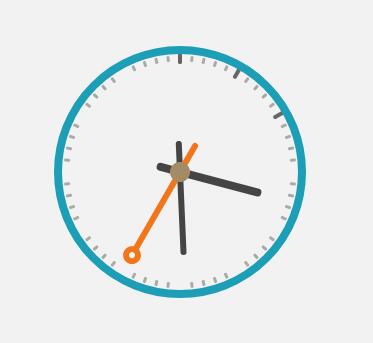
canvas绘制闹钟-方法1
2019独角兽企业重金招聘Python工程师标准>>> 

<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>canvas</title><link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" href="css/bootstrap-table.css"><link rel="stylesheet" href="css/test.css"><style></style><!-- AdminLTE Skins. Choose a skin from the css/skinsfolder instead of downloading all of them to reduce the load. --><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]-->
</head><body><canvas id="canvas" width="400" height="400" style="background:#f2f2f2"></canvas><script>function clock() {var ctx = document.getElementById("canvas").getContext("2d");ctx.clearRect(0, 0, 400, 400)var now = new Date()ctx.save(); //第一个save//基础设置ctx.translate(200, 200)//逆时针旋转画布90度,起点为上面的顶部ctx.rotate(-Math.PI / 2); ctx.lineWidth = 6ctx.lineCap = "round"//小时刻度ctx.save();ctx.strokeStyle = "#666"ctx.lineWidth = 4for (var i = 0; i < 3; i++) {ctx.beginPath();ctx.moveTo(110, 0);ctx.lineTo(120, 0);ctx.stroke()ctx.rotate(Math.PI / 6)}ctx.restore()ctx.save();//分钟刻度ctx.strokeStyle = "#aaaaaa"ctx.lineWidth = 3;for (i = 0; i < 60; i++) {if (i % 5 != 0) {ctx.beginPath()ctx.moveTo(112, 0)ctx.lineTo(115, 0)ctx.stroke()}//就算不画线也要旋转度数,所以不放在if里面ctx.rotate(Math.PI / 30) }ctx.restore()var hr = now.getHours();var min = now.getMinutes();var sec = now.getSeconds();hr = hr >= 12 ? hr - 12 : hr//时针ctx.save();//换算成时针的角度,小时是一个圆周分成12份,1小时60分钟,1分钟60秒,ctx.rotate(hr * (2 * Math.PI / 12) + (Math.PI / 360) * min + (Math.PI / 21600) * sec) ctx.strokeStyle = "#444"ctx.lineWidth = 8;ctx.beginPath();ctx.moveTo(-20, 0);ctx.lineTo(80, 0)ctx.stroke();ctx.restore()// 分针ctx.save();//换算成分针的角度,分针是一个圆周分成60份,一分钟是60秒ctx.rotate((2 * Math.PI / 60) * min + (2 * Math.PI / 3600) * sec) ctx.strokeStyle = "#444"ctx.lineWidth = 6;ctx.beginPath();ctx.moveTo(-28, 0);ctx.lineTo(80, 0);ctx.stroke();ctx.restore()//秒针ctx.save();//秒针的弧度ctx.rotate(sec * 2 * Math.PI / 60) ctx.lineWidth = 6;ctx.strokeStyle = "#f2751a";ctx.beginPath();ctx.moveTo(-30, 0)ctx.lineTo(86, 0)ctx.stroke()ctx.beginPath()ctx.arc(96, 0, 6, 0, Math.PI * 2, true)ctx.stroke()ctx.fillStyle = "#a38c65";ctx.beginPath()ctx.arc(0, 0, 10, 0, Math.PI * 2, true)ctx.fill();ctx.restore();//外面的圆环ctx.beginPath();ctx.lineWidth = 8;ctx.strokeStyle = "#1b9eb6";ctx.arc(0, 0, 122, 0, Math.PI * 2, true)ctx.stroke()ctx.restore();//返回到第一个save*/window.requestAnimationFrame(clock);}clock();//window.requestAnimationFrame(clock) 也可</script>
</body></html>总结:角度旋转默认是按右边水平方向,向下旋转,现在逆时针把画布旋转90度,使旋转的起始位置在正上方,画布旋转后x轴与y轴也随着画布旋转而旋转;
注意画好图之后再旋转画布,图上面画的图形不会旋转;
转载于:https://my.oschina.net/u/2612473/blog/2873645
canvas绘制闹钟-方法1相关推荐
- 小猿圈html5教程之canvas绘制线段方法
HTML5现在是时下较火的编程语言之一,但是对于怎么学习很多朋友都是不了解的,不知道从何处下手,针对以上内容小猿圈web前端讲师每天会分享一个web前端知识,希望对你的前端学习有一定的帮助,今天分享的 ...
- 微信小程序新版canvas绘制图片方法
今天在做项目使用到了canvas绘制二维码,发现以前的方法被弃用了. wxml: <canvas type="2d" id="myCanvas" styl ...
- 微信小程序 新版canvas绘制图片方法
截至2022.12.23 修改日 微信小程序开发文档介绍不全,导致很多用户绘制图片不显示或失败,因此写下截至目前的可行方案 <canvas type="2d" id=&quo ...
- 使用canvas绘制一个动态的表盘
使用canvas绘制一个动态的表盘 技术要求 需要一点点数学基础 需要对 canvas 的常见的方法熟悉 一点点数学基础 角度转弧度的计算公式 canvas 常见的方法 菜鸟教程 扬帆起航 首先创建一 ...
- canvas绘制图片
canvas绘制图片 方法 canvas支持image,svg,video,canvas的绘制drawImage(image, x, y) 在坐标x,y处绘制图片 drawImage(image, x ...
- 用html5做一条线,使用HTML5 canvas绘制线条的方法
使用HTML5 canvas绘制线条的方法 发布时间:2020-08-29 11:24:23 来源:亿速云 阅读:96 作者:小新 这篇文章主要介绍了使用HTML5 canvas绘制线条的方法,具有一 ...
- html页面画一个矩形,使用HTML5 canvas绘制一个矩形的方法
使用HTML5 canvas绘制一个矩形的方法 发布时间:2020-08-29 11:23:12 来源:亿速云 阅读:102 作者:小新 这篇文章将为大家详细讲解有关使用HTML5 canvas绘制一 ...
- h5的横线_使用HTML5 Canvas绘制直线或折线等线条的方法讲解
HTML5 Canvas基本概念讲解html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏 ...
- Canvas 绘制方法过一遍
Canvas 基础方法和参数介绍 save() restore() void enableZ() void disableZ() 绘制方法及参数介绍 1. drawARGB 画布颜色设置 void d ...
最新文章
- 北京大兴要打造成未来科技新中心?
- ajax如何请求json文件,简单的ajax请求加载外部json文件
- 队列的C语言实现(通过内核链表)
- 计算机组成原lta,计算机组成原理实验三运算器
- 协同过滤进化版本NeuralCF及tensorflow2实现
- java简单投票系统_JSP实现的简单Web投票程序代码
- telegram 机器人_学习使用Python在Telegram中构建您的第一个机器人
- mysql mtop_mysqlmtop2.2运行出错
- 找回Kitkat的AppOps
- java自定义线程池池,线程池使用及自定义线程池
- 网管,请别随意关闭默认共享
- SOA架构设计的案例分析
- 网友发给我一个游戏钓鱼网站,我用python渗透了该网站所有信息!
- WOWZA的安装及(VOD+LIVE)简单配置和VLC RTP推流
- 2020计算机二级office大纲,2020计算机二级考试MS OFFICE 考试内容大纲.doc
- link标签的主要用法
- 5328笔记 Advanced ML Chapter1-Introduction to Machine Learning Problems
- snark/stark-friendly hash函数
- 2017年第27届中国国际钓鱼用品贸易展览会会刊(参展商名录)
- 实验设计第六讲 均匀设计
热门文章
- Swift 3.0封装 URLSession 的GET/SET方法代替 Alamofire
- Unity3d连接SQL Server数据库出现SocketException: 使用了与请求的协议不兼容的地址错误...
- JAVA逆向反混淆-追查Burpsuite的破解原理(转)
- Linux用户查看系统有多少用户在登录
- 开源监控软件-Nagios-Rhel5.9安装手册
- 软件定义的数据中心-【软件和信息服务】2012.11
- c语言编程游戏界面,震惊!!!一个关于c语言图形化界面编程的小游戏-Go语言中文社区...
- vue 怎么在字符串中指定位置插入字符_Vue数组变更方法
- 8279键盘扫描c语言程序,8279键盘显示C程序
- 26岁想转嵌入式软件开发来得及吗?参加嵌入式培训好不好?
