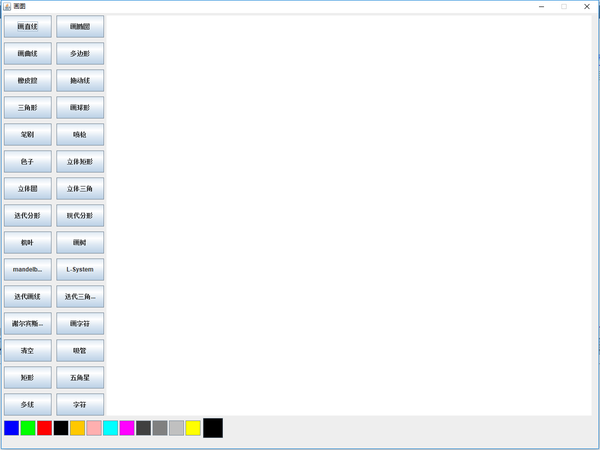
public void showUI() {
setTitle("画图");//窗体名称
setSize(1200, 900);//窗体大小
setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中
//流式布局左对齐
FlowLayout layout = new FlowLayout(FlowLayout.LEFT);
setLayout(layout);//窗体使用流式布局管理器
this.setResizable(false);//窗体大小不变
//使用数组保存按钮名
String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形",
"橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪",
"色子", "立体矩形", "立体圆", "立体三角","迭代分形",
"现代分形", "枫叶", "画树", "mandelbrot集", "L-System",
"迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空",
"吸管" ,"矩形","五角星","多线","字符"};
//用于保存图形按钮,使用网格布局
JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));
jp1.setPreferredSize(new Dimension(200, 800));
//循环为按钮面板添加按钮
for (int i = 0; i < buttonName.length; i++) {
JButton jbutton = new JButton(buttonName[i]);
jp1.add(jbutton);
}
JPanel jp2=new JPanel();//画布面板
jp2.setPreferredSize(new Dimension(970, 800));
jp2.setBackground(Color.WHITE);
// 定义Color数组,用来存储按钮上要显示的颜色信息
Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED,
Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,
Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,
Color.LIGHT_GRAY,Color.YELLOW};
//用于保存颜色按钮的面板
JPanel jp3=newJPanel(newGridLayout(1,colorArray.length,3,3));
// 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象
for (int i = 0; i < colorArray.length; i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(30, 30));
jp3.add(button);
}
//将面板添加到主窗体
this.add(jp1);
this.add(jp2);
this.add(jp3);
//添加按钮,作为当前颜色
JButton nowColor=new JButton();
nowColor.setPreferredSize(new Dimension(40,40));
nowColor.setBackground(Color.BLACK);//默认黑色
add(nowColor);
//设置窗体的组件可见,如果为FALSE就看不到任何组件
setVisible(true);
}
}View Code



package Cbs;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import javax.swing.JButton;
public class DrawListener implements ActionListener, MouseListener,
MouseMotionListener {
private Color color;//颜色属性
private Graphics g;//画笔属性
private String str;//保存按钮上的字符串,区分不同的按钮
private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标
private JButton nowColor;//当前颜色按钮
//获取Draw类的画笔对象
public void setG(Graphics g) {
this.g = g;
}
//获取当前颜色按钮
public void setNowColor(JButton nowColor) {
this.nowColor = nowColor;
}
@Override
//鼠标拖动的方法
public void mouseDragged(MouseEvent e) {
//画曲线的方法
if ("画曲线".equals(str)) {
int x, y;
x = e.getX();
y = e.getY();
g.drawLine(x, y, x1, y1);
x1 = x;
y1 = y;
}
}
@Override
//鼠标移动方法
public void mouseMoved(MouseEvent e) {
}
@Override
//鼠标单击方法
public void mouseClicked(MouseEvent e) {
}
@Override
//鼠标按下方法
public void mousePressed(MouseEvent e) {
g.setColor(color);//改变画笔的颜色
x1=e.getX();//获取按下时鼠标的x坐标
y1=e.getY();//获取按下时鼠标的y坐标
}
@Override
//鼠标释放方法
public void mouseReleased(MouseEvent e) {
x2=e.getX();//获取释放时鼠标的x坐标
y2=e.getY();//获取释放时鼠标的y坐标
//画直线的方法
if ("画直线".equals(str)) {
g.drawLine(x1, y1, x2, y2);
}
}
@Override
//鼠标进入方法
public void mouseEntered(MouseEvent e) {
}
@Override
//鼠标退出方法
public void mouseExited(MouseEvent e) {
}
@Override
//处理按钮上的鼠标点击动作
public void actionPerformed(ActionEvent e) {
//判断是颜色按钮还是图形按钮
if ("".equals(e.getActionCommand())) {
JButton jb = (JButton) e.getSource();
color = jb.getBackground();
nowColor.setBackground(color);//处理当前颜色
} else {
str = e.getActionCommand();
}
}
}View Code
Draw类也要做一些修改,为按钮和面板添加监听:


1 package Cbs;
2
3 import java.awt.Color;
4 import java.awt.Dimension;
5 import java.awt.FlowLayout;
6 import java.awt.Graphics;
7 import java.awt.GridLayout;
8
9 import javax.swing.JButton;
10 import javax.swing.JFrame;
11 import javax.swing.JPanel;
12
13 /**
14 * Draw类,用于界面的初始化
15 * @author CBS
16 */
17 @SuppressWarnings("serial")
18 public class Draw extends JFrame {
19 private DrawListener dl;
20 private Graphics g;
21 // 界面初始化方法
22 public void showUI() {
23 setTitle("画图");//窗体名称
24 setSize(1200, 900);//窗体大小
25 setDefaultCloseOperation(3);
26 setLocationRelativeTo(null);//窗体居中
27 //流式布局左对齐
28 FlowLayout layout = new FlowLayout(FlowLayout.LEFT);
29 setLayout(layout);//窗体使用流式布局管理器
30 this.setResizable(false);//窗体大小不变
31
32 //使用数组保存按钮名
33 String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形",
34 "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪",
35 "色子", "立体矩形", "立体圆", "立体三角","迭代分形",
36 "现代分形", "枫叶", "画树", "mandelbrot集", "L-System",
37 "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空",
38 "吸管" ,"矩形","五角星","多线","字符"};
39 //用于保存图形按钮,使用网格布局
40 JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));
41 jp1.setPreferredSize(new Dimension(200, 800));
42
43 //实例化DrawListener对象
44 dl=new DrawListener();
45 //循环为按钮面板添加按钮
46 for (int i = 0; i < buttonName.length; i++) {
47 JButton jbutton = new JButton(buttonName[i]);
48 jbutton.addActionListener(dl);//为按钮添加监听
49 jp1.add(jbutton);
50 }
51
52 JPanel jp2=new JPanel();//画布面板
53 jp2.setPreferredSize(new Dimension(970, 800));
54 jp2.setBackground(Color.WHITE);
55
56
57 // 定义Color数组,用来存储按钮上要显示的颜色信息
58 Color[] colorArray = { Color.BLUE, Color.GREEN,
59 Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,
60 Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,Color.LIGHT_GRAY,
61 Color.YELLOW};
62 //用于保存颜色按钮的面板
63 JPanel jp3=new JPanel(new GridLayout(1,colorArray.length,3,3));
64 // 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象
65 for (int i = 0; i < colorArray.length; i++) {
66 JButton button = new JButton();
67 button.setBackground(colorArray[i]);
68 button.setPreferredSize(new Dimension(30, 30));
69 button.addActionListener(dl);//为按钮添加监听
70 jp3.add(button);
71 }
72 //将面板添加到主窗体
73 this.add(jp1);
74 this.add(jp2);
75 this.add(jp3);
76 //添加按钮,作为当前颜色
77 JButton nowColor=new JButton();
78 nowColor.setPreferredSize(new Dimension(40,40));
79 nowColor.setBackground(Color.BLACK);//默认黑色
80 add(nowColor);
81 //设置窗体的组件可见,如果为FALSE就看不到任何组件
82 setVisible(true);
83 //获取画笔对象
84 g=jp2.getGraphics();
85 dl.setG(g);
86 dl.setNowColor(nowColor);
87 //为面板添加鼠标监听,用于绘制图形
88 jp2.addMouseListener(dl);
89 jp2.addMouseMotionListener(dl);
90 }
91
92 }View Code


//图形接口
package Cbs;
//图形集合
public interface NetJavaShape {
public abstract void draw();
}
//直线类
package Cbs;
import java.awt.Color;
import java.awt.Graphics;
import Cbs.NetJavaShape;
public class ImpLine implements NetJavaShape{
Graphics g;
int x1, y1,x2, y2;
Color c;
public ImpLine(Graphics g,int x1,int y1,int x2,int y2,Color c){
this.g=g;
this.c=c;
this.x1=x1;
this.y1=y1;
this.x2=x2;
this.y2=y2;
}
public void draw() {
g.setColor(c);
g.drawLine(x1, y1, x2, y2);
}
}
//DrawListener类
package Cbs;
import java.awt.Color;
import java.awt.Graphics;
import java.util.List;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.ArrayList;
import Cbs.NetJavaShape;
import javax.swing.JButton;
public class DrawListener implements ActionListener, MouseListener,
MouseMotionListener {
private Color color=Color.BLACK;//颜色属性,初始值为黑色
private Graphics g;//画笔属性
private String str;//保存按钮上的字符串,区分不同的按钮
private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标
private JButton nowColor;//当前颜色按钮
//保存图形对象的集合
private List<NetJavaShape> shapesArray = new ArrayList<NetJavaShape>();
//图形
private NetJavaShape shape;
//在draw类中获取集合
public List<NetJavaShape> getShapesArray() {
return shapesArray;
}
//获取Draw类的画笔对象
public void setG(Graphics g) {
this.g = g;
}
//获取当前颜色按钮
public void setNowColor(JButton nowColor) {
this.nowColor = nowColor;
}
@Override
//鼠标拖动的方法
public void mouseDragged(MouseEvent e) {
//画曲线的方法
if ("画曲线".equals(str)) {
int x, y;
x = e.getX();
y = e.getY();
//实例化对象,曲线也是直线画的所以不同新建一个曲线类了
shape=new ImpLine(g,x,y,x1,y1,color);
//调用画图方法
shape.draw();
//将图形存入集合中
shapesArray.add(shape);
// g.drawLine(x, y, x1, y1);
x1 = x;
y1 = y;
}
}
@Override
//鼠标移动方法
public void mouseMoved(MouseEvent e) {
}
@Override
//鼠标单击方法
public void mouseClicked(MouseEvent e) {
}
@Override
//鼠标按下方法
public void mousePressed(MouseEvent e) {
g.setColor(color);//改变画笔的颜色
x1=e.getX();//获取按下时鼠标的x坐标
y1=e.getY();//获取按下时鼠标的y坐标
}
@Override
//鼠标释放方法
public void mouseReleased(MouseEvent e) {
x2=e.getX();//获取释放时鼠标的x坐标
y2=e.getY();//获取释放时鼠标的y坐标
//画直线的方法
if ("画直线".equals(str)) {
//实例化对象,
shape=new ImpLine(g,x1,y1,x2,y2,color);
//调用画图方法
shape.draw();
//将图形存入集合中
shapesArray.add(shape);
// g.drawLine(x1, y1, x2, y2);
}
}
@Override
//鼠标进入方法
public void mouseEntered(MouseEvent e) {
}
@Override
//鼠标退出方法
public void mouseExited(MouseEvent e) {
}
@Override
//处理按钮上的鼠标点击动作
public void actionPerformed(ActionEvent e) {
if ("".equals(e.getActionCommand())) {
JButton jb = (JButton) e.getSource();
color = jb.getBackground();
nowColor.setBackground(color);//处理当前颜色
} else {
str = e.getActionCommand();
}
}
}
//draw类
package Cbs;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.Graphics;
import java.awt.GridLayout;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* Draw类,用于界面的初始化
* @author CBS
*/
@SuppressWarnings("serial")
public class Draw extends JFrame {
private DrawListener dl;
private Graphics g;
//保存图形对象的集合
private List<NetJavaShape> shapesArray = new ArrayList<NetJavaShape>();
// 界面初始化方法
public void showUI() {
setTitle("画图");//窗体名称
setSize(1200, 900);//窗体大小
setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中
FlowLayout layout = new FlowLayout(FlowLayout.LEFT);//流式布局左对齐
setLayout(layout);//窗体使用流式布局管理器
this.setResizable(false);//窗体大小不变
//使用数组保存按钮名
String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形", "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪", "色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空","吸管" ,"矩形","五角星","多线","字符"};
JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));//用于保存图形按钮,使用网格布局
jp1.setPreferredSize(new Dimension(200, 800));
//实例化DrawListener对象
dl=new DrawListener();
//循环为按钮面板添加按钮
for (int i = 0; i < buttonName.length; i++) {
JButton jbutton = new JButton(buttonName[i]);
jbutton.addActionListener(dl);//为按钮添加监听
jp1.add(jbutton);
}
JPanel jp2=new JPanel();//画布面板
jp2.setPreferredSize(new Dimension(970, 800));
jp2.setBackground(Color.WHITE);
// 定义Color数组,用来存储按钮上要显示的颜色信息
Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,Color.LIGHT_GRAY,Color.YELLOW};
//用于保存颜色按钮的面板
JPanel jp3=new JPanel(new GridLayout(1,colorArray.length,3,3));
// 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象
for (int i = 0; i < colorArray.length; i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(30, 30));
button.addActionListener(dl);//为按钮添加监听
jp3.add(button);
}
//将面板添加到主窗体
this.add(jp1);
this.add(jp2);
this.add(jp3);
//添加按钮,作为当前颜色
JButton nowColor=new JButton();
nowColor.setPreferredSize(new Dimension(40,40));
nowColor.setBackground(Color.BLACK);//默认黑色
add(nowColor);
//设置窗体的组件可见,如果为FALSE就看不到任何组件
setVisible(true);
//获取画笔对象
g=jp2.getGraphics();
dl.setG(g);
dl.setNowColor(nowColor);
//获取保存的集合
shapesArray=dl.getShapesArray();
//为面板添加鼠标监听,用于绘制图形
jp2.addMouseListener(dl);
jp2.addMouseMotionListener(dl);
}
@Override
//重写paint方法
public void paint(Graphics g) {
//调用父类的paint方法,绘制界面上的组件
super.paint(g);
//foreach遍历集合
for (NetJavaShape l : shapesArray) {
l.draw();
}
}
} View Code
Java版简易画图板的实现相关推荐
- java,制作简易画图板
简易画图板 前些日子,我学习了关于xp系统简易画图板的制作,虽然我写的画图板功能不多,但这是我接触java以来完成的第一个项目,制作的时候感觉很艰难,有的时候明明知道思路,却因为不知道具体的方法而走了 ...
- Java制作简易画图板
简易画图板 基本思路 运行效果 基本思路 画图板需要满足的功能有: 画线,画三角形,画矩形,画多边形,画曲线 设置不同颜色的画笔 改变窗口大小或最小化窗口后重新打开时图案不消失 画图方法的编写: 创建 ...
- 用java编写一个简易功能画板_Java版简易画图板的实现
//图形接口 packageCbs;//图形集合 public interfaceNetJavaShape {public abstract voiddraw(); }//直线类 packageCbs ...
- java简易画图程序代码_java_简易画图板
下面我将分享用Java制作简易画图板的过程. version 1 Draw.java Java代码 importjavax.swing.JFrame; /** * * @author yangzhen ...
- 简单的python画图代码_python opencv如何实现简易画图板 python opencv实现简易画图板代码...
python opencv如何实现简易画图板?本篇文章小编给大家分享一下python opencv实现简易画图板代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看. 代码如下 ...
- 简单的python画图代码_python opencv实现简易画图板
python-opencv实现简易画图板,供大家参考,具体内容如下 # -*- coding: utf-8 -*- """ Created on Sat May 19 1 ...
- Java学习 之 画图板 立方体
Java学习 之 画图板 立方体 步骤 画小立方体 画3 *3 *3的立方体 递归画出更大的立方体 步骤 1.先画一个小立方体,三个面填充不一样的颜色 2.再由小立方体搭成一个3 * 3 * 3的立方 ...
- Java编写的画图板,功能非常齐全,完整代码 附详细设计报告
今天为大家分享一个java语言编写的图书管理程序-003,目前系统功能已经很全面,后续会进一步完善.整个系统界面漂亮,有完整得源码,希望大家可以喜欢.喜欢的帮忙点赞和关注.一起编程.一起进步 开发环境 ...
- python-opencv实现简易画图板
python-opencv实现简易画图板 # -*- coding: utf-8 -*- """ Created on Sat May 19 17:34:54 2018@ ...
最新文章
- 翻译BonoboService官网的安装教程
- 机器学习和洗衣机的关系?
- 求合体电脑版_SCP CB 电脑移植版测评
- 正则表达式的比较JDK1.4 vs jakarta
- linux shell 编程 12 重定向
- Python 技术篇 - pip下载、安装慢解决方法,更改pip数据源实现秒速下载,配置阿里云国内镜像实例演示
- 深入浅出 Java 中 JVM 内存管理
- How to save your Ethereum Dapp users from paying gas for transactions
- [Ceoi2016|BZOJ4936] Match
- C++——C++11中的defalut和delete关键字
- Servlet之第一个web项目
- 《MongoDB管理与开发精要》——2.6节常用GUI管理工具
- bzoj 1614: [Usaco2007 Jan]Telephone Lines架设电话线(二分+SPFA)
- 整数规划之分支定界法
- 如何从技术上分析舌战群儒?
- 对Kindle进行可用性研究
- Android实现朋友圈的评论和回复
- ESD防护选型思路(二)
- 2017第二届上海DAC体验
- python 计算银行带宽等额本金和等额本息的方法
