基于raphael 的图形变化
具有以下功能:
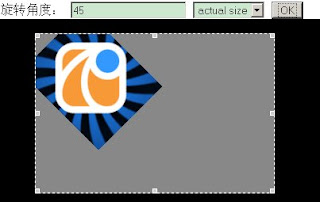
拖动:在一定范围内拖动到想要拖动的位置
大小缩放:可以进行画布大小和图片大小的调整
旋转:根据输入的角度进行旋转
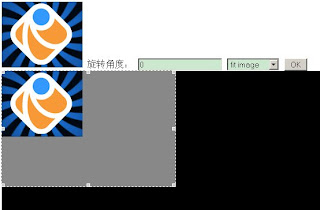
fit image:
根据画布的大小选择最适合的尺寸进行缩放。但图片比例保持不变
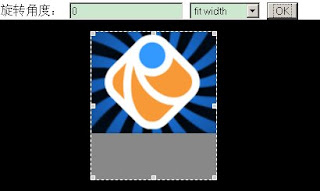
fit width:根据画布大小按画布宽度调整图片,但图片比例保持不变

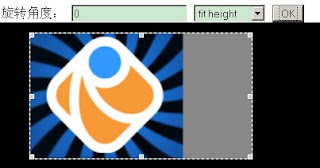
fit height:根据画布大小按画布高度调整图片,但图片比例保持不变

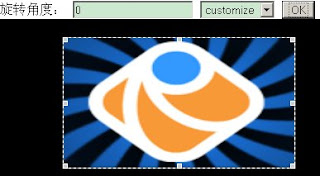
customize:根据画布的大小,调整图片的大小

actual size:图片大小不变。改变画布大小。

备注:这里使用了raphael以及网上下载的drag和resize的javaScript
再次只给出自己写的js代码:
image.js
$(document).ready(function() {
var canvans_width = 300,
canvans_height = 200,
image_width = $("#rImg").width(),
image_height = $("#rImg").height(),
ration_r = image_width/image_height;
$("#selectArea").css({
background:"#888888",
width:canvans_width,
height:canvans_height
});
var paper = Raphael("selectArea", canvans_width, canvans_height),
image = paper.image("./image/GG.bmp", 0, 0, image_width, image_height);
$("#ok").click(function(){
paper.setSize($("#selectArea").width(), $("#selectArea").height());
pic_select = $("#picSelect").val();
degree = $("#degree").val();
image.rotate(degree);
if(pic_select=="customize"){
image.attr({
width:$("#selectArea").width(),
height:$("#selectArea").height()
});
}
if(pic_select=="actual size"){
image.attr({
width:image_width,
height:image_height
});
}
if(pic_select=="fit image"){
var ration = $("#selectArea").width()/$("#selectArea").height();
if(ration_r > ration){
image.attr({
width:$("#selectArea").width(),
height:$("#selectArea").width()/ration_r
});
}
else{
image.attr({
width:$("#selectArea").height()*ration_r,
height:$("#selectArea").height()
});
}
}
if(pic_select=="fit width"){
image.attr({
width:$("#selectArea").width(),
height:$("#selectArea").width()/ration_r
});
}
if(pic_select=="fit height"){
image.attr({
width:$("#selectArea").height()*ration_r,
height:$("#selectArea").height()
});
}
});
});
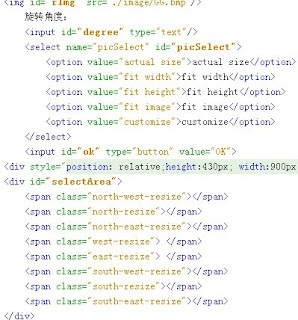
html代码如下图所示

转载于:https://www.cnblogs.com/wangzhanjianshe/archive/2009/04/27/2327026.html
基于raphael 的图形变化相关推荐
- MG动画图形变化AE脚本shapemonkey mac版
ShapeMonkey for Mac是一款制作MG动画图形变化AE脚本,兼容最新版本的After Effects,shapemonkey mac破解版可以快速生成各种各样的程序形状图层动画,而且支持 ...
- 基于P5JS创意图形绘制
基于P5JS创意图形绘制 使用p5,webgl等工具,尽量重现所给gif图库中的图像. 所选临摹图形为 主要过程 选用了P5JS在线编辑器进行实现,可以浏览P5JS网站并复制附件txt的代码查看效果. ...
- 基于 Raphael 的 Web UI 设计 - 初稿
基于 Raphael 的 UI 设计 - 初稿 还有很多地方需要完善,这次要把 Raphael 彻底用起来,^_^, 一定要150字哦,一图抵千字啊,^_^,不喜欢写字的,那么怎么凑够150字呢,说说 ...
- Qt4_基于项的图形视图
基于项的图形视图 对于用户自定义窗口部件和绘制二个或者几个项来说,使用QPainter 是理想的.在绘图中,如果需要处理从几个到几万的项时,而且要求用户能够单击.拖动和选取项, Qt 的视图类提供了对 ...
- 单机版游戏 linux,[基于linux系统图形单机版农场游戏.ppt
[基于linux系统图形单机版农场游戏 07届毕业设计论文答辩 基于linux系统图形单机版农场游戏 通信xxxx xxxx 指导老师:XX 专业:通信工程 院系:计算机与通信工程 姓名:XXX 学号 ...
- 计算机毕业设计ssm基于客户时间窗变化的物流配送管理系统设计ro75j系统+程序+源码+lw+远程部署
计算机毕业设计ssm基于客户时间窗变化的物流配送管理系统设计ro75j系统+程序+源码+lw+远程部署 计算机毕业设计ssm基于客户时间窗变化的物流配送管理系统设计ro75j系统+程序+源码+lw+远 ...
- 【论文十问】基于数据库日志的变化数据捕获研究
文章目录 摘要 十问 Q1 论文试图解决什么问题? Q2 这是否是一个新的问题? Q3 这篇文章要验证一个什么科学假设? Q4 有哪些相关研究?如何归类? Q5 论文中提到的解决方案之关键是什么? Q ...
- 画出序列的图形matlab,江恩时间序列怎么画,如何在matlab上绘制基于时间序列的图形...
Q1:如何在matlab上绘制基于时间序列的图形 ..flag.. Q2:怎样用spss软件画出时间序列图 第一步:定义时间.步骤:数据-定义日期.有许多种日期模式,依实际情况定. 第二步:创建模型. ...
- matlab 图像 轮廓 填充颜色,基于Matlab的图形轮廓提取及填充
计算机工程应用技术 本栏目责任编辑: 贾薇薇 电脑知识与技术 基于 Matlab 的图形轮廓提取及填充 井艾斌,柳青,孟祥增 (山东师范大学, 山东 济南 250014) 摘要: 提取图形的形状特征是 ...
- 基于pythonGUI的图形绘图及图元编辑系统
目录 1 语言.开发环境以及框架 1 2 数据结构 1 2.1 图元 2 2.2 GUI框架 3 2.3 CLI类 3 3 图元绘制.变换算法原理.实现及分析 4 3.1 线段的DDA算法 4 3.2 ...
最新文章
- Linux - 有效群组(effective group)与初始群组(initial group),groups,newgrp
- js-sdk探索之微信网页分享
- Android View.onMeasure方法的理解
- .net中三种Timer使用总结
- 【hihocoder 1032】最长回文子串
- pwnable.tw dubblesort
- 泰勒公式矩阵形式_泰勒公式的各种余项形式及其多种证明
- 购买JSP空间上当的其他网友登载的地址
- HTML 前端命名规则
- 图灵学院Java架构师课程,基于java
- 学习CANopen --- [3] NMT报文
- Identifying App Installations
- 自噬决定免疫细胞分化及功能执行
- 解决ERROR Failed to compile with 3 errors These dependencies were not found: * pdfjs-dist/es5/buil问题
- 2005年7月16日李开复与学生对话的谈话记录
- python版电报API接入从零到一(有彩蛋)
- 常见的电子器件,这篇文章总结得很到位,你还不收藏吗?
- 1 面向对象设计模式与原则
- HashMap 中那些精妙绝伦的设计
- 005_video_speed_controller
