积木式编程——自制app点灯
概述
详细
代码下载:http://www.demodashi.com/demo/14916.html
一、积木式编程
这里我们使用MIT App Inventor来进行积木式编程,开发APP
网址:app.gzjkw.net/login/
论坛:http://appbbs.gzjkw.net/forum.php
我简单说明下:


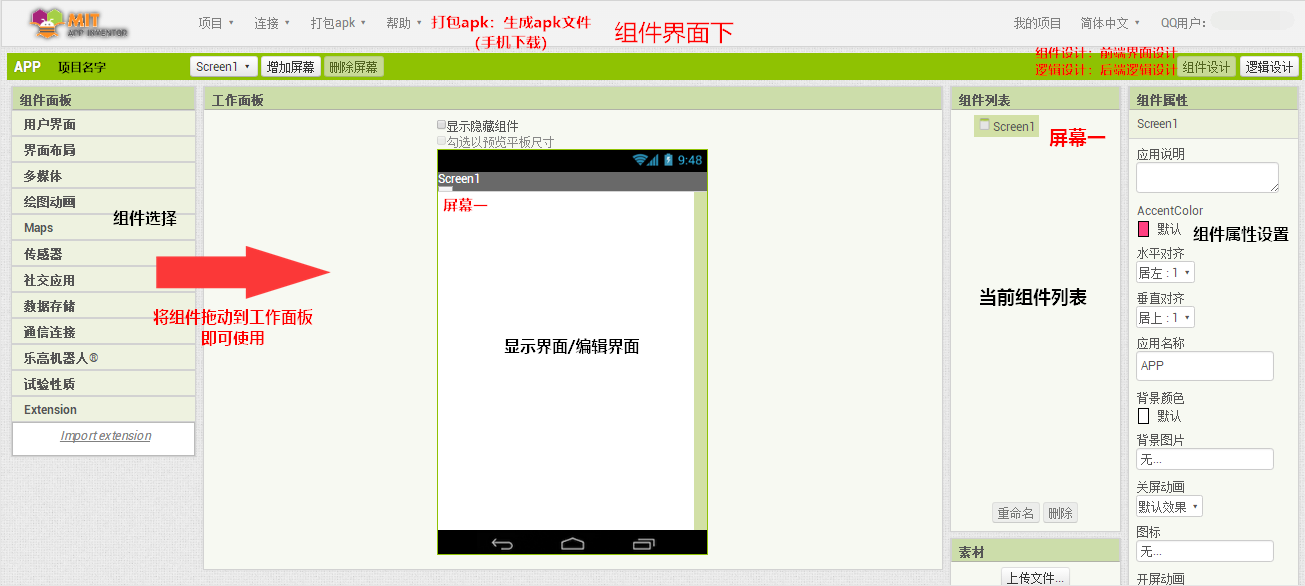
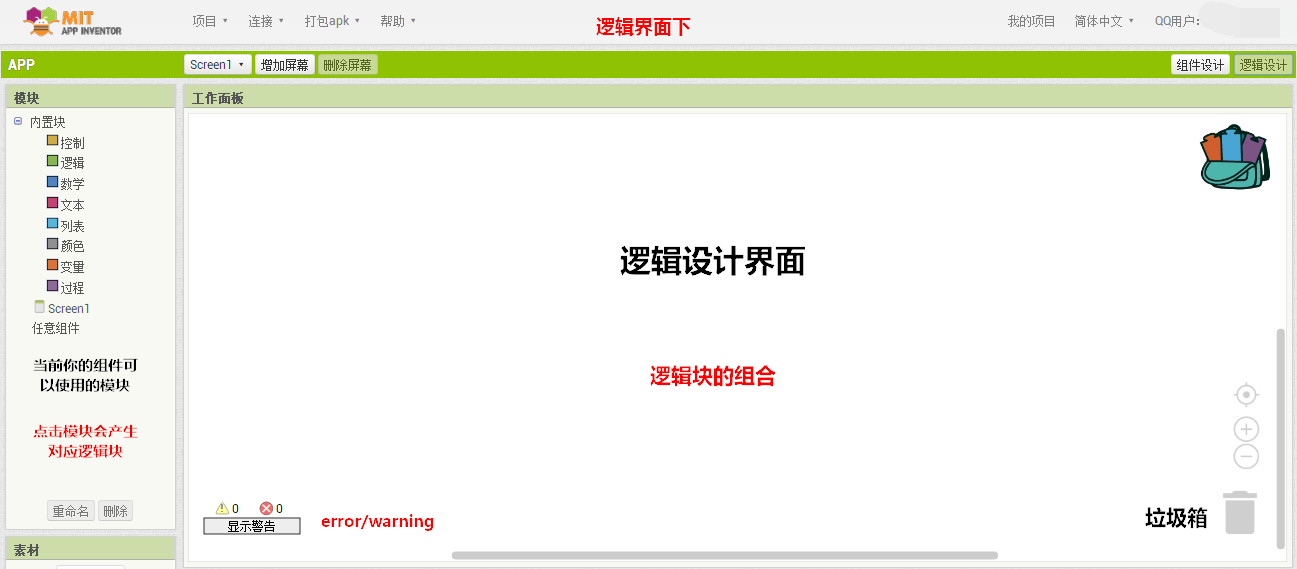
二、简易APP制作
点击项目->新建项目 (这里我项目名为:APP)
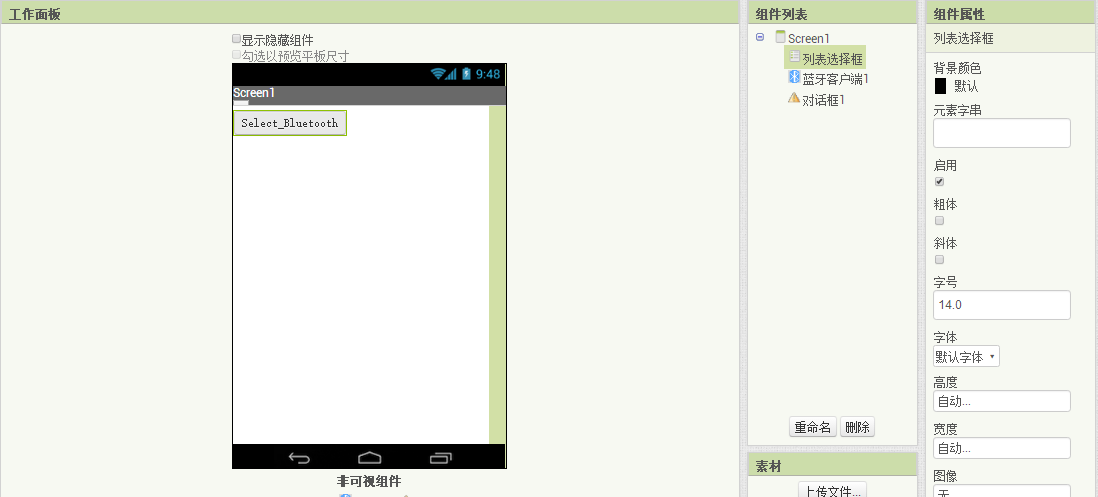
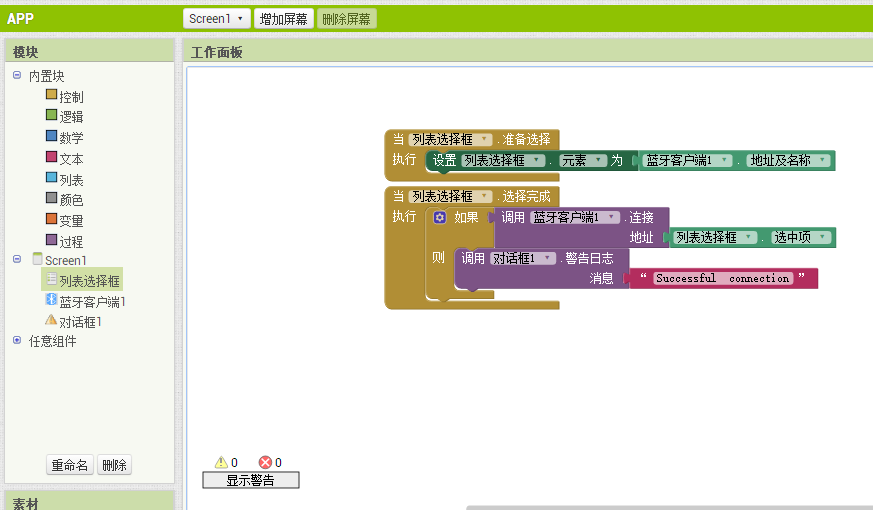
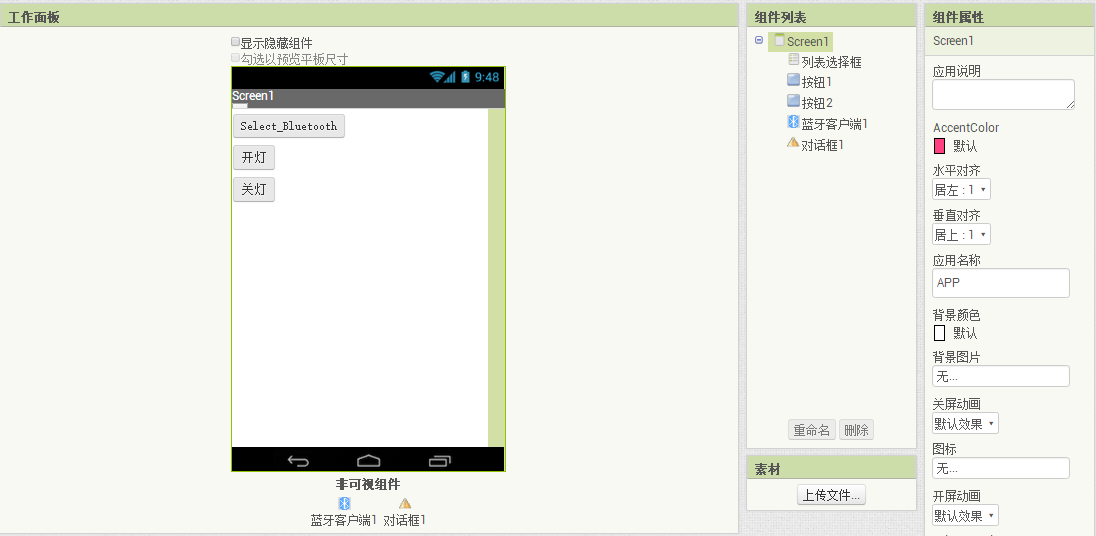
接下来,我们先建立蓝牙连接:
这里需要:列表选择框(用户界面下)、对话框(用户界面下)、蓝牙客户端(通信连接下)
注:在组件属性 - 文本,可以修改名字,这里我修改为:Select_Bluetooth


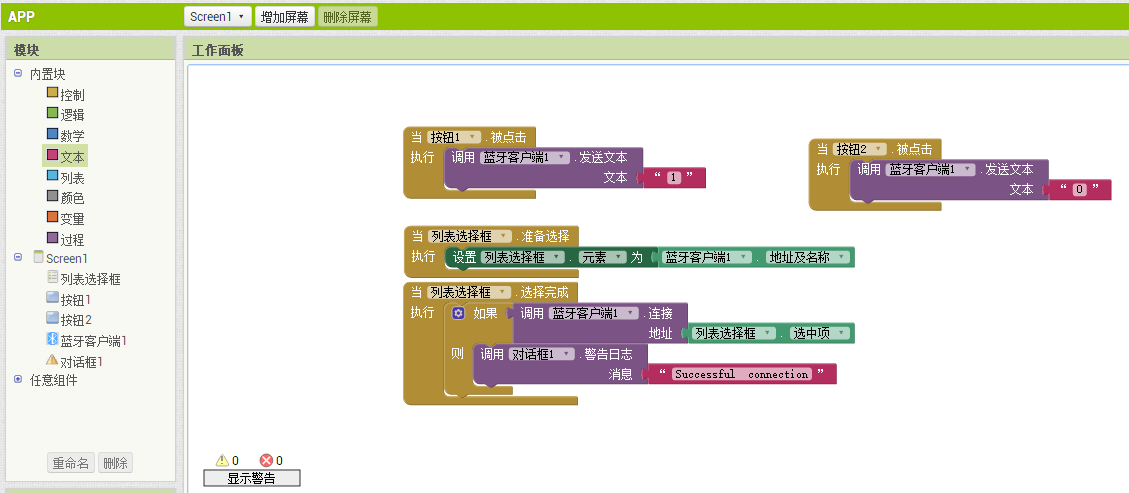
然后添加开灯、关灯按钮
这里需要:按钮*2
注:在组件属性 - 文本,可以修改名字,这里我修改为:turn on和turn off


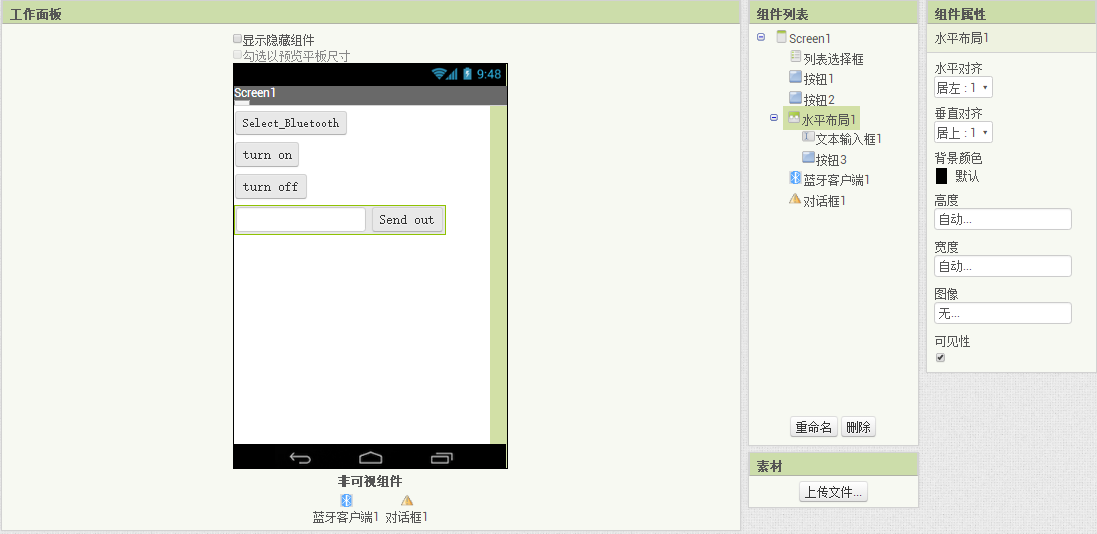
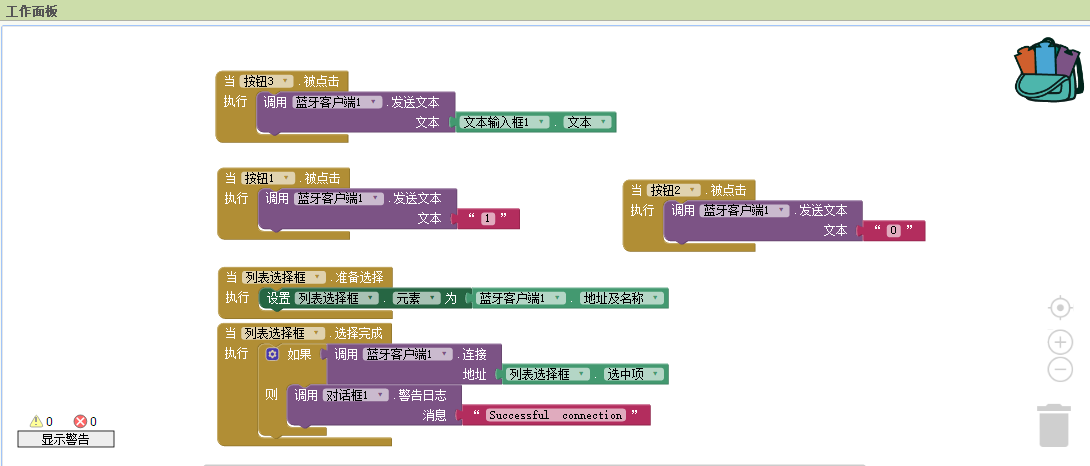
然后添加文本框输入(发送任意字符)
这里需要:文本选择框、按钮(添加水平布局,将文本选择框、按钮放入里面)
注:在组件属性 - 文本,可以修改名字,这里我修改为:Send out


这样就完成了,点击打包apk,手机扫描下载
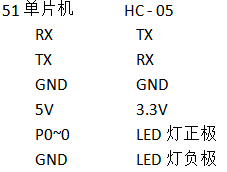
三、51单片机——自制app点灯
硬件连接:

51单片机烧写串口通信代码(与上节蓝牙篇代码一样)
远程控制代码:
if(receiveData=='1')
{led=1; //接收1时,打开LED灯
}
if(receiveData=='0')
{led=0; //接收0时,关闭LED灯
}蓝牙的配置,上节已经讲解了,这里不再多讲一次
网址:http://www.demodashi.com/demo/14912.html
手机配对成功蓝牙后,打开你安装好的APP
点击Select_Bluetooth,选择蓝牙(这里我的名字叫test)
点击turn on为开灯
点击turn off为关灯
在文本输入框中发送也可以,发送1为开灯,发送0为关灯
四、总结
这里简单入门了积木式编程,做了个简易APP用来开灯关灯,当然你可以继续添加内容,可以做智能家居、遥控汽车和环境监控等等。
五、项目结构图

代码下载:http://www.demodashi.com/demo/14916.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
转载于:https://www.cnblogs.com/demodashi/p/10503421.html
积木式编程——自制app点灯相关推荐
- python积木式编程_TurnipBit—MicroPython开发板:从积木式编程语言开始学作小小创客...
编程.建模.制做动画和游戏--这些当初咱们默认只有成年人玩得转的事情,如今早已经被无数小孩子给颠覆甚至玩出新境界了.热爱科技和动手的"创客"(Maker)如今在全世界都煊赫一时.今 ...
- 积木式移动互联网App Hybrid框架-modular的使用(1)
积木式移动互联网App框架--modular,它是一个轻量级的Hybird型的框架,本文讲解它的使用. 开发环境 android studio 3.0+,并下载安装android SDK.gradle ...
- 积木式移动互联网App Hybrid框架-modular
你好,欢迎阅读本系列博文! 自09年初做Windows Mobile研发起,就踏上移动互联网平台App不归路了(题外话:何为Windows Mobile,它由微软打造,跟当年红极一时诺基亚智能手机系统 ...
- Vue实现图形化积木式编程(十二)
执行Blockly生成代码 路由 下一篇 历史回顾 Babylon.js部分 Blockly部分 前言 最终实现效果 本文内容 实现思路 问题分析 问题 原因 不优雅解决 优雅解决 完整代码 后续计划 ...
- Vue实现图形化积木式编程(十三)
步骤运行代码块高亮 路由 历史回顾 Babylon.js部分 Blockly部分 前言 最终实现效果 本文内容 实现 1. 安装依赖 2. 简化语法 3. 引入js解析器 4. 运行代码 5. 加入高 ...
- 5_竞赛无人机搭积木式编程——以2021年电赛G题植保无人机国奖标准完整复现为例学习
竞赛无人机搭积木式编程 --以2021年电赛G题植保无人机国奖标准完整复现为例学习 首先我们需要了解下自动飞行任务执行过程几组关键变量的用法与实际作用效果: flight_subtask_cnt用于控 ...
- Vue实现图形化积木式编程(十)
Blockly自定义块 路由 下一篇 历史回顾 Babylon.js部分 Blockly部分 前言 最终实现效果 本文实现效果 完整代码 代码分解 0.代码块前置知识 0.1 汉化 0.2 预置块 0 ...
- Vue实现图形化积木式编程(十一)
Blockly插件使用 路由 下一篇 历史回顾 Babylon.js部分 Blockly部分 前言 最终实现效果 本文内容 安装 使用 后续计划 开源项目GitHub链接 资源下载链接 你的点赞是我继 ...
- Vue实现图形化积木式编程(一)
Babylon.js基础场景搭建 路由 前言 最终实现效果 本文实现效果 技术选型 1.前端 2.后端 完整代码 代码分解 0.npm安装相关依赖 1.引入模块 2.场景初始化 3.ArcRotate ...
最新文章
- 对联广告,带关闭,可以移动
- Verilog与SystemVerilog编程陷阱:怎样避免101个常犯的编码错误
- 一文读懂:GoogleNet的Inception从v1到v4的演变
- 微软开源NAS算法Petridish,提高神经网络迁移能力
- Css Font 详细研究
- 为什么matplotlib显示opencv图像不正常
- 【收藏】GeoMesa-HBase原理篇——写入过程
- 合同相似可逆等价矩阵的关系及性质_笔记:辛矩阵和Siegel上半平面
- vscode open in browser 默认浏览器
- 学习Scala:使用try-catch表达式处理异常
- 汇顶科技外包java_汇顶科技——好好掂一掂它的技术含量(只谈基本面)
- HTML中IE条件注释判断语句(!--[if XX IE X]![endif]--)
- Android航海航线地图,航海王热血航线东南之海宝藏一览
- 游戏测试-----------------第3章
- 【Java】用类描述计算机中CPU的速度和硬盘的容量,要求Java应用程序由4个类,名字分别是PC、CPU、HardDisk、和Test,其中Test是主类。
- 防火墙OPNsense安装
- VBA学习笔记之单元格
- 0013-图像的阈值化-OTSU、固定阈值法、基于局部的阈值化
- APP推广渠道ROI预测
- java 带t日期格式转换_自我整理:java 日期转换
